大家好,龙年报喜,大地回春,作为程序员,以代码之名,表达对于龙年的祝福。本节将演示如何在基于HarmonyOS ArkTS的Image组件来实现画一条中国龙,祝大家“码”上“鸿”福到!
创建应用
选择空模板。

创建名为ArkTSSVGChineseLoong的HarmonyOS应用。

核心代码讲解
首先是准备SVG图片资源chineseloong.svg,放置media目录下。图片是这样的

主页Index.ets 主要是使用了Image来实现SVG图片显示。
代码如下:
@Entry
@Component
struct Index {
@State message: string = '画龙迎春,“码”上“鸿”福到';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(26)
.fontWeight(FontWeight.Bold)
Image($r('app.media.chineseloong'))
.height(390)
.width(330)
}
.width('100%')
}
.height('100%')
}
}复制
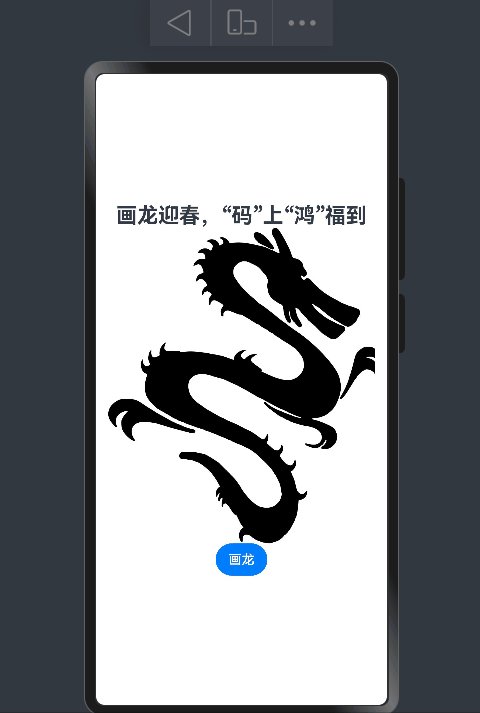
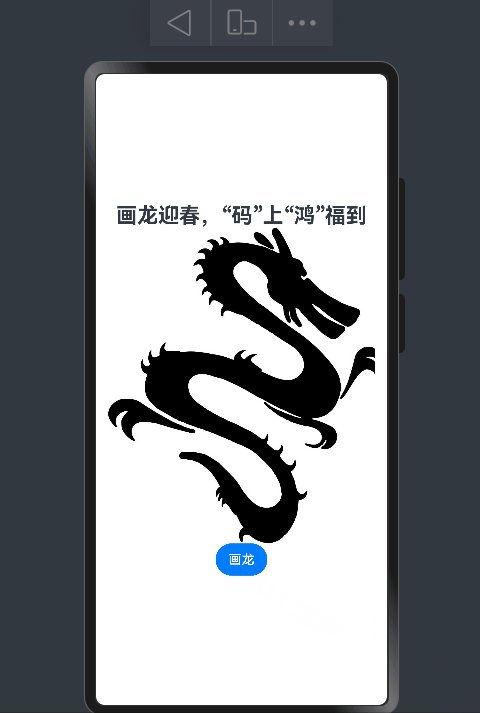
当然,此时的龙,还是一条睡着的黑龙,效果如下:

如何来唤醒呢?可以加个按钮事件。
Button('画龙')
.onClick(()=>{ // 点击变化颜色
if (this.fillColor == Color.Black) { this.fillColor = Color.Red;
} else if (this.fillColor == Color.Red) { this.fillColor = Color.Blue;
}else if (this.fillColor == Color.Blue) { this.fillColor = Color.Orange;
}else if (this.fillColor == Color.Orange) { this.fillColor = Color.Pink;
}else if (this.fillColor == Color.Pink) { this.fillColor = Color.Black;
}
})复制
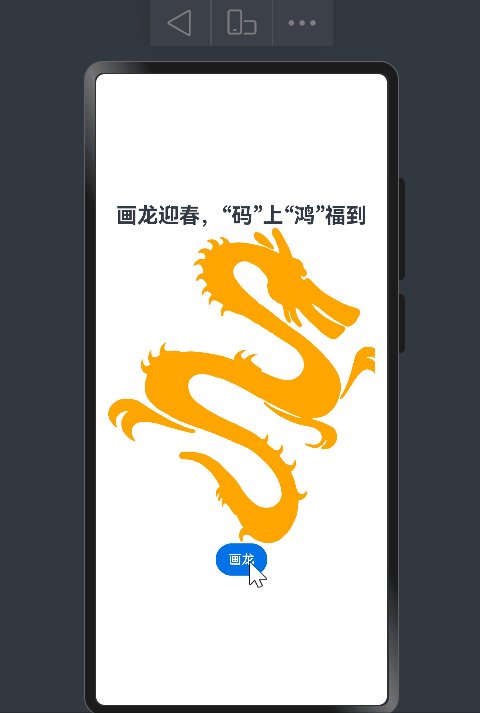
上述按钮事件,实现了颜色的切换。
其中fillColor是一个颜色变量,默认是黑色。
@State fillColor: Color = Color.Black;复制
我们把fillColor变量赋值到Image组件上。
Image($r('app.media.chineseloong')) .height(390) .width(330) .fillColor(this.fillColor)复制
效果演示

B站视频:【老卫搬砖】042期:纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片_哔哩哔哩_bilibili
源码
见:GitHub - waylau/harmonyos-tutorial: HarmonyOS Tutorial. 《跟老卫学HarmonyOS开发》





















