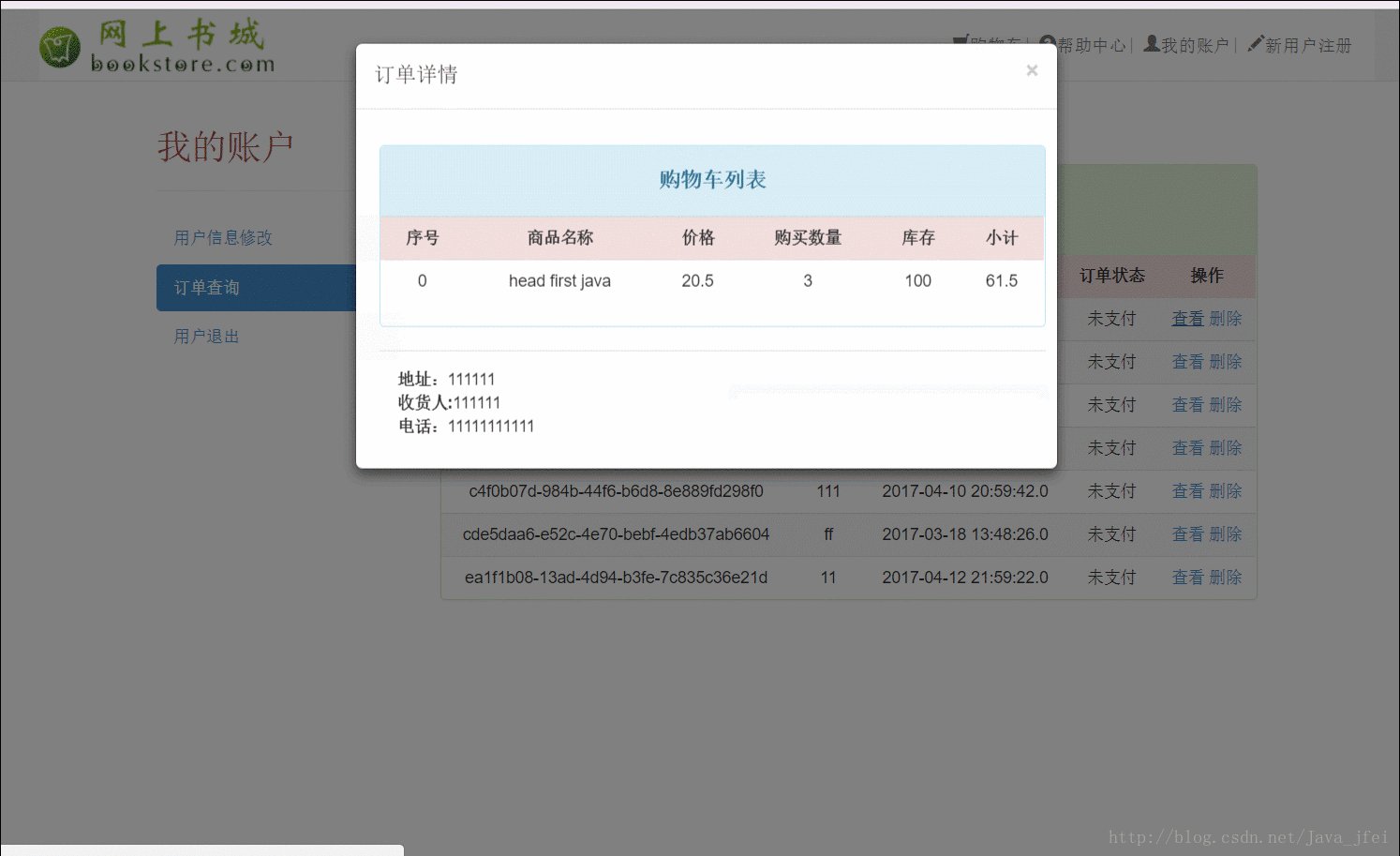
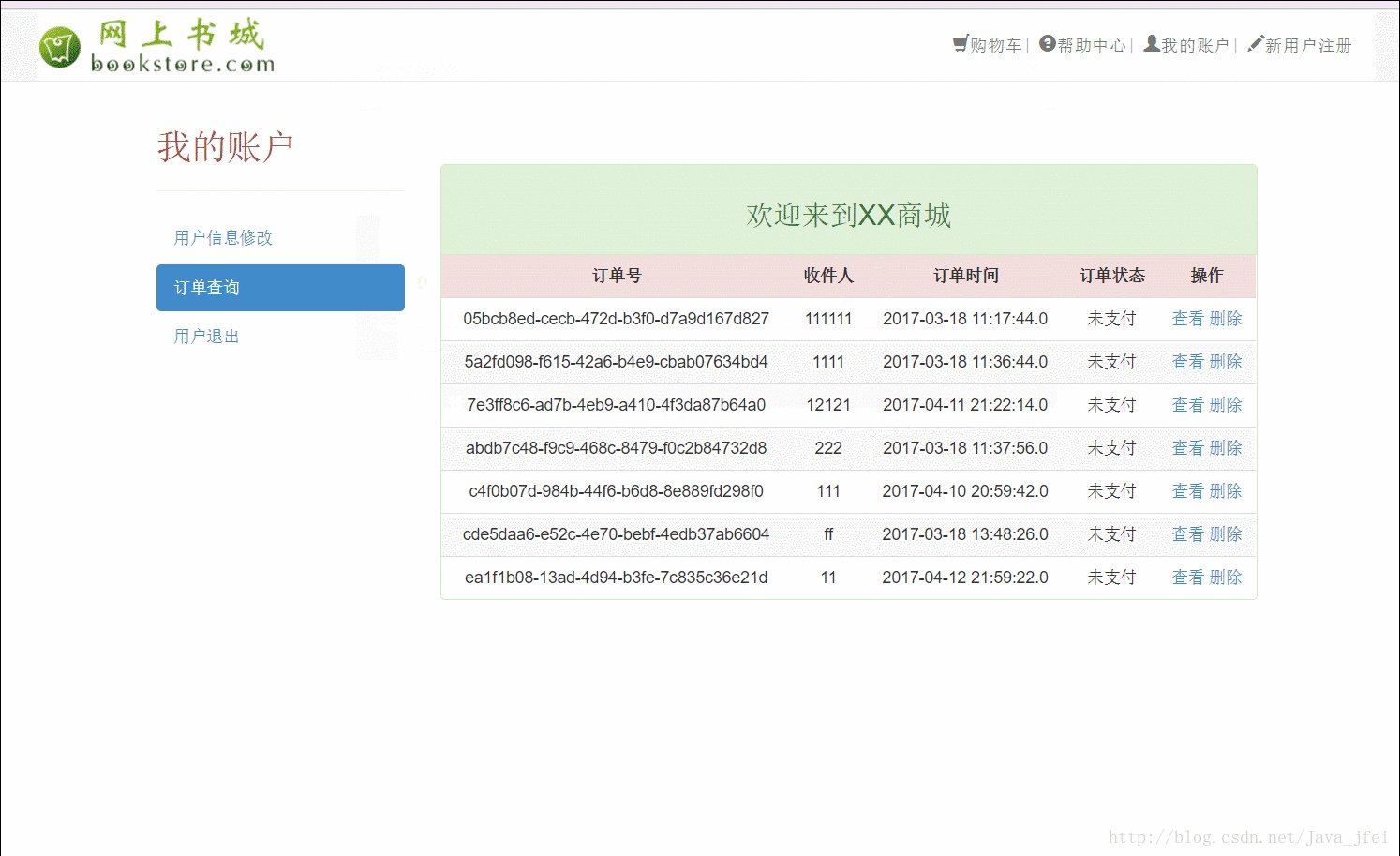
1.功能效果展示

2.user.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>user</title>
<!--引入bootstrap.css-->
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/bootstrap/css/bootstrap.css"/>
<!--引入myscss.css-->
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/myscss.css" />
<!--引入jquery.js-->
<script type="text/javascript" src="<%=request.getContextPath()%>/bootstrap/js/jquery-3.1.1.js"></script>
<!--bootstrap.js-->
<script type="text/javascript" src="<%=request.getContextPath()%>/bootstrap/js/bootstrap.js"></script>
<!--user.js-->
<script type="text/javascript" src="<%=request.getContextPath()%>/foreground/user/user.js"></script>
<!--contextPath-->
<script type="text/JavaScript">
var contextPath = "${pageContext.request.contextPath}";
</script>
</head>
<body>
<!--公用头部-->
<!-- <div id="navhead"></div> -->
<%@include file="/foreground/common/head.jsp"%>
<!--主体部分-->
<div class="container">
<div class="row padding">
<div class="col-md-3">
<!--左侧导航栏-->
<h2 class="text-danger">我的账户</h2>
<hr />
<ul class="nav nav-pills nav-stacked" role="tablist">
<li class="active"><a href="#head" data-toggle="tab">用户信息修改</a></li>
<li><a href="#profile" data-toggle="tab">订单查询</a></li>
<li><a href="../login/login.jsp" data-toggle="tab" οnclick="layout()">用户退出</a></li>
</ul>
</div>
<div class="col-md-9">
<div class="tab-content">
<!--用户基本信息-->
<div class="tab-pane active margintop" id="head">
<form class="form-horizontal thumbnail paddingtop">
<div class="form-group">
<input type="hidden" class="form-control" id="id" name="id" value="${user.id }"/>
</div>
<div class="form-group">
<label class="col-md-4 control-label">会员邮箱</label>
<div class="col-md-4">
<p class="form-control-static">${user.email }</p>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">会员名</label>
<div class="col-md-4">
<p class="form-control-static">${user.name }</p>
</div>
</div>
<div class="form-group">
<label for="pass" class="col-md-4 control-label">密码</label>
<div class="col-md-5">
<input type="password" class="form-control" id="pass" name="pass" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="repass" class="col-md-4 control-label">重复密码</label>
<div class="col-md-5">
<input type="password" class="form-control" id="repass" placeholder="请再次输入密码">
</div>
</div>
<div class="form-group">
<label for="gender" class="col-md-4 control-label">性别</label>
