magento模板开发过程中比较让人迷惑的就是magento的结构控制,在这《magento模板中XML与phtml关系》一系列的文章中,我将对此进行入门的讲解。
在magento官网模板设计教程 中已经初步讲解了模版中.xml与.phtml的关系。
模板文件分别存放于app和skin文件夹。app文件夹存放的是模板的结构文件。skin文件夹存放的是模版的css信息,也就是样式文件。
app文件夹下的模板文件夹的结构如下图

layout文件夹存放的是此模板的.xml文件(也就是模版的结构文件),template是.phtml模板文件。
在layout的任何一个.xml文件中我们可以看到
<block type="page/html_header" name="header" as="header">
<block type="page/template_links" name="top.links" as="topLinks"/>
<block type="page/switch" name="store_language" as="store_language" template="page/switch/languages.phtml"/>
<block type="core/text_list" name="top.menu" as="topMenu"/>
<block type="page/html_wrapper" name="top.container" as="topContainer" translate="label">
<label>Page Header</label>
<action method="setElementClass"><value>top-container</value></action>
</block>
</block>
<default><action> <block><reference>等标签,这些都是在控制magento各个页面的结构。
在template中的.phtml文件中我们可以看到
<div class="page">
<?php echo $this->getChildHtml('header') ?>
........这样的代码,可以看到html 并且声明一个css的class,这样在.phtml中就是在控制模板的样式。定义了css的class那么在skin的css文件就有用了。 getChildHtml(‘header’)是在输出header这个block也就是说,在.phtml文件中我们对于XML文件中声明好的 block进行输出,想输出在哪个div里面就在哪个div中使用getChildHtml(‘header’),也就是说phtml在对xml定义的结 构进行进一步的细化,并且让css加入到模板的构建中来。
不要迷惑,看下总结
总结:
1. .xml与.phtml同样都在控制模板的结构,但是要先在.xml中声明下,才能在.phtml中使用getChildHtml( )函数输出摸一个结构模块。也就是xml在先,phtml在后。
2. .xml文件与phtml同样控制文件结构,但是phtml中使用html的控制结构标签如<div>,并且可以写上css的类。.phtml就是一个php文件。它对模板的结构使用div等html标签进行更详细的排版,并且引入css修饰样式。

magento的xml片段
今天我来继续讲下magento中xml文件与phtml文件的关系,了解这两种magento结构文件的关系,是magento模板制作的最基础知识。
本例以magento 1.4 中的base下的default模板为例
进入正题,我来说说xml可以做到,但是phtml做不到的事情。
1.定义页面结构(1栏,2栏,3栏)
.xml中定义页面结构,.phtml默认没有此功能。在magento中默认的页面结构有1栏结构,2栏结构,3栏结构。这个页面结构就是在xml文件中定义的。
如在:app\design\frontend\base\default\layout\page.xml 中
<default translate="label" module="page"> <label>All Pages</label> <block type="page/html" name="root" output="toHtml" template="page/3columns.phtml">
这个template=”page/3columns.phtml”就是在定义所有的页面默认使用3栏结构。
在:app\design\frontend\base\default\layout\catalog.xml
<!--
Product view
-->
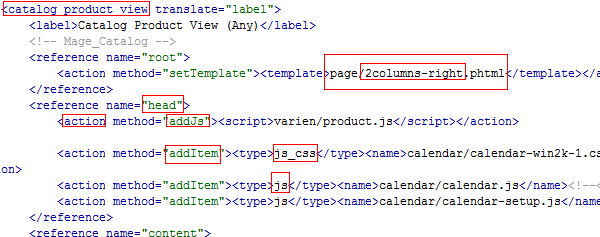
<catalog_product_view translate="label">
<label>Catalog Product View (Any)</label>
<!-- Mage_Catalog -->
<reference name="root">
<action method="setTemplate"><template>page/2columns-right.phtml</template></action>
</reference>
在这个文件里面<template>page/2columns-right.phtml</template>就是在跟 新<catalog_product_view translate=”label”>的页面结构,就是将详细产品页更新为2栏-右栏结构,不再使用page.xml文件中所设置的3栏结构。
所以大家想改某个页面的结构直接将这些定义结构的地方代码换掉就行了。
随便打开一个.xml文件,搜下column这个关键字。有的话,然后在看下外层的xml标签,基本就知道是在设置哪个页面的结构了,这就是一个快速学习magento模板制作的途径。
by the way:对于magento开发者来说,在这些地方改下页面结构是必要的,但是对于使用者,magento后台的大多数编辑页面中,都是设置layout的地方,对于使用者,可以在这些地方设置你的页面结构。
2.编辑左右栏的内容,中间栏的内容
magento左右栏怎么添加block?这个是大多数magento模板初学者会遇到的问题,答案就是,在xml添加。在xml中声明添加到左栏还是右栏,添加使用哪个.phtml文件。
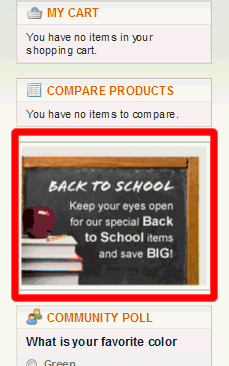
看下面的siderbar

