灵感专题—2019年优秀网页设计作品赏析#4月
设计领域时时刻刻在发生着你我意想不到的变化。许多看似熟悉的设计趋势,于不同的设计师而言,经过灵活的创意设计也许就意味着不同的可能性。而这些可能性则来源于设计灵感的持续涌现。及时汲取设计灵感,是设计师们创作优秀网页的秘密武器之一。
国外的设计社区Dribbble是大多数设计师经常光顾的灵感来源网站,Mockplus团队为大家整理了2019年4月份最优秀的网页设计案例,为大家的创意补充能量,激发更多灵感。
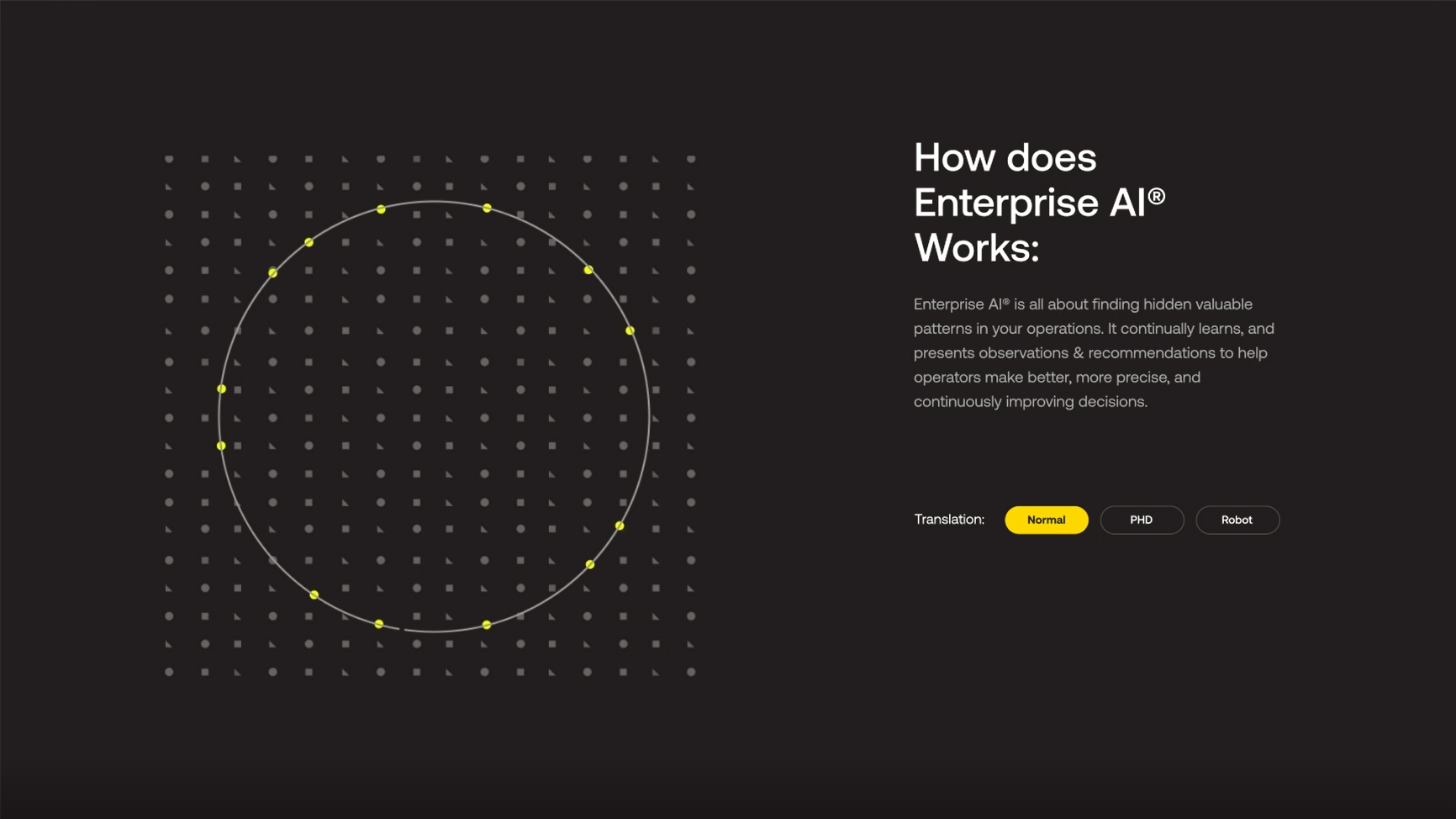
1. How Enterprise AI Works

