
自己整理的一些项目中遇到过的关于上传和下载的一些Demo,大前端系列(也就是纯前端 + node端完成的下载,只要获取到数据下载工作全是前端来做),仅供给位看官参考,避免踩坑,即插即用,欢迎fork和star ,为这个仓库添砖加瓦~(P.S. 个人认为如果没写过上传下载其实还是挺麻烦的,这个基本能覆盖大部分场景了~)
包括内容
- 纯前端下载
- 基于a标签
- location && iframe
- FileSaver ---> [推荐]
- node端下载
- 先下载到本地,再下载到浏览器
- 直接流向浏览器下载 [推荐]
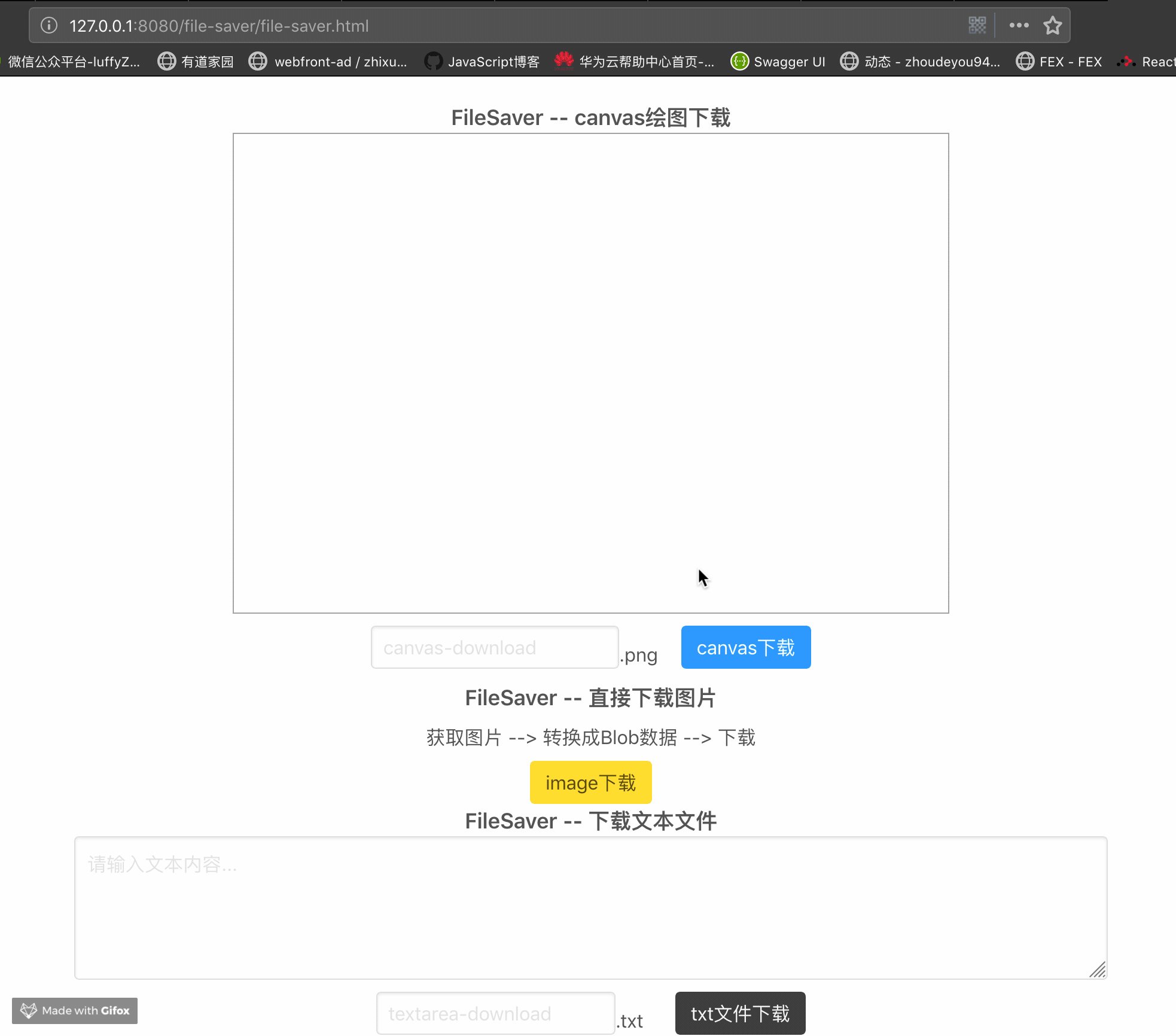
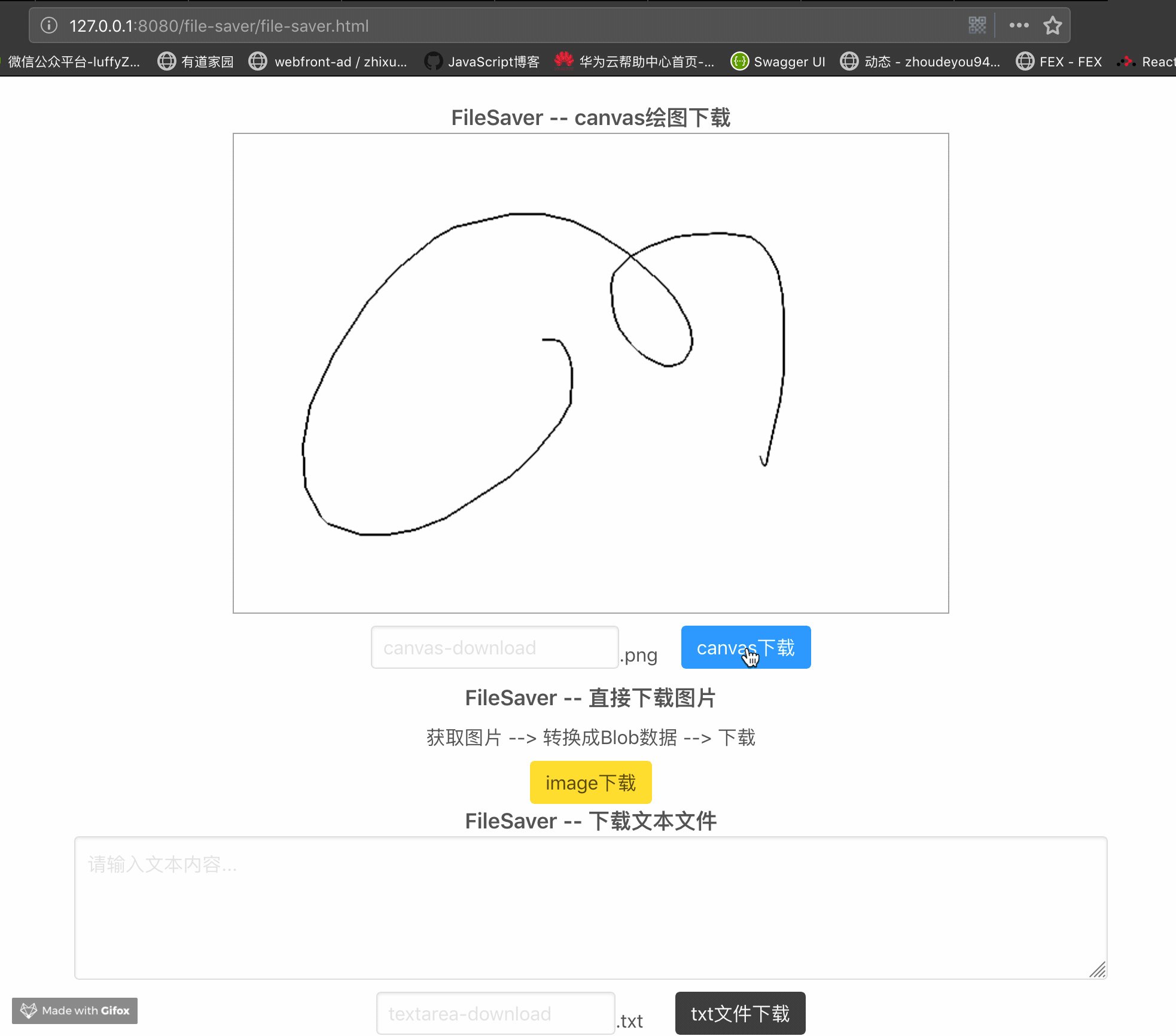
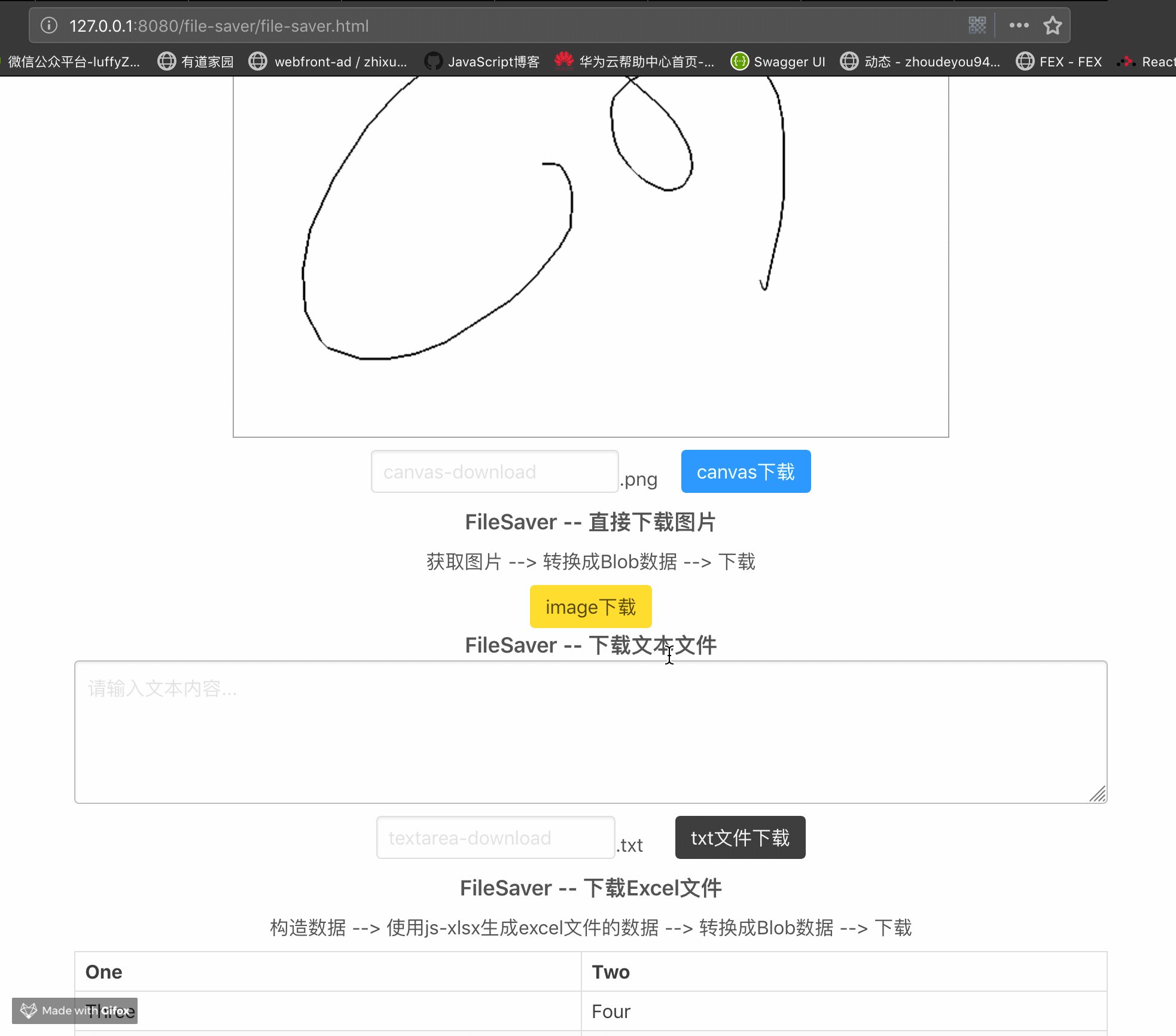
