最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:qq449245884/vue-okr-tree">https://github.com/qq449245884/vue-okr-tree
1.imagehover
地址:https://github.com/ciar4n/imagehover.css
imagehover.css- 纯CSS3鼠标滑过图片效果动画库,44种鼠标滑过效果

2. ImageTiltEffect
地址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款让图像跟随鼠标产生微妙立体倾斜效果的插件,使其有层次感和深度感。

3.Magnifier.js
地址:https://github.com/mark-rolich/Magnifier.js
Magnifier 是一款实用纯js制作的图片放大镜插件。它有以下一些特定:
- 可以使用鼠标滚轮放大缩小图片。
- 可以通过js或data属性来设置选项。
- 一次调用可以附加多张图片。
- 用户可以自定义鼠标进入、离开、移动事件。
- 加载大图片时可以显现等待文本。
4.gl-react-image-effects
地址:https://github.com/gre/gl-react-image-effects
通用的withReact示例应用程序与 Web。iOS和Android实现一起运行一个代码库( 一些特定的代码被设计成在平台上创建不同的UI )。


5.StickyImageEffect
受ultanoir网站启发的幻灯片显示,具有粘性图像效果。
地址:https://github.com/Anemolo/StickyImageEffect

6.HeatDistortionEffect
WebGL热变形效果全屏背景。
地址:https://github.com/lbebber/HeatDistortionEffect

7.ImageDraggingEffects
使用各种技术为图像设置的一组有趣的拖动效果。
地址:https://github.com/codrops/ImageDraggingEffects

