前言
我们先了解下约束布局的优势:
1.嵌套少,性能提高。因为View位置是互相关联的,所以不需要像线性布局一样需要有很多父类容器辅助View定位。
2.更快的编写xml布局,提高工作效率。熟练后可以使用Android studio快速拖拉组件来实现布局,但是前期建议好好了解ConstraintLayout的属性
3.View的定位灵活度更大,可以动态的跟随其他View的位置改变而改变。
4.可阅读性强,这点可能很多人会质疑:“一堆View平铺有什么阅读性啊”。 但是事实是,嵌套多层的线性布局或者相对布局反而更难以阅读,因为你需要关注父类布局提供的辅助定位信息。
学习定位属性
这里的定位属性指的是 layout_constraintTop_toTopOf 、layout_constraintTop_toBottomOf 、 layout_constraintStart_toEndOf 等等此类属性。
为了方便后续理解,这里说明下此类定位属性的意思。此类定位属性在文本上想表达的是 当前View 在 定位View 什么位置上。
这里举几个例子,例如:
layout_constraintTop_toBottomOf 这个属性的意思是 当前View的上边(Top)在 目标View的下边(Bottom)
layout_constraintTop_toTopOf 这个属性的意思是 当前View的上边(Top) 在 目标View的上边(Top)
这个时候估计有人会疑问,什么是当前View,什么是定位View啊。
当前View是指:你添加了 layout_constraintTop_toBottomOf 这个属性的View
定位View是指:app:layout_constraintTop_toBottomOf="@id/quit" 后面添加的id ,这里@id/quit 就是定位的View。 所以,使用约束布局还有一个特点就是基本上每一个View都要写上id。
layout_constraintTop_toBottomOf 当前View的Top在目标View的Bottom
效果图(注意图片中的箭头):

xml
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="按键2"
app:layout_constraintTop_toBottomOf="@id/btn1" />
方便观看这里增加了上边距50dp
layout_constraintBottom_toTopOf当前View的Bottom在目标View的Top
效果图:

xml
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
android:layout_marginBottom="50dp"
app:layout_constraintBottom_toTopOf="@id/btn1" />
layout_constraintLeft_toRightOf 与 layout_constraintStart_toEndOf 当前View的Left在目标View的Right
layout_constraintLeft_toRightOf 与 layout_constraintStart_toEndOf 这2个属性其实都是一个意思,都是当前View的Left在目标View的Right。
为什么google会设计2个功能一样的属性呢? 因为阿拉伯语,我们正常的阅读习惯是从左到右,而阿拉伯语的习惯是从右到左。所以语言切换后整体View的布局位置也要跟随改变。当时,如果你只开发国内App其实用2个之间的任意一个属性都可以。
效果图

xml
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintStart_toEndOf="@id/btn1"
app:layout_constraintTop_toBottomOf="@+id/btn1" />
在上面我使用了Start_toEndOf 所以效果图上按键2的左边依附在按键的右边上,但是因为Top_toBottomOf的关系,按键2的上边又在按键1的下边上。
layout_constraintRight_toLeftOf 与 layout_constraintEnd_toStartOf 当前View的Right在目标View的Left
与上面的差不多,举一反三也可以理解。
效果图:

xml
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintEnd_toStartOf="@id/btn1"
app:layout_constraintTop_toBottomOf="@+id/btn1" />
layout_constraintTop_toTopOf 当前View的Top在目标View的Top
这里要介绍一个关键字 parent,parent会经常使用。当前View想依附到ConstraintLayout 布局本身的四个边的位置上时,就可以使用parent。 例如希望一个按钮依附到ConstraintLayout 上边 就可以 使用 app:layout_constraintTop_toTopOf="parent"
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintTop_toTopOf="@+id/btn1"
app:layout_constraintStart_toEndOf="@+id/btn1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
这里按键1依附了父类布局ConstraintLayout 的 左边与上边, 按键2布局也写入 app:layout_constraintTop_toTopOf="@+id/btn1" 依附在按键1的上边。 这里可以看到按键2即使没有写layout_marginTop="20dp" 也依然与按键1的top边对齐。
layout_constraintBottom_toBottomOf 当前View的Bottom在目标View的Bottom
与上面的差不多,举一反三也也可以理解。
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintBottom_toBottomOf="@id/btn1"
app:layout_constraintStart_toEndOf="@+id/btn1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
约束布局下View的宽高0dp
在ConstraintLayout下 0dp 有一个特别的功能。让View根据定位属性填满高度或者宽度。
例子1
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:text="按键1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
效果图里可以看到按键1的宽度根据定位属性被填满了
例子2
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="20dp"
android:text="按键1"
app:layout_constraintBottom_toTopOf="@+id/btn2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
android:layout_marginBottom="600dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
layout_constraintHorizontal_chainStyle 与 layout_constraintVertical_chainStyle 间隙均分属性
layout_constraintHorizontal_chainStyle 与 layout_constraintVertical_chainStyle 一个是作用在横向一个是作用在竖向,二者没有区别。所以这里只举例横向Horizontal不在重复举例竖向。
layout_constraintHorizontal_chainStyle 是将两个与两个以上的View,在一个水平角度上互相定位后产生水平上的间隙均分关联。间隙均分的类型一共有三种:spread_inside 、spread、packed
spread_inside效果图:

xml
请注意,下面的3个按键的左右定位关系都是互相关联的。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键1"
app:layout_constraintEnd_toStartOf="@+id/btn2"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintEnd_toStartOf="@+id/btn3"
app:layout_constraintStart_toEndOf="@+id/btn1"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按键3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/btn2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
spread效果图:

packed效果图:

发散例子:如果想让按键均分铺满整个水平角度
效果图

xml
需要在对应水平角度的宽度或者高度上设置为0dp
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="按键1"
app:layout_constraintEnd_toStartOf="@+id/btn2"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="按键2"
app:layout_constraintEnd_toStartOf="@+id/btn3"
app:layout_constraintStart_toEndOf="@+id/btn1"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="按键3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/btn2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
layout_constraintDimensionRatio 设置高宽百分比
这是一个在手机端app开发特别有用的属性,可以依靠此属性按照比例让View适配不同手机的屏幕到达一个统一的效果。
View的高度和宽度1比1
效果图:

xml
这里让按键的宽度跟随设备宽度。但是高度是与宽度一比一的。
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="按键1"
app:layout_constraintDimensionRatio="H,1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
View的高度是宽度的0.5
效果图:

xml
注意这里使用的是W
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="按键1"
app:layout_constraintDimensionRatio="W,0.5:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
宽度与高度的最大最小限制
一共有四条属性
- app:layout_constraintWidth_max="100dp" 设置最大宽度
- app:layout_constraintWidth_min="50dp" 设置最小宽度
- app:layout_constraintHeight_max="50dp" 设置最大高度
- app:layout_constraintHeight_min="50dp" 设置最小高度
限制最大宽度
效果图:

xml
<Button
android:id="@+id/btn1"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键2" app:layout_constraintWidth_max="100dp"
app:layout_constraintEnd_toEndOf="@+id/btn1"
app:layout_constraintStart_toStartOf="@+id/btn1"
app:layout_constraintTop_toBottomOf="@+id/btn1"/>
限制最小宽度
效果图:

xml
<Button
android:id="@+id/btn1"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键2"
app:layout_constraintEnd_toEndOf="@+id/btn1"
app:layout_constraintStart_toStartOf="@+id/btn1"
app:layout_constraintTop_toBottomOf="@+id/btn1"
app:layout_constraintWidth_min="100dp" />
androidx.constraintlayout.widget.Guideline 辅助线
androidx.constraintlayout.widget.Guideline辅助线View是不显示,用处很大。他们的意义是可以帮我们少写大量的android:layout_margin 外边距属性
另外注意使用android:orientation可以设置辅助线的水平方向
layout_constraintGuide_percent 百分比属性下的使用
效果图:

xml
以百分比数值作为辅助线的位置
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.25" />
<Button
android:id="@+id/btn1"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="parent" />
layout_constraintGuide_begin 以dp数值设置开始方向的辅助线位置
效果图:

xml
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="50dp" />
<Button
android:id="@+id/btn1"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="parent" />
layout_constraintGuide_end 以dp数值设置结束方向的辅助线位置
效果图:

xml
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="150dp" />
<Button
android:id="@+id/btn1"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="parent" />
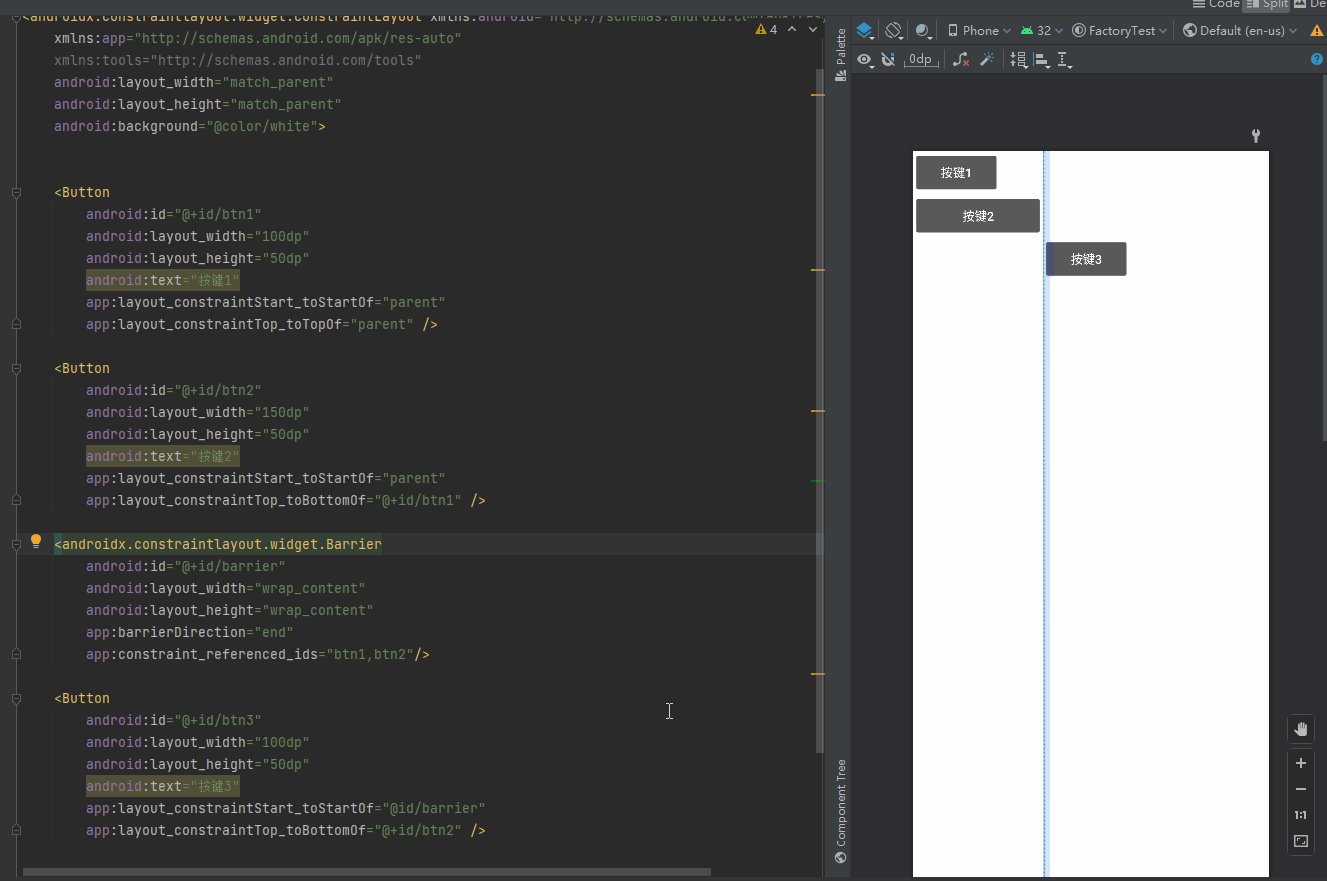
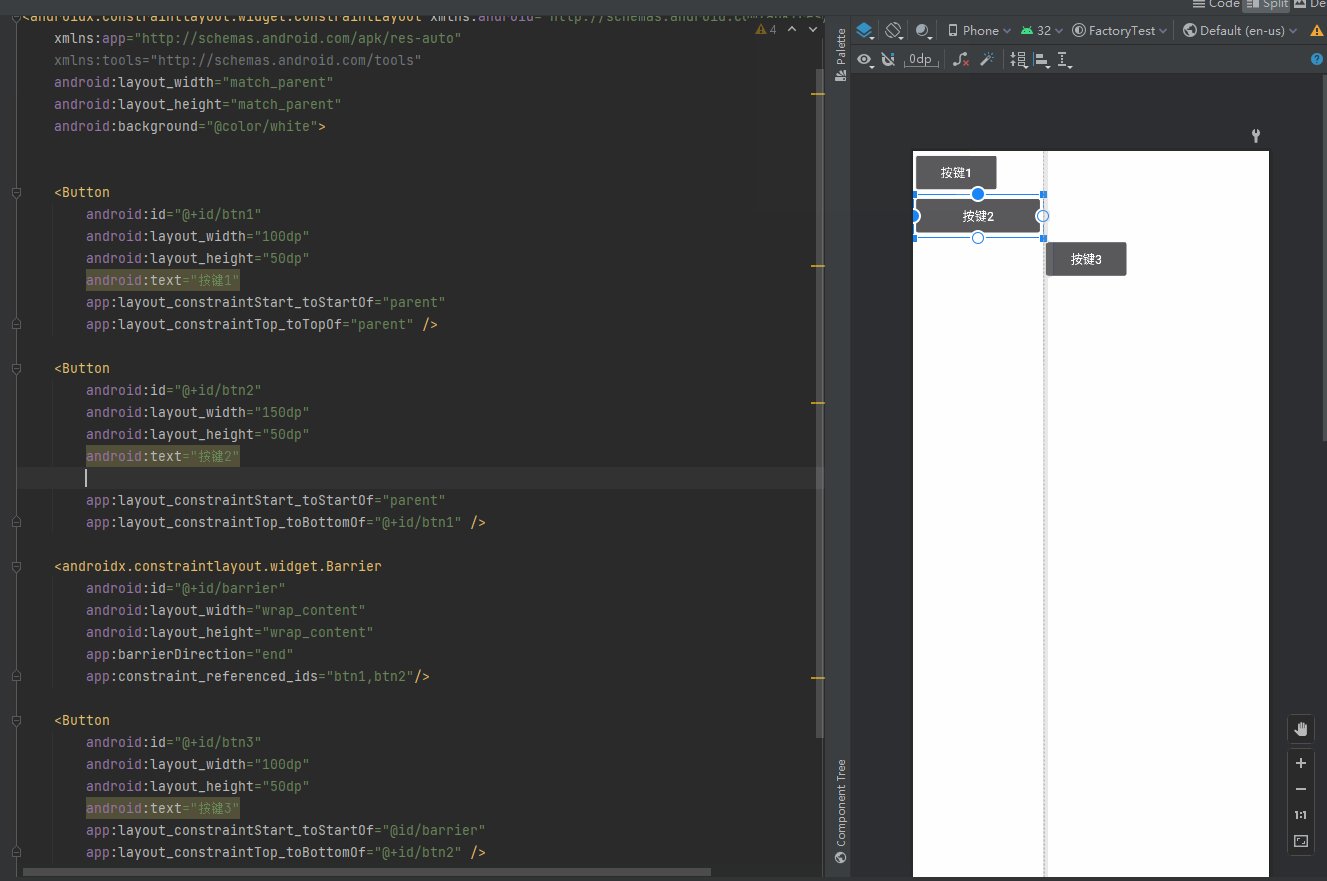
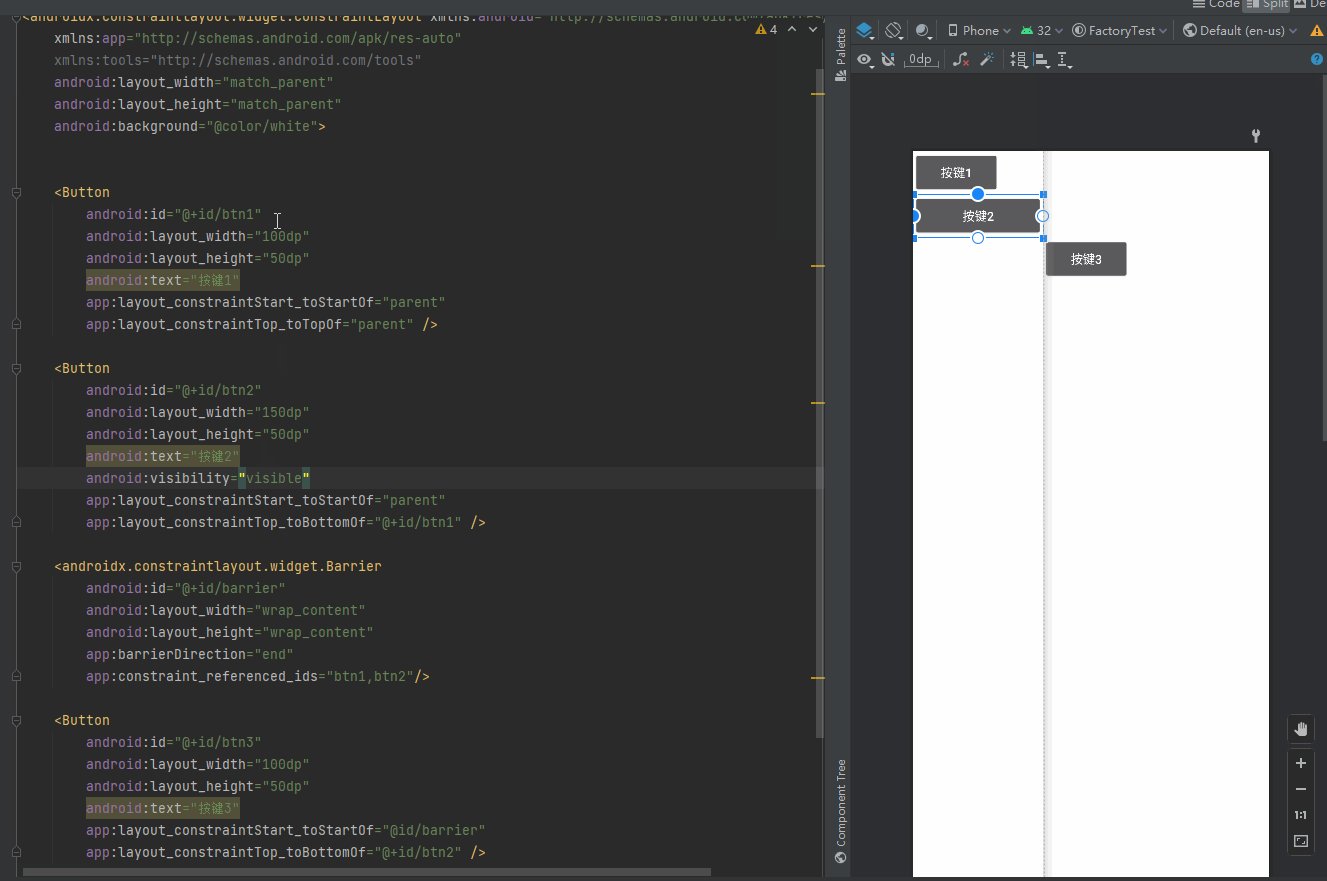
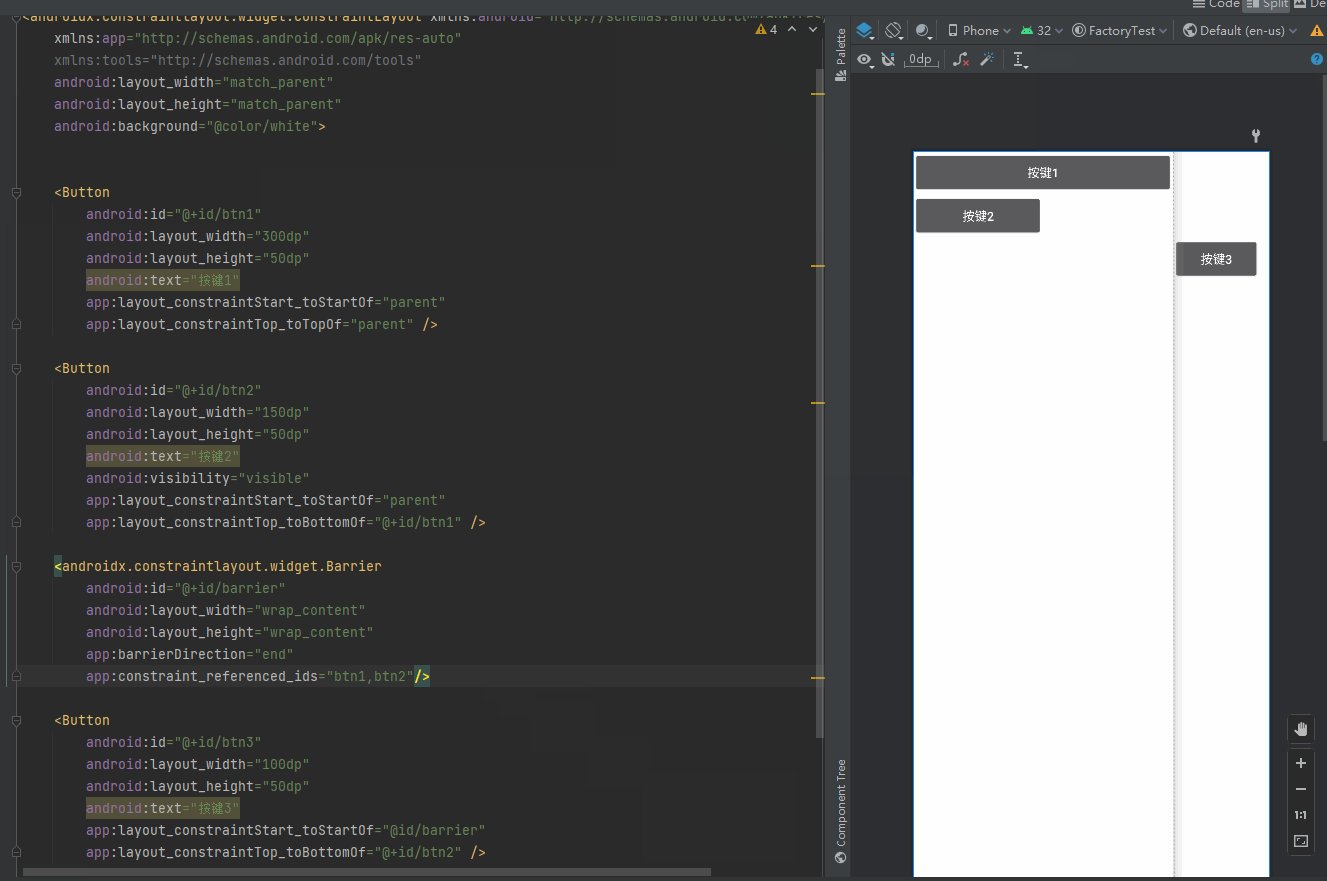
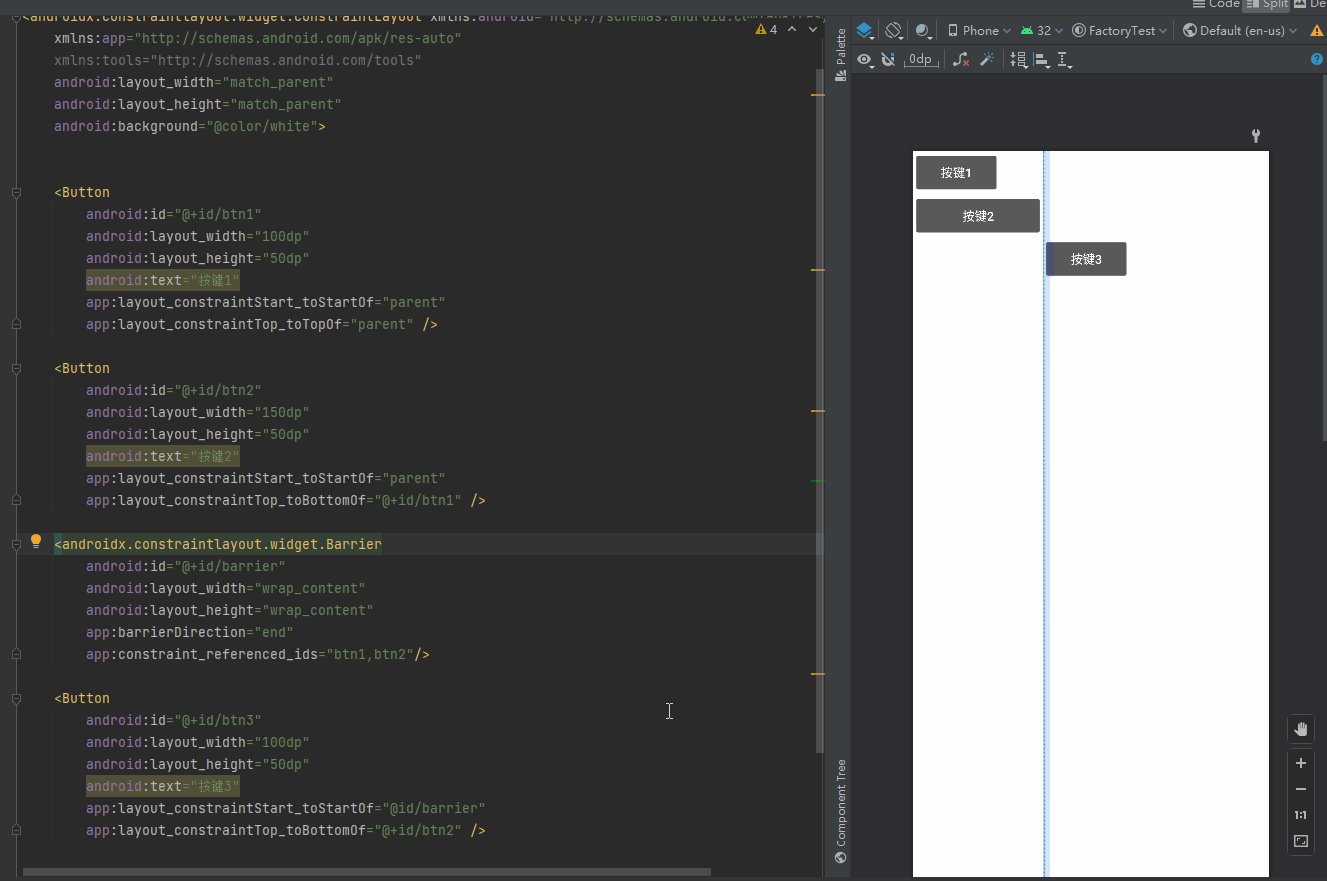
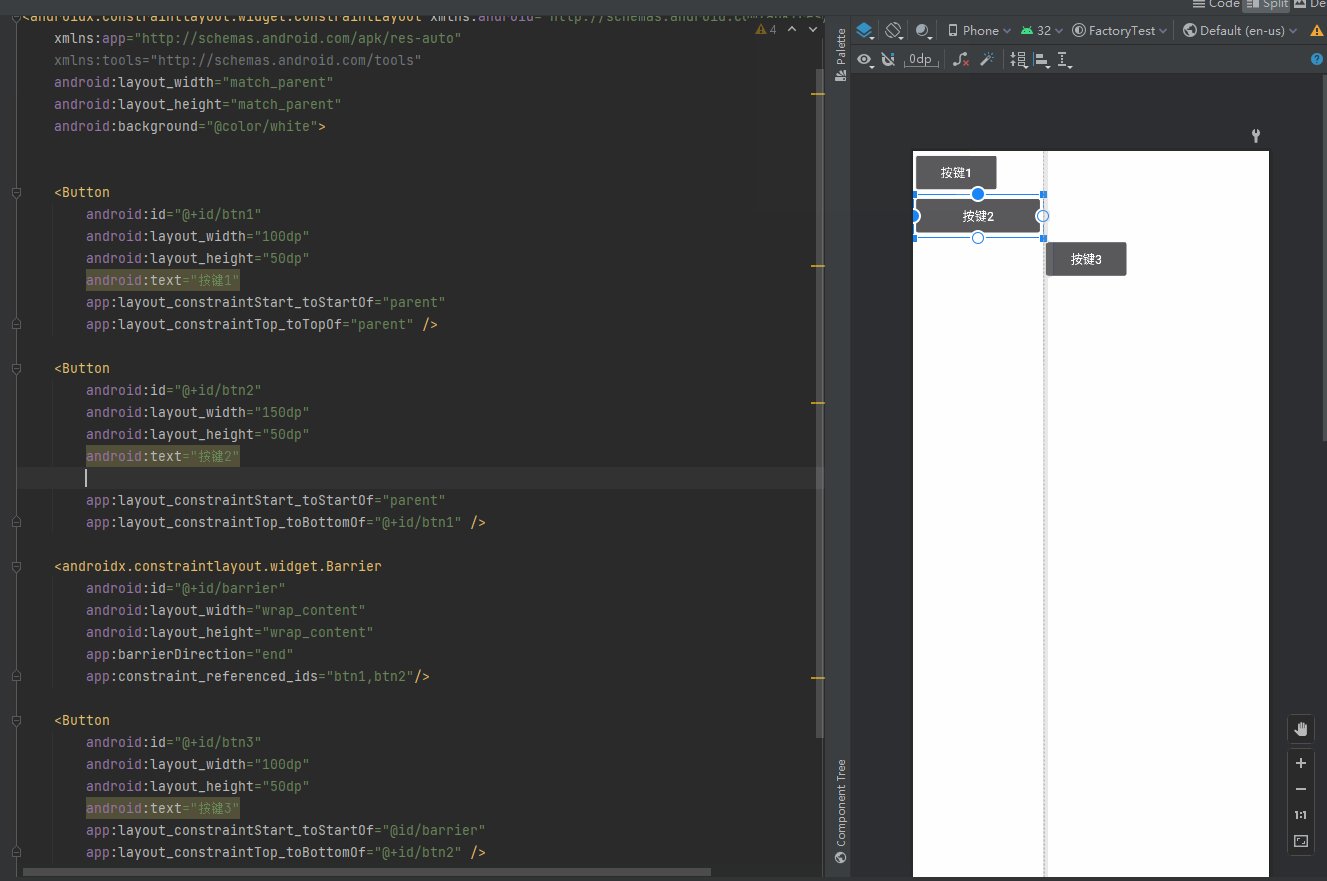