<div class="col-md-5">
<label class="radio-inline">
<input type="radio" name="gender" id="gender" value="male"
<c:choose>
<c:when test="${user.gender == 'male' }"> checked="checked"</c:when>
</c:choose>>
男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender" value="female"
<c:choose>
<c:when test="${user.gender == 'female' }"> checked="checked"</c:when>
</c:choose>>
女
</label>
</div>
</div>
<div class="form-group">
<label for="phone" class="col-md-4 control-label">联系电话</label>
<div class="col-md-5">
<input type="text" class="form-control" id="phone" name="phone" placeholder="请输入电话">
</div>
</div>
<hr style="border: 1px dashed lightgray;width: 600px;"/>
<div class="form-group">
<input type="submit" οnclick="modifyUser()" class="btn btn-success center-block" style="width: 300px;" value="确认"/>
</div>
</form>
</div>
<!--订单查询-->
<div class="tab-pane" id="profile">
<div class="panel panel-success margintop">
<div class="panel-heading text-center"><h3>欢迎来到XX商城</h3></div>
<table class="table table-hover table-striped text-center">
<tr class="danger">
<th class="text-center">订单号</th>
<th class="text-center">收件人</th>
<th class="text-center">订单时间</th>
<th class="text-center">订单状态</th>
<th class="text-center">操作</th>
</tr>
<c:forEach var="order" items="${orders }">
<tr>
<td>${order.id }</td>
<td>${order.receiverName }</td>
<td>${order.ordertime }</td>
<td>
<c:choose>
<c:when test="${order.paystate==0 }">未支付</c:when>
<c:when test="${order.paystate==0 }">已支付</c:when>
</c:choose>
</td>
<td>
<a href="javascript:void(0)" οnclick="showOrderDetail('${order.id}')">查看</a>
<a href="javascript:void(0)" οnclick="deleteOrder('${order.id}',this)">删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
<!--用户退出-->
<div class="tab-pane" id="messages"></div>
</div>
</div>
</div>
</div>
<!--弹出的模态框-->
<div id="showorderdetail"></div>
<!--<div>
<div class="modal fade" tabindex="-1" id="myModal">
<div class="modal-dialog" >
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">订单详情</h4>
</div>
<div class="modal-body paddingtop">
<div class="panel panel-info table-responsive">
<div class="panel-heading text-center"><h4><strong>购物车列表</strong></h4></div>
<div id="carttable">
<table class="table table-hover text-center">
<tr class="danger">
<th class="text-center">序号</th>
<th class="text-center">商品名称</th>
<th class="text-center">价格</th>
<th class="text-center">购买数量</th>
