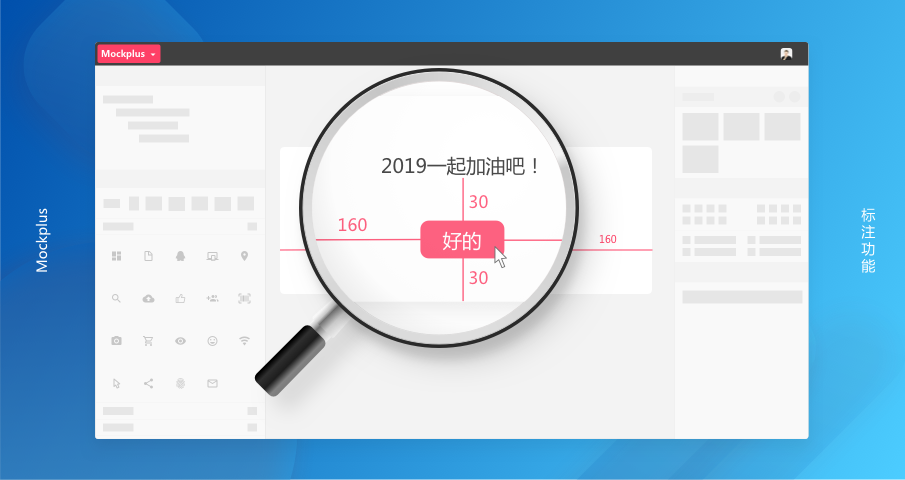
Mockplus3.5.0.1新增标注功能
Mockplus3.5.0.1版本中,新增了标注功能。多种标注模式,智能生成,随时查看。原型设计效率更高。

Mockplus的标注功能有以下四种模式:
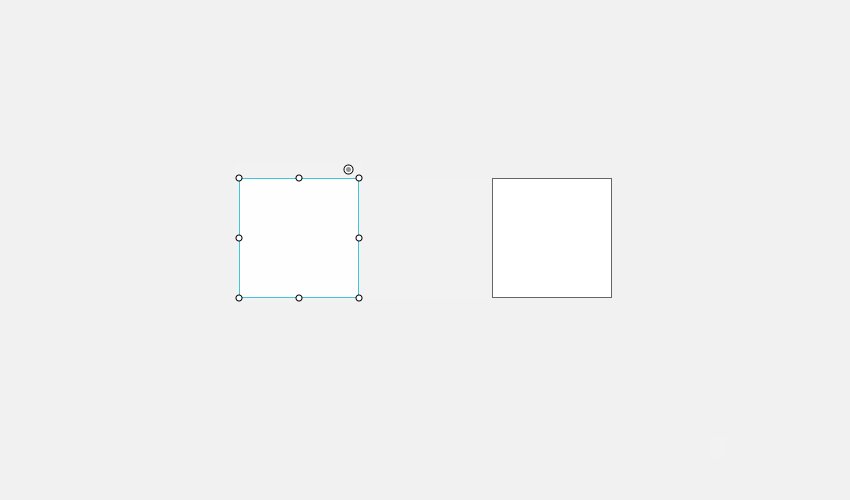
1、无选中标注
在未选中任何组件时,按住Ctrl键,鼠标经过某个组件,会自动生成该组件与边界间的距离标注。如此一来,目光不用再在组件和属性面板间来回切换。
智能标注、一键切图、交互原型,摹客iDoc一次搞定

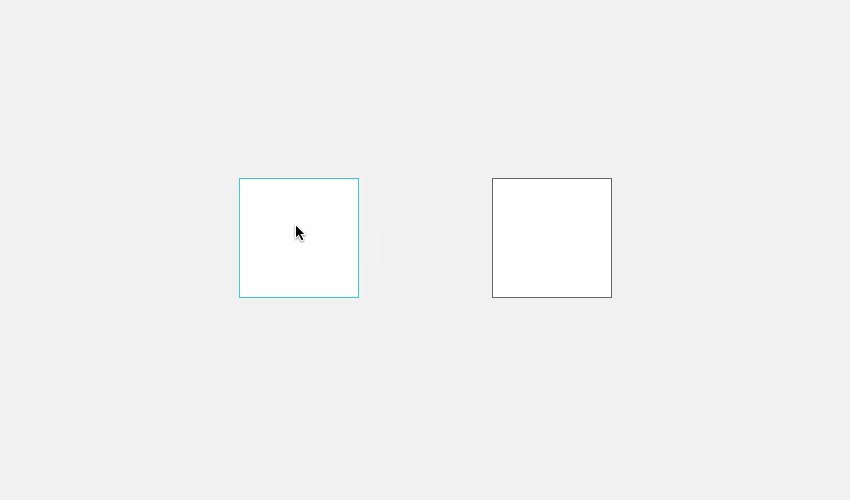
2、选中标注
当单选或多选组件后,按住Ctrl键,鼠标经过某个组件,会自动生成选中组件与该组件间的距离标注。可以选用画布中任意一个组件作为参照,组件间距一目了然。

