GDI+ Brush 对象用于填充闭合形状的内部。GDI+ 定义多种填充样式:纯色、阴影图案、图像纹理和颜色渐变。
一。如何:用纯色填充形状
若要用纯色填充形状,请创建 SolidBrush 对象,然后将该 SolidBrush 对象作为一个参数传递给 Graphics 类的某个填充方法。下面的示例演示如何用红色填充椭圆。
示例在下面的代码中,SolidBrush 构造函数采用一个 Color 对象作为其仅有的参数。FromArgb 方法使用的值分别表示颜色的 alpha、红色、绿色和蓝色分量。这些值中的每一个都必须在 0 到 255 之间。第一个 255 表示颜色是完全不透明的,第二个 255 表示红色分量的强度达到最大。两个零表示绿色和蓝色分量的强度为 0。
传递给 FillEllipse 方法的四个数 (0, 0, 100, 60) 指定该椭圆的外接矩形的位置和尺寸。该矩形的左上角位于 (0, 0),宽度为 100,高度为 60。
SolidBrush solidBrush = new SolidBrush(
Color.FromArgb(255, 255, 0, 0));
e.Graphics.FillEllipse(solidBrush, 0, 0, 100, 60);
编译代码
前面的示例是为使用 Windows 窗体而设计的,它需要 Paint 事件处理程序的参数 PaintEventArgs e。
阴影图案由两种颜色组成:一种是背景色,一种是在背景上形成图案的线条的颜色。若要用阴影图案填充闭合的形状,请使用 HatchBrush 对象。下面的示例演示如何用阴影图案填充椭圆:
示例HatchBrush 构造函数带有三个参数:阴影样式、阴影线颜色和背景颜色。阴影样式参数可以为 HatchStyle 枚举中的任何值。在 HatchStyle 枚举中有 50 多个元素;在下面的列表中显示了其中的几个元素:
下面的插图显示已填充的椭圆。
前面的示例是为使用 Windows 窗体而设计的,它需要 Paint 事件处理程序的参数 PaintEventArgs e。
通过使用 Image 类和 TextureBrush 类,可用纹理填充闭合的形状。
示例下面的示例用图像填充椭圆。该代码构造 Image 对象,然后将该 Image 对象的地址作为参数传递给 TextureBrush 构造函数。第三条语句缩放图像,第四条语句用缩放后图像的重复副本填充椭圆。
在下面的代码中,Transform 属性包含在绘制图像之前应用到该图像的转换。假定原始图像的宽度为 640 像素,高度为 480 像素。该转换通过设置水平和垂直缩放值将图像缩小到 75 x 75。
.gif) 注意 注意 |
|---|
|
在下面的示例中,图像大小为 75 x 75、椭圆大小为 150 x 250。因为图像比它所填充的椭圆小,所以图像平铺在椭圆上。平铺意味着图像水平和垂直重复排列,直到到达形状的边界。有关平铺的更多信息,请参见如何:在形状中平铺图像。 |
Image p_w_picpath = new Bitmap("ImageFile.jpg"); TextureBrush tBrush = new TextureBrush(p_w_picpath);
tBrush.Transform = new Matrix( 75.0f / 640.0f, 0.0f, 0.0f, 75.0f / 480.0f, 0.0f, 0.0f);
e.Graphics.FillEllipse(tBrush, new Rectangle(0, 150, 150, 250));
编译代码
前面的示例是为使用 Windows 窗体而设计的,它需要 Paint 事件处理程序的参数 PaintEventArgs e。
其他资源
正如瓷砖可一块挨一块地放置以覆盖地面一样,矩形图像也可一个挨一个地放置以填充(平铺)形状。若要平铺形状的内部,请使用纹理画笔。在构造 TextureBrush 对象时,传递给构造函数的一个参数是 Image 对象。在使用纹理画笔为形状的内部涂色时,将用该图像的重复副本填充该形状。
TextureBrush 对象的覆盖模式属性确定图像在矩形网格中重复时的定向方式。既可让网格中所有平铺图像的方向都相同,也可让平铺图像在相邻网格间翻转。可水平或垂直翻转,也可同时进行水平和垂直翻转。下面的示例演示用不同类型的翻转进行平铺。
平铺图像
-
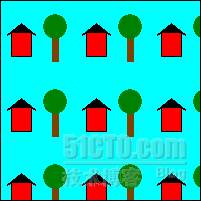
该示例使用下面的 75×75 图像来平铺 200×200 的矩形。
下面的插图显示如何使用图像平铺此矩形。请注意,所有的平铺图像都采用相同的方向,没有翻转。
平铺时水平翻转图像
-
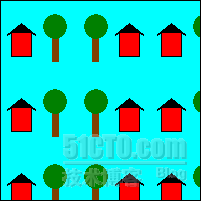
该示例使用相同的 75×75 图像来填充 200×200 的矩形。覆盖模式被设置为水平翻转图像。
-
下面的插图显示如何使用图像平铺此矩形。请注意,在给定行中从一个平铺图像移到下一个时,图像将水平翻转。
Image p_w_picpath = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(p_w_picpath);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
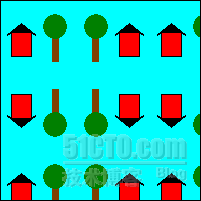
平铺时垂直翻转图像
Image p_w_picpath = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(p_w_picpath);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
请参见