<th class="text-center">库存</th>
<th class="text-center">小计</th>
</tr>
<tr>
<td>1</td>
<td>java模式</td>
<td>1</td>
<td>1</td>
<td>1000</td>
<td>20</td>
</tr>
<tr>
<td>1</td>
<td>javascript</td>
<td>1</td>
<td>1</td>
<td>1000</td>
<td>20</td>
</tr>
</table>
</div>
</div>
<div class="modal-footer" style="text-align: left!important;">
<strong>地址:</strong> 无锡<br/>
<strong>收货人:</strong> 张三<br/>
<strong>电话:</strong> 18928792792
</div>
</div>
</div>
</div>
</div>
</div>-->
<!--静态模态框2:如果用户登录信息已经过期,则再次返回该页面的时候有弹出框提示-->
<!--<div>
<div class="modal fade" tabindex="0" id="myModal2">
<div class="modal-dialog" >
<div class="modal-content">
<div class="modal-header text-center">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">用户信息已经过期-请重新登录</h4>
</div>
<div class="modal-body paddingtop">
<form class="form-horizontal" action="${pageContext.request.contextPath }/LoginServlet" method="post">
<div class="form-group">
<label for="name" class="col-md-4 control-label">用户名</label>
<div class="col-md-4">
<input type="text" class="form-control" name="name" id="name" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="pass" class="col-md-4 control-label">密码</label>
<div class="col-md-4">
<input type="password" class="form-control" id="pass" name="pass" placeholder="请输入密码">
</div>
</div>
<div class="form-group text-center">
<input type="submit" class="btn btn-success" style="width: 200px;" value="登录"/>
</div>
</form>
</div>
</div>
</div>
</div>
</div>-->
</body>
</html>3.user.js
function layout(){
window.location.href = getRootPath()+"/LayoutServlet";
}
/**
* js获取应用程序根路径
* @return {}
*/
function getRootPath() {
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath = window.document.location.href;
//获取主机地址之后的目录,如: /uimcardprj/share/meun.jsp
var pathName = window.document.location.pathname;
var pos = curWwwPath.indexOf(pathName);
//获取主机地址,如: http://localhost:8083
var localhostPaht = curWwwPath.substring(0, pos);
//获取带"/"的项目名,如:/uimcardprj
var projectName = pathName
.substring(0, pathName.substr(1).indexOf('/') + 1);
return projectName;
}
/**
* 每次页面载入的时候都执行checkIsLogoIn方法,判断用户是否已经登录
*/
function checkIsLogin(){
var url = "/mybookstore/AjaxCheckIsLoginServlet";
var sendData = null;
$(function(){
$.post(url,sendData,function(backData,textStatus,xmlHttpRequest){
if(backData == "no"){
$("#myModal2").modal({backdrop: false,keyboard: false});
$("#myModal2").modal('show');
}
});
});
}
checkIsLogin();
/**
* 使用ajax提交修改用户信息表单
*/
function modifyUser(){
//1.得到表单数据
var sendData = $("form").serialize();
//2.得到请求的url信息
var sendUrl = contextPath + "/AjaxModifyUserinfoServlet?time=" + new Date().getTime();
//3.发送ajax请求
$.ajax({
type:"post",
url:sendUrl,
data:sendData,
async:true,
success:function(backData,textStatus,xmlHttpRequest){
if(backData == "success"){
alert("修改成功!");
}else{
alert(backData);
}
}
});
}
/**
* 显示订单详情
* 发送ajax请求到服务器,服务器返回详情数据,本地js拼接数据显示页面
*/
function showOrderDetail(id){
//1.得到请求的url信息
var sendUrl = contextPath + "/AjaxShowOrderDetailServlet?id=" + id + "&time=" +new Date().getTime();
//2.发送ajax请求
$.ajax({
type:"post",
url:sendUrl,
async:true,
//3.请求成功的回调
success:function(backData,textStatus,xmlHttpRequest){
//给showorderdetail动态添加模态框
$("#showorderdetail").html(backData);
//弹出模态框
$("#myModal").modal();
}
});
}
/**
* 删除订单
* 发送ajax请求到服务器,服务器删除订单,跳转页面
*/
function deleteOrder(id,caller){
//1.得到请求的url信息
var sendUrl = contextPath + "/AjaxDeleteOrderServlet?id="+id+"&time="+new Date().getTime();
//2.发送ajax请求
$.ajax({
type:"post",
url:sendUrl,
async:true,
//3.请求成功的回调
success:function(backData,textSatus,xmlHttpRequest){
if(backData == "success"){
//删除成功
alert("删除成功");
$(caller).parent().remove();
}else{
alert(backData);
}
}
});
}4.LayoutServlet.java,实现用户退出
package com.chinasoft.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author jf
* 功能:实现用户退出
*/
@WebServlet("/LayoutServlet")
public class LayoutServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public LayoutServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//清空session信息
request.getSession().removeAttribute("user");
request.getSession().invalidate();
//退出登录时清空cookie信息
Cookie[] cookies = request.getCookies();
for(Cookie c:cookies){
if("autologin".equals(c.getName())){
c.setMaxAge(0);
response.addCookie(c);
}
}
//跳转页面
request.getRequestDispatcher("foreground/login/login.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}5.检测用户是否登录
package com.chinasoft.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.chinasoft.entity.User;
/**
* @author jf
* 功能:检测用户是否登录
*/
@WebServlet("/AjaxCheckIsLoginServlet")
public class AjaxCheckIsLoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public AjaxCheckIsLoginServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//获取浏览器中存储的session对象
User user = (User) request.getSession().getAttribute("user");
//user不为空,说明用户已经登录
if(user!=null){