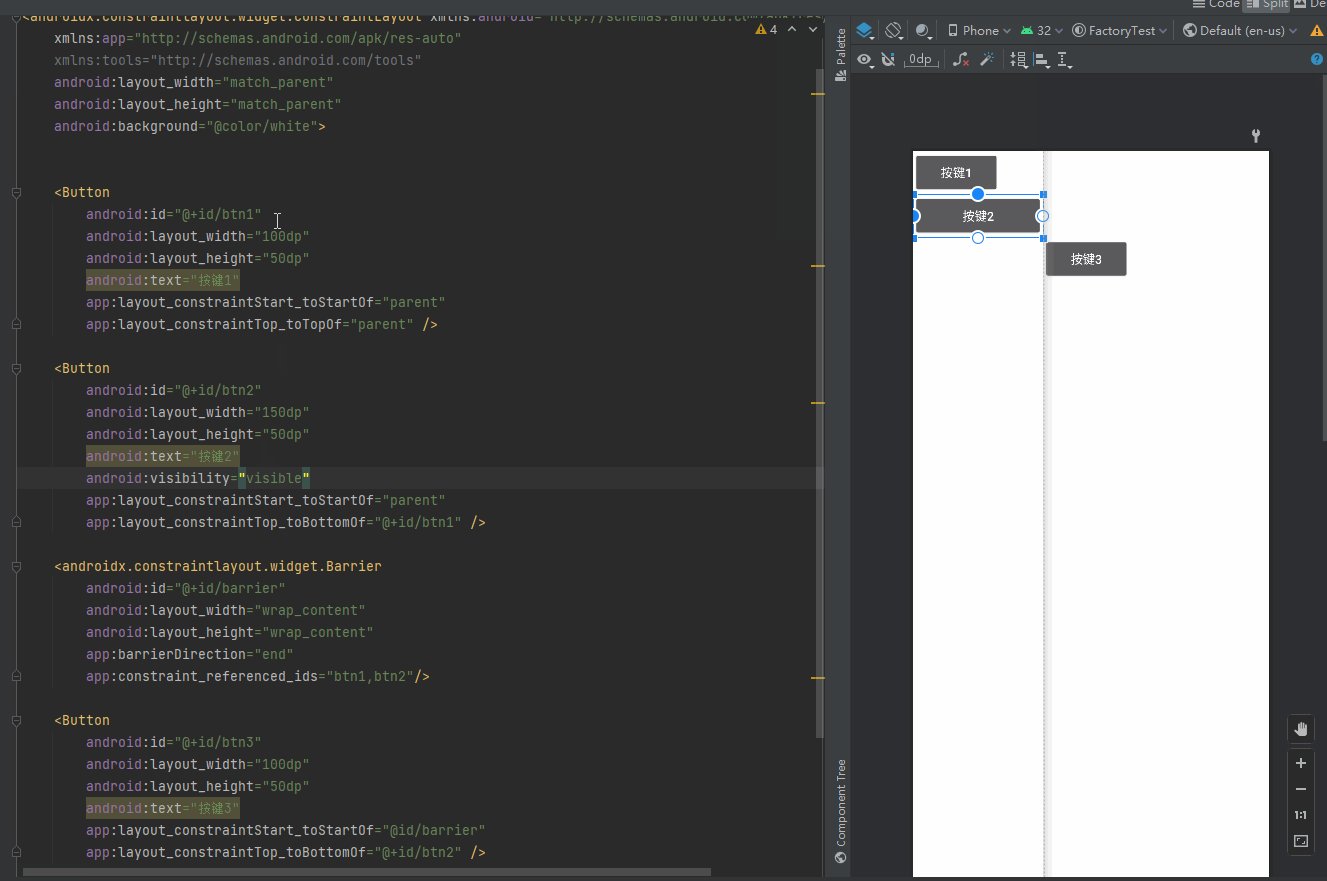
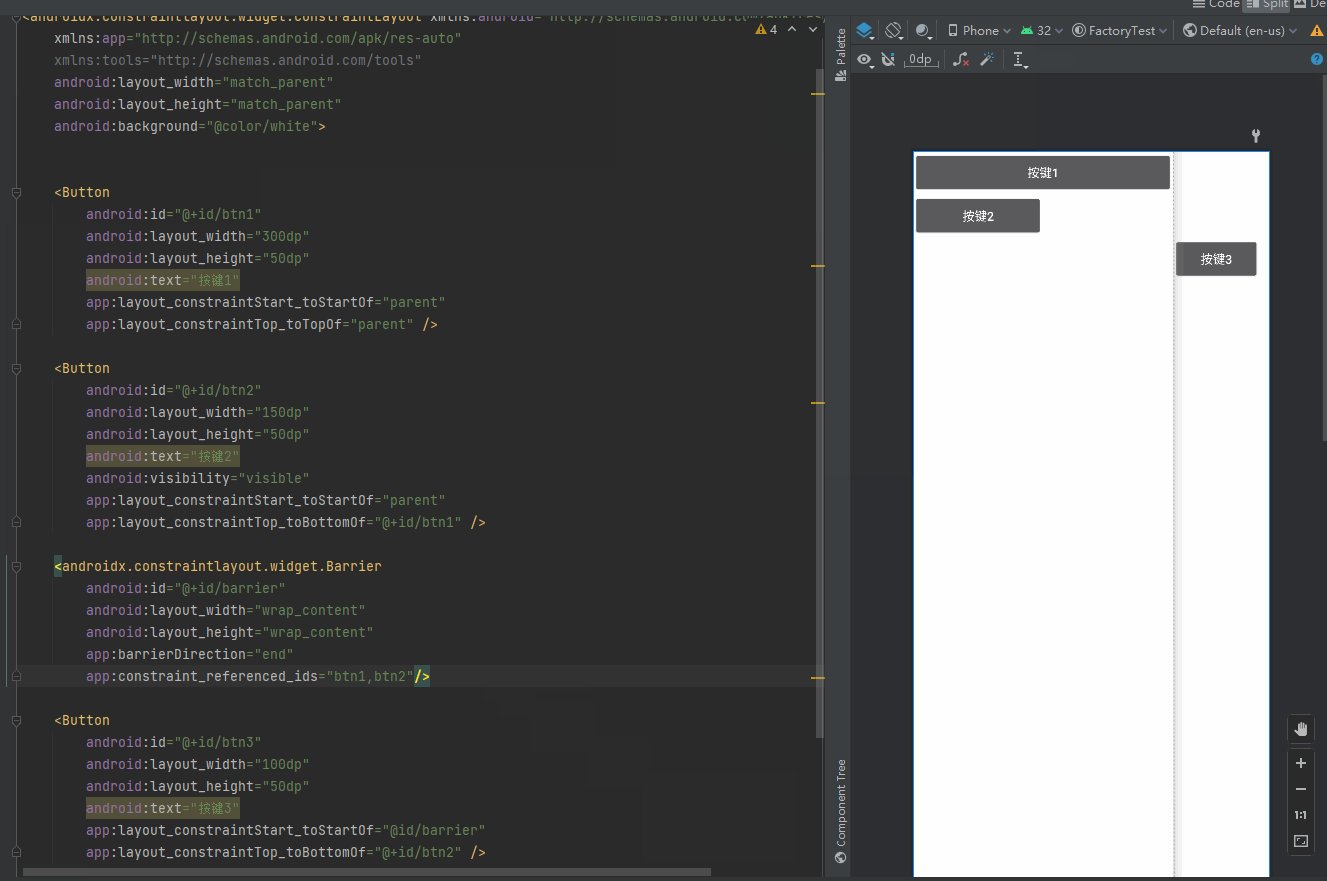
constraintlayout.widget.Barrier 障碍线
androidx.constraintlayout.widget.Barrier 障碍线View是不显示。它的作用是与多View产生关联并且始终保持在长度最长的那个View上。可能很难理解,但是看下面的动图就很好理解了。
这个View的关键属性是
app:barrierDirection="end" 这是让barrier根据view的那个方向设置障碍
app:constraint_referenced_ids="" 需要设置的view的id
效果图:
图片中按键3的左边是依赖了barrier这个View的

