官网地址:https://dvajs.com/guide/getting-started.html#connect-%E8%B5%B7%E6%9D%A5
安装dva-cli
通过npm安装dva-cli并确保版本是0.9.1或以上。
<span style="color:#2c3e50"><span style="color:#cccccc"><code>$ <span style="color:#f08d49">npm</span> <span style="color:#f08d49">install</span> dva-cli -g
$ dva -v
dva-cli version 0.9.1
</code></span></span>#创建新应用
安装完dva-cli之后,就可以在命令行里访问到dva命令(不能访问?)。现在,你可以通过dva new创建新应用。
<span style="color:#2c3e50"><span style="color:#cccccc"><code>$ dva new dva-quickstart
</code></span></span>这会创建dva-quickstart目录,包含项目初始化目录和文件,并提供开发服务器,构建脚本,数据模拟服务,代理服务器等功能。
我们然后cd展示进入dva-quickstart目录,并启动开发服务器:
<span style="color:#2c3e50"><span style="color:#cccccc"><code>$ <span style="color:#f08d49">cd</span> dva-quickstart
$ <span style="color:#f08d49">npm</span> start
</code></span></span>几秒钟后,你会看到以下输出:
<span style="color:#2c3e50"><span style="color:#cccccc"><code>Compiled successfully<span style="color:#67cdcc">!</span>
The app is running at:
http://localhost:8000/
Note that the development build is not optimized.
To create a production build, use <span style="color:#f08d49">npm</span> run build.
</code></span></span>在浏览器里打开http:// localhost:8000,你会看到dva的欢迎界面。
#使用antd
通过npm安装antd和babel-plugin-import。babel-plugin-import是用来按需加载antd的脚本和样式的,详见repo。
<span style="color:#2c3e50"><span style="color:#cccccc"><code>$ <span style="color:#f08d49">npm</span> <span style="color:#f08d49">install</span> antd babel-plugin-import --save
</code></span></span>编辑.webpackrc,使babel-plugin-import插件生效。
<span style="color:#2c3e50"><span style="color:#cccccc"><code>{
<span style="color:green">+ "extraBabelPlugins": [</span>
<span style="color:green">+ ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }]</span>
<span style="color:green">+ ]</span>
}
</code></span></span>注:dva-cli基于roadhog实现build和dev,更多
.webpackrc的配置详见roadhog#配置
#定义路由
我们要写个应用来先显示产品列表。首先第一步是创建路由,路由可以想象成是组成应用的不同页面。
新建路线组件routes/Products.js,内容如下:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#cc99cd">import</span> React <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'react'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">const</span> <span style="color:#f08d49">Products</span> <span style="color:#67cdcc">=</span> <span style="color:#cccccc">(</span>props<span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#cccccc">(</span>
<span style="color:#67cdcc"><</span>h2<span style="color:#67cdcc">></span>List <span style="color:#cc99cd">of</span> Products<span style="color:#67cdcc"><</span><span style="color:#67cdcc">/</span>h2<span style="color:#67cdcc">></span>
<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">export</span> <span style="color:#cc99cd">default</span> Products<span style="color:#cccccc">;</span>
</code></span></span>添加路由信息到路由表,编辑router.js:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:green">+ import Products from './routes/Products';</span>
...
<span style="color:green">+ <Route path="/products" exact component={Products} /></span>
</code></span></span>然后在浏览器里打开http:// localhost:8000 /#/ products,你应该能看到前面定义的<h2>标签。
#编写UI组件
随着应用的发展,你会需要在多个页面分享UI元素(或在一个页面使用多次),在dva里你可以把这部分抽成组件。
我们来编写一个ProductList组件,这样就能在不同的地方显示产品列表了。
新建components/ProductList.js文件:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#cc99cd">import</span> React <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'react'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">import</span> PropTypes <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'prop-types'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">import</span> <span style="color:#cccccc">{</span> Table<span style="color:#cccccc">,</span> Popconfirm<span style="color:#cccccc">,</span> Button <span style="color:#cccccc">}</span> <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'antd'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">const</span> <span style="color:#f08d49">ProductList</span> <span style="color:#67cdcc">=</span> <span style="color:#cccccc">(</span><span style="color:#cccccc">{</span> onDelete<span style="color:#cccccc">,</span> products <span style="color:#cccccc">}</span><span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#cccccc">{</span>
<span style="color:#cc99cd">const</span> columns <span style="color:#67cdcc">=</span> <span style="color:#cccccc">[</span><span style="color:#cccccc">{</span>
title<span style="color:#cccccc">:</span> <span style="color:#7ec699">'Name'</span><span style="color:#cccccc">,</span>
dataIndex<span style="color:#cccccc">:</span> <span style="color:#7ec699">'name'</span><span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">,</span> <span style="color:#cccccc">{</span>
title<span style="color:#cccccc">:</span> <span style="color:#7ec699">'Actions'</span><span style="color:#cccccc">,</span>
render<span style="color:#cccccc">:</span> <span style="color:#cccccc">(</span>text<span style="color:#cccccc">,</span> record<span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#cccccc">{</span>
<span style="color:#cc99cd">return</span> <span style="color:#cccccc">(</span>
<span style="color:#67cdcc"><</span>Popconfirm title<span style="color:#67cdcc">=</span><span style="color:#7ec699">"Delete?"</span> onConfirm<span style="color:#67cdcc">=</span><span style="color:#cccccc">{</span><span style="color:#cccccc">(</span><span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#f08d49">onDelete</span><span style="color:#cccccc">(</span>record<span style="color:#cccccc">.</span>id<span style="color:#cccccc">)</span><span style="color:#cccccc">}</span><span style="color:#67cdcc">></span>
<span style="color:#67cdcc"><</span>Button<span style="color:#67cdcc">></span>Delete<span style="color:#67cdcc"><</span><span style="color:#67cdcc">/</span>Button<span style="color:#67cdcc">></span>
<span style="color:#67cdcc"><</span><span style="color:#67cdcc">/</span>Popconfirm<span style="color:#67cdcc">></span>
<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">]</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">return</span> <span style="color:#cccccc">(</span>
<span style="color:#67cdcc"><</span>Table
dataSource<span style="color:#67cdcc">=</span><span style="color:#cccccc">{</span>products<span style="color:#cccccc">}</span>
columns<span style="color:#67cdcc">=</span><span style="color:#cccccc">{</span>columns<span style="color:#cccccc">}</span>
<span style="color:#67cdcc">/</span><span style="color:#67cdcc">></span>
<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">;</span>
ProductList<span style="color:#cccccc">.</span>propTypes <span style="color:#67cdcc">=</span> <span style="color:#cccccc">{</span>
onDelete<span style="color:#cccccc">:</span> PropTypes<span style="color:#cccccc">.</span>func<span style="color:#cccccc">.</span>isRequired<span style="color:#cccccc">,</span>
products<span style="color:#cccccc">:</span> PropTypes<span style="color:#cccccc">.</span>array<span style="color:#cccccc">.</span>isRequired<span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">export</span> <span style="color:#cc99cd">default</span> ProductList<span style="color:#cccccc">;</span>
</code></span></span>#定义模型
完成UI后,现在开始处理数据和逻辑。
dva通过model的概念把一个领域的模型管理起来,包含同步更新状态的redurs,处理异步逻辑的效果,订阅数据源的订阅。
新建模型models/products.js:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#cc99cd">export</span> <span style="color:#cc99cd">default</span> <span style="color:#cccccc">{</span>
namespace<span style="color:#cccccc">:</span> <span style="color:#7ec699">'products'</span><span style="color:#cccccc">,</span>
state<span style="color:#cccccc">:</span> <span style="color:#cccccc">[</span><span style="color:#cccccc">]</span><span style="color:#cccccc">,</span>
reducers<span style="color:#cccccc">:</span> <span style="color:#cccccc">{</span>
<span style="color:#7ec699">'delete'</span><span style="color:#cccccc">(</span>state<span style="color:#cccccc">,</span> <span style="color:#cccccc">{</span> payload<span style="color:#cccccc">:</span> id <span style="color:#cccccc">}</span><span style="color:#cccccc">)</span> <span style="color:#cccccc">{</span>
<span style="color:#cc99cd">return</span> state<span style="color:#cccccc">.</span><span style="color:#f08d49">filter</span><span style="color:#cccccc">(</span>item <span style="color:#67cdcc">=></span> item<span style="color:#cccccc">.</span>id <span style="color:#67cdcc">!==</span> id<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">;</span>
</code></span></span>这个模型里:
-
namespace表示在全局state上的关键 -
state是初始值,在这里是空数组 -
reducers等同于redux里的reducer,接收动作,同步更新状态
别然后忘记在index.js里载入他:
<span style="color:#2c3e50"><span style="color:#cccccc"><code>// 3. Model
<span style="color:green">+ app.model(require('./models/products').default);</span>
</code></span></span>#连接起来
到这里,我们已经单独完成了model and component,那么他们如何串联起来呢?
dva提供了连接方法。如果你熟悉redux,这个连就就是react-redux的连接。
编辑routes/Products.js,替换为以下内容:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#cc99cd">import</span> React <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'react'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">import</span> <span style="color:#cccccc">{</span> connect <span style="color:#cccccc">}</span> <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'dva'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">import</span> ProductList <span style="color:#cc99cd">from</span> <span style="color:#7ec699">'../components/ProductList'</span><span style="color:#cccccc">;</span>
<span style="color:#cc99cd">const</span> <span style="color:#f08d49">Products</span> <span style="color:#67cdcc">=</span> <span style="color:#cccccc">(</span><span style="color:#cccccc">{</span> dispatch<span style="color:#cccccc">,</span> products <span style="color:#cccccc">}</span><span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#cccccc">{</span>
<span style="color:#cc99cd">function</span> <span style="color:#f08d49">handleDelete</span><span style="color:#cccccc">(</span>id<span style="color:#cccccc">)</span> <span style="color:#cccccc">{</span>
<span style="color:#f08d49">dispatch</span><span style="color:#cccccc">(</span><span style="color:#cccccc">{</span>
type<span style="color:#cccccc">:</span> <span style="color:#7ec699">'products/delete'</span><span style="color:#cccccc">,</span>
payload<span style="color:#cccccc">:</span> id<span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cccccc">}</span>
<span style="color:#cc99cd">return</span> <span style="color:#cccccc">(</span>
<span style="color:#67cdcc"><</span>div<span style="color:#67cdcc">></span>
<span style="color:#67cdcc"><</span>h2<span style="color:#67cdcc">></span>List <span style="color:#cc99cd">of</span> Products<span style="color:#67cdcc"><</span><span style="color:#67cdcc">/</span>h2<span style="color:#67cdcc">></span>
<span style="color:#67cdcc"><</span>ProductList onDelete<span style="color:#67cdcc">=</span><span style="color:#cccccc">{</span>handleDelete<span style="color:#cccccc">}</span> products<span style="color:#67cdcc">=</span><span style="color:#cccccc">{</span>products<span style="color:#cccccc">}</span> <span style="color:#67cdcc">/</span><span style="color:#67cdcc">></span>