Source: byMelissa Miyamoto-Mills for ueno
如果你想设计一个充满科技感和现代感的网站,不妨参考一下Noodle的设计。Noodle.ai是一个提供人工智能产品的网站。整个设计别出心裁,变换的界面元素巧妙地拼出'AI'主题,充满现代感的排版系统和灵感则来自于工业工作场所的调色板。
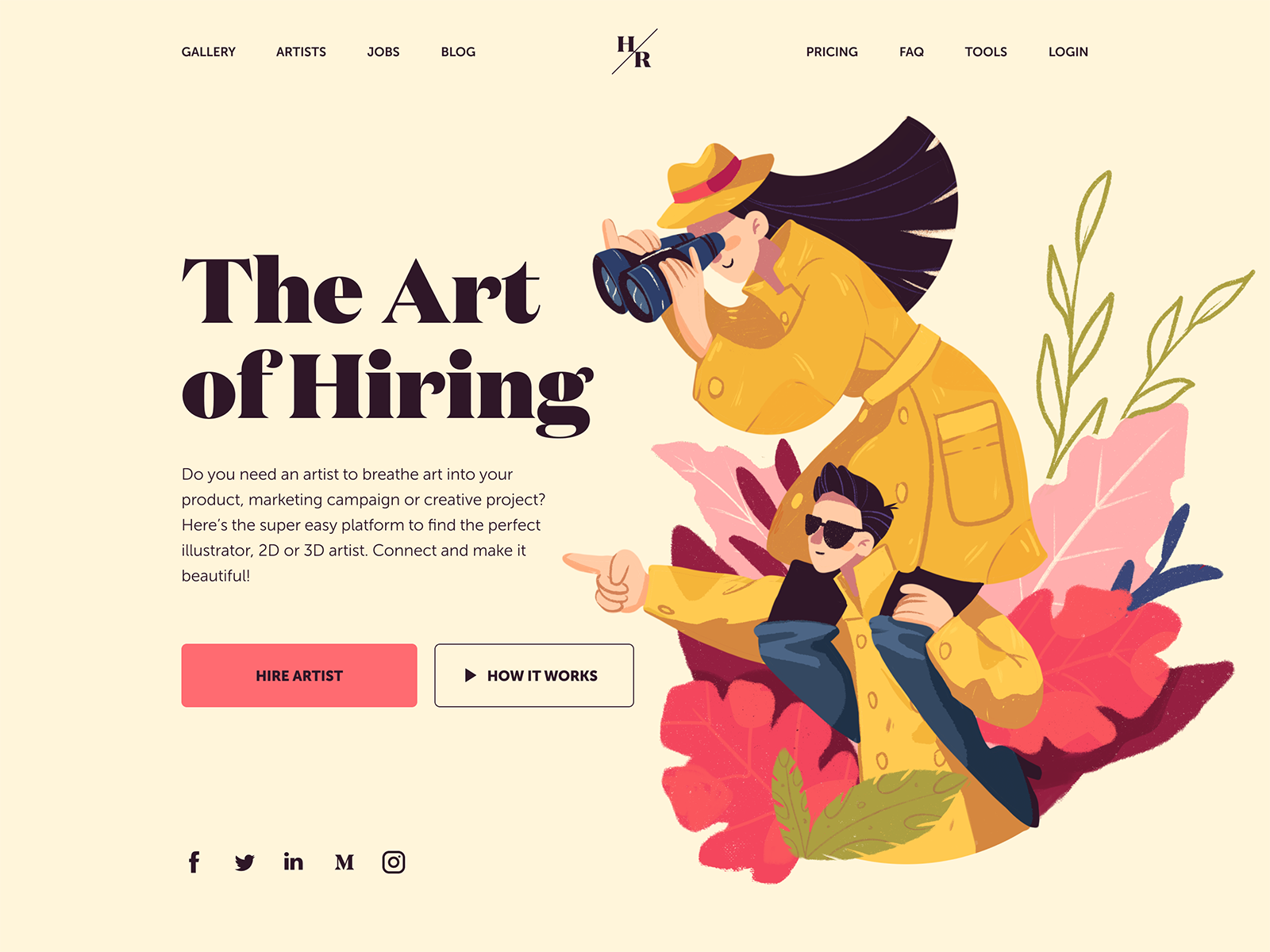
2. Hiring Artists Website Design

Source: by tubik
Tubik团队设计的这个网站专门为艺术家和他们的客户牵线搭桥,共同创建美丽世界。首页设计采用了2019年流行的网页设计趋势-插画,生动形象,为网站设计增加了一丝人文风情。
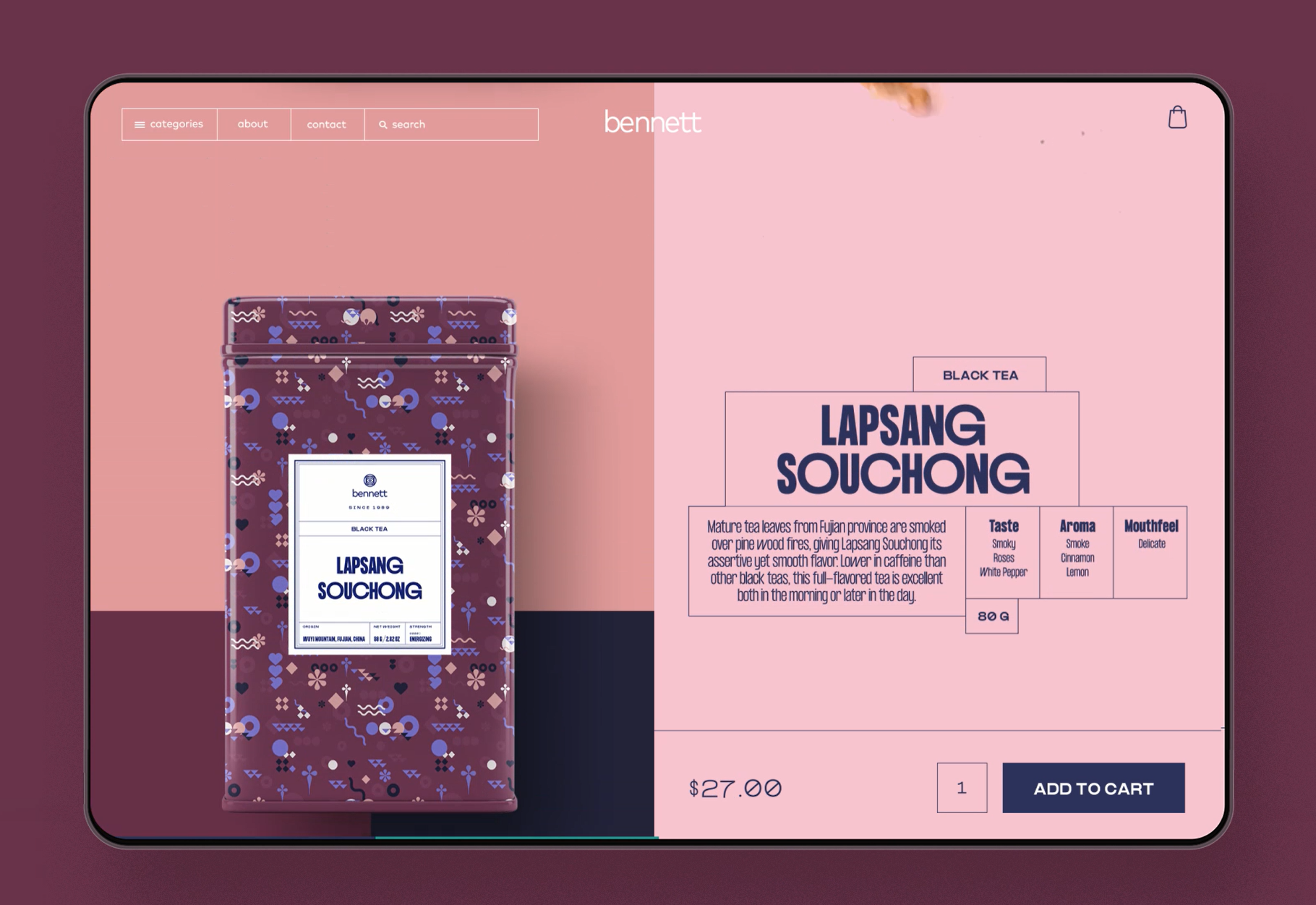
3. Tea Ecommerce: Product Card

Source: by tubik
Tea Ecommerce首页设计采用了独特的分屏设计,复杂的几何图形,流畅的动画和的排版使得整个网站风格独树一帜。纵向图片轮播,动态视频,手势滑动的创新结合给客户带来极致的用户体验。
PS: 摹客iDoc支持8种手势交互。越来越多的网页设计偏向移动优先,而手势交互则是非常重要的交互方式。有了摹客iDoc就不怕手势交互难设置啦~

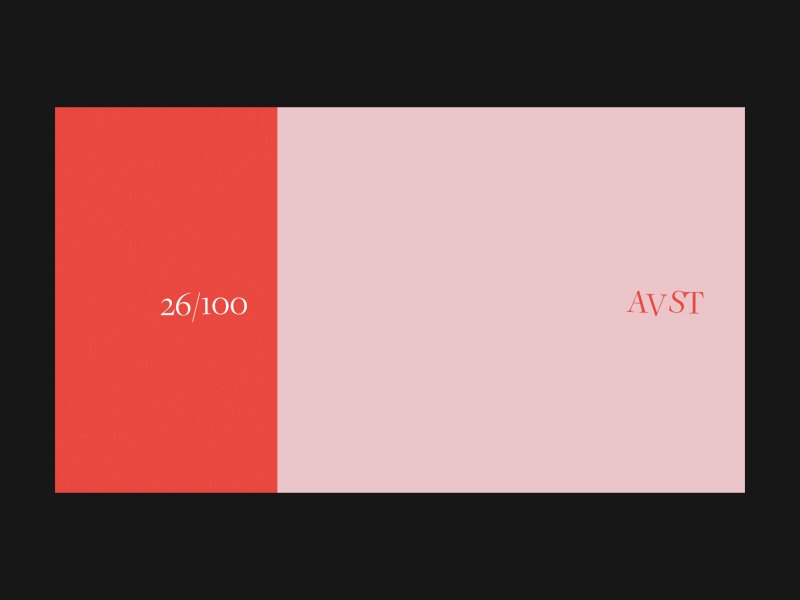