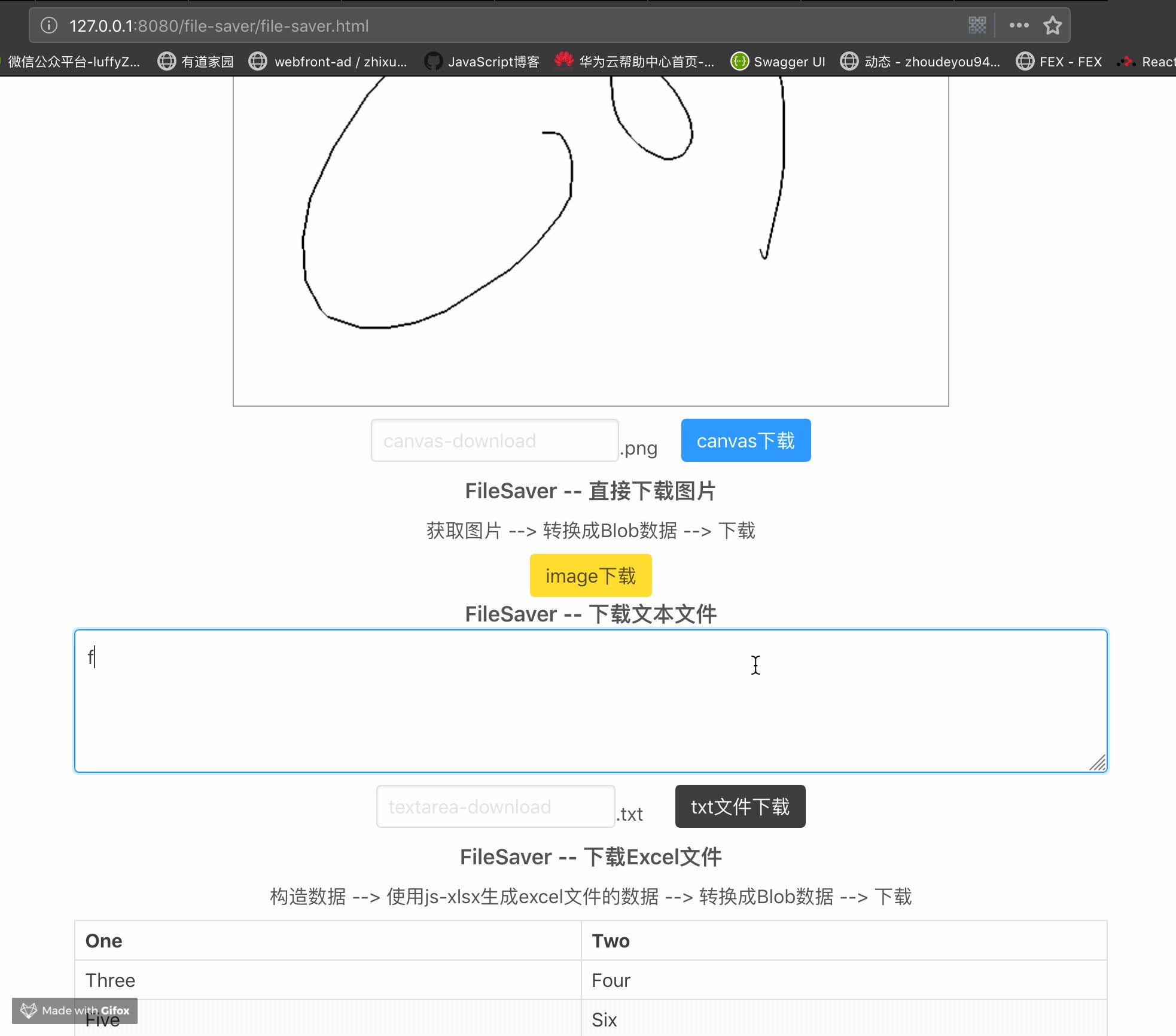
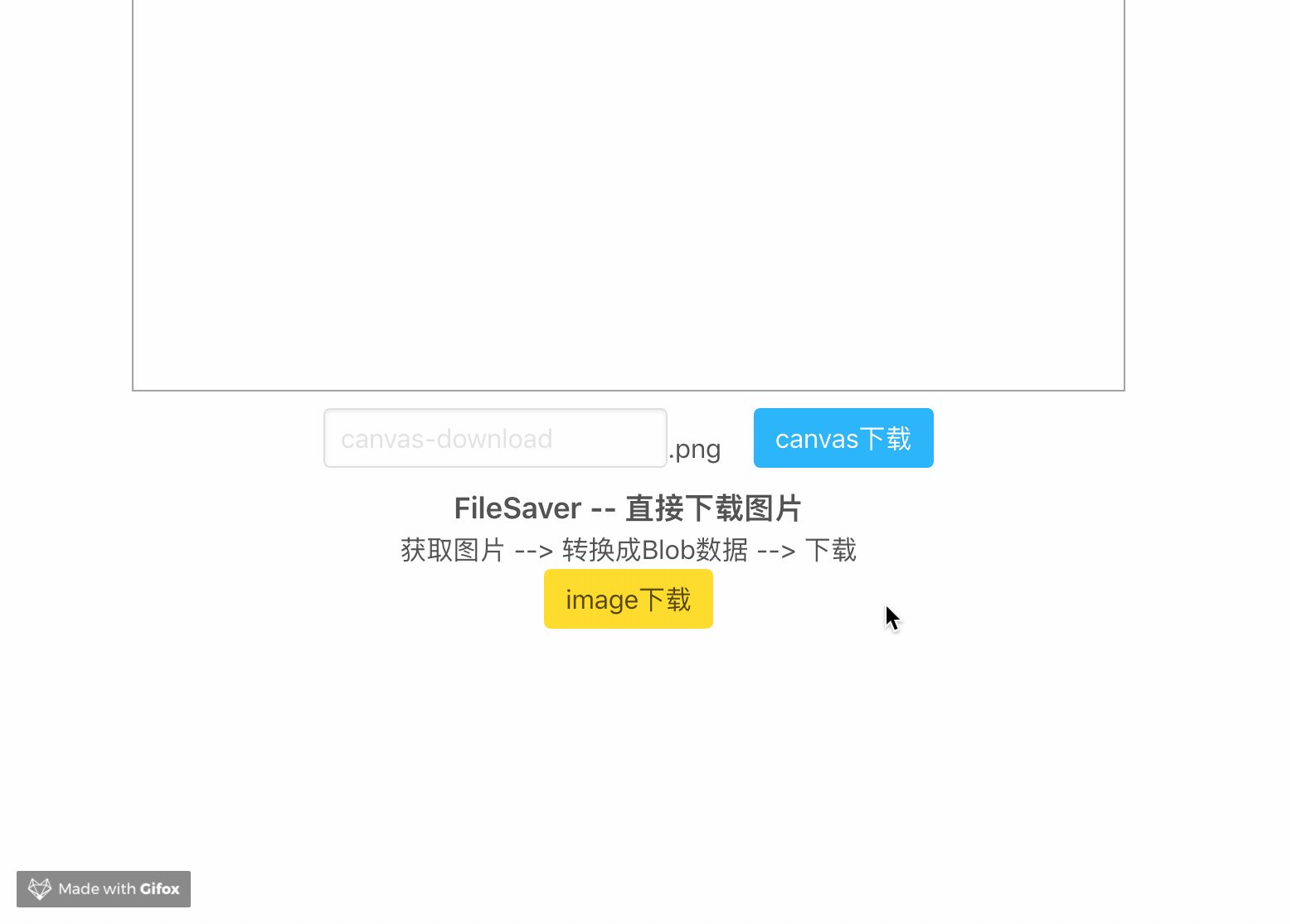