magento边栏block
此广告图片就是在xml中添加的。
文件路径:app\design\frontend\base\default\layout\catalog.xml
<reference name="right">
<block type="catalog/product_compare_sidebar" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml">
<action method="setImgSrc"><src>images/media/col_right_callout.jpg</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Keep your eyes open for our special Back to School items and save A LOT!</alt></action>
</block>
</reference>
<reference name=”right”>就是更新右栏
<block type=”core/template” name=”right.permanent.callout” template=”callouts/right_col.phtml”>就是在定义更具体的东西,我们这个广告图的图片输出,就在 callouts/right_col.phtml文件中。
before=”cart_sidebar”是在定义排列顺序,cart_sidebar是其它block的name。
仿照这个例子我们就可以在magento的左右栏添加或者删除block了。
3.添加css js文件
xml可以定义不同页面的结构,并且可以给不同的页面添加不同的css js文件。我们的phtml可以做到这点,但是远没有xml做的好。
如果你在magento的产品详细页加了一个js效果,你可以将要加载的js文件只在这个页面加载,那么我们就要到定义产品详细页的页面的xml来添加。
文件路径:app\design\frontend\base\default\layout\catalog.xml
<!--
Product view
-->
<catalog_product_view translate="label">
<label>Catalog Product View (Any)</label>
<!-- Mage_Catalog -->
<reference name="root">
<action method="setTemplate"><template>page/2columns-right.phtml</template></action>
</reference>
<reference name="head">
<action method="addJs"><script>varien/product.js</script></action>
<action method="addItem"><type>js_css</type><name>calendar/calendar-win2k-1.css</name><params/><!--<if/><condition>can_load_calendar_js</condition>--></action>
<action method="addItem"><type>js</type><name>calendar/calendar.js</name><!--<params/><if/><condition>can_load_calendar_js</condition>--></action>
<action method="addItem"><type>js</type><name>calendar/calendar-setup.js</name><!--<params/><if/><condition>can_load_calendar_js</condition>--></action>
</reference>
在<catalog_product_view translate=”label”>里面的<reference name=”head”>里面使用action标签来添加css,js。我们仿下就好了。

我们来看看magento模板文件的XML与phtml文件以及文件结构。我突然觉得有必要说下,我将对大多数的xml文件以及phtml文件的作用做下讲解。
本次讲解使用magento1.4,模板使用base中default模板。
我们对应着XML文件和phtml文件来进行说明,按照字母顺序还是说,我不太清楚的就忽略掉,我都不知道的,基本大多数人都用不到。
xml文件全部在:app\design\frontend\base\default\layout
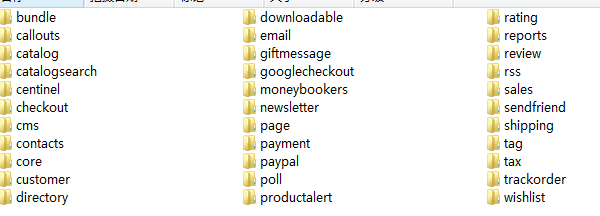
phtml文件以及文件夹全部在在:app\design\frontend\base\default\template
- catalog.xml 这个是控制产品列表页和产品详细页的对应于template\catalog 这个文件夹的所有phtml内容。
- catalogsearch.xml 这个是控制搜索的,有模板头部的搜索框,高级搜索,已经搜索结果页面。对应于template\catalogsearch这个文件夹里的所有phtml文件。
- checkout.xml 控制结账相关页面,如购物车页面,购物车在边栏的siderbar,结账流程页面。对应于template\checkout文件中的内容。
- cms.xml 这个既然名字是CMS,所以如果后台的某个cms的static page页面或者自己想自己写个phtml的block想以siderbar的形式出现在模板边栏中,为为甚么不在这个文件中声明下呢。 对应的文件夹template\cms。
- contacts.xml 控制联系我们页面,想改这个页面的结构,从2栏换到1栏,就要修改这个文件了,对应于template\contacts文件夹。
- customer.xml 控制登陆,注册,忘记密码,用户面板页面。用户面板的左侧的链接就是这里添加上的。对应于template\customer文件夹。
- directory.xml控制货币相关内容,默认在左栏显示的货币下拉菜单就是在这个文件控制的,对应于template\directory文件夹。
- downloadable.xml是相关于可下载产品的相关内容,如用户面板页面左栏的链接,可以在这个文件中删掉。对应于template\downloadable。
- newsletter.xml控制订阅邮件的xml,左栏的订阅就是在这个文件控制。对应于template\newsletter文件。
- page.xml这个是很重要的xml,首先他定义了magento默认的页面结构,控制所有页面默认加载的js以及css文件,定义不同页面结 构加载不同的模板文件,等等。对应于template\page,此文件夹页非常重要,包含magento头部,中间部分,底部的模板文件。包含 magento所有页面的基础框架文件。
- poll.xml控制投票在边栏的显示,对应文件template\poll
- reports.xml控制最近查看和比较产品在边栏的显示,对应文件template\reports
- sales.xml 前台订单显示的相关内容,大多是相关于在用户面板页的“我的订单”里的内容。对应文件template\sales
- sendfriend.xml控制产品发送好友共享功能,发送好友页面的结构。对应文件template\sendfriend
- shipping.xml订单运输的相关内容,对应文件template\shipping
- tag.xml控制产品标签的相关内容,用户面板的标签,产品详细页的标签,边栏的标签。对应文件template\tag
- wishlist.xml控制我的收藏相关功能,用户面板的收藏,发送收藏到好友,magento头部的我的收藏的链接也是在这个文件控制的。对应模板文件template\wishlist
简简单单的说了一遍,打开每个xml文件,看一下,基本就知道是在控制什么内容了。大家需要对各个文件有所了解。