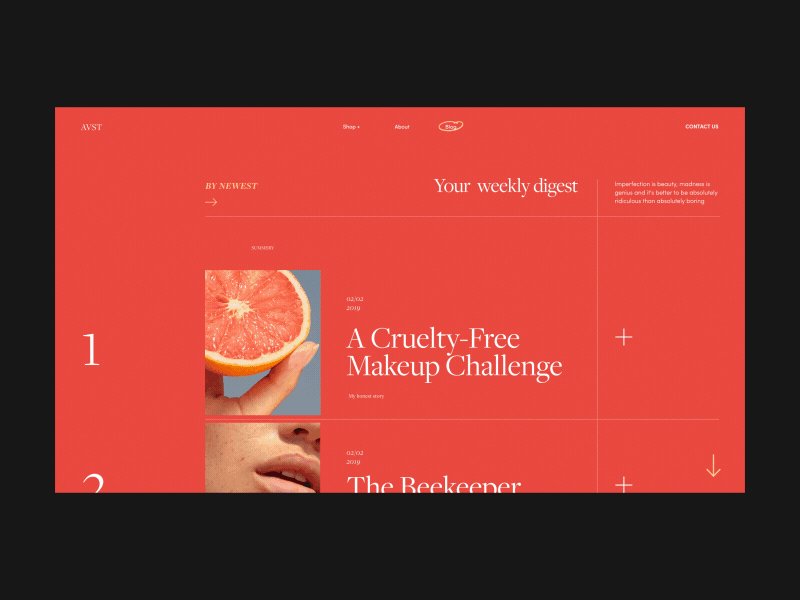
4. AVST Loader and Blog Animation

Source: by Zhenya Rynzhuk for Sochnik
这个网站设计的独特之处在于它的网页加载动画及博客页面交互设计。红色进度条,变化的数字和动态的字母让整个加载过程毫不枯燥。博客页面的交互动效也十分活泼有趣。
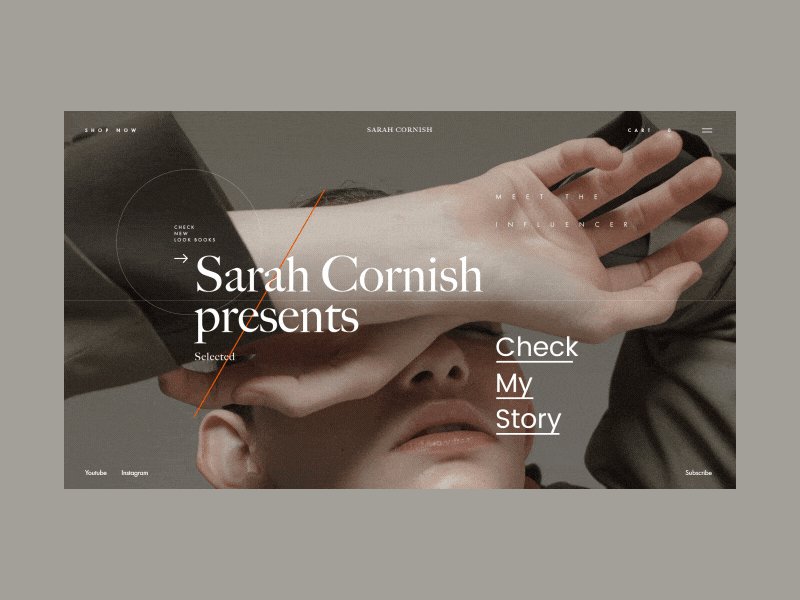
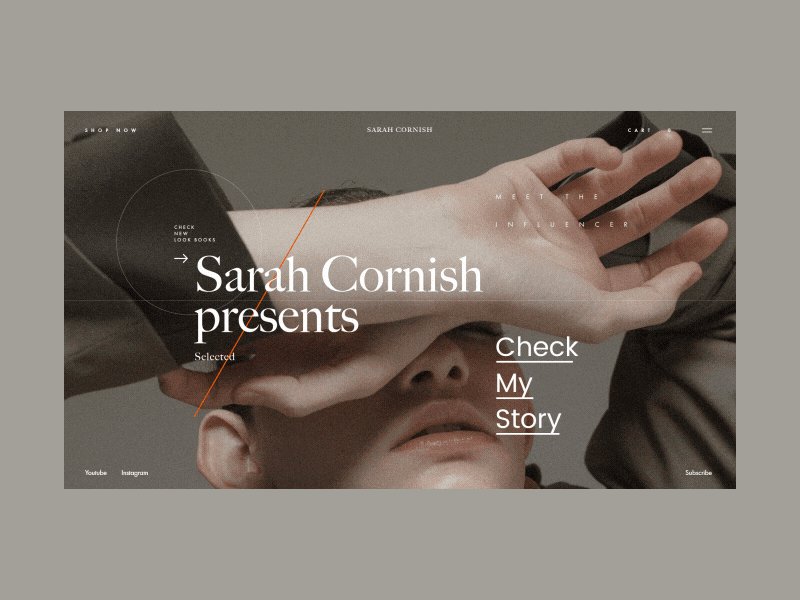