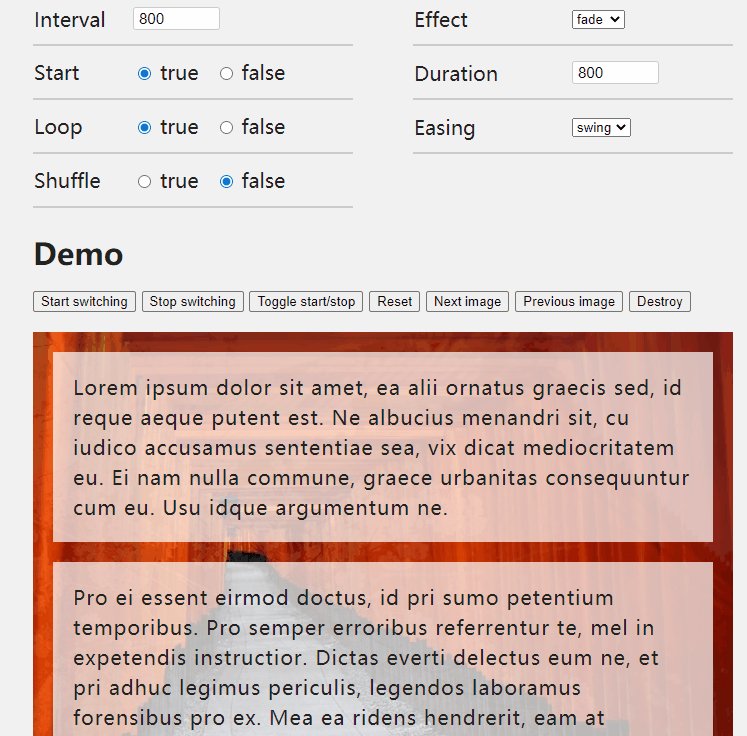
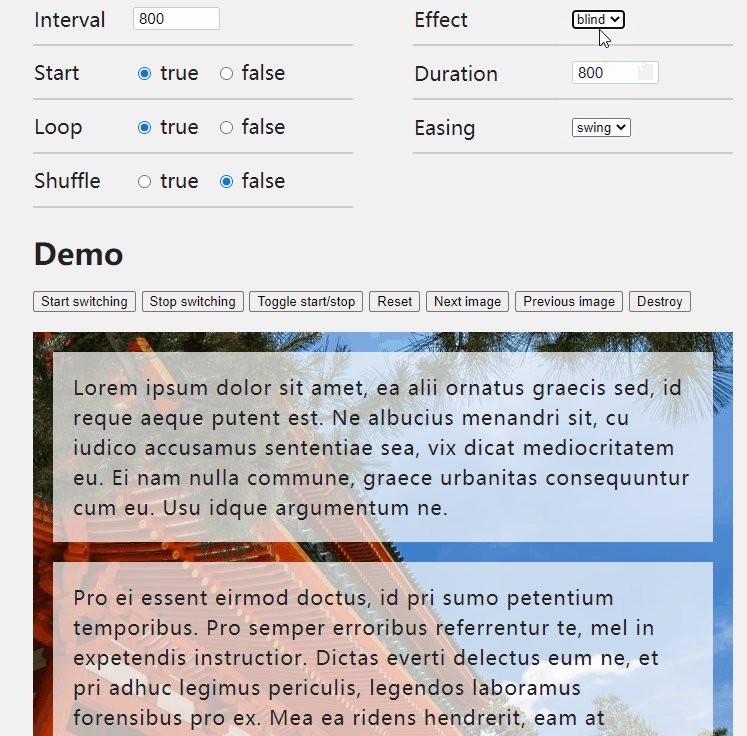
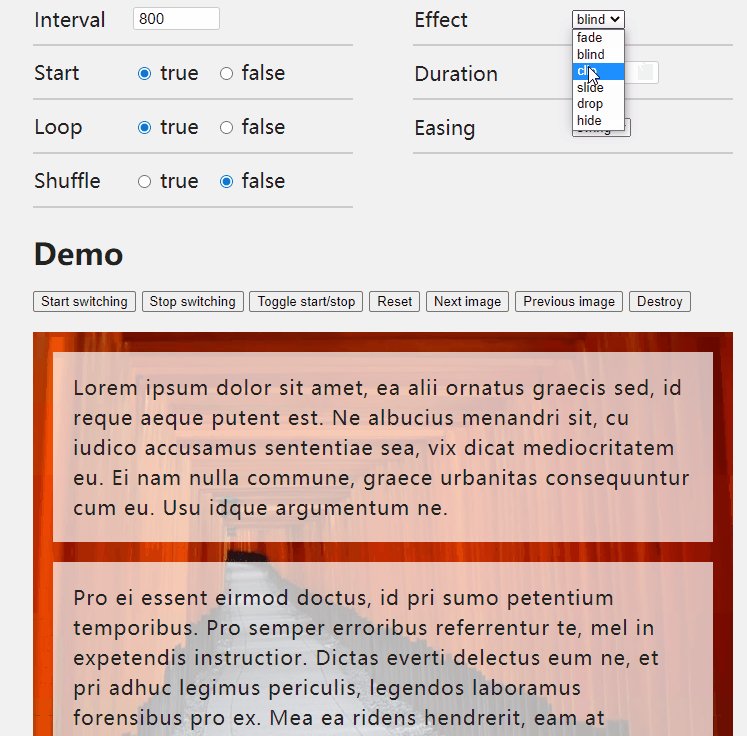
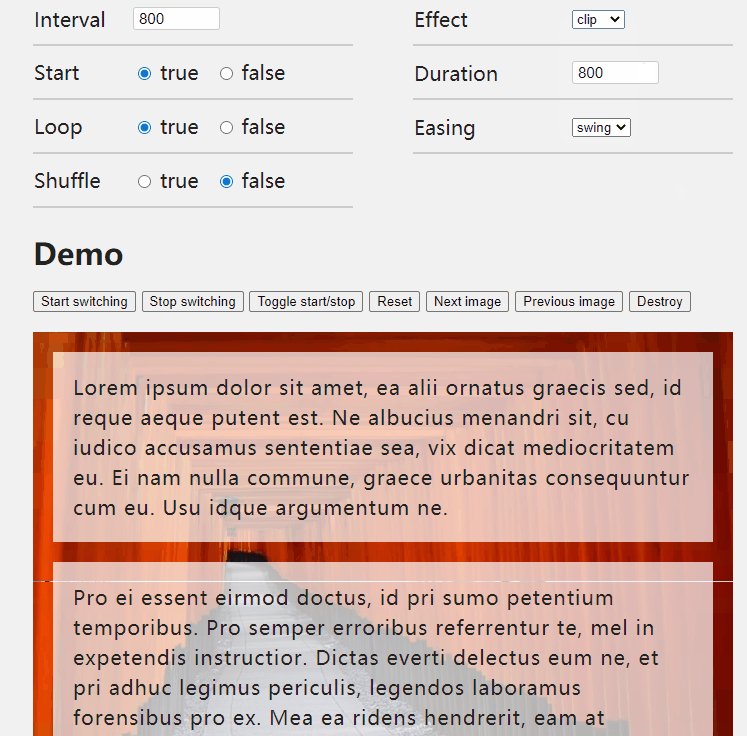
8.jQuery.BgSwitcher
jQuery.BgSwitcher实现背景图像切换效果。
地址:https://github.com/rewish/jquery-bgswitcher