<span style="color:#67cdcc"><</span><span style="color:#67cdcc">/</span>div<span style="color:#67cdcc">></span>
<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">;</span>
<span style="color:#999999">// export default Products;</span>
<span style="color:#cc99cd">export</span> <span style="color:#cc99cd">default</span> <span style="color:#f08d49">connect</span><span style="color:#cccccc">(</span><span style="color:#cccccc">(</span><span style="color:#cccccc">{</span> products <span style="color:#cccccc">}</span><span style="color:#cccccc">)</span> <span style="color:#67cdcc">=></span> <span style="color:#cccccc">(</span><span style="color:#cccccc">{</span>
products<span style="color:#cccccc">,</span>
<span style="color:#cccccc">}</span><span style="color:#cccccc">)</span><span style="color:#cccccc">)</span><span style="color:#cccccc">(</span>Products<span style="color:#cccccc">)</span><span style="color:#cccccc">;</span>
</code></span></span>最后,我们还需要一些初始数据让这个应用跑起来。编辑index.js:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#e2777a">- const app = dva();</span>
<span style="color:green">+ const app = dva({</span>
<span style="color:green">+ initialState: {</span>
<span style="color:green">+ products: [</span>
<span style="color:green">+ { name: 'dva', id: 1 },</span>
<span style="color:green">+ { name: 'antd', id: 2 },</span>
<span style="color:green">+ ],</span>
<span style="color:green">+ },</span>
<span style="color:green">+ });</span>
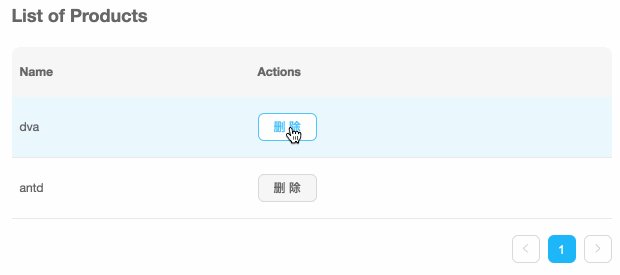
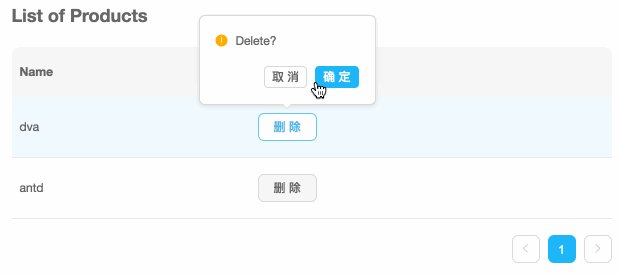
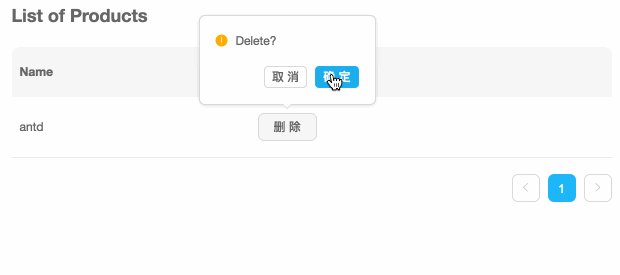
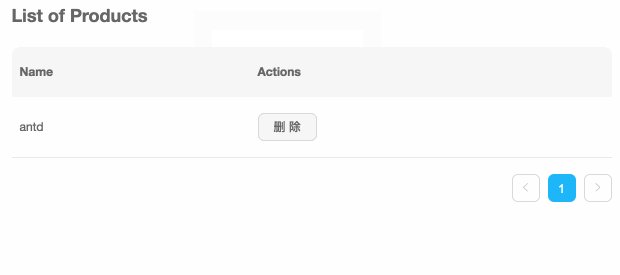
</code></span></span>刷新浏览器,应该能看到以下效果:

#构建应用
。完成开发并且在开发环境验证之后,就需要部署给我们的用户了先执行下面的命令:
<span style="color:#2c3e50"><span style="color:#cccccc"><code>$ <span style="color:#f08d49">npm</span> run build
</code></span></span>几秒后,输出应该如下:
<span style="color:#2c3e50"><span style="color:#cccccc"><code><span style="color:#67cdcc">></span> @ build /private/tmp/myapp
<span style="color:#67cdcc">></span> roadhog build
Creating an optimized production build<span style="color:#cccccc">..</span>.
Compiled successfully.
File sizes after gzip:
82.98 KB dist/index.js
270 B dist/index.css
</code></span></span>build命令会打包所有的资源,包含JavaScript,CSS,web字体,图像,html等。然后你可以在dist/目录下找到这些文件。





