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<Button
android:id="@+id/btn1"
android:layout_width="300dp"
android:layout_height="50dp"
android:text="按键1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="150dp"
android:layout_height="50dp"
android:text="按键2"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn1" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="btn1,btn2"/>
<Button
android:id="@+id/btn3"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="按键3"
app:layout_constraintStart_toStartOf="@id/barrier"
app:layout_constraintTop_toBottomOf="@+id/btn2" />
</androidx.constraintlayout.widget.ConstraintLayout>
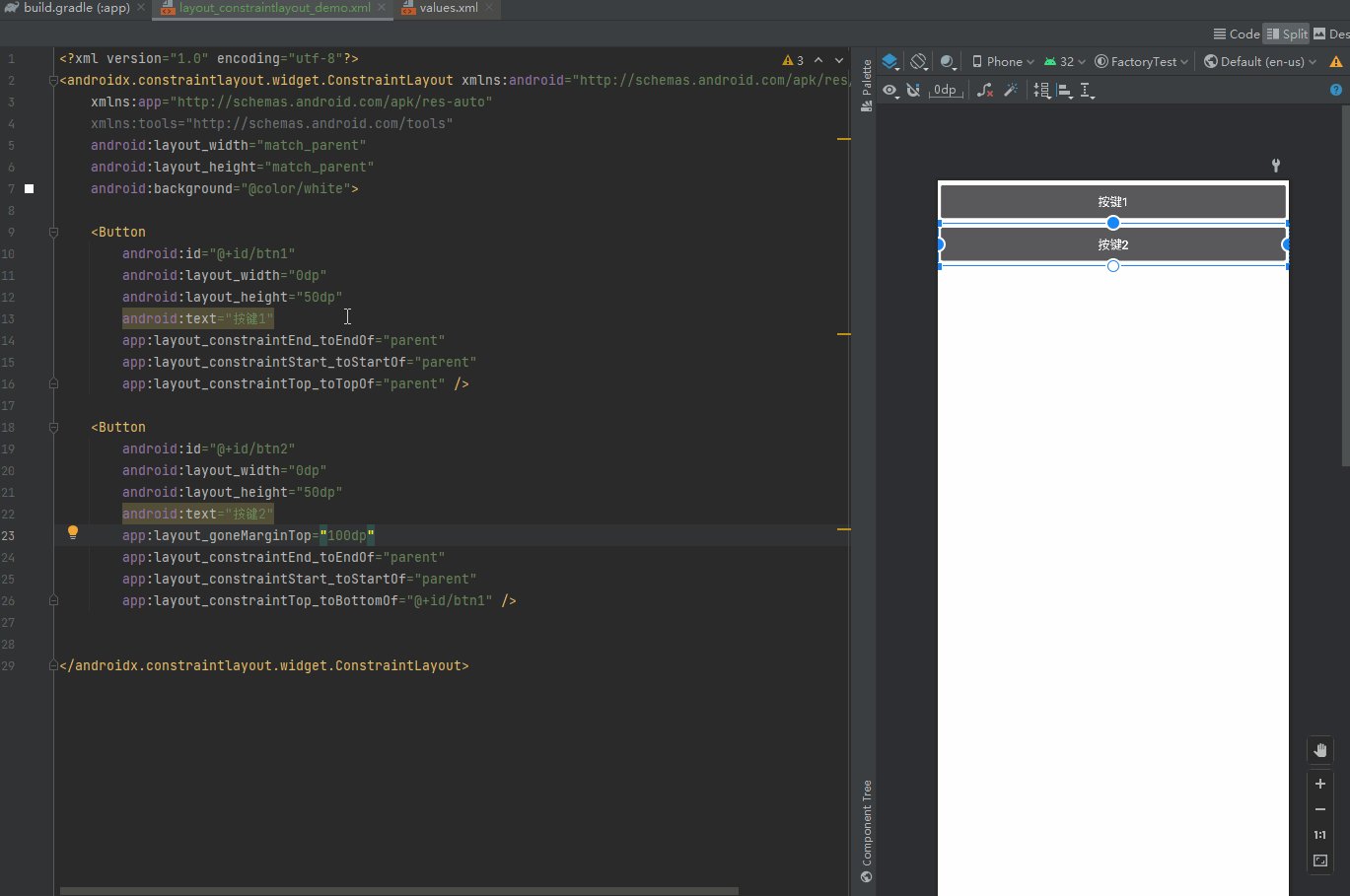
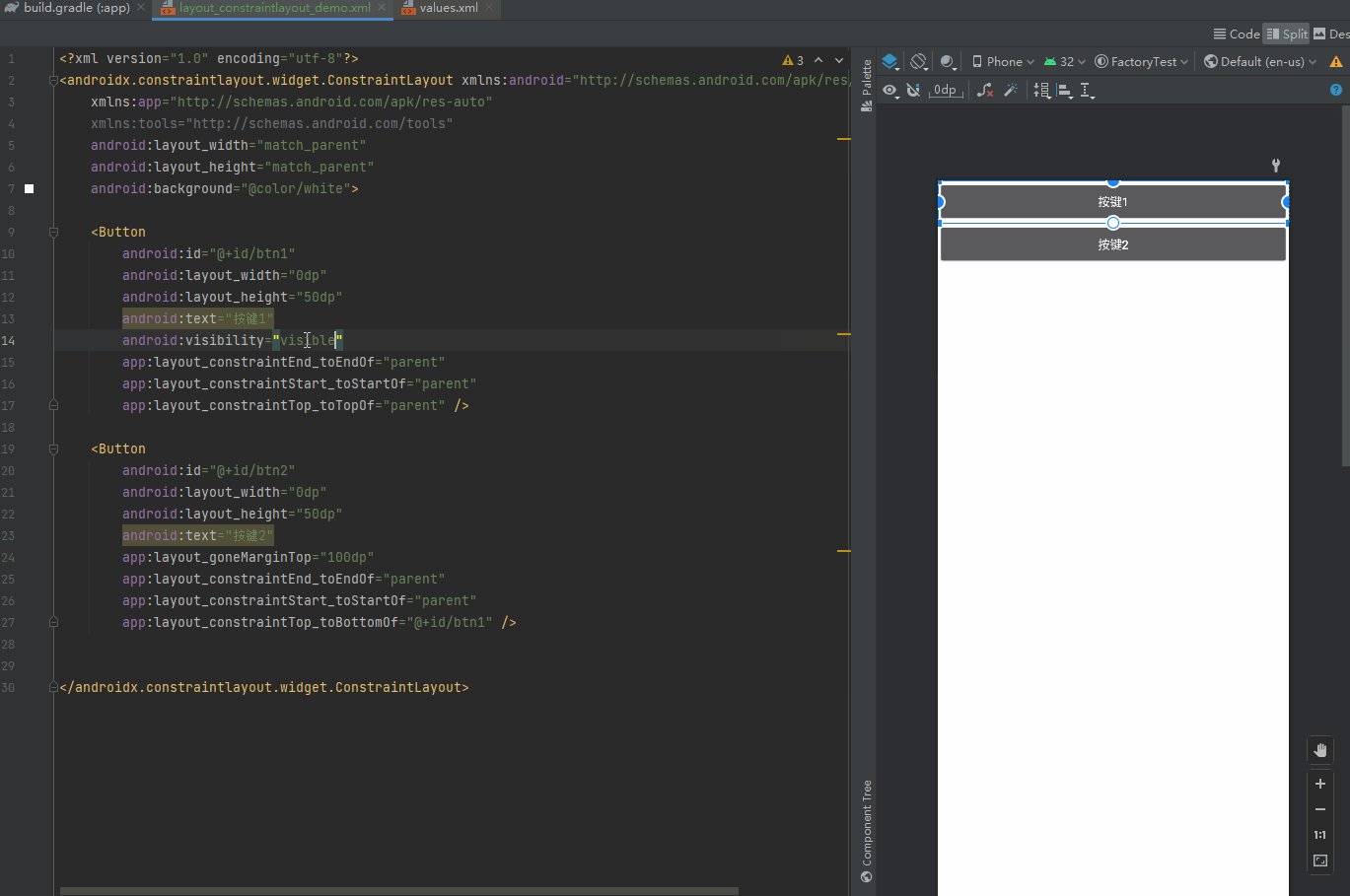
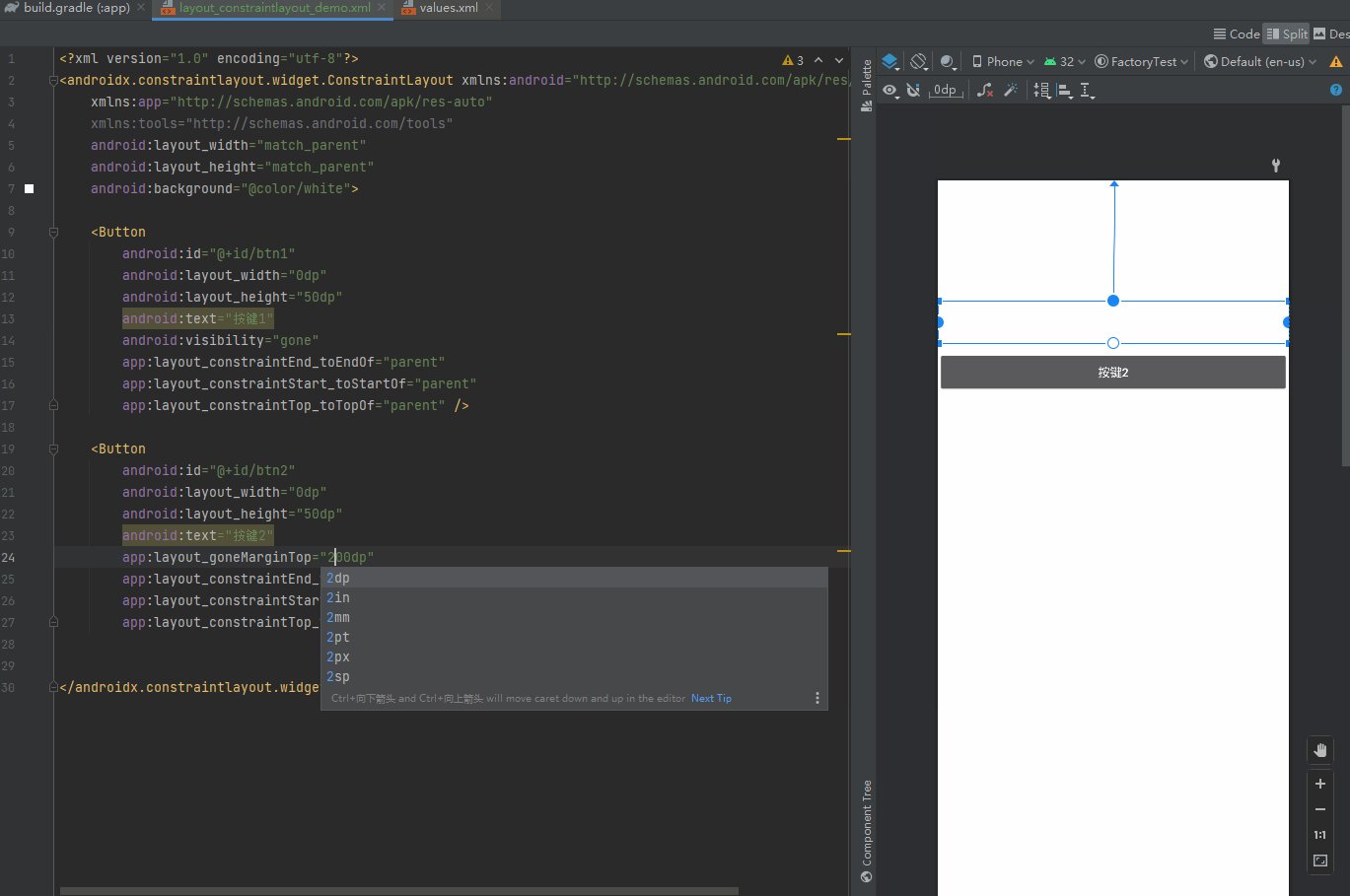
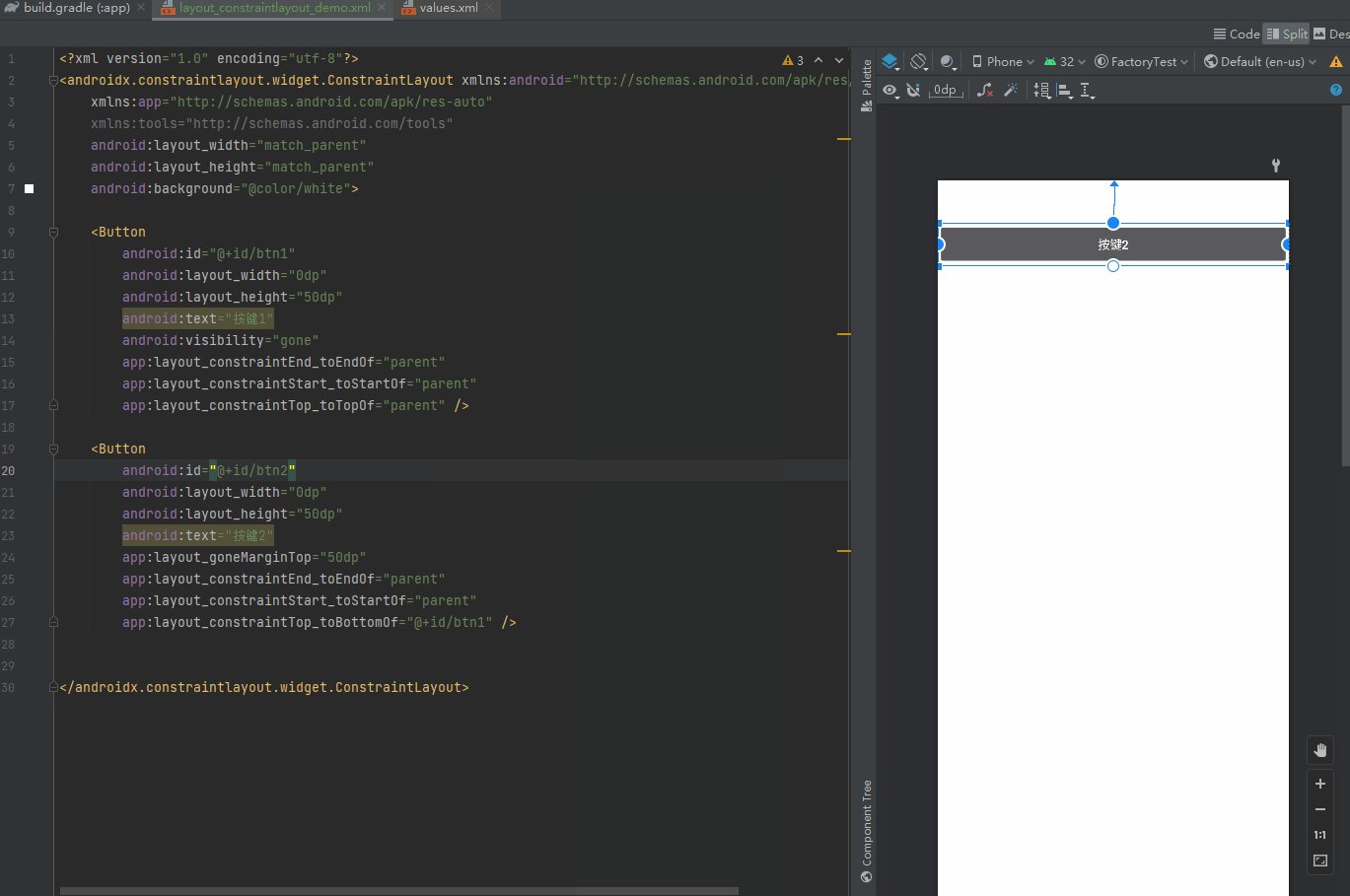
layout_goneMarginStart 、layout_goneMarginTop 相邻View隐藏后的外边距设置
一共有6个属性
<attr format="dimension" name="layout_goneMarginBottom"/>