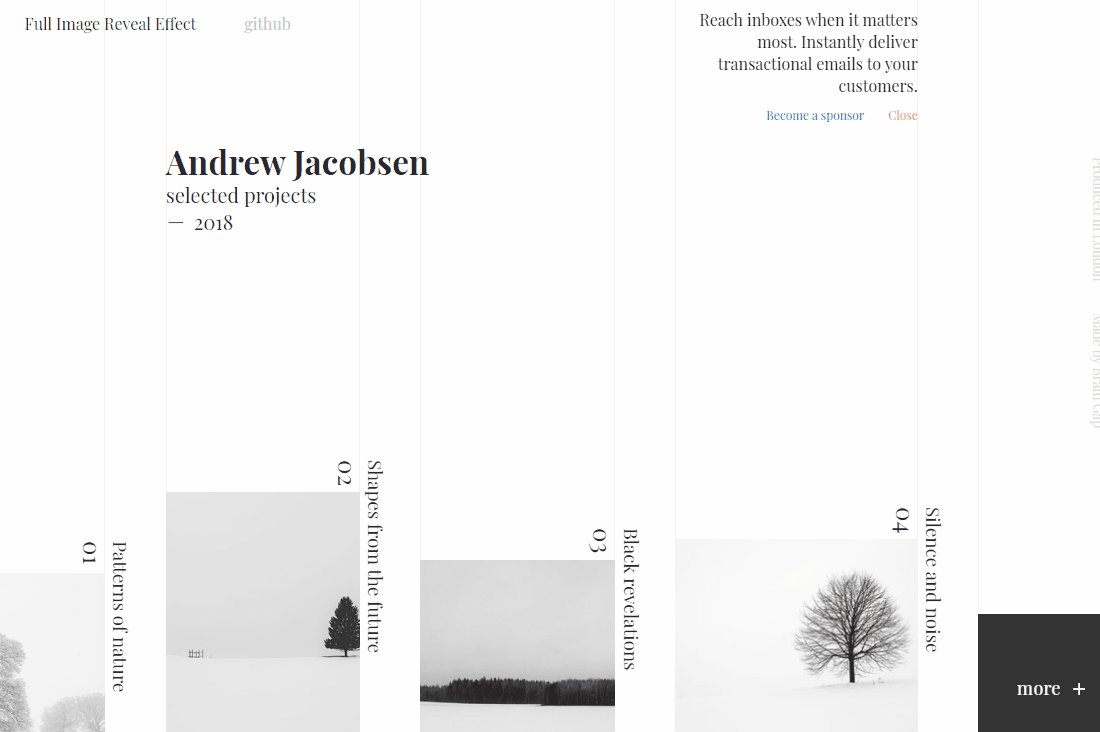
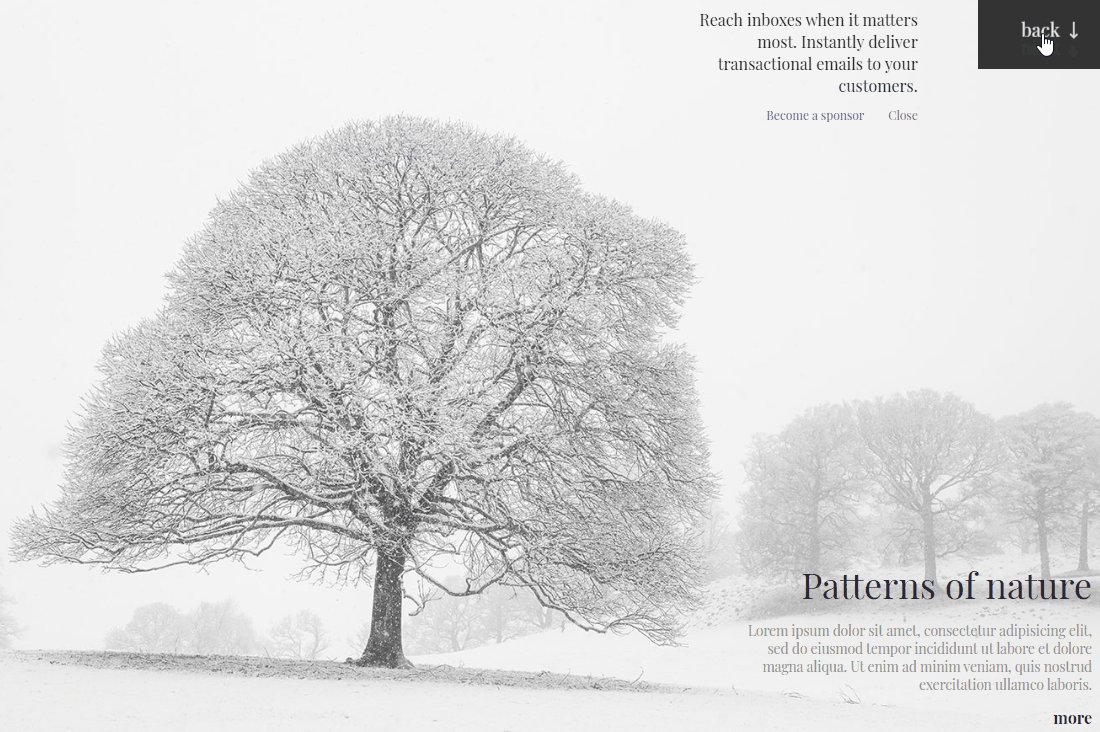
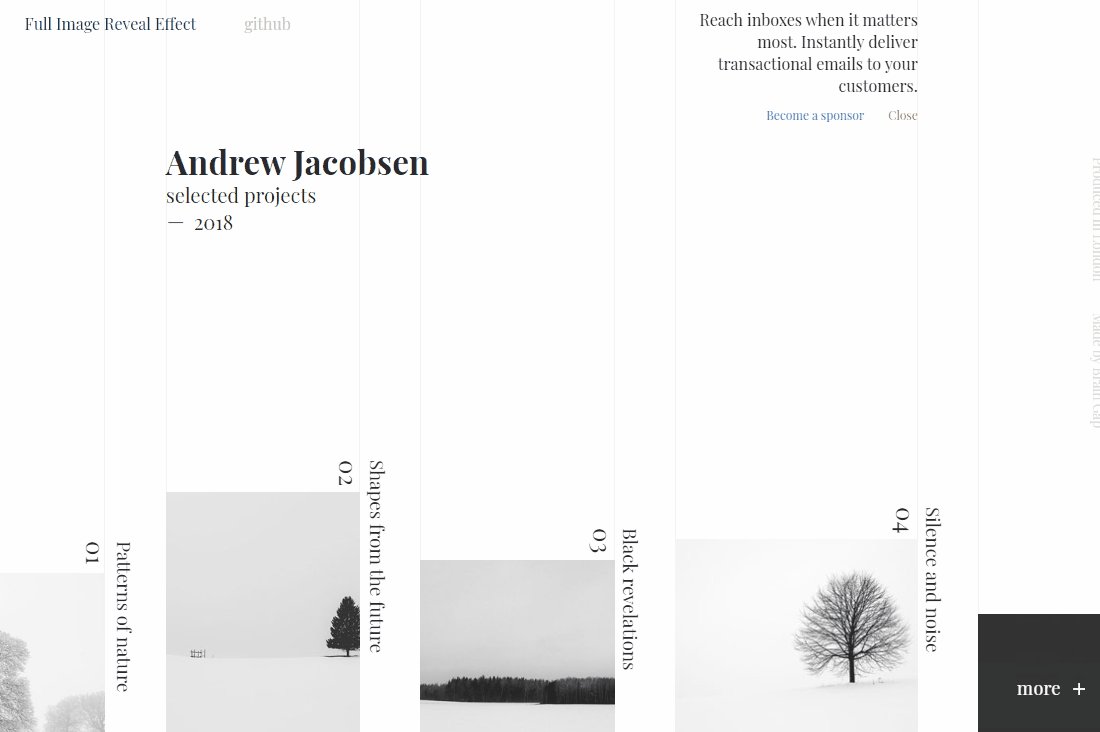
9.FullImageReveal
一个完整的图像显示精美的缩略图滑动效果。
地址:https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama是一种图像/视频/内容幻灯片引擎,提供高质量的动画效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama

11. FollowCursor
图像的旋转跟随光标移动而变化。
地址:https://github.com/bersLucas/FollowCursor

12.react-native-kenburns-view
KenBurns 用于React Native应用程序的图像效果
地址: https://github.com/nHiRanZ/react-native-kenburns-view

大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
13.vintageJS
VINTAGEJS 是一个jQuery插件,它使用HTML5 canvas为你的图像/照片添加惊叹的复古效果。它预置了三种效果,并且可以很容易定制。
地址:https://github.com/lindelof/awesome-web-effect

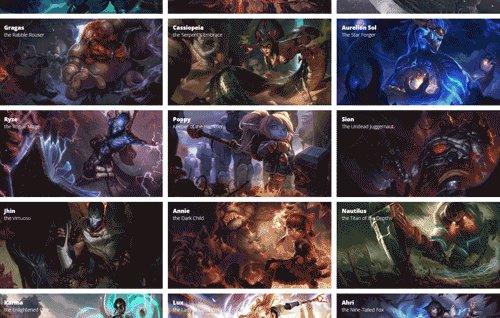
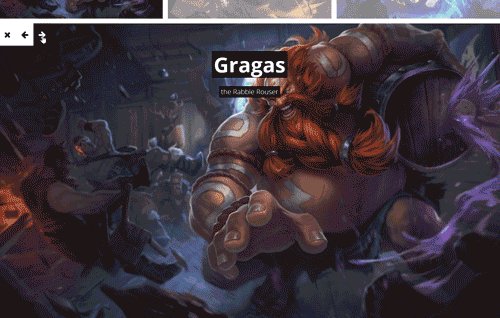
14.ThumbnailGridExpandingPreview
有关如何使用扩展的图像预览创建缩略图网格的教程,类似于在Google图片上看到的效果。
地址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
一个jQuery插件,显示缩略图网格扩展预览,类似于在Google图片上看到的效果。
地址:https://github.com/oriongunning/gridder

16.MotionTransitionEffect
图像幻灯片的快速运动过渡效果。
地址:https://github.com/codrops/MotionTransitionEffect

