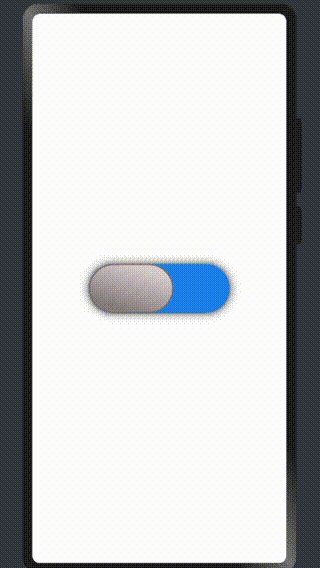
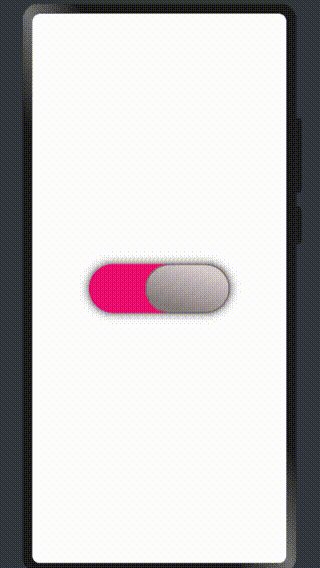
HarmonyOS鸿蒙ArkTS滑动动画按钮
原创
©著作权归作者所有:来自51CTO博客作者特创码农的原创作品,请联系作者获取转载授权,否则将追究法律责任

@Entry
@Component
struct Index {
@State metop: number = -80
@State mecolor: string = '#ff1c80e9'
@State mepan: boolean = false
build () {
Row () {
Column () {
Stack () {
Column ()
.width ( 200 )
.height ( 70 )
.backgroundColor ( this.mecolor )
.shadow ( { radius: 30, color: '#212121' } )
.border ( { radius: 50, style: BorderStyle.Solid } )
Column ()
.width ( 120 )
.height ( 70 )
.borderRadius ( 50 )
.border ( { width: 2, color: '#ff756d6d', style: BorderStyle.Solid } )
.linearGradient ( //渐变色
{
angle: 20,
colors: [['rgba(134, 126, 126, 1.00)', 0.2], ["rgba(215, 204, 204, 1.00)", 0.8]]
} )
.margin ( { left: this.metop } )
.onClick ( () => {
animateTo ( { duration: 500 }, () => {
this.mepan = !this.mepan
if (this.mepan) {
this.metop = 80
this.mecolor = '#ffec0e6e'
} else {
this.metop = -80
this.mecolor = '#ff1c80e9'
}
} )
} )
}
}
.width ( '100%' )
}
.height ( '100%' )
}
}