<attr format="dimension" name="layout_goneMarginEnd"/>
<attr format="dimension" name="layout_goneMarginLeft"/>
<attr format="dimension" name="layout_goneMarginRight"/>
<attr format="dimension" name="layout_goneMarginStart"/>
<attr format="dimension" name="layout_goneMarginTop"/>
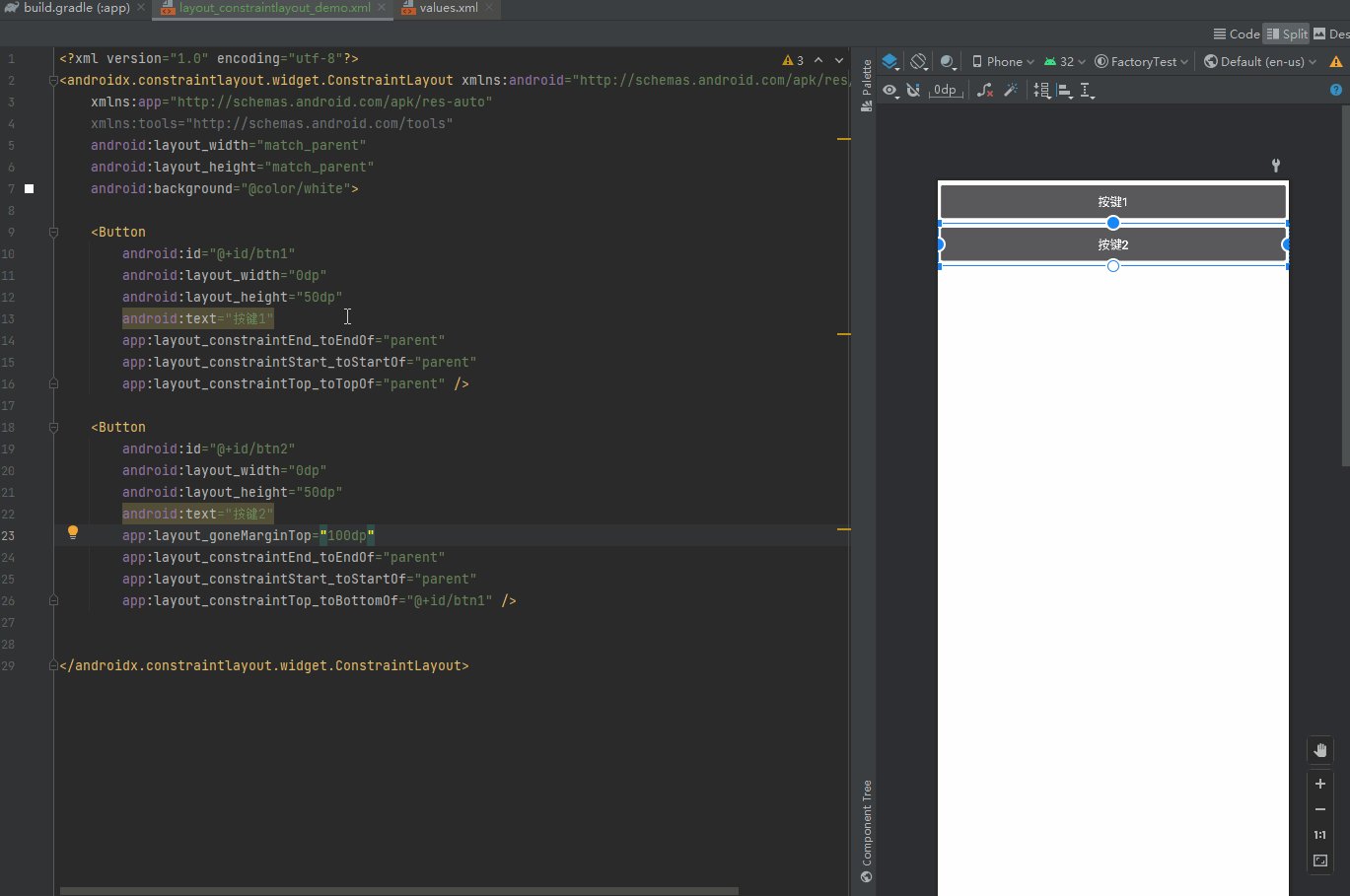
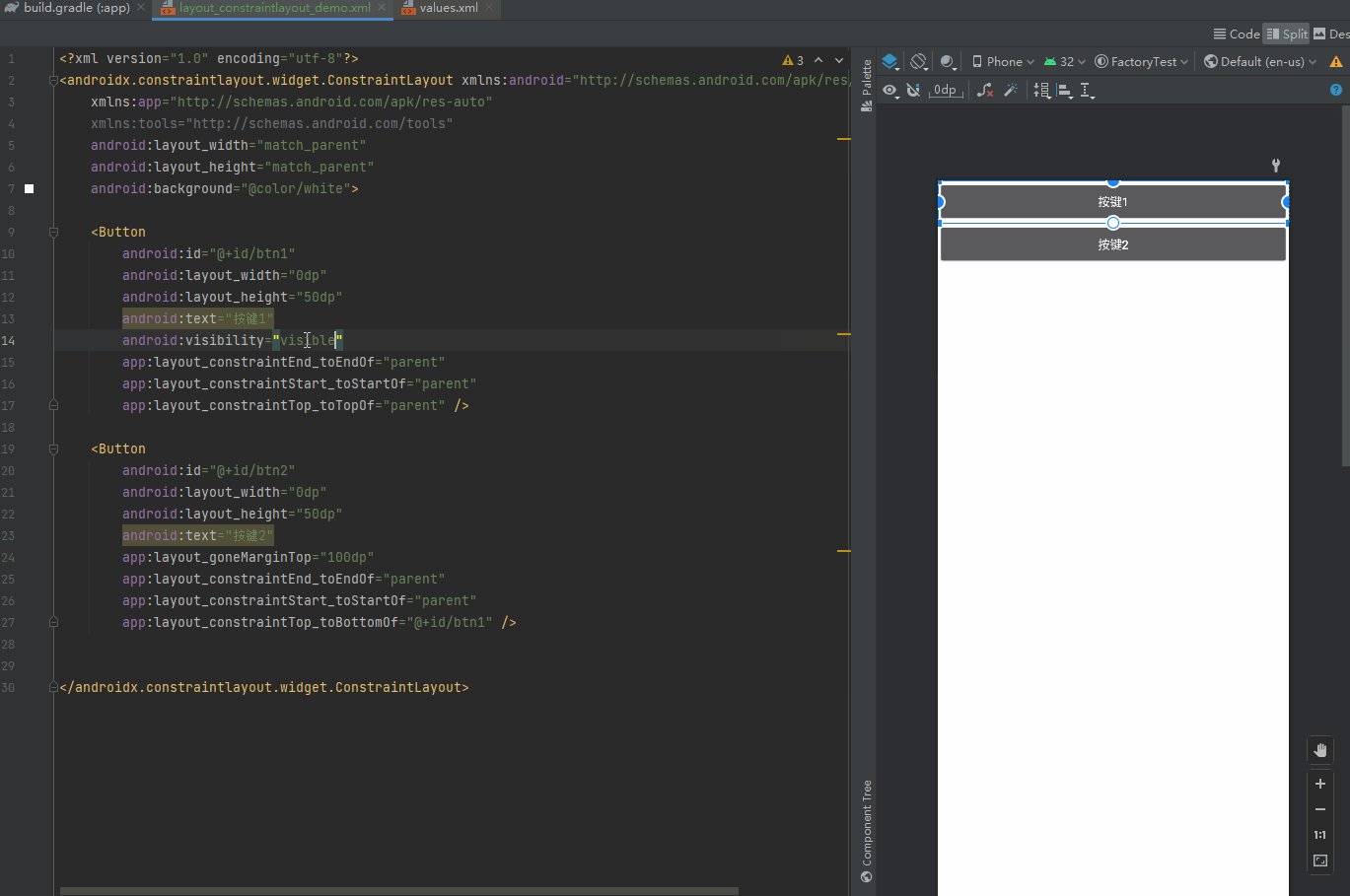
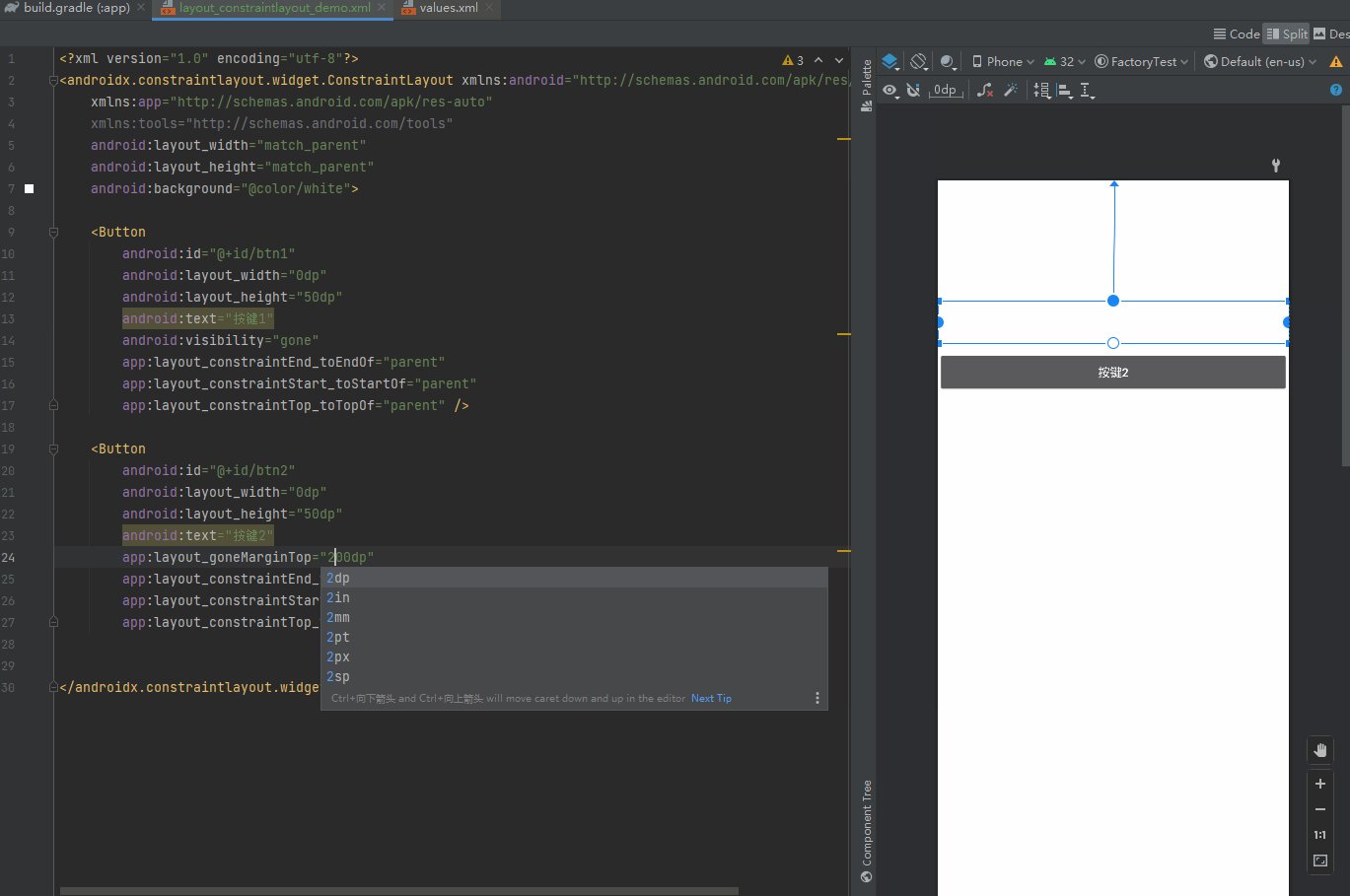
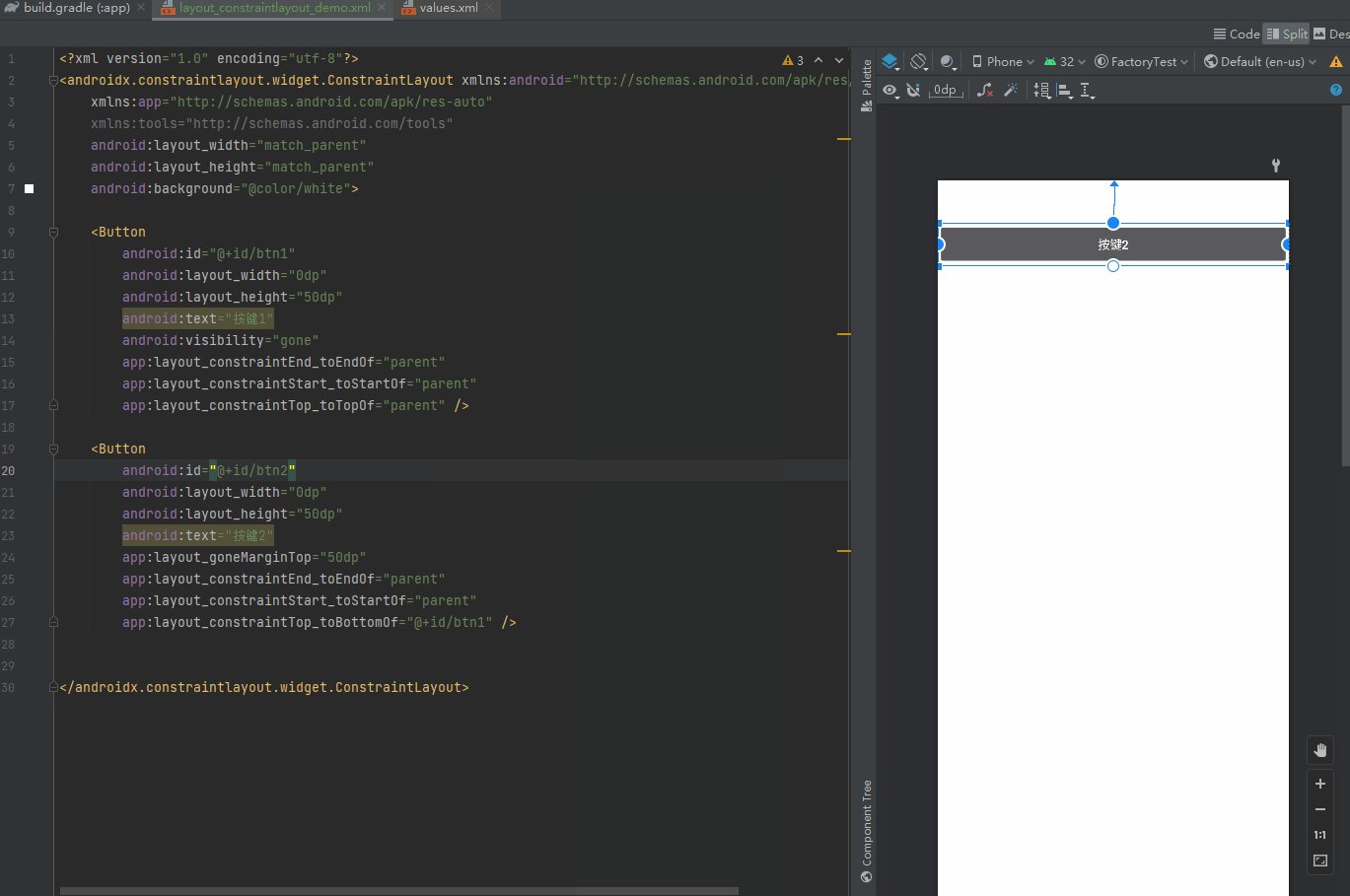
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键1"
android:visibility="gone"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键2"
app:layout_goneMarginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn1" />
</androidx.constraintlayout.widget.ConstraintLayout>
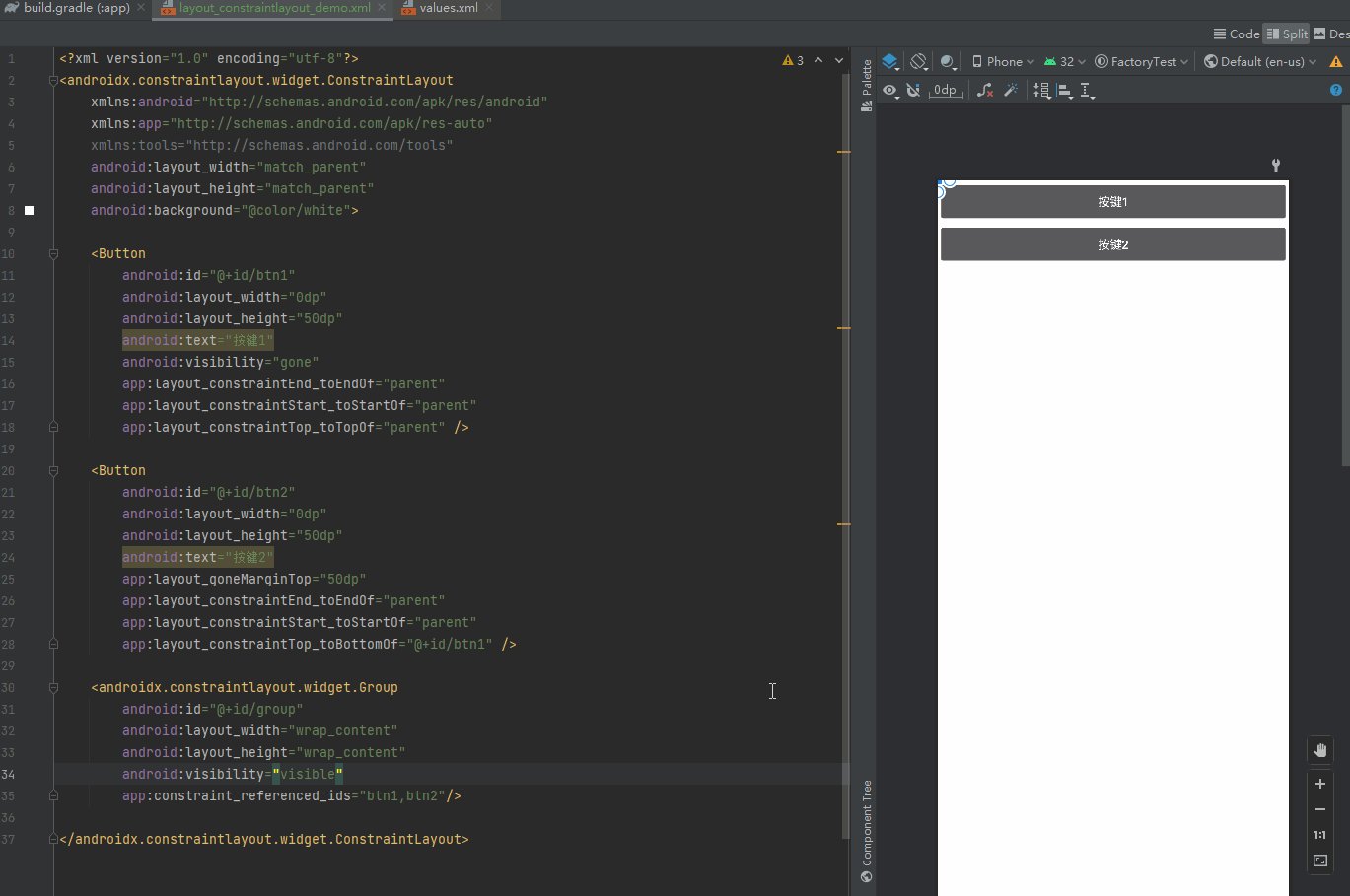
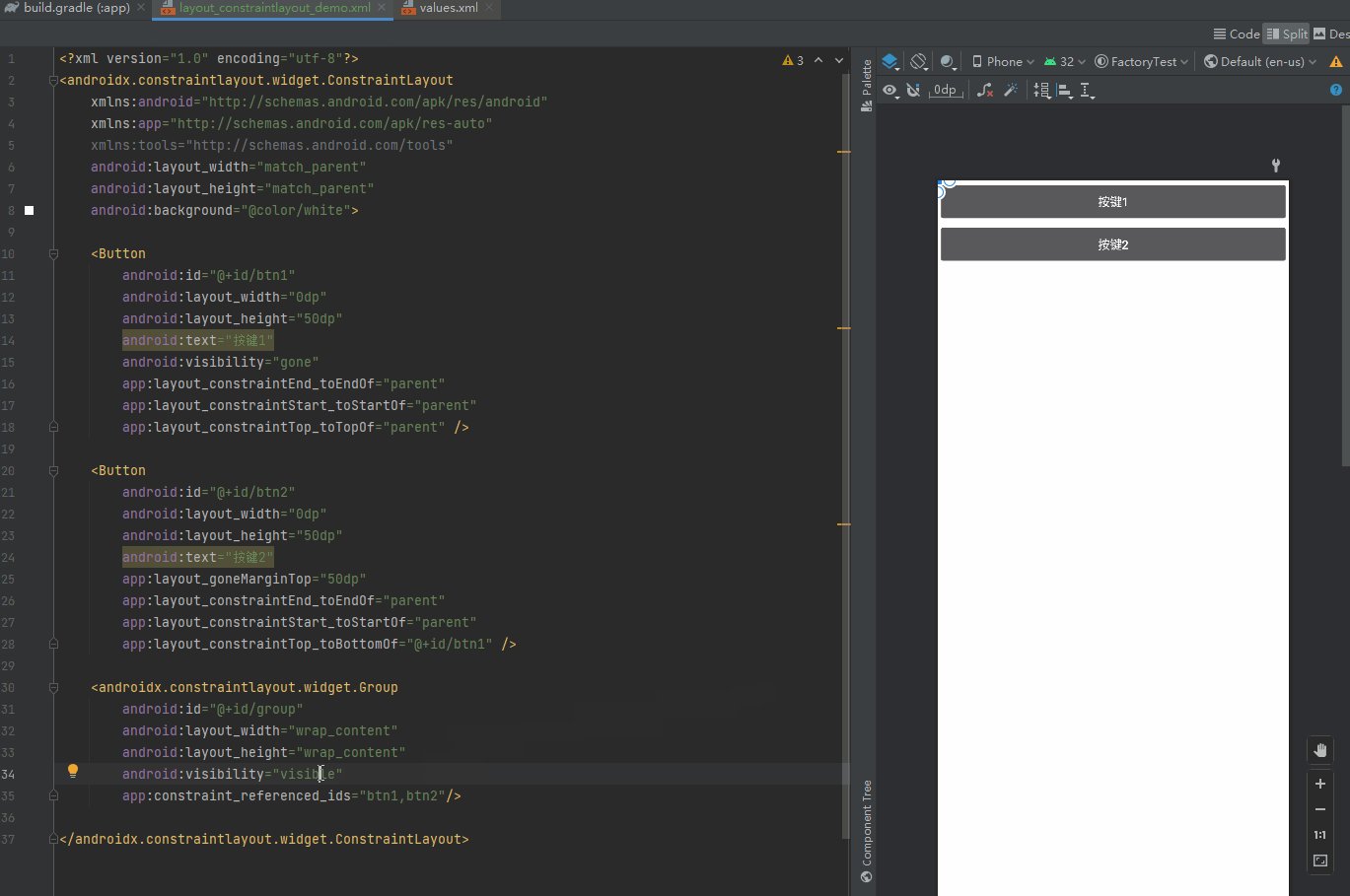
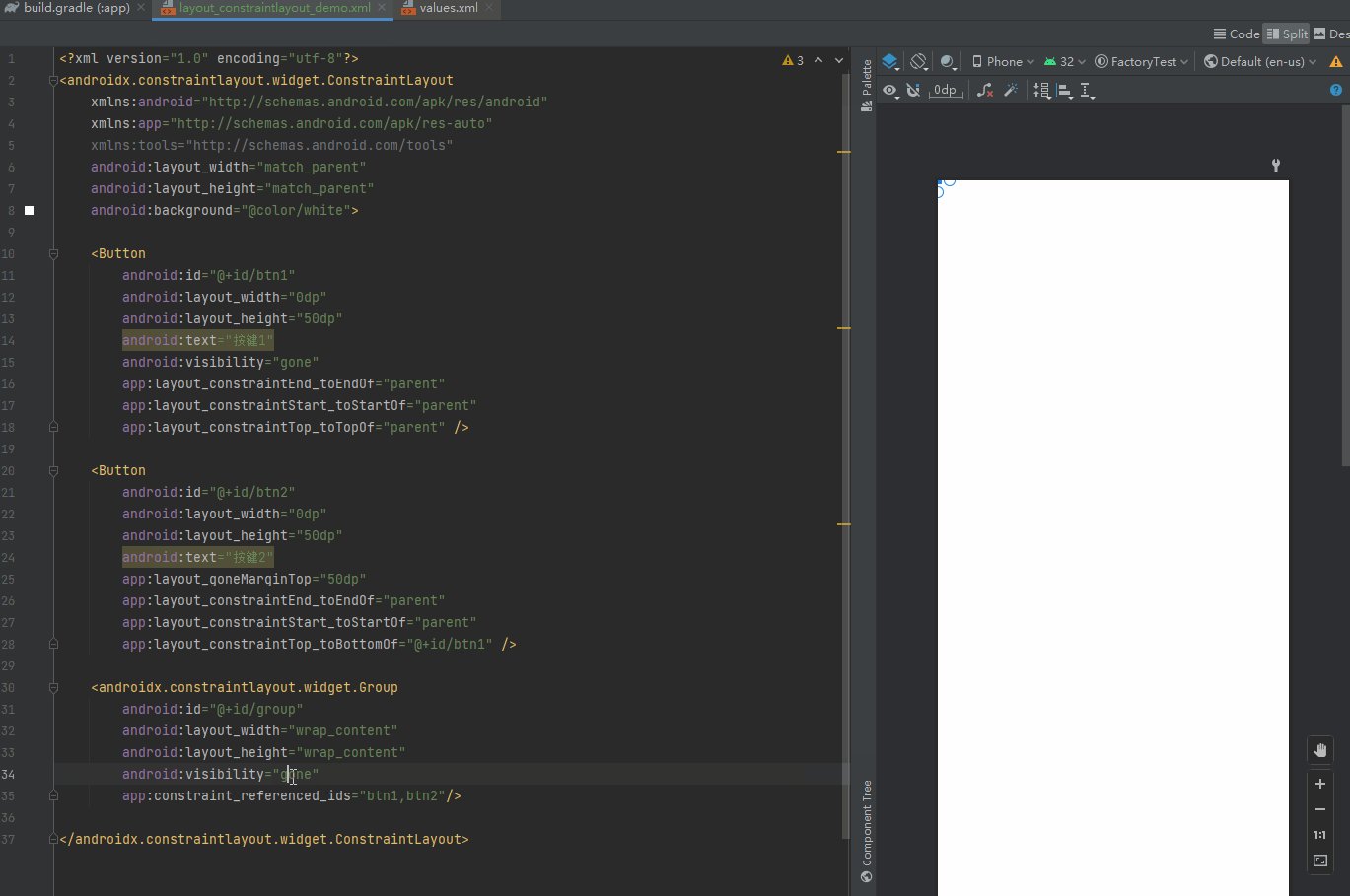
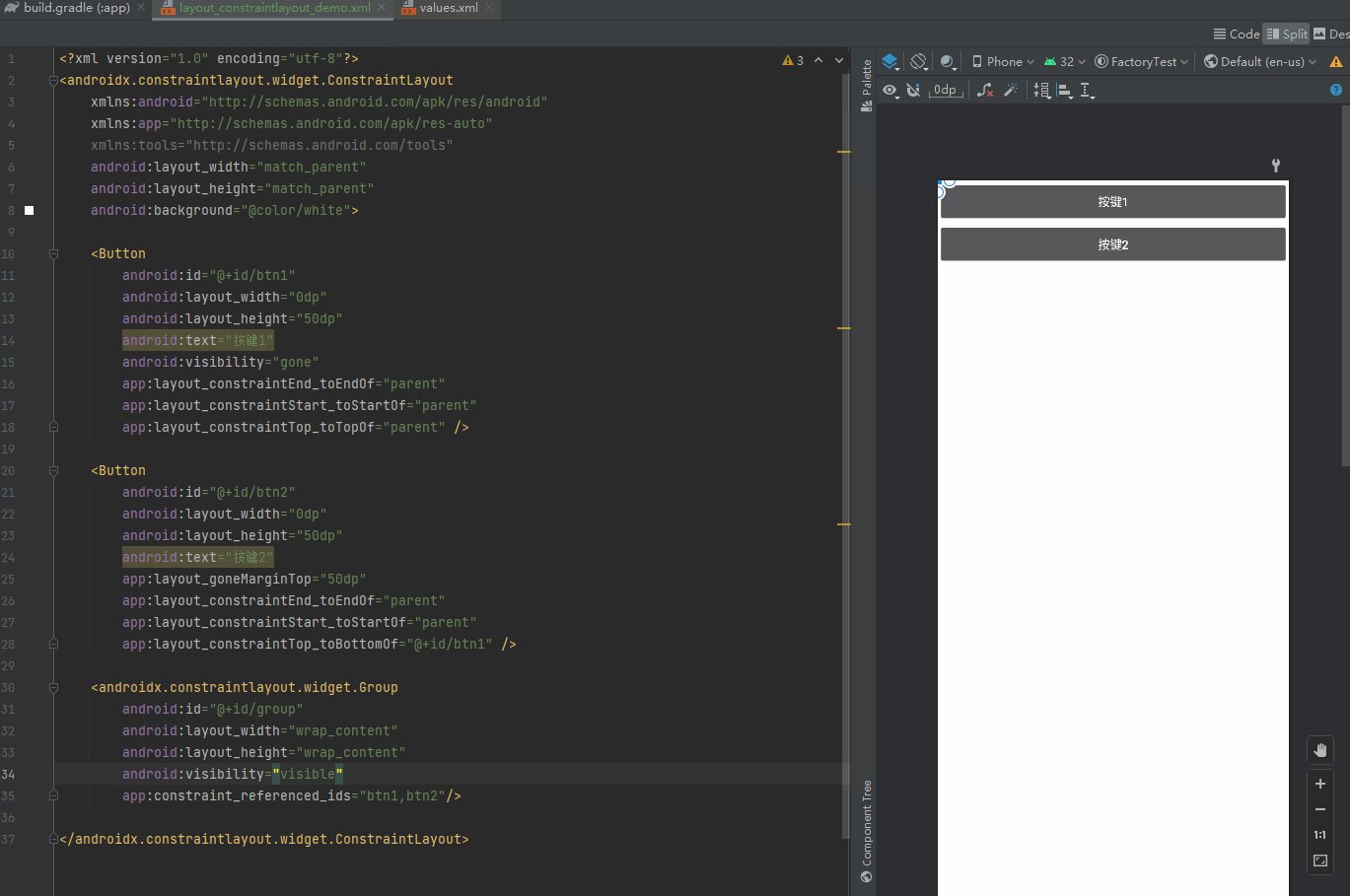
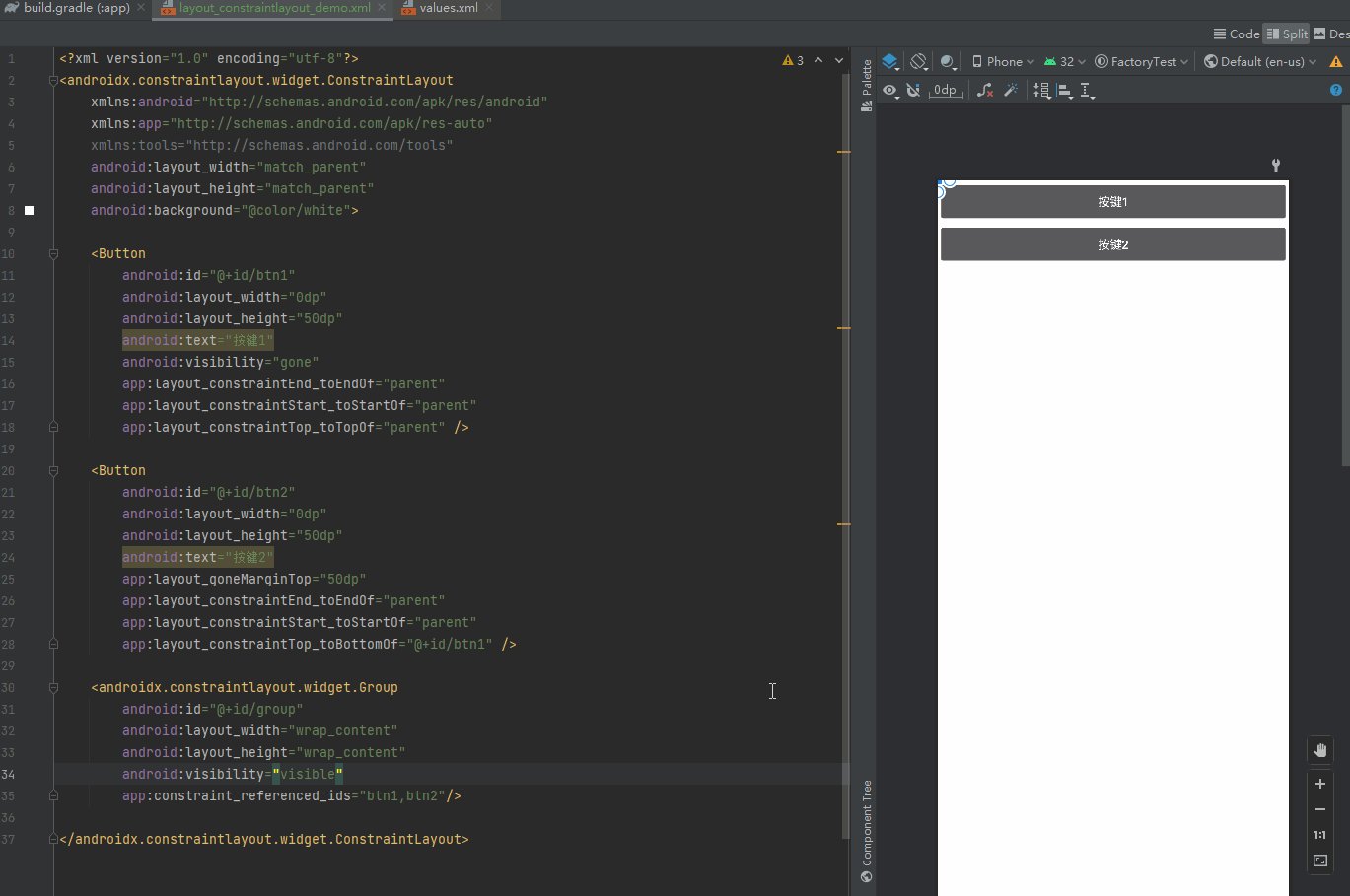
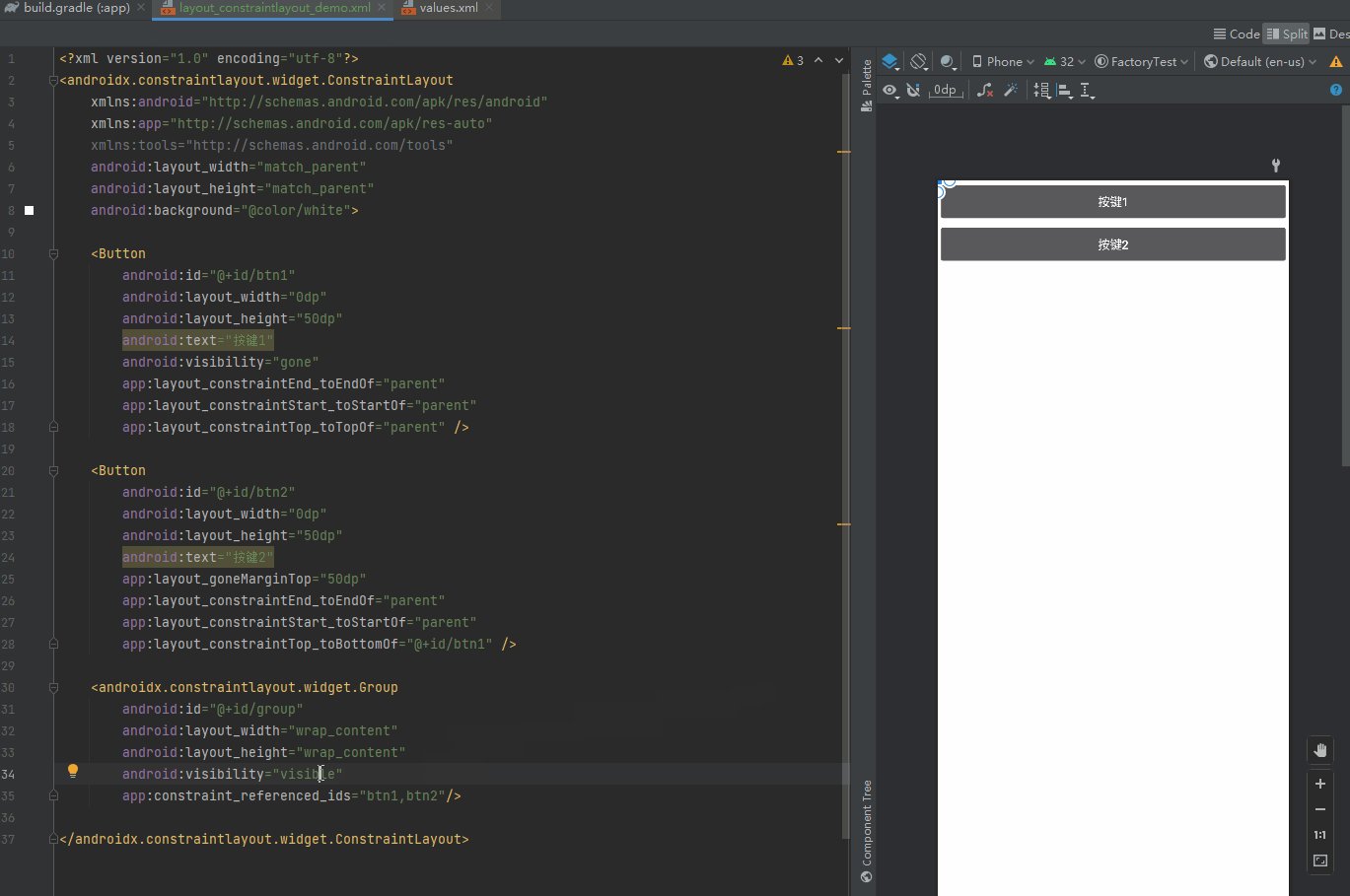
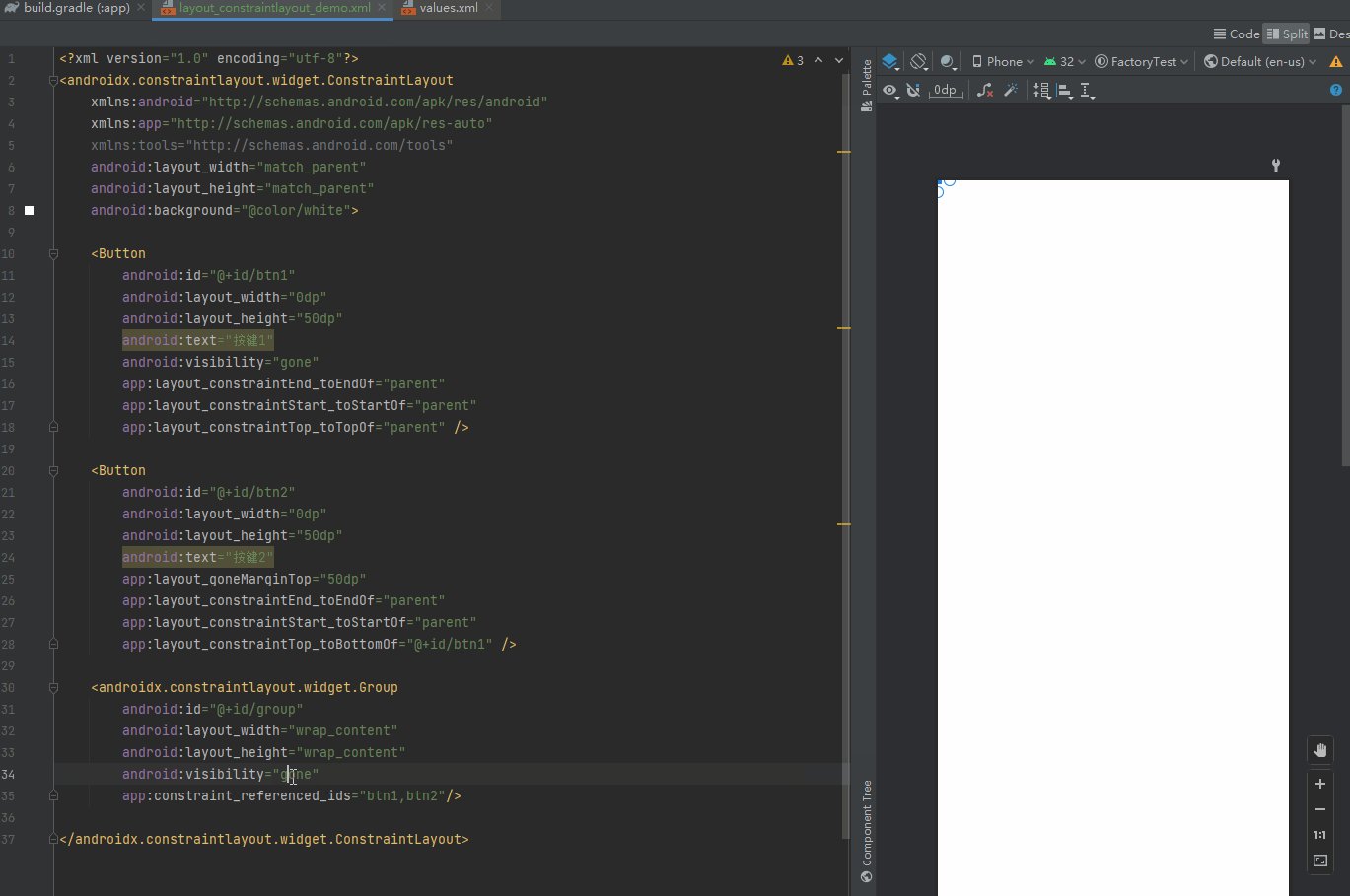
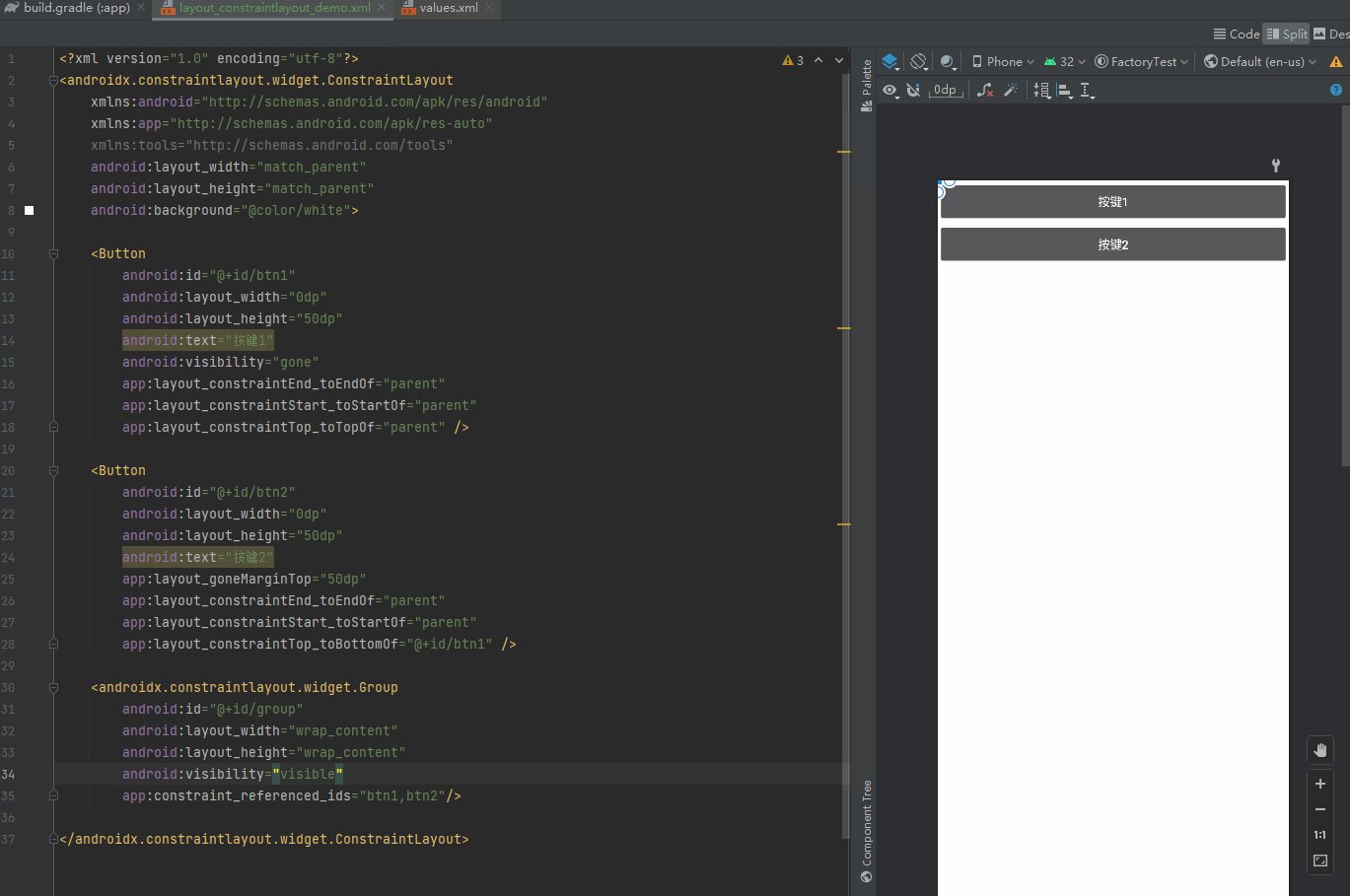
constraintlayout.widget.Group 将多个View编组
一般情况下多用于管理多个view的显示与隐藏
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键1"
android:visibility="gone"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="0dp"
android:layout_height="50dp"
android:text="按键2"
app:layout_goneMarginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn1" />
<androidx.constraintlayout.widget.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:constraint_referenced_ids="btn1,btn2"/>
</androidx.constraintlayout.widget.ConstraintLayout>
layout_constraintCircle 以圆形实现View的排列
效果图:

xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<TextView
android:id="@+id/clockCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="时钟中心"
android:textColor="@android:color/black"
android:layout_marginTop="300dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/zero"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="0"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="30"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="60"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="90"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="120"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="150"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="180"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/seven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="210"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="240"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/nine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="270"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/ten"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="10"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="300"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<TextView
android:id="@+id/eleven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11"
android:textColor="@android:color/black"
app:layout_constraintCircle="@id/clockCenter"
app:layout_constraintCircleRadius="100dp"
app:layout_constraintCircleAngle="330"
app:layout_constraintStart_toStartOf="@id/clockCenter"
app:layout_constraintTop_toTopOf="@id/clockCenter"/>
<!-- 这里可以搞一张时钟图片来旋转 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="500dp"
android:rotationY="0.5"
android:rotationX="0.5"
android:rotation="30"
app:layout_constraintTop_toTopOf="@id/clockCenter"
app:layout_constraintBottom_toBottomOf="@id/clockCenter">
<View
android:id="@+id/minute"
android:layout_width="2dp"
android:layout_height="80dp"
android:background="@color/black"
android:layout_marginBottom="100dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>