【HTML + CSS + JavaScript 实现打地鼠小游戏】 闲暇时刻玩一玩 轻松丢烦恼~
☀️☀️☀️欢迎您☀️☀️☀️
引言
☎️你好,我是小王 Java 一个励志的大男孩,Java工程师一枚,热爱技术,致力于分享技术, 本游戏闲暇时刻玩一玩,轻松丢烦恼~
❤️听说帅气美丽的程序员都点赞、关注、评论、收藏了呢~❤️ 【HTML + CSS + JavaScript 实现打地鼠小游戏】 闲暇时刻玩一玩 轻松丢烦恼~_html](https://s2.51cto.com/images/blog/202205/18153342_6284a156bd60d59408.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
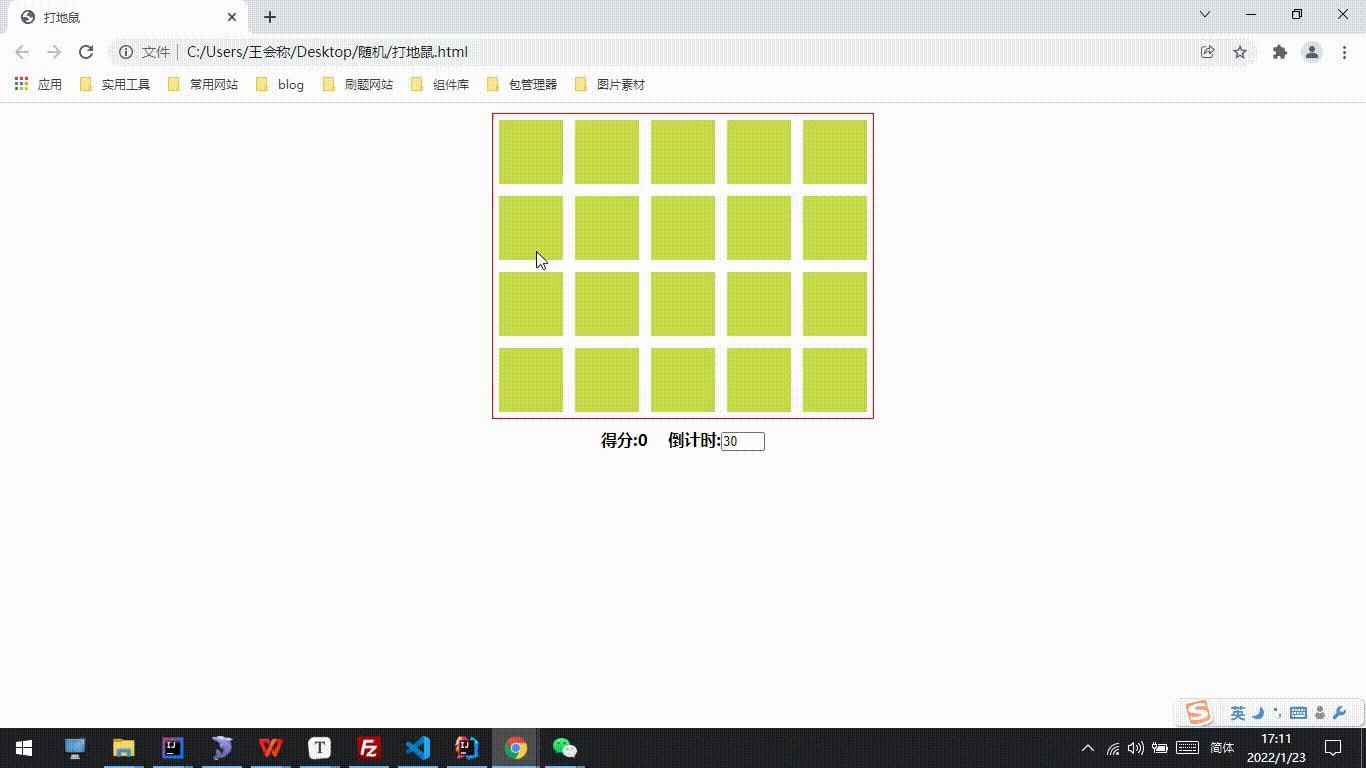
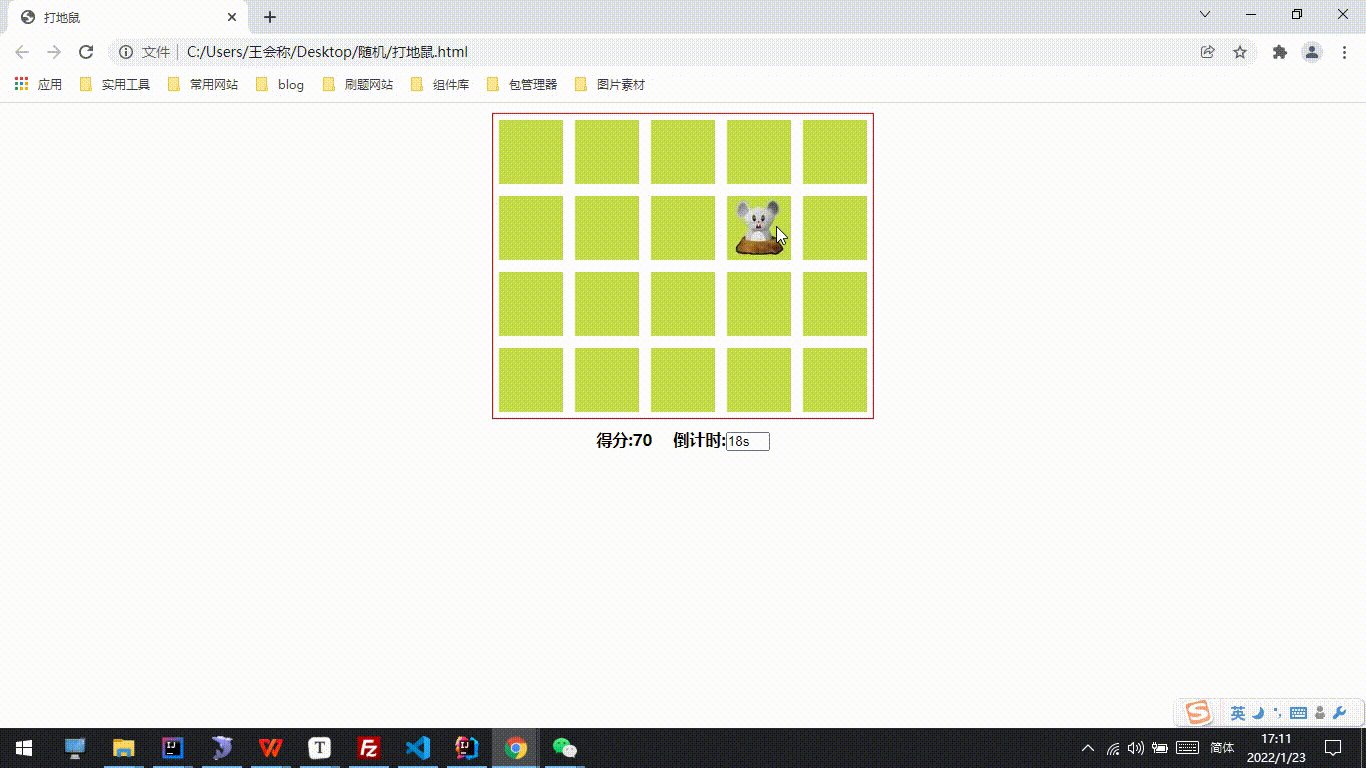
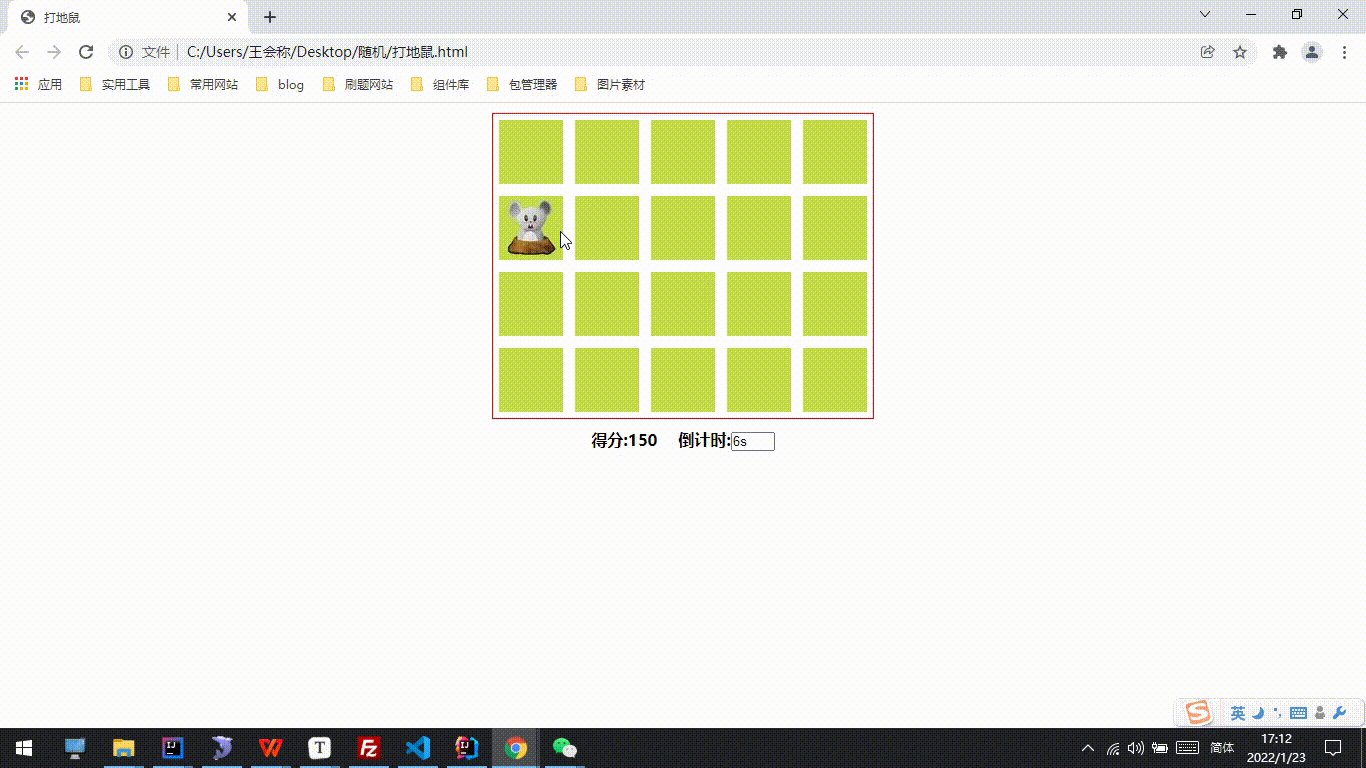
效果图
 【HTML + CSS + JavaScript 实现打地鼠小游戏】 闲暇时刻玩一玩 轻松丢烦恼~_javascript_02](https://s2.51cto.com/images/blog/202205/18153342_6284a156ce12233889.gif)
所选技术栈
采用前端三剑客,HTML+CSS+JavaScript开发,项目主要实现采用JS技术
⛪JavaScript为何物?
1️⃣ JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言式编程范式。
2️⃣ JavaScript在1995年由Netscape较为接近。
3️⃣ JavaScript的标准是ECMAScript。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
JavaScript易上手,简单,语法类似Java使用JavaScript大大提高了开发的方便性, JavaScript是一种强大的语言近年,JavaScript语言位居语言排行榜榜首,可见JavaScript的强大~
源代码
mouse.html
<html>
<head>
<meta charset="utf-8">
<title>打地鼠</title>
<link rel="stylesheet" type="text/css" href="css/地鼠.css"/>
</head>
<body>
<div id="out">
</div>
<h1>
得分:<span id="fen_shu">0</span> 
倒计时:<input type="text" value="30" id="clock">
</h1>
</body>
<script type="text/javascript">
//获取渲染地鼠的方块
var out = document.getElementById("out");
//加载时执行此方法,渲染地图
onload = function () {
for(var i = 0; i < 20; i++){
var p = document.createElement("p");
out.appendChild(p);
}
}
var count = 0;
var fenshu = 0;
var ps = document.getElementsByTagName("p");
//随机刷新老鼠的位置
function suijilaoshu(){
var index = Math.floor(Math.random()*ps.length);
for(var i = 0; i < ps.length; i++){
ps[i].style.background = "url(img/00.jpg)";
}
ps[index].style.background = "url(img/01.jpg)";
count = index;
ps[index].className = "laoshu";
}
//定时调用
setInterval("suijilaoshu()", 1500);
var clock = document.getElementById("clock");
var fen = document.getElementById("fen_shu");
var second = 30;
var timer;
//倒计时方法,每一局游戏时长30秒
function daojishi(){
if(second != 0){
second--;
clock.value = second + "s";
} else {
clearInterval(timer);
alert("游戏结束,您的得分为:" + fenshu);
location.reload();
}
}
timer = setInterval("daojishi()", 1000);
//点中老鼠后,切换图片为老鼠被击中
onclick = function (event){
var obj = event.target;
if(obj.className == "laoshu"){
ps[count].style.background = "url(img/02.jpg)";
ps[count].className = "";
fenshu+=10;
fen.innerHTML = fenshu;
}
}
</script>
</html>
寄语
本游戏是一个休闲的小游戏,闲暇时间,玩一玩,何乐不为?





















