概述
一般有邀请复制链接需求功能,把字符串复制到系统剪贴板,供用户粘贴使用链接.
详细

一、主要思路
- 1.在 View 里贴上scrollView
- 2.在scrollView里贴上 UITextView,用于上下滑动展示完整数据
二、程序实现
1、在 View 里贴上scrollView
- (void)setupUI {
CGFloat marginX = 15;
CGFloat cellH = 50;
CGFloat btnW = 70;
CGFloat btnH = 30;
// 邀请链接
UIView *linkView2 = [[UIView alloc] init];
linkView2.backgroundColor = [UIColor whiteColor];
linkView2.frame = CGRectMake(0, 100, UI_View_Width, cellH);
[self.view addSubview:linkView2];
// 邀请链接label
UILabel *linkLabel2 = [[UILabel alloc] init];
linkLabel2.backgroundColor = [UIColor clearColor];
linkLabel2.frame = CGRectMake(marginX, -1, 60, cellH);
linkLabel2.text = @"邀请链接";
linkLabel2.font = [UIFont systemFontOfSize:14];
linkLabel2.textColor = ZLColor(102, 102, 102);
[linkView2 addSubview:linkLabel2];
// 复制按钮
UIButton *copyBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[copyBtn setTitle:@"复制" forState:UIControlStateNormal];
copyBtn.frame = CGRectMake(UI_View_Width - marginX - btnW, (cellH - btnH) * 0.5, btnW, btnH);
copyBtn.titleLabel.font = [UIFont systemFontOfSize:12];
[copyBtn addTarget:self action :@selector(copylinkBtnClick) forControlEvents:UIControlEventTouchUpInside];
copyBtn.backgroundColor = [UIColor whiteColor];
[copyBtn setTitleColor:ZLColor(108, 187, 82) forState:UIControlStateNormal];
copyBtn.layer.borderColor = ZLColor(108, 187, 82).CGColor;
copyBtn.layer.cornerRadius = 3.0;
copyBtn.layer.borderWidth = 1.0f;
[linkView2 addSubview:copyBtn];
// 滑动邀请链接
UIScrollView *scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(CGRectGetMaxX(linkLabel2.frame), 0, UI_View_Width - 60 - btnW - marginX * 2, cellH)];
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.bounces = NO;
[linkView2 addSubview:scrollView];
UITextView *link = [[UITextView alloc]initWithFrame:CGRectMake(0, 0, UI_View_Width - 60 - btnW - marginX * 2, 50)];
link.text = @"wwww.ujfwegertkyluiopafsdfghnlrjkliop[sdfghjklertyui测试测试滚动测试测试滚动测试测试滚动测试测试滚动测试测试滚动";
link.textColor = [UIColor grayColor];
link.textContainer.maximumNumberOfLines = 1;
link.scrollEnabled = YES;//是否可以拖动
link.editable = NO;//禁止编辑
[scrollView addSubview:link];
scrollView.contentSize = CGSizeMake(CGRectGetWidth(link.bounds), 50);
self.link = link;
}2、在scrollView里贴上 UITextView,用于上下滑动展示完整数据
#pragma mark - 按钮点击事件操作
/**
* 复制链接
*/
- (void)copylinkBtnClick {
NSLog(@"复制内容: %@", self.link.text);
UIPasteboard *pasteboard = [UIPasteboard generalPasteboard];
pasteboard.string = self.link.text;
}三、压缩文件截图及运行效果
1、压缩文件截图

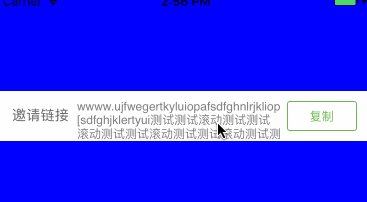
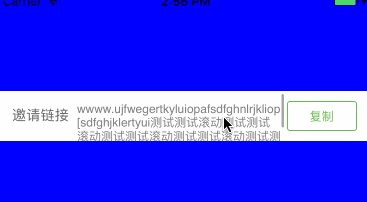
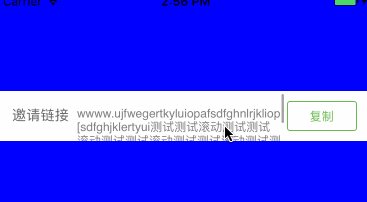
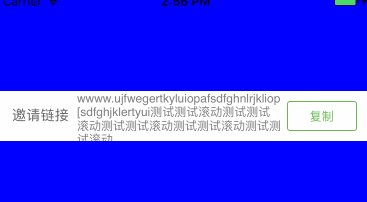
2、当显示过多则滚动显示的运行时的截图

四、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!





