response.getWriter().write("yes");
}else{
response.getWriter().write("no");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}6.处理修改用户信息
package com.chinasoft.servlet;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.sql.SQLException;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.BeanUtils;
import com.chinasoft.dao.impl.ImplUserDao;
import com.chinasoft.entity.User;
/**
* @author jf
* 处理修改用户基本信息的表单
*/
@WebServlet("/AjaxModifyUserinfoServlet")
public class AjaxModifyUserinfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public AjaxModifyUserinfoServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取请求参数
Map<String,String[]> map = request.getParameterMap();
//2.使用beanutils的方法实现对象属性的拷贝
User user = new User();
try {
BeanUtils.populate(user, map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.修改用户信息
ImplUserDao implUserDao = new ImplUserDao();
try {
User user2 = implUserDao.modifyUser(user);
//把新的修改后的用户保存到session会话中
request.getSession().setAttribute("user", user2);
response.getWriter().write("success");
} catch (SQLException e) {
response.getWriter().write(e.getMessage());
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
7.显示订单详情
package com.chinasoft.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.chinasoft.entity.Order;
import com.chinasoft.entity.OrderItem;
/**
* @author jf
* 点击查看,显示订单详情
*/
@WebServlet("/AjaxShowOrderDetailServlet")
public class AjaxShowOrderDetailServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public AjaxShowOrderDetailServlet() {
super();
}
@SuppressWarnings("unchecked")
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.得到请求参数
String id = request.getParameter("id");
//2.获取session中保存的订单信息
List<Order> orders = (List<Order>) request.getSession().getAttribute("orders");
Order o = null;
for(Order order : orders){
if(id.equals(order.getId())){
o = order;
break;
}
}
//3.拼接返回给客户端的字符串
String html = "";
html+="<div>";
html+= "<div class='modal fade' tabindex='-1' id='myModal'>";
html+= "<div class='modal-dialog' >";
html+= "<div class='modal-content'>";
html+= "<div class='modal-header'>";
html+= "<button type='button' class='close' data-dismiss='modal'><span>×</span></button>";
html+= "<h4 class='modal-title'>订单详情</h4>";
html+= "</div>";
html+= "<div class='modal-body paddingtop'>";
html+= "<div class='panel panel-info table-responsive'>";
html+= "<div class='panel-heading text-center'><h4><strong>购物车列表</strong></h4></div>";
