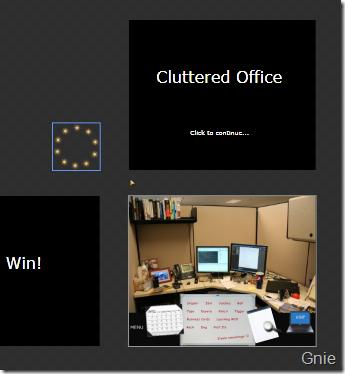
完成本篇将实现如下效果:
2. 接上一篇内容,我们继续对暗示功能进行制作(通过光环动画进行暗示)。点击“HINT” 后会在屏幕中出现光环对玩家进行提示:

2.1. 将光环图片flare.png 加入项目,命名为hintFlareImage,并将其拖入Layout:


2.2. 对hintFlareImage 的XAML 进行一些调整,目的是为了后面运行Storyboard:
<Image Height="99.49" Width="72.601" Canvas.Left="365.074" Canvas.Top="334.773"
Source="Images/notepad.png" Stretch="Fill" RenderTransformOrigin="0.5,0.5"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
2.3. 继续在MainPage.xaml 加入另外两个StoryBoard,ShowHintStoryboard 和RotateHintStoryboard,分别用于显示和旋转光环:
<Storyboard x:Name="ShowHintStoryboard" AutoReverse="True"> <DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="hintFlareImage"
Storyboard.TargetProperty="(UIElement.Opacity)"> <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/> <EasingDoubleKeyFrame KeyTime="00:00:02" Value="0.8"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
<Storyboard x:Name="RotateHintStoryboard"> <DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="hintFlareImage"
Storyboard.TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[2].(RotateTransform.Angle)"> <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/> <EasingDoubleKeyFrame KeyTime="00:00:04" Value="360"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
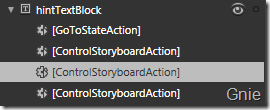
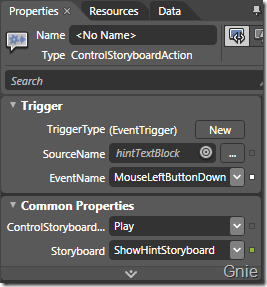
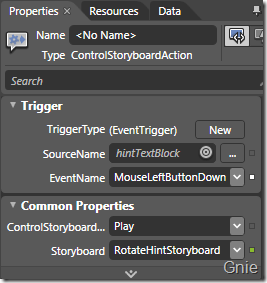
2.4. 为hintTextBlock 添加两个新ControlStoryboardAction,它们将分别用于执行ShowHintStoryboard 和RotateHintStoryboard:
<


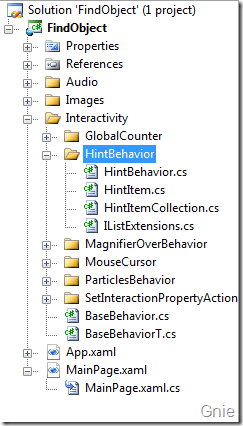
3. 最后再通过Behavior 来控制在哪显示暗示光环,将一下Class 加入Project,并进行编译:

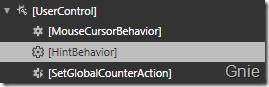
回到Blend,在UserControl 中加入HintBehavior:

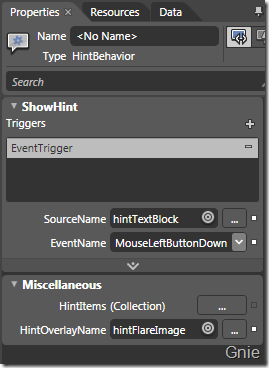
新增EventTrigger,将HintOverlayName 设为hintFlareImage:

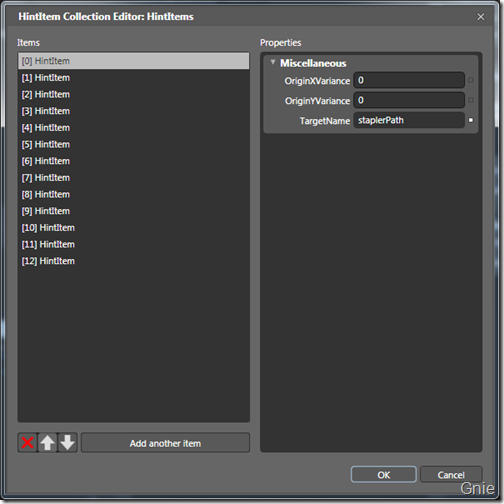
点击上图的HintItems Collection,对将要暗示的物品进行设置,其中OriginX(Y)Variance 为光环与Path的位置偏差:

运行程序看看效果吧,源代码下载:
微软官方Expression Blend 教程:Learn Expression Blend





