5. Free Adobe XD Fashion Influencer UI Kit Loading Animation

Source: by Zhenya Rynzhuk for Sochnik
这是设计师Zhenya第二次受邀参与全球知名设计师创建的@Adobe XD系列免费UI工具包作品。这是一个电子商务网站,主页设计中融入了加载动画、排版、非标准网格和空白元素。这个UI工具包设计与众不同之处在于具有自己的模型和静物摄影。
如果你想将视觉设计稿与高保真原型无缝衔接,那么可以试试摹客iDoc提供的XD插件,一键上传,拖拽交互。

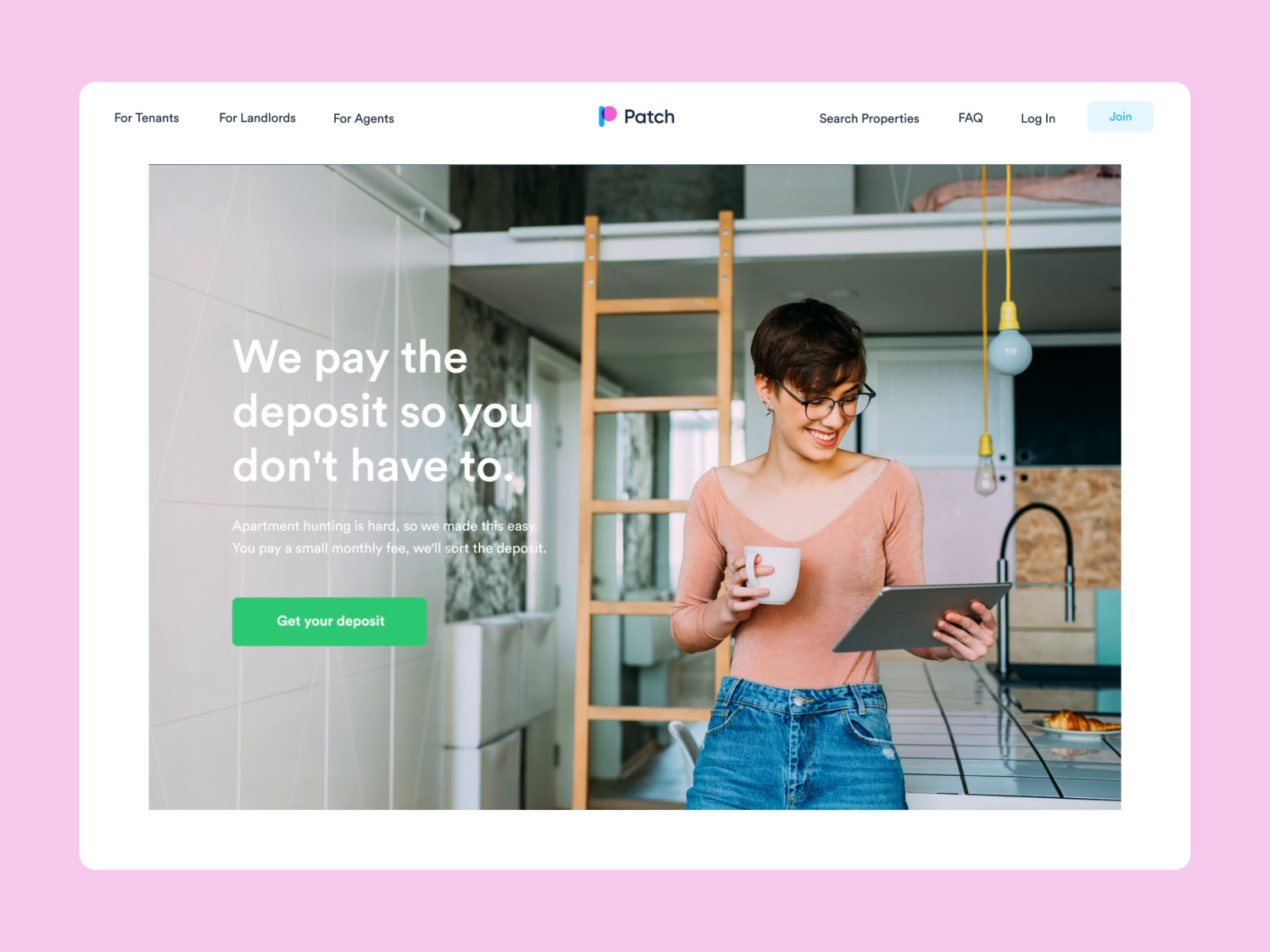
6. Patch - Home Animation