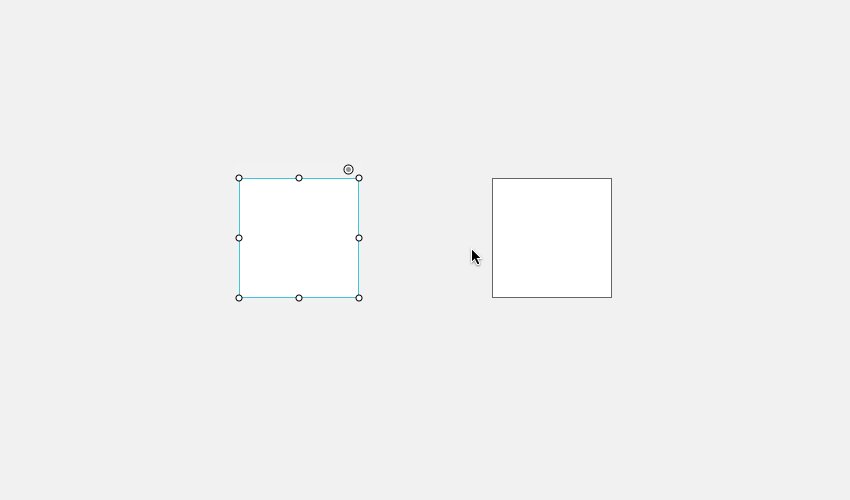
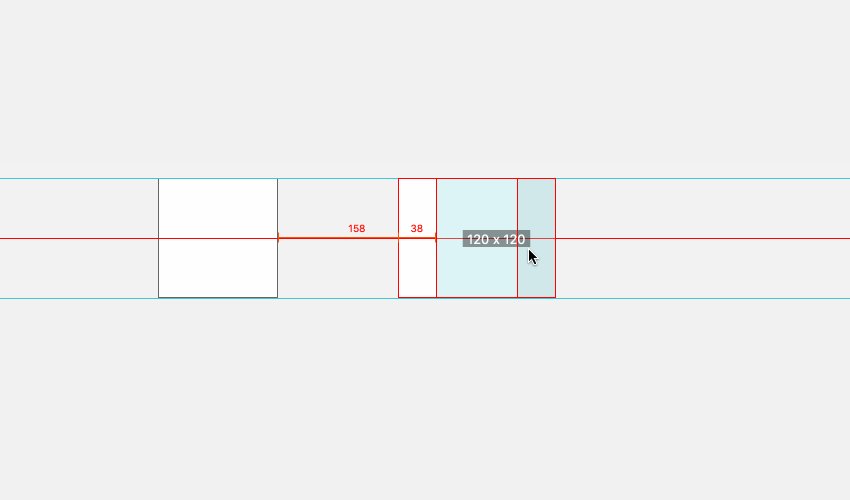
3、拖动组件标注
当拖动单选或多选组件时,会自动生成当前拖动组件与周围最近有对齐关系组件的边界距离标注。告别肉眼与直觉的判断,细小地移动都有数值参考,原来拖拽也可以轻松做到与设置数值一样精准!

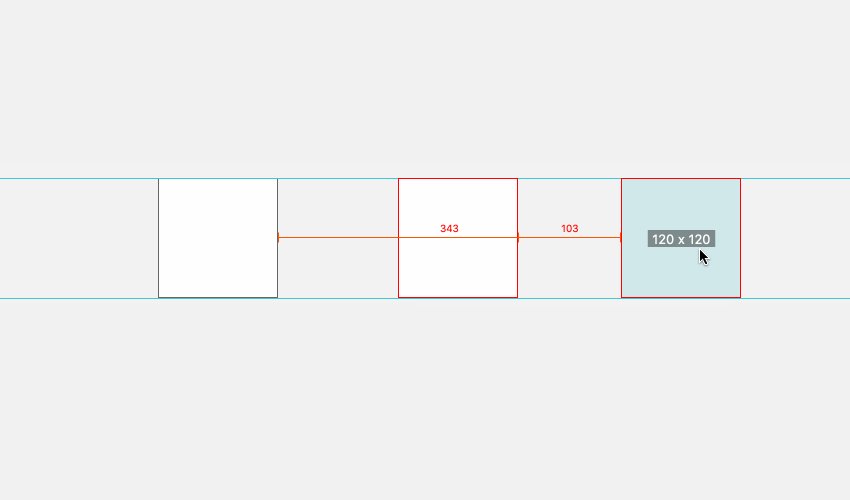
4、克隆组件标注
拖拽克隆组件时,会同时生成当前位置与源位置间的距离标注,及选中源的整体尺寸。(注:快捷键:Alt +鼠标拖动(Mac:option+鼠标拖动))。克隆拖拽过程中,等间距值自动生成,无论是九宫格还是九十宫格,分分钟搞定!

(注:锁定的组件和弹出类组件不参与标注)





















