1.前言
先聊一下前端开发模式的发展。
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
ajax盛行:
- 2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
- 此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表。
MVVM,关注模型和视图
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO架:Node.js。
- 基于事件循环的异步IO
- 单线程运行,避免多线程的变量同步问题
- JS可以编写后台代码,前后台统一编程语言
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。目前已经是世界最大的包模块管理系统。
随后,在node的基础上,涌现出了一大批的前端框架:
MVVM模式
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。
而我们今天要学习的,就是一款MVVM模式的框架:Vue!
2.认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前端框架三巨头:Vue.js、React.js、AngularJS,vue.js以其轻量易用著称,vue.js和React.js发展速度最快,AngularJS还是老大。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/
Git地址:https://github.com/vuejs
尤雨溪,Vue.js 创作者,Vue Technology创始人,致力于Vue的研究开发。
3.Node和NPM
前面说过,NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了后面学习方便,我们先安装node及NPM工具。
3.1.下载Node.js
下载地址:https://nodejs.org/en/
推荐下载LTS版本。
课程中采用的是8.11.3版本。也是目前最新的。然后下一步安装即可。
完成以后,在控制台输入:
3.2.NPM
Node自带了NPM了,在控制台输入npm -v查看:
npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间! 然后通过
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:
通过nrm use taobao来指定要使用的镜像源: 然后通过
然后通过nrm test npm来测试速度: 注意:
注意:
有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
安装完成请一定要重启下电脑!!!
4.快速入门
接下来,我们快速领略下vue的魅力
4.1.创建工程
创建一个新的空工程:
 然后新建一个module:
然后新建一个module:
选中static web,静态web项目:

4.2.安装vue
4.2.1.下载安装
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件。
4.2.2.使用CDN
或者也可以直接使用公共的CDN服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
4.2.3.推荐npm安装
在idea的左下角,有个Terminal按钮,点击打开控制台,进入hello-vue目录,先输入:npm init -y 进行初始化: 安装Vue,输入命令:
安装Vue,输入命令:npm install vue --save 然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。
然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。
node_modules是通过npm安装的所有模块的默认位置。
4.3.vue入门案例
4.3.1.HTML模板
在hello-vue目录新建一个HTML
在hello.html中,我们编写一段简单的代码:
h2中要输出一句话。后面的xx是要渲染的数据。
4.3.2.vue声明式渲染
然后我们通过Vue进行渲染:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE演示</title>
</head>
<body>
<div id="app">
<h2>hello,{{name}}</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el:"#app", // el即element,该vue实例要渲染的页面元素
data:{ // 渲染页面需要的数据
name: "bruce!"
}
});
</script>
</html>
首先通过 new Vue()来创建Vue实例
然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
- 页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
打开页面查看效果: 更神奇的在于,当你修改name属性时,页面会跟着变化:
更神奇的在于,当你修改name属性时,页面会跟着变化:
4.3.3.双向绑定
我们对刚才的案例进行简单修改:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE演示</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<h2>
{{name}},非常帅!!!有{{num}}位女神为他着迷。
</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el: "#app", // el即element,该vue实例要渲染的页面元素
data: { // 渲染页面需要的数据
name: "bruceliu",
num: 5
}
});
</script>
</html>
- 我们在data添加了新的属性:
num - 在页面中有一个
input元素,通过v-model与num进行绑定。 - 同时通过
{{num}}在页面输出
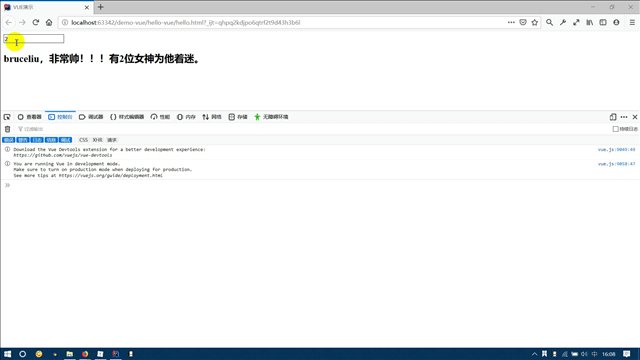
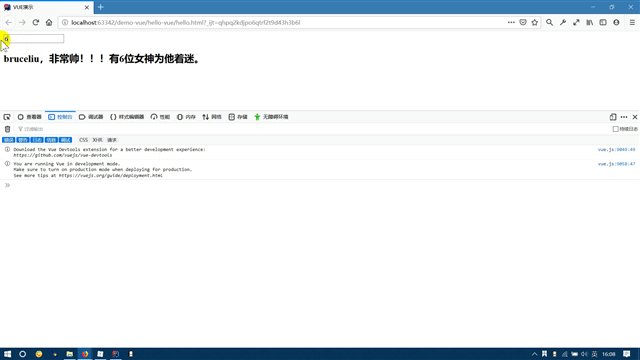
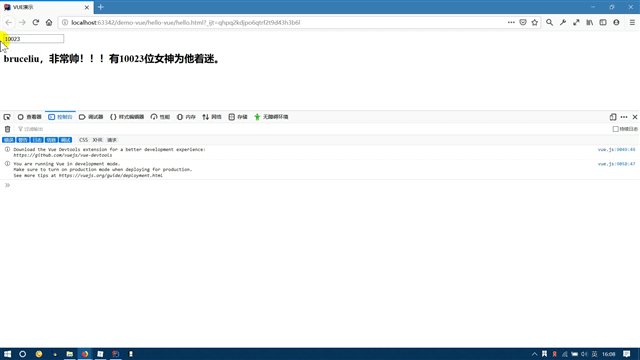
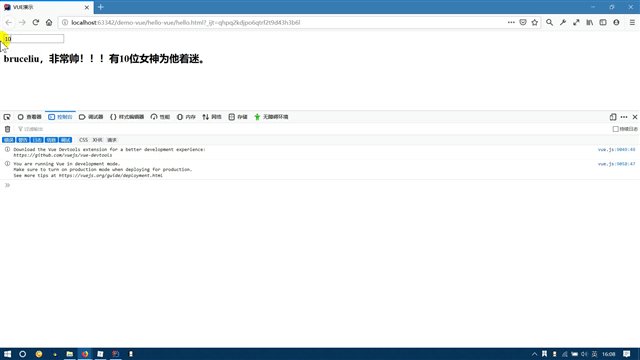
效果:
我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面
{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
4.3.4.事件处理
我们在页面添加一个按钮:
<button v-on:click="num++">点我</button>
完整示例代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE演示</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<button v-on:click="num++">点我</button>
<h2>
{{name}},非常帅!!!有{{num}}位女神为他着迷。
</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el: "#app", // el即element,该vue实例要渲染的页面元素
data: { // 渲染页面需要的数据
name: "bruceliu",
num: 5
}
});
</script>
</html>
- 这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num - 普通click是无法直接操作num的。
效果: