精灵图
为什么要精灵图

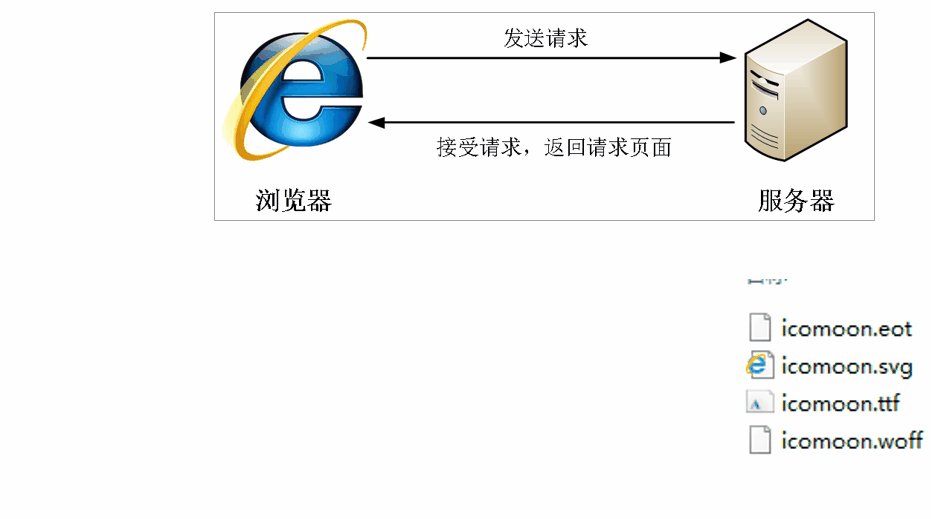
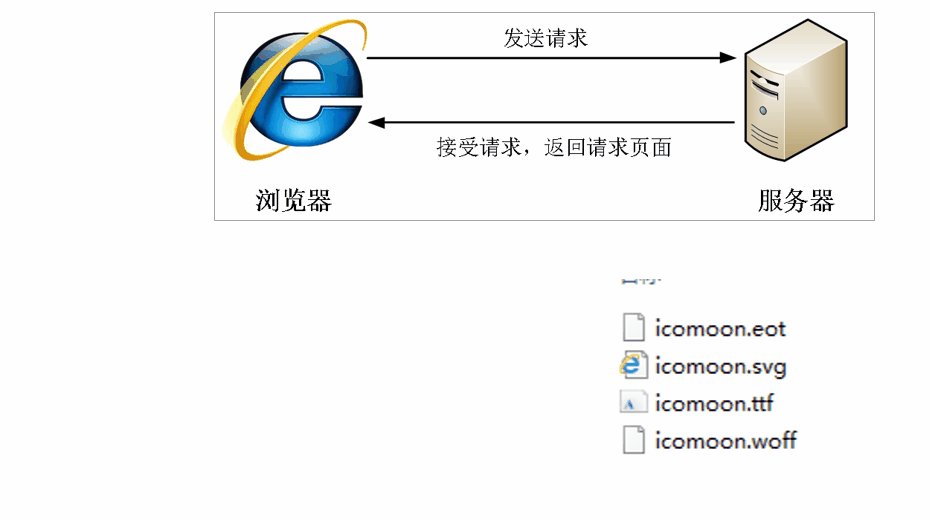
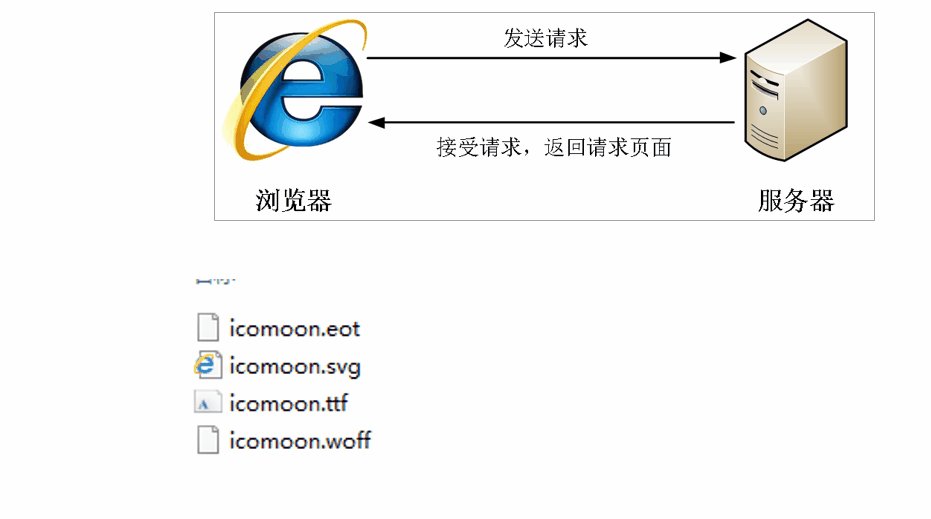
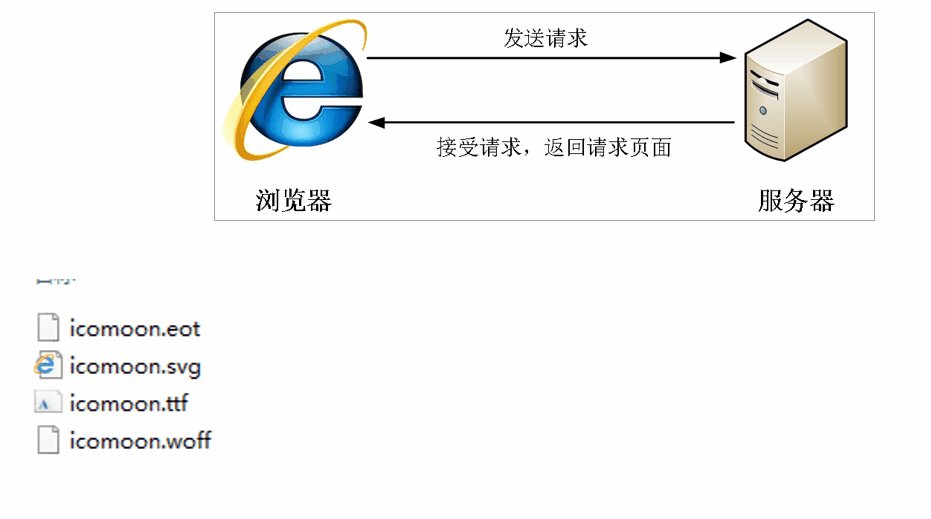
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
- 为什么使用精灵图:
- 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
- 核心原理
- 将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
- 精灵图举例


精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现 background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
字体图标
为什么要使用字体图标
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件比较大。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂
字体图标(iconfont)可以很好的解决以上问题,字体图标为前端工程师提供一种更方便高效的图标使用方式,展示的是图标,本质属于字体
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。

- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
- 字体图标的下载
- 字体图标的引入 (引入到我们html页面中)
- 字体图标的追加 (以后添加新的小图标)
字体图标的下载
- icomoon 字库
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库
这个是阿里妈妈 MUX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI 制作图标上传生成。 重点是,免费!
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下
- 字体文件格式
- TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 在网页中引入,iconfont.css,你可以查看iconfont.css的内容,它内部已经引入了字体文件,并为你选择好的字体图标生成了对应的类样式。可以通过查看 demo_index.html 了解使用的方式
- html 标签内添加小图标,习惯使用 i 标签来添加字体图标
- 字体图标可以随意设置颜色和大小
- 注意设置大小的时候使用的是 font-size,因为这是字体
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
可以在 iconfont 的网站上生成项目来管理

字体图标原理