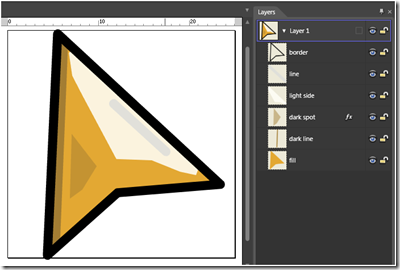
本篇我们将对鼠标指针进行美化,也给它穿上好看点的马甲,对于其样式来源可以选择Image 或Path。可以通过微软的 Expression Design 设计出鼠标指针样式![]() 。
。

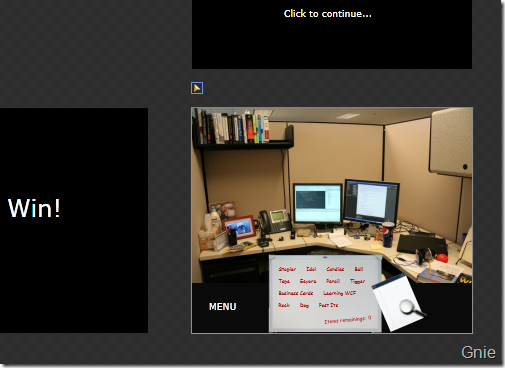
先看看鼠标指针换上新装的效果:
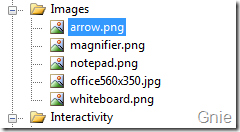
1. 将鼠标指针图片加入Images 文件夹:

2. 在Interactivity 中创建MouseCursor 文件夹,并在其中加入MouseCursorBehavior、NameResolvedEventArgs、NameResolver 类:

3. 在NameResolver 类中,最关键的就是UpdateObjectFromName 方法,它将CursorName 属性与鼠标指针对象结合起来:
private void UpdateObjectFromName(DependencyObject oldObject) { DependencyObject resolvedObject = null; this.ResolvedObject = null; if (this.NameScopeReferenceElement != null) { if (!IsElementLoaded(this.NameScopeReferenceElement)) { this.NameScopeReferenceElement.Loaded +=
new RoutedEventHandler(this.OnNameScopeReferenceLoaded); this.PendingReferenceElementLoad = true; return; } if (!string.IsNullOrEmpty(this.Name)) { FrameworkElement actualNameScopeReferenceElement =
this.ActualNameScopeReferenceElement; if (actualNameScopeReferenceElement != null) { resolvedObject = actualNameScopeReferenceElement.FindName(this.Name)
as DependencyObject; } } } this.HasAttempedResolve = true; this.ResolvedObject = resolvedObject; if (oldObject != this.Object) { this.OnObjectChanged(oldObject, this.Object); } }
4. 在MouseCursorBehavior 类中,存有CursorName、OffsetX、OffsetY 属性,它们将用于在Blend 中对鼠标指针进行设置:
public static readonly DependencyProperty CursorNameProperty = DependencyProperty.Register("CursorName", typeof(string), typeof(MouseCursorBehavior), new PropertyMetadata(new PropertyChangedCallback(OnCursorNameChanged))); public static readonly DependencyProperty OffsetXProperty = DependencyProperty.Register("OffsetX", typeof(double), typeof(MouseCursorBehavior), null); public static readonly DependencyProperty OffsetYProperty = DependencyProperty.Register("OffsetY", typeof(double), typeof(MouseCursorBehavior), null);
以及MouseEnter、MouseLeave、MouseMove 事件:
private void AssociatedObject_MouseEnter(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; cursor.IsHitTestVisible = false; cursor.Visibility = Visibility.Visible; if (CursorStack.Count > 0 && CursorStack.Peek() != cursor) { CursorStack.Peek().Visibility = Visibility.Collapsed; } if (!CursorStack.Contains(cursor)) CursorStack.Push(cursor); AssociatedObject.Cursor = Cursors.None; this.AssociatedObject.MouseMove += new MouseEventHandler(AssociatedObject_MouseMove); } private void AssociatedObject_MouseLeave(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; cursor.Visibility = Visibility.Collapsed; CursorStack.Pop(); if (CursorStack.Count > 0) { CursorStack.Peek().Visibility = Visibility.Visible; } this.AssociatedObject.MouseMove -= new MouseEventHandler(AssociatedObject_MouseMove); AssociatedObject.Cursor = null; } private void AssociatedObject_MouseMove(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; Point mousePosition = e.GetPosition(null); cursor.Margin = new Thickness(mousePosition.X + OffsetX, mousePosition.Y + OffsetY, 0, 0); }
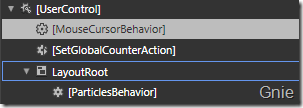
5. 添加好上面三个类并重新编译后,我们回到Blend 中,为UserControl 添加新的Behavior->MouseCursorBehavior:

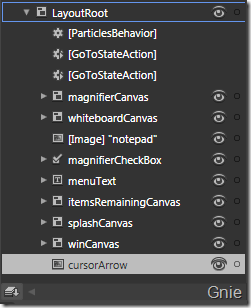
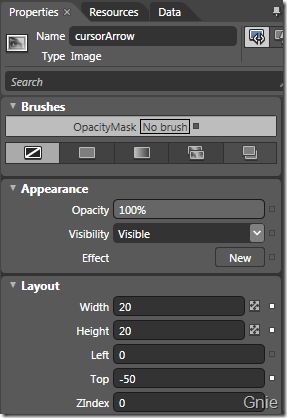
6. 在LayoutRoot 中添加鼠标指针图片,命名为cursorArrow:

将其放在GameScreen 上方,Left 设为0,Top 设为-50:


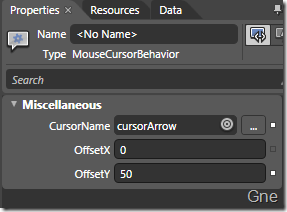
7. 选择刚刚添加的MouseCursorBehavior 将CursorName 设为鼠标指针名称cursorArrow,OffsetY 设为50(因为之前它与LayoutRoot有-50的偏差):

运行程序便可看到新的鼠标指针效果,源代码下载:





















