1. OptionsAPI与CompositionAPI
Vue2的API设计是Options(配置)风格的Vue3的API设计是Composition(组合)风格的
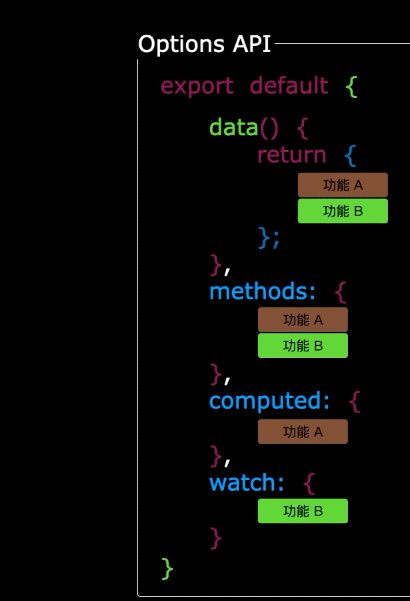
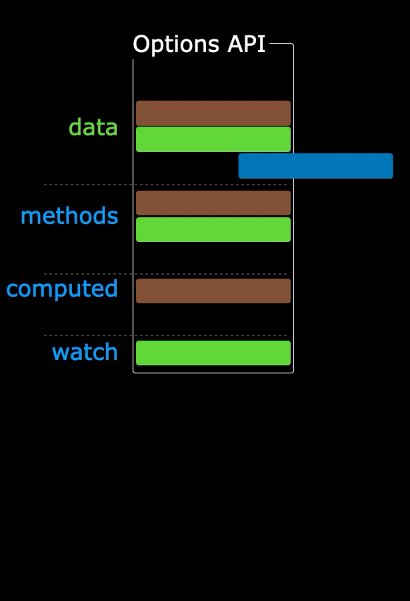
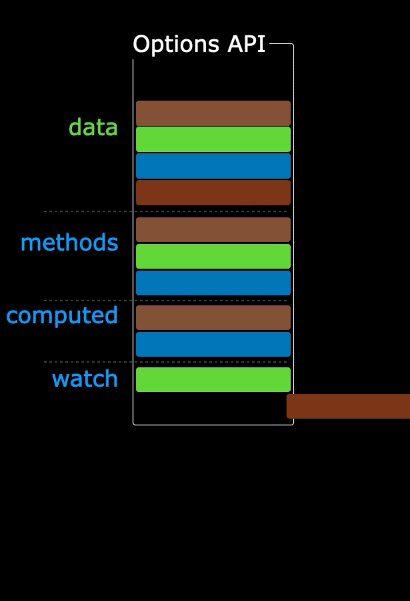
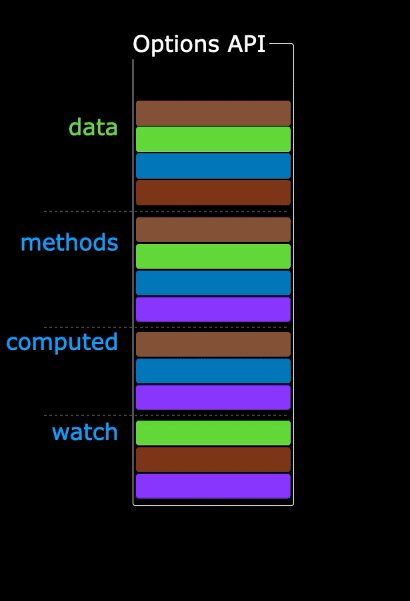
Options API的弊端:Options类型的API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、mothods、computed,不便于维护和复用
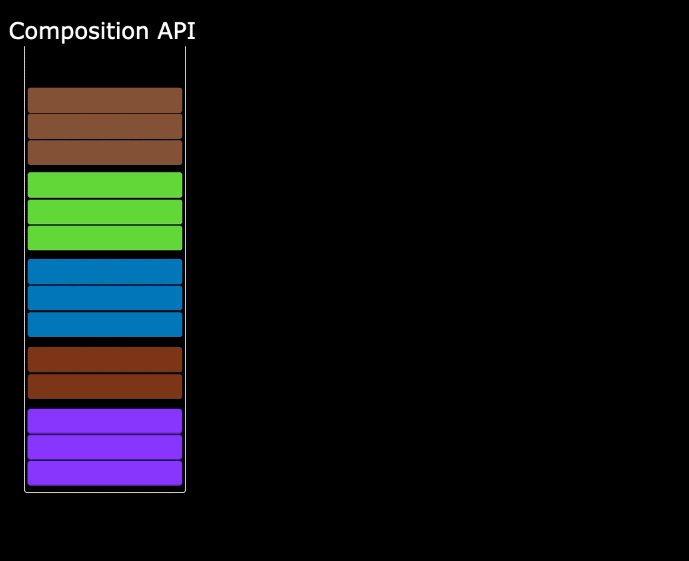
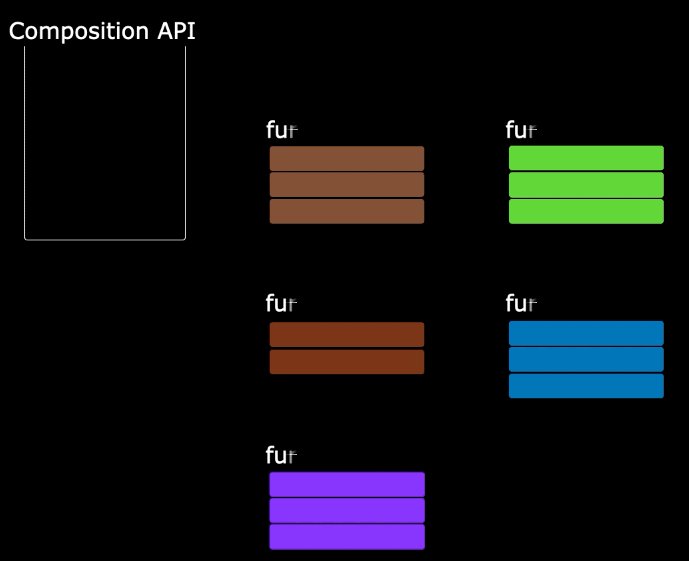
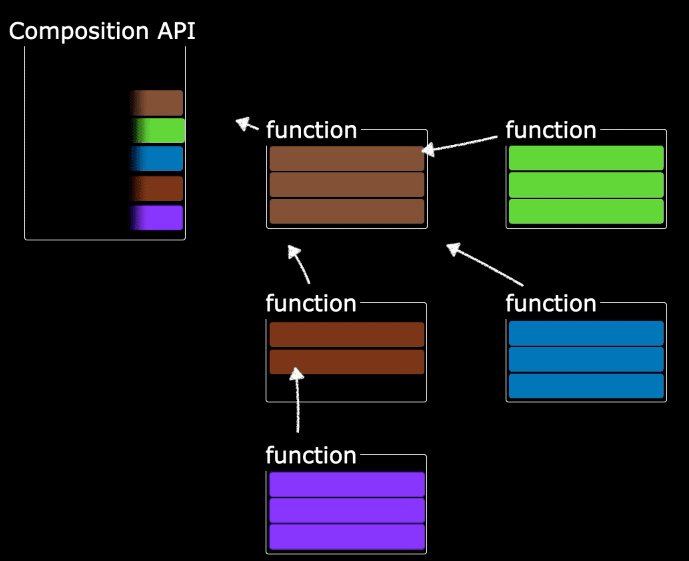
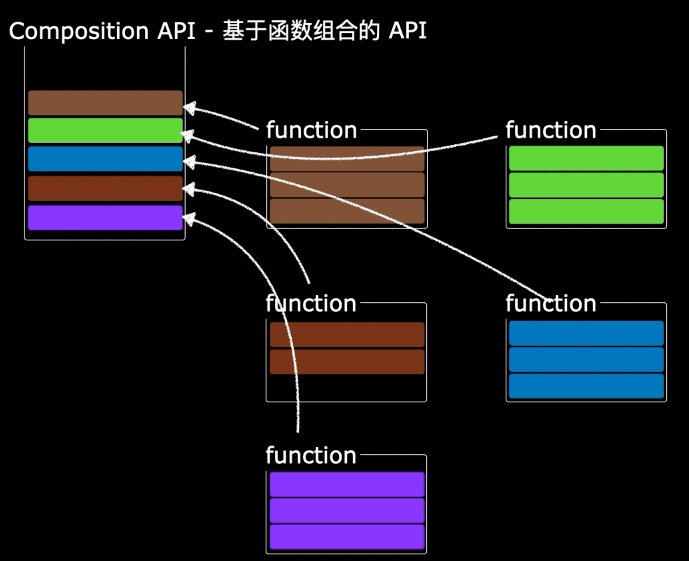
Composition API的优势: 可以用函数的方式,更加优雅的组织代码,让相关公告的代码更加有序的组织在一起
说明:以上四张动图原创作者:大帅老猿
2. setup
- 概述:
setup是Vue3中一个新的配置项,值是一个函数,它是Composition API"表演的舞台",组件中所用到的:数据、方法、计算属性、监视...等等,均配置在setup中 - 特点:
setup函数返回的对象中的内容,可直接在模板中使用setup中访问this是undefinedsetup函数会在beforeCreate之前调用,它是"领先"所有钩子执行的
- 注意:
- 选项式写法和
setup混写的话:data、methods等中可以访问setup中定义的数据,但是setup中不能访问data等中定义的数据
-
示例:
-
App.vue
-
Person.vue
-
-
setup语法糖-
Person.vue
-
浏览器效果

注意哦?我们是在
Person.vue组件中写的代码,通常Person也就是我们的组件名称。但是不排除我们有时候组件名称与组件文件名不一致,需要我们自定义组件名称,此时呢,我们需要在<script lang="ts" setup name="Person234">标签中通过name定义组件名称,单纯的定义名称可以看到效果图中,vue-tools中还是Person,所以我们要怎么使name生效呢? 3. 安装依赖npm i vite-plugin-vue-setup-extend -D或者yarn add vite-plugin-vue-setup-extend4.vite.config.ts添加配置
- 重启项目,打开浏览器,重新打开控制台,组件名称
name就起效果了
-