就在最近,Constraint Layout1.1迎来了稳定版的更新。1.1版本也带来了很多新特性,今天我们就来学习一下1.1中那些新特性。
什么?你还没有使用过Constraint Layout,那你可真是out了,这么棒的东西你竟然没用过,唉~~
使用
在Android Gradle中添加代码:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.1.0'
}新特性
- 百分比
有两行代码需要注意下:
app:layout_constraintWidth_percent="0.5"
app:layout_constraintHeight_percent="0.5"两行代码的作用分别是指定宽度的百分比和高度的百分比。这里面需要解释一下的是这个百分比并不是相对于屏幕的百分比,如果大家之前使用过Constraint Layout的话应该有所了解。这里的百分比是相对于自身的约束的。什么意思?
少说话,直接上代码!

在这个布局中我们可以看到,ImageView是在TextView之上的,也就是说ImageView这个控件所占的空间并非是默认的宽高了。这里为了显示效果的最优化,我把百分比设置成了1。那效果是什么样呢?

所以说百分比并非是依照屏幕的宽高。这里需要注意一下。
- 组(Groups)
Groups是size为0的组件,它的作用主要是来对一些组件设置相同的属性。比如我们可以设置某几个View的visible为gone。
注意:constraint_referenced_ids,这个属性可以设置关联的View,取值是对应的View的id。上面的图片中我们把Group关联了id为text,button的View。假如我们想控制id为text,button两个view的visible为gone,这个时候我们就可以直接调用group.setVisibility(View.GONE)即可。
- Barrier
Barrier中文是障碍物的意思,其实我觉得翻译成栅栏更准确。它的作用是将某个View的属性约束相对于一组View。在1.0的版本中,我们在设置约束的时候更多的是相对于某一个View,但在开发中我们总会遇到一种特殊的情况就是我们的某一个View的位置是相对于一个layout的。看个例子:
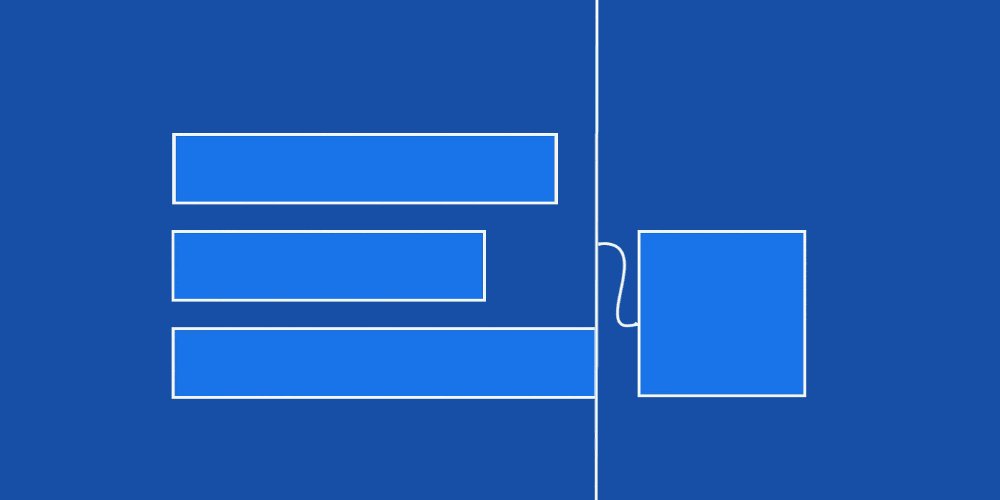
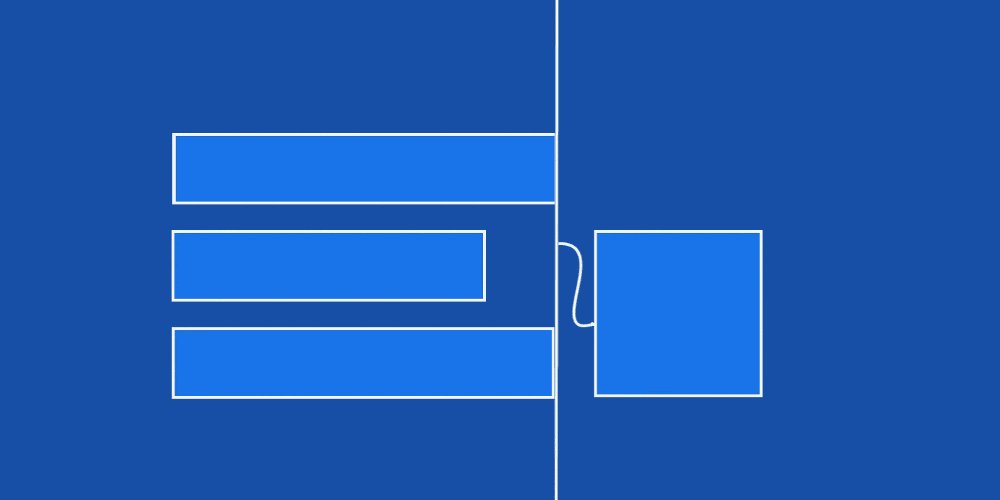
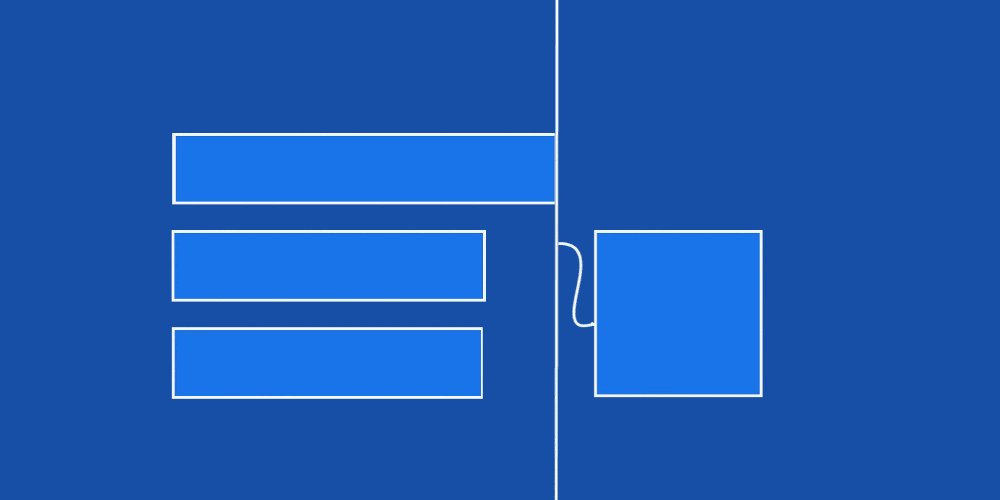
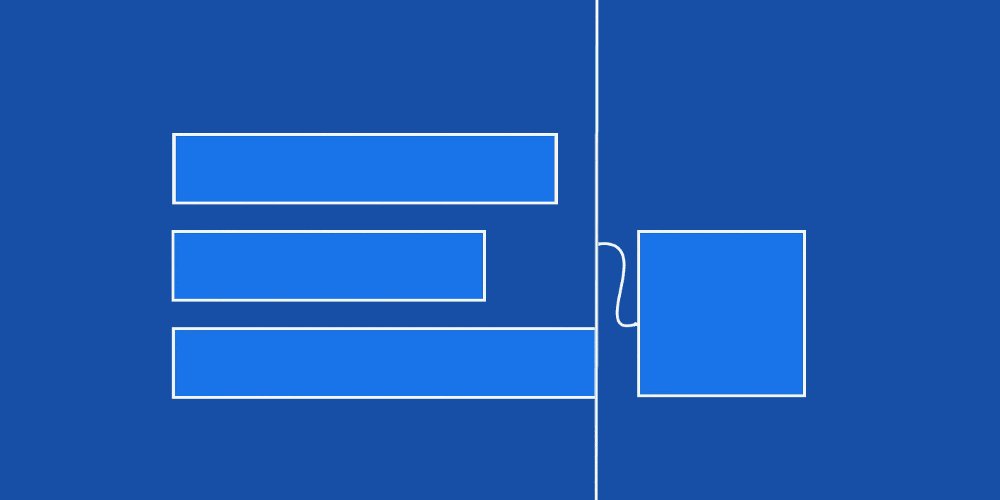
开发中有这样一种需求:红色方块要始终在1/2的右边,换句话说就是红色方块要在红色区域的右边,不管里面蓝色矩形1/2的宽度是多少。在没有使用Barrier之前,我想大家主要有两种办法:一种是在代码中计算,另外一种就是布局嵌套;首先是第一种,成本太高,你想想,现在是假设只有1/2两个View,那开发中如果有很多呢?还有其实我们只是想实现一个布局的小功能,那如果在代码中有大量的代码是为了控制它们的布局,想都不用想就知道不优雅;对于第二种,额。。。我们都使用Constraint Layout了,肯定不鼓励使用嵌套啊,对吧。那这个时候其实我们就可以使用Barrier来实现。
怎么使用?在布局中添加Barrier组件,有两个属性需要注意,一个是barrierDirection,这个属性的作用是设置Barrier的方向,这个应该不能理解,在我们的例子中设置的是right,那实现的下效果就是红色的View的位置是相对于1/2的右边。另外一个属性是constraint_referenced_ids,这个属性的作用是把哪些View设置成一个组。在我们的例子中,如果1/2的宽度改变了,那红色View的位置就会改变,那其他View的宽度改变了是和红色View没有关系的。
那实现的效果是什么样的呢?

这里界面google developers博客中一张图片来说明Barrier的作用,简直不能在形象!

- Circular Constraints(圆形约束)
在1.1中Constraint Layout为圆形的控件添加了Circular Constraints,这个东西在平时的开发中应该用的不多,我能想到的使用场景就是在使用Floating Action Button的时候可能会用到。
使用也是非常简单,直接看代码。
<android.support.design.widget.FloatingActionButton
android:id="@+id/middle_expanded_fab"
app:layout_constraintCircle="@+id/fab"
app:layout_constraintCircleRadius="50dp"
app:layout_constraintCircleAngle="315" />需要添加三个属性layout_constraintCircle,layout_constraintCircleRadius,layout_constraintCircleAngle。第一个是相对的Circle的id,需要注意的是,在添加的id时务必使用@+id,如果使用@id是没有效果的,亲测。layout_constraintCircleRadius设置圆心距离,layout_constraintCircleAngle设置角度。
看个例子吧!

效果图

- 其他
在Constraint Layout1.1中还有一些优化。比如优化了Chains,之前我们在设置
app:layout_constraintVertical_chainStyle





