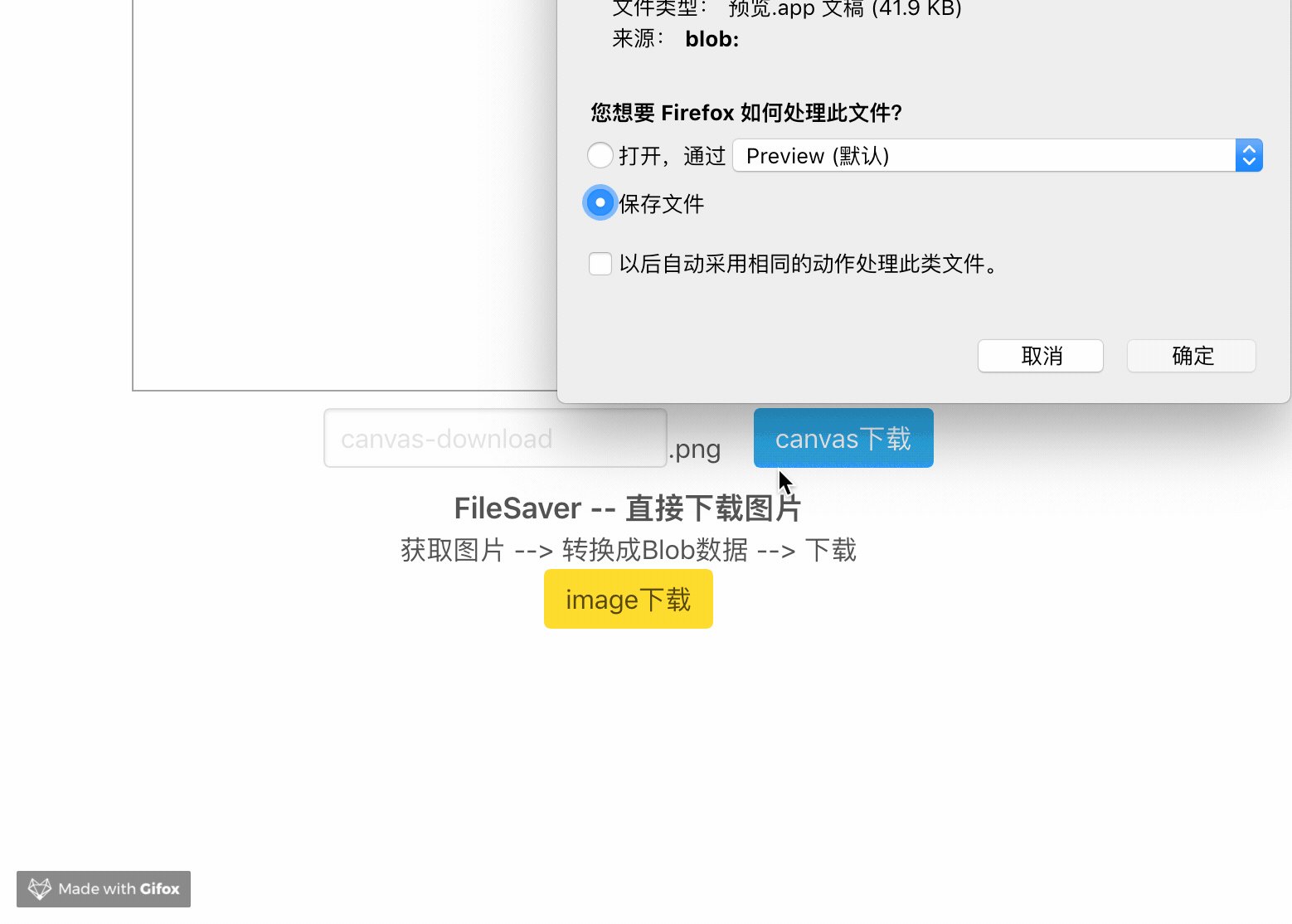
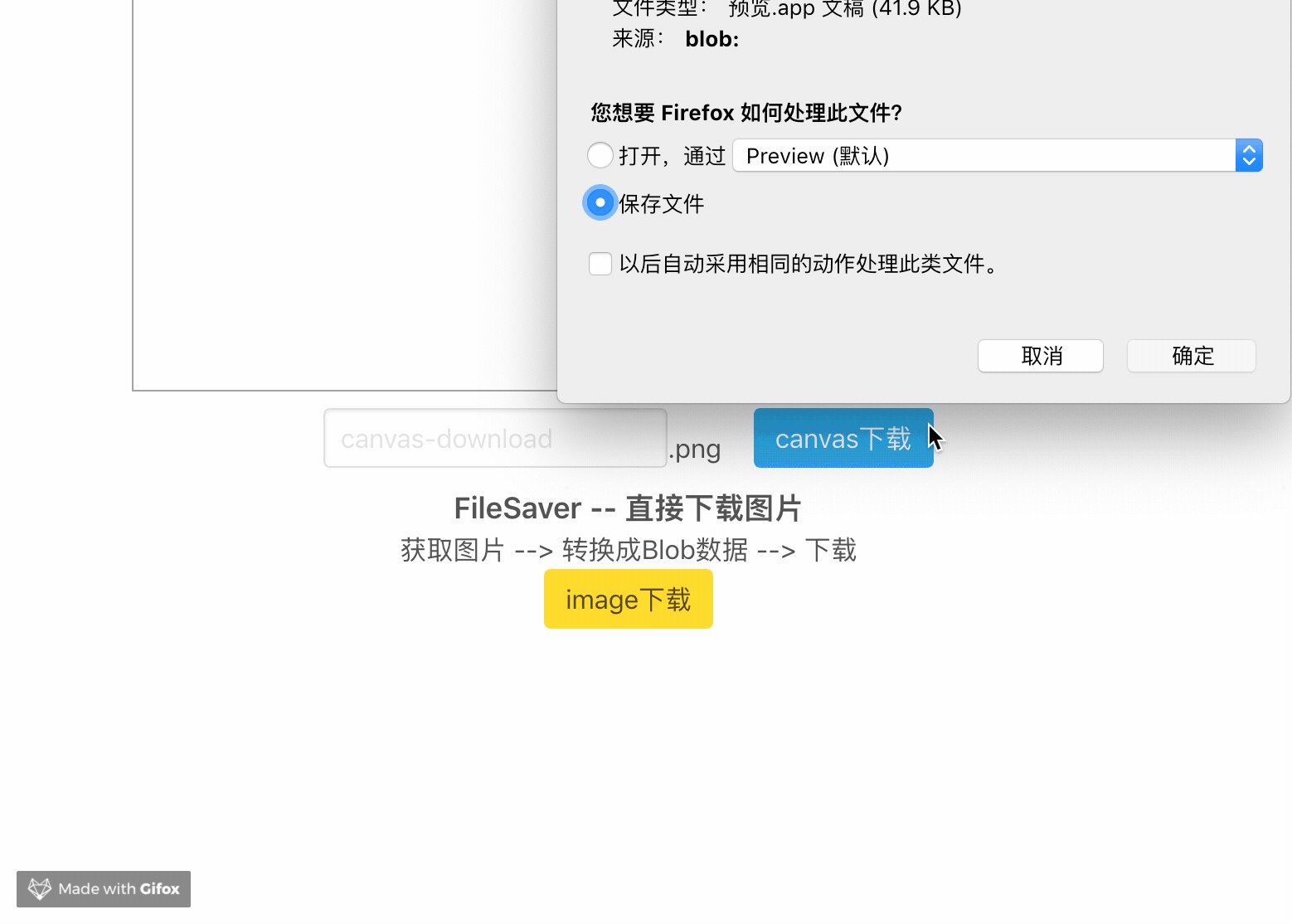
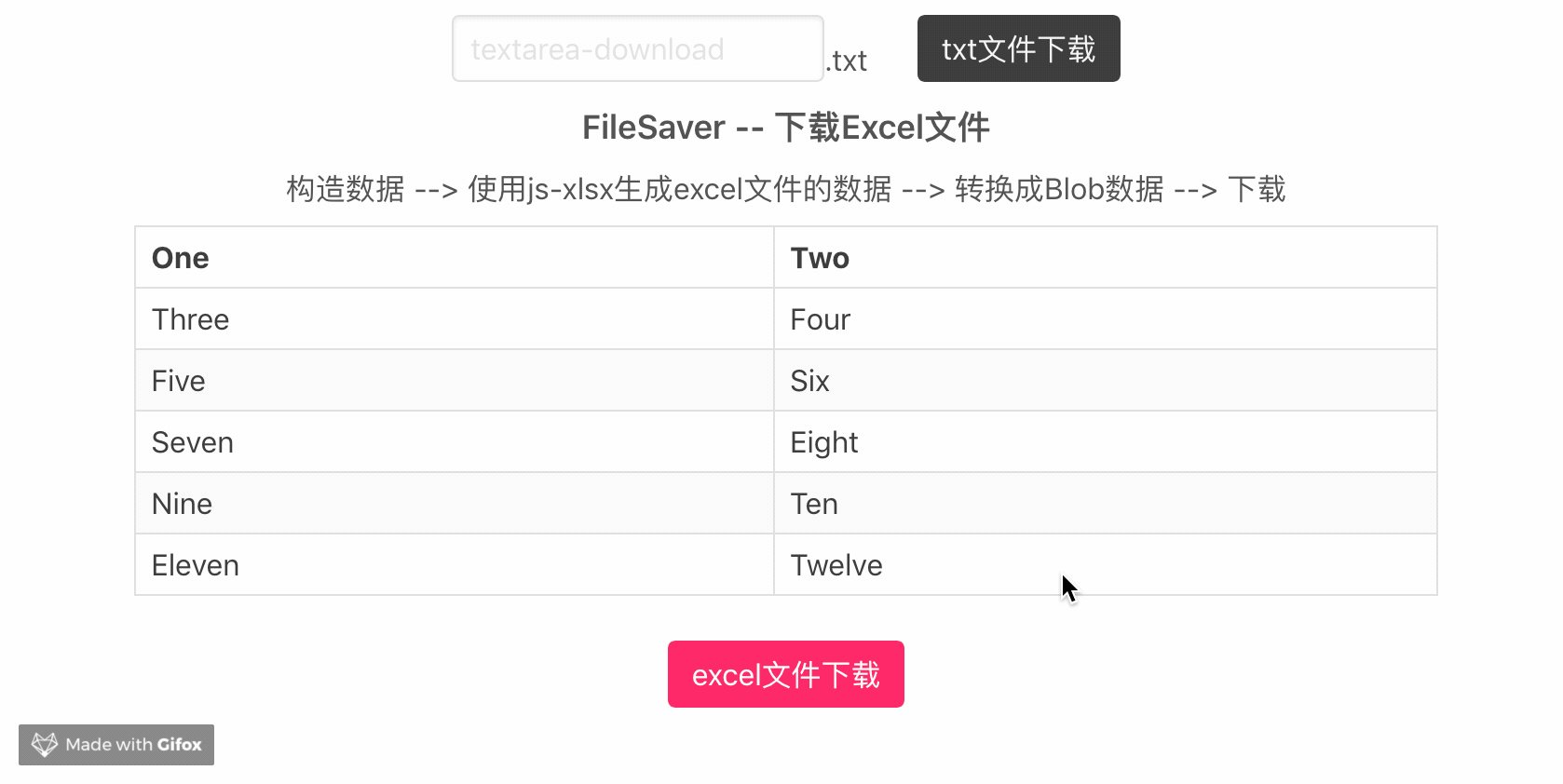
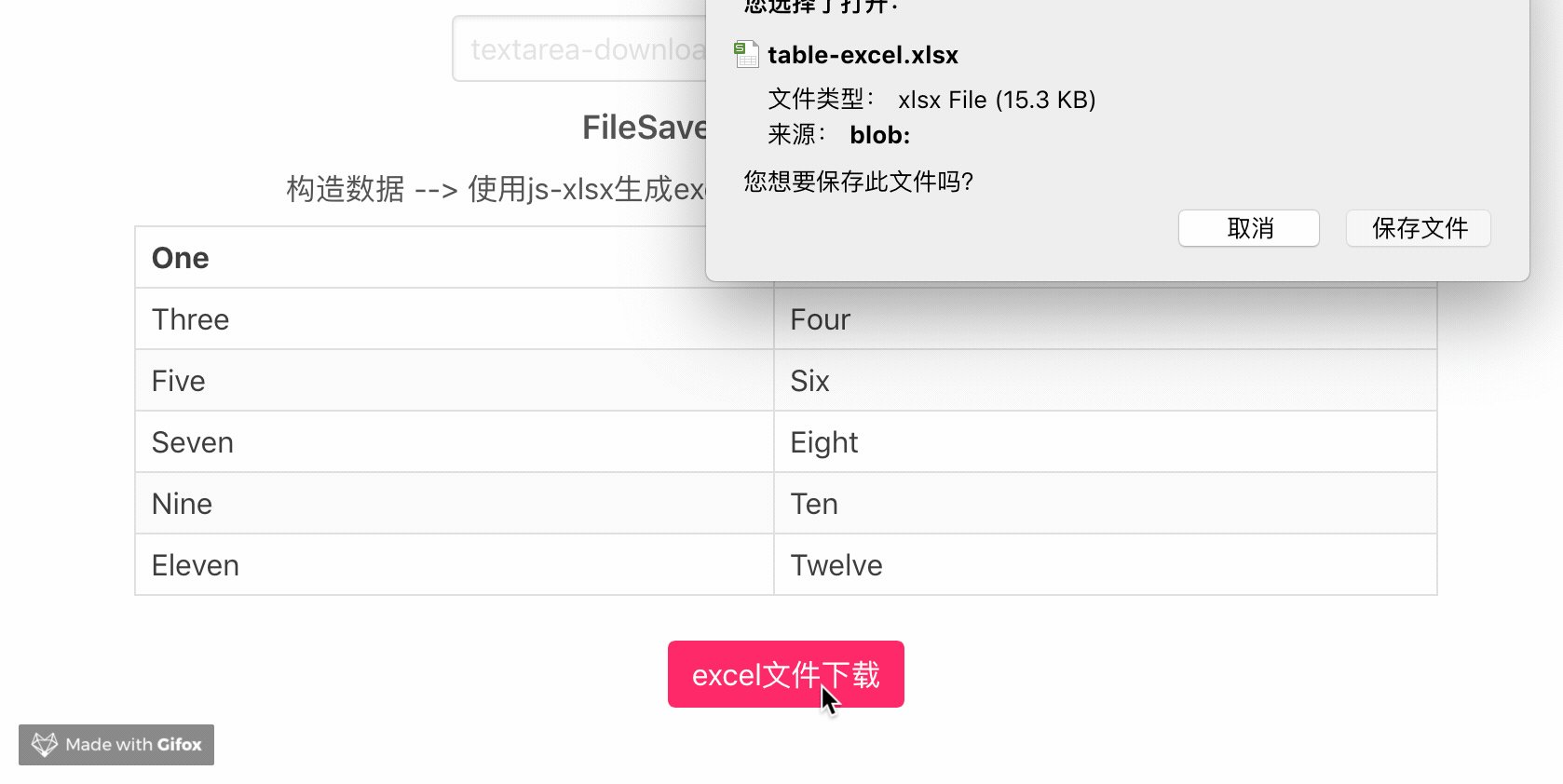
