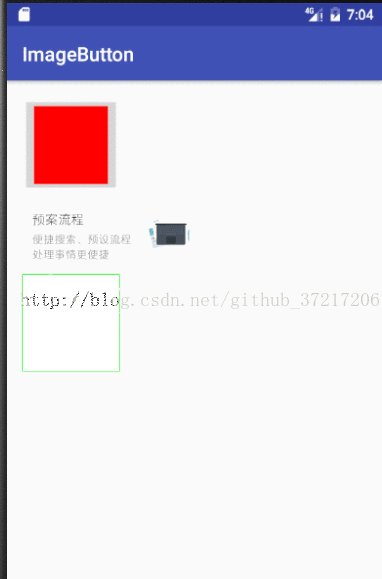
今天美工 直接给我一张图片,要我实现图片点击之后有阴影效果,当时想到了ImageButton,随即自己写了个Demo,发现ImageButton继承ImageView 会有一个默认的背景样式,而且在布局中设计src(前景) 太丑,于是自己写了个自定义控件ImageView实现了点击之后,点击区域有一个灰色的阴影效果,如下:

添加监听回调等;
布局文件代码:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.hanzheng.imagebutton.MainActivity"
android:orientation="vertical">
android:id="@+id/button"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="#ff0000"
/>
android:layout_marginTop="10dp"
android:id="@+id/clickimageview"
android:clickable="true"
android:src="@drawable/flow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
android:layout_marginTop="10dp"
android:id="@+id/clickimageview2"
android:clickable="true"
android:src="#0f0"
android:layout_width="100dp"
android:layout_height="100dp"/>
注意:自定义控件中使用的src属性,使用background会失效
ImageView中xml属性src和background的区别:
background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸。src是图片内容(前景),bg是背景,可以同时使用。
此外:scaleType只对src起作用;bg可设置透明度,比如在ImageButton中就可以用Android:scaleType控制图片的缩放方式,控制的图片为资源而不是背景,即android:src="@drawable/logo",而非android:background="@drawable/logo"程序中动态加载图片也类似,如:应该imgView.setImageResource(R.drawable.*);而非imgView.setBackgroundResource(R.drawable.*);
更详细的scaleType说明:
CENTER /center 在视图中心显示图片,并且不缩放图片
CENTER_CROP / centerCrop 按比例缩放图片,使得图片长 (宽)的大于等于视图的相应维度
CENTER_INSIDE / centerInside 按比例缩放图片,使得图片长 (宽)的小于等于视图的相应维度
FIT_CENTER / fitCenter 按比例缩放图片到视图的最小边,居中显示
FIT_END / fitEnd 按比例缩放图片到视图的最小边,显示在视图的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到视图的最小边,显示在视图的上部分位置
FIT_XY / fitXY 把图片不按比例缩放到视图的大小显示
MATRIX / matrix 用矩阵来绘制
自定义控件ClickImageView的代码:
package com.hanzheng.imagebutton;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ImageView;
/**
* Created by zmybi on 2017/1/3.
*/
public class ClickImageView extends ImageView {
public ClickImageView(Context context) {
super(context);
}
public ClickImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ClickImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
this.setColorFilter(0x33000000);
//重写触摸事件的方法,当按钮被点击的时候
mOnClickListener.onClick();
return true;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
this.setColorFilter(null);
break;
}
return super.onTouchEvent(event);
}
/**
* 定义点击的接口
*/
interface OnClickListener {
void onClick();
}
private OnClickListener mOnClickListener;
public void setOnClickListener (OnClickListener onClickListener) {
this.mOnClickListener = onClickListener;
}
}
MainActivity中的代码:一个监听回调
package com.hanzheng.imagebutton;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageButton mBt;
private ClickImageView mCiv;
private ClickImageView mCiv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBt = (ImageButton) findViewById(R.id.button);
mCiv = (ClickImageView) findViewById(R.id.clickimageview);
mCiv2 = (ClickImageView) findViewById(R.id.clickimageview2);
mCiv.setOnClickListener(new ClickImageView.OnClickListener() {
@Override
public void onClick() {
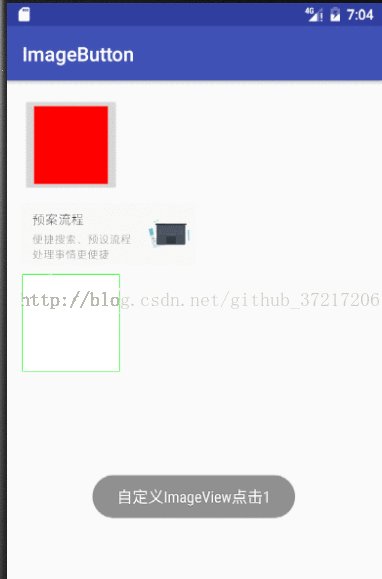
Toast.makeText(MainActivity.this,"自定义ImageView点击1",Toast.LENGTH_SHORT).show();
}
});
mCiv2.setOnClickListener(new ClickImageView.OnClickListener() {
@Override
public void onClick() {
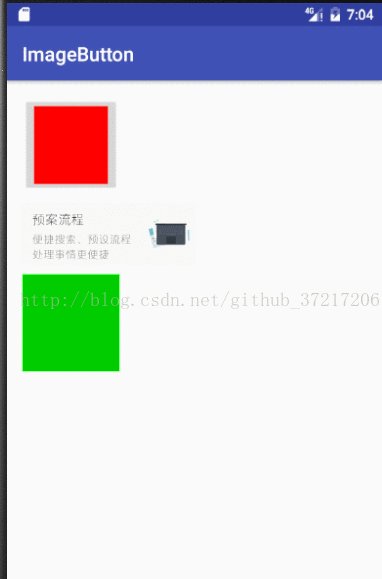
Toast.makeText(MainActivity.this,"自定义ImageView点击2",Toast.LENGTH_SHORT).show();
}
});
mBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
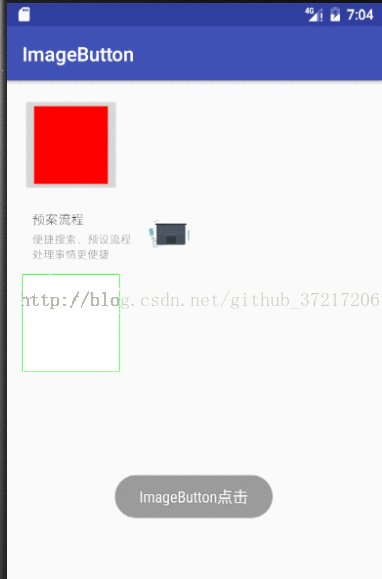
Toast.makeText(MainActivity.this,"ImageButton点击",Toast.LENGTH_SHORT).show();
}
});
}
}至此,一个自定义的ImageView实现点击阴影完成。





















