范例 滚动的球
创建一个来回滚动的球。
1)启动Microsoft Expression Blend,建 Silverlight 项目,并将其打开以供编辑。您现在即可在项目的主页 (MainPage.xaml) 中创建内容。
2)在"工具"面板中,选择其中椭圆形工具,如图图11.3-1。
图11.3-1
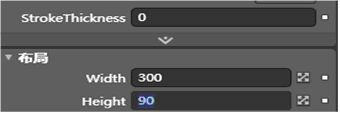
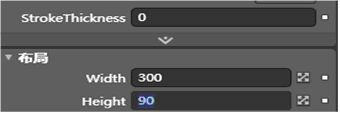
3)美工板上,通过拖动鼠标在MainPage.xaml的设计界面中绘制一个椭圆,并在“属性面板”的布局中设置其下列属性,如图11.3-2
Height=90,Width=300,StrokeThickness=0
如图11.3-2
在按住 Shift 的同时进行拖动,可使高度和宽度保持相同。这样做可在绘制矩形时生成正方形,在绘制椭圆时生成圆形。
在按住 Alt 的同时进行拖动,可将点击的第一个点作为中心点,而不是以该点作为所绘形状的左上角。
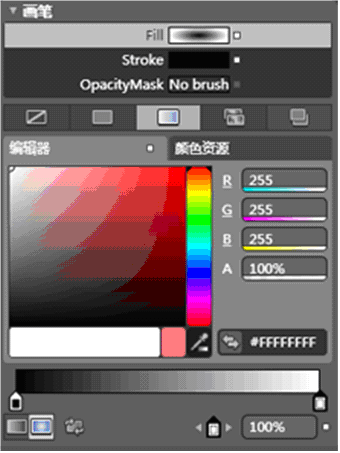
4)在“属性面板”的画笔下单击Fill,再单击“渐变画笔”标签,接着单击“径向渐变”画笔,见如图11.3-3
如图11.3-3
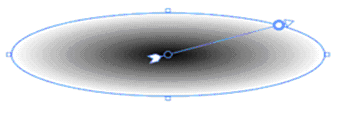
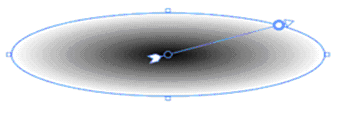
5)单击“工具箱”中的“渐变工具” ,将会看到一个渐变箭头,如图11.3-6。
11.3-6
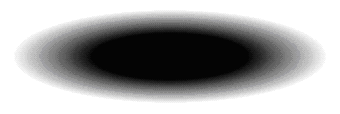
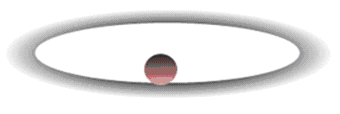
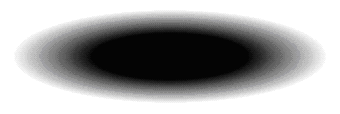
6)鼠标调整渐变画笔的中心点,完成后效果如下图11.3-7:
11.3-7
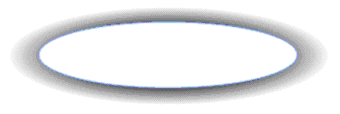
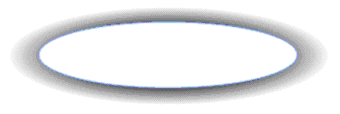
7)重复8)、9),再绘制一个椭圆,并设置其下列属性,完成后效果如图11.3-8:
Height=70,Width=240,StrokeThickness=0
图11.3-8
8)按住Shift,单击“工具箱”中的“选择”工具,选中两个椭圆。
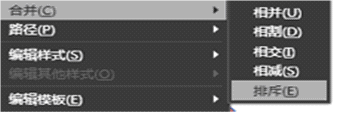
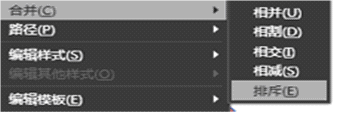
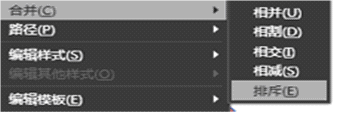
9)在“对象”菜单上,单击合并、排斥。
若要将所有形状或路径均合并到单一对象中,请单击"相并"。
若要根据相交部分剪切形状或路径,但保留所有未相交部分,请单击"相割"
若要保留对象的重叠区域并删除不重叠区域,请单击"相交"。
若要保留非重叠区域并删除重叠区域,请单击"相斥"。
若要删除最后选定的形状以外的其他所有选定形状,请单击"相减",如图图11.3-9。
 图11.3-9
图11.3-910)在"工具"面板中,选择其中椭圆形工具,在美工板上,通过拖动鼠标绘制一个圆,并设置其下列属性。
Height=30,Width=30,StrokeThickness=0
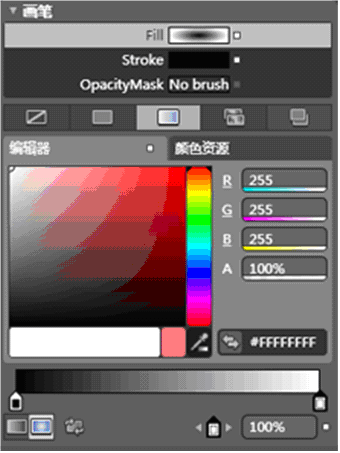
11)“属性面板”的画笔下单击Fill,再单击“渐变画笔”标签,接着单击“线性渐变”画笔,在下面的调色板中选择颜色,设置渐变颜色为黑到淡红。效果如图11.3-10:
图11.3-10
12) F6 切换到"动画"工作区,准备创建脚本(Storyboard)实现动画。
按 F6 可在可用的工作区之间切换。在"动画"工作区中,"对象和时间线"面板位于美工板的下方。
13)"对象和时间线"面板中,单击"新建",此时,将显示"创建Storyboard资源"对话框,如图图11.3-11。
 图11.3-11
图11.3-1114)在"名称(关键字)"字段中,键入资源的名称,然后单击"确定"。
15)"对象和时间线"面板中,选择圆。
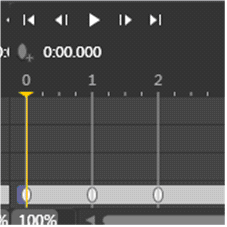
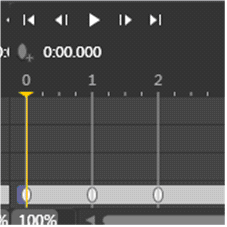
16)击"记录关键帧",以便记录在 0 秒播放点标记上的对象的当前位置处外观,如图图11.3-12。
图11.3-12
17)"对象和时间线"面板中,将播放点拖到1s的时间点上,移动圆到新的位置,
18)播放点拖到下一时间点上,不断重复,让圆绕一圈。
19)击"对象和时间线"顶部的"播放"按钮,可查看刚才创建的动画效果
20)击“对象和时间线”中打开的名称,此时属性面板会显示该脚本可供设置的属性,选中AutoReverse,RepeatBehavior次数设为2x。
AutoReverse属性设置为True时,动画播放结束时,会循着原来的轨迹逆向播放。
RepeatBehavior属性用来决定动画播放的次数,如设置为Forever则为不断地重复播放
21)现已完成了动画的设计操作,会保存为UserControl的资源,可切换至XAML视图来查看,如下为自动产生的动画资源XAML代码。
<UserControl.Resources>
<Storyboard x:Name="Storyboard1" AutoReverse="True" RepeatBehavior="2x">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-37"/>
<EasingDoubleKeyFrame KeyTime="00:00:02" Value="-70"/>
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="-97"/>
<EasingDoubleKeyFrame KeyTime="00:00:04" Value="-43"/>
<EasingDoubleKeyFrame KeyTime="00:00:05" Value="-4"/>
<EasingDoubleKeyFrame KeyTime="00:00:06" Value="36"/>
<EasingDoubleKeyFrame KeyTime="00:00:07" Value="67"/>
<EasingDoubleKeyFrame KeyTime="00:00:08" Value="105"/>
<EasingDoubleKeyFrame KeyTime="00:00:09" Value="73"/>
<EasingDoubleKeyFrame KeyTime="00:00:10" Value="45"/>
<EasingDoubleKeyFrame KeyTime="00:00:11" Value="13"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-3"/>
<EasingDoubleKeyFrame KeyTime="00:00:02" Value="-9"/>
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="-17"/>
<EasingDoubleKeyFrame KeyTime="00:00:04" Value="-29"/>
<EasingDoubleKeyFrame KeyTime="00:00:05" Value="-31"/>
<EasingDoubleKeyFrame KeyTime="00:00:06" Value="-31"/>
<EasingDoubleKeyFrame KeyTime="00:00:07" Value="-27"/>
<EasingDoubleKeyFrame KeyTime="00:00:08" Value="-16"/>
<EasingDoubleKeyFrame KeyTime="00:00:09" Value="-6"/>
<EasingDoubleKeyFrame KeyTime="00:00:10" Value="-3"/>
<EasingDoubleKeyFrame KeyTime="00:00:11" Value="-1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
22)启动动画:
Storyboard1.Begin ();






 图11.3-9
图11.3-9
 图11.3-11
图11.3-11







 图11.3-9
图11.3-9
 图11.3-11
图11.3-11