Source: by Filip Justić for Balkan Brothers
Patch是一个英国政府支持的存款支付产品,目的是通过为租户支付押金,使公寓支付更简单,为屋主和租客提供便利。整体网站风格干净简洁。
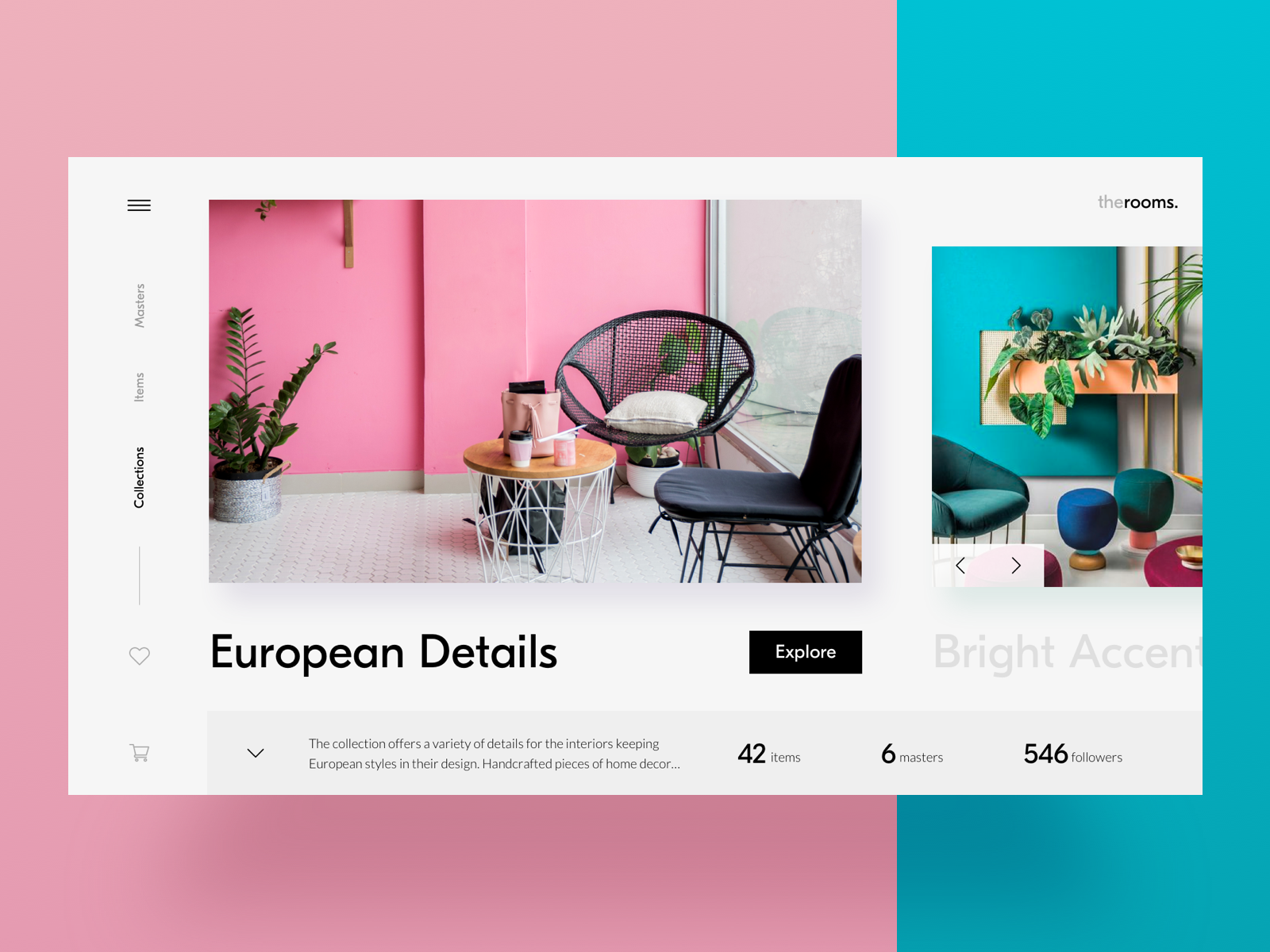
7. Home Decor Ecommerce Website

Source: by tubik in Web Design
这是电子商务平台的网页设计,销售各种风格的手工制作室内装饰品。 感觉很温馨!
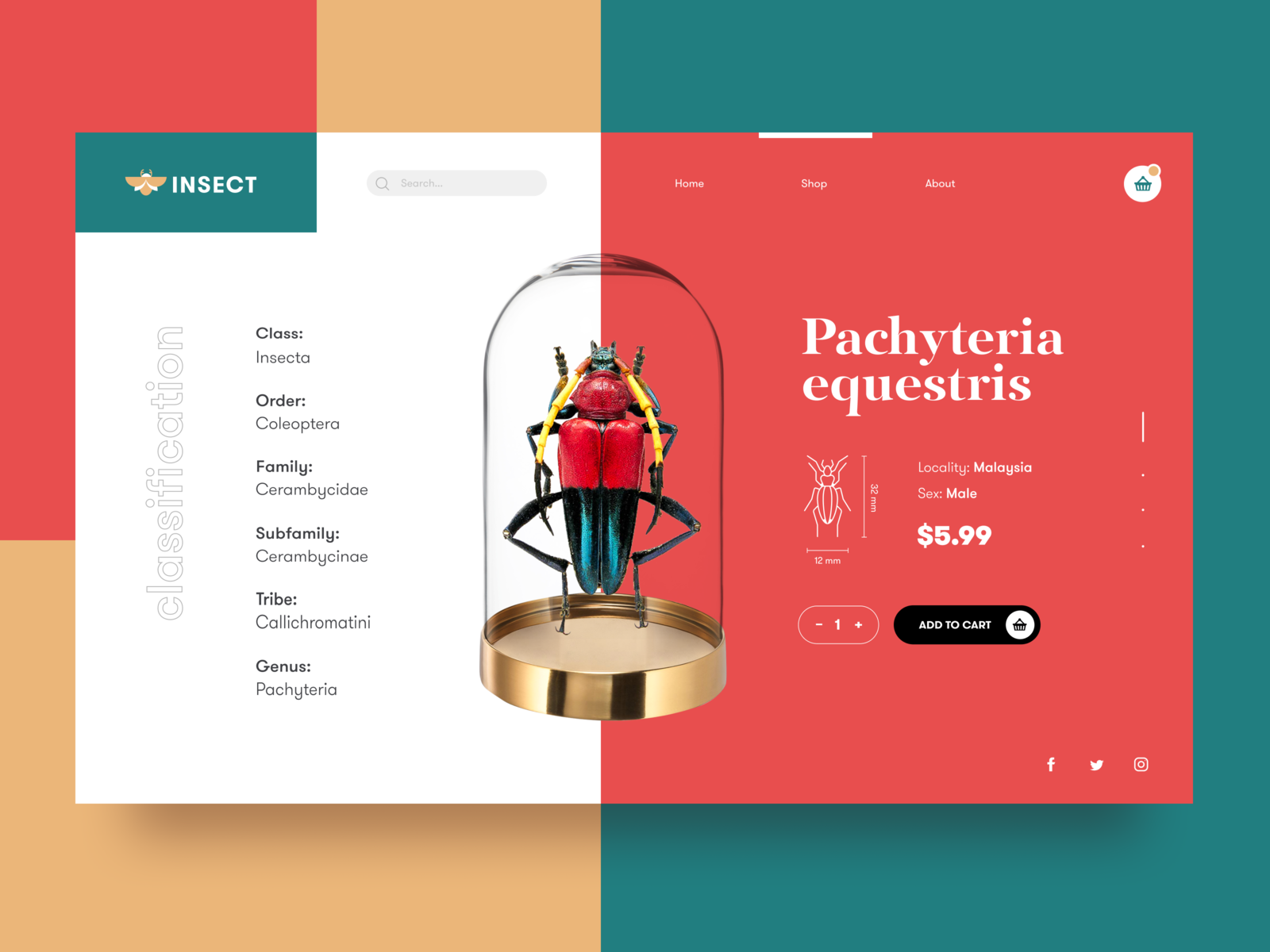
8. Bug Store Ecommerce Website

Source: by tubik
这款电商网页设计很不寻常:这是一个用于销售各种昆虫的网上商店。几何设计,反差色设计都让这个网站显得非常有视觉吸引力。
9. Hero image

Source: by uixNinja
这是一个登陆页面的网页设计,采用了Hero image的设计风格,是目前最流行最引人注目的网页设计趋势之一。作为网站的“颜值担当”,这类设计美观,精致,简单,真实,给用户塑造一个好的第一印象,增加访问率。所以Hero image有助于增加网站转化,其重要性不言而喻。
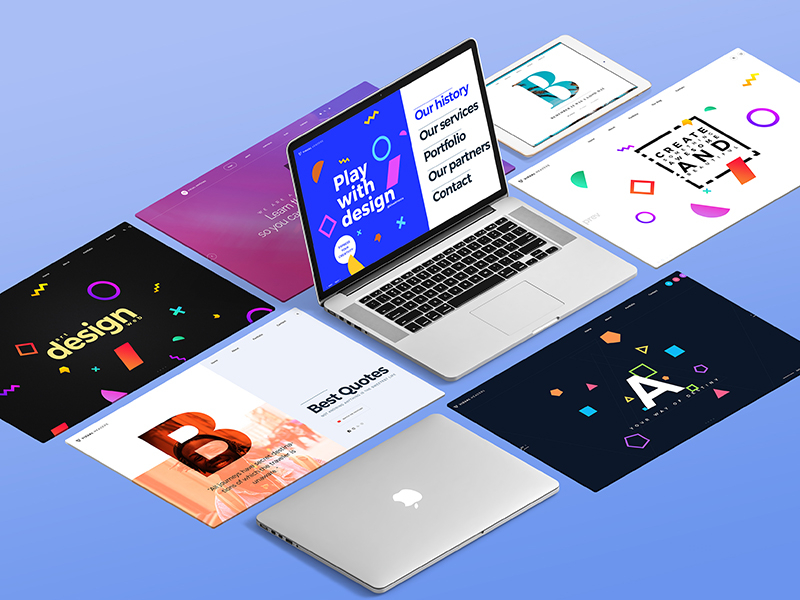
10. Isometric Website Mockup

Source: by KL-Webmedia
虽然在大部分2019年网页设计趋势预测中,插图设计都占据着最主要的席位,但等距设计也同样流行同样备受青睐。这是一款Isometric Website Mockup 2.0的设计,可以帮助你创建自己的网页等距透视图,对于吸引客户和投资,这是一个不错的演示方案。
总结:
网页设计随时都在变换和进步,保持高度的敏锐力是设计师的职责所在,也是让自己始终保持竞争力的秘密武器。希望以上10款优秀的网页设计能给你带来灵感,为创作出新的优秀的网页设计打好基础。





