html+= "<div id='carttable'>";
html+= "<table class='table table-hover text-center'>";
html+= "<tr class='danger'>";
html+= "<th class='text-center'>序号</th>";
html+= "<th class='text-center'>商品名称</th>";
html+= "<th class='text-center'>价格</th>";
html+= "<th class='text-center'>购买数量</th>";
html+= "<th class='text-center'>库存</th>";
html+= "<th class='text-center'>小计</th>";
html+= "</tr>";
for(int i=0 ; i<o.getOrderitems().size();i++){
OrderItem item = o.getOrderitems().get(i);
html+= "<tr>";
html+= "<td>"+i+"</td>";
html+= "<td>"+item.getProduct().getName()+"</td>";
html+= "<td>"+item.getProduct().getPrice()+"</td>";
html+= "<td>"+item.getBuynum()+"</td>";
html+= "<td>"+item.getProduct().getNum()+"</td>";
html+= "<td>"+item.getBuynum()*item.getProduct().getPrice()+"</td>";
html+= "</tr>";
}
html+= "</table>";
html+= "</div>";
html+= "</div>";
html+= "<div class='modal-footer' style='text-align: left!important;'>";
html+= "<strong>地址:</strong>"+o.getReceiverAddress()+"<br/>";
html+= "<strong>收货人:</strong>"+o.getReceiverName()+"<br/>";
html+= "<strong>电话:</strong>"+o.getReceiverPhone();
html+= "</div>";
html+= "</div>";
html+= "</div>";
html+= "</div>";
html+= "</div>";
html+="</div>";
//4.给客户端返回字符串
response.getWriter().write(html);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
8.处理删除订单
package com.chinasoft.servlet;
import java.io.IOException;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.chinasoft.dao.impl.ImplOrderDao;
import com.chinasoft.entity.Order;
/**
* @author jf
* 处理删除订单的servlet
*/
@WebServlet("/AjaxDeleteOrderServlet")
public class AjaxDeleteOrderServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public AjaxDeleteOrderServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.得到请求参数
String id = request.getParameter("id");
//2.获取session中保存的订单信息
@SuppressWarnings("unchecked")
List<Order> orders = (List<Order>) request.getSession().getAttribute("orders");
Order o = null;
for(Order order:orders){
if(id.equals(order.getId())){
o = order;
break;
}
}
//3.删除订单
ImplOrderDao implOrderDao = new ImplOrderDao();
try {
//数据库删除订单
implOrderDao.deleteOrder(o);
//域对象删除订单
orders.remove(o);
request.getSession().setAttribute("orders", orders);
//给客户端返回值
response.getWriter().write("success");
} catch (SQLException e) {
response.getWriter().write(e.getMessage());
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}