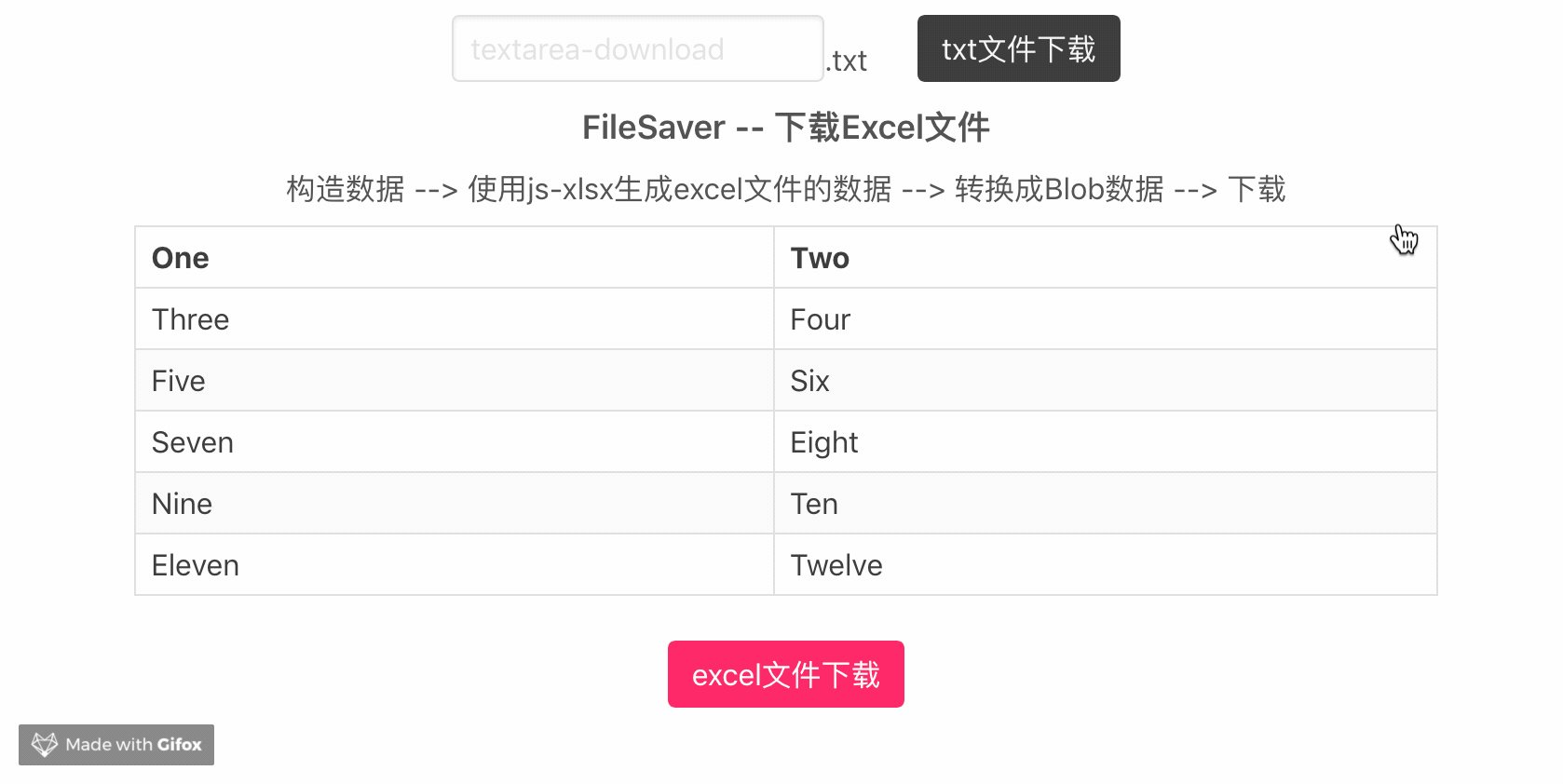
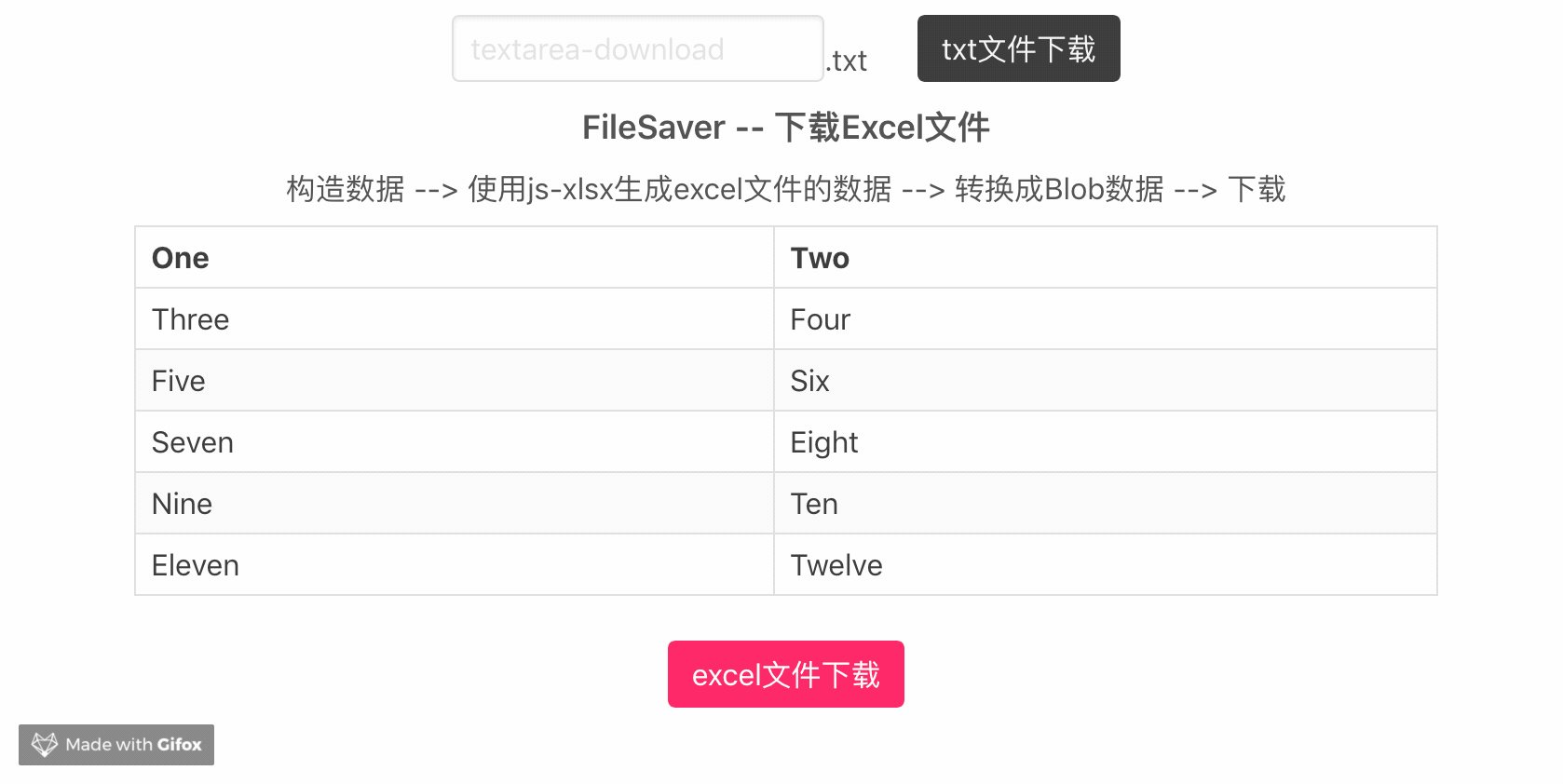
在这里怕大家没有耐心看下去,放一个强烈推荐的filesaver的