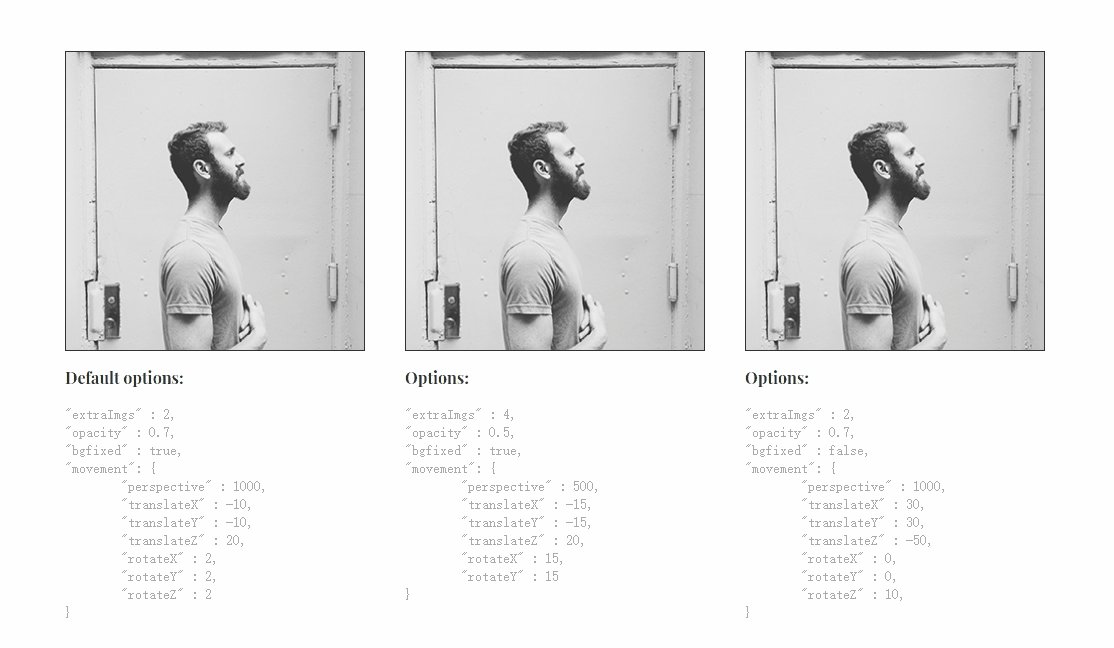
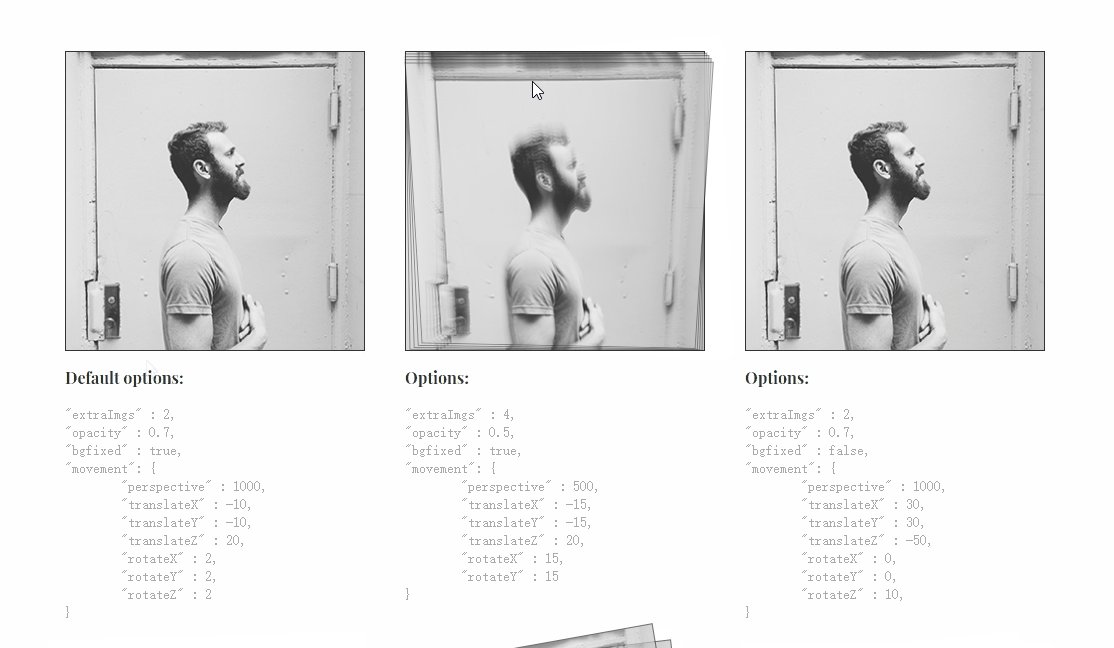
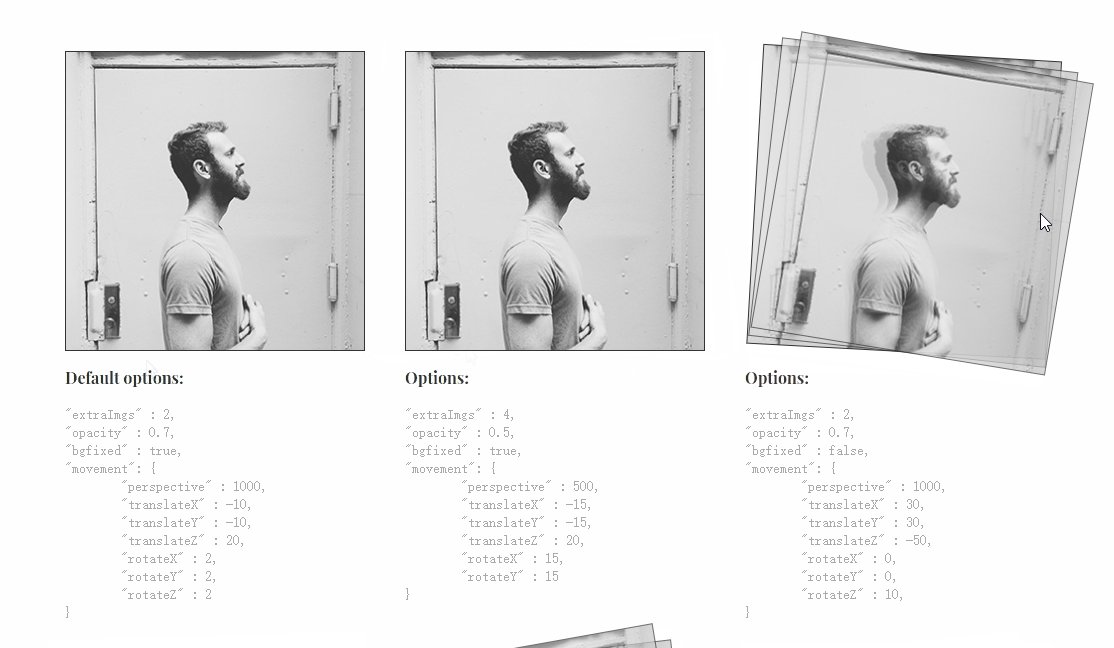
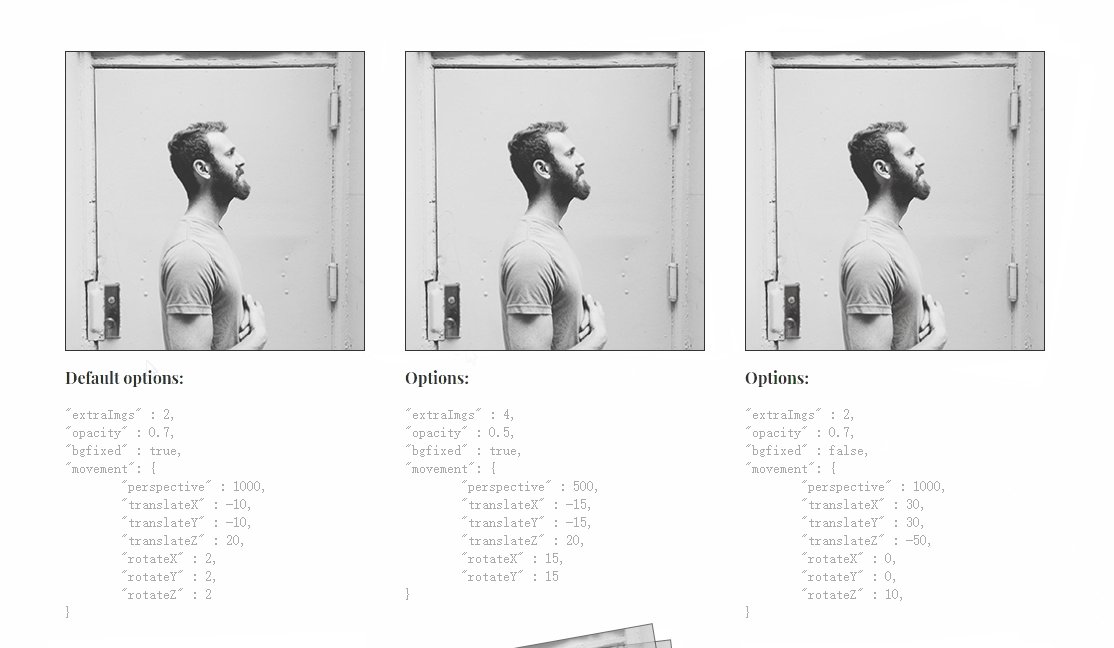
17.tiltedpage_scroll
tiltedpage_scroll.js是一款支持鼠标滚动、设置图片角度的一款插件。当页面滚动的时候,图片会有倾斜3D的效果,作为产品展示是个不错的选择。
地址:http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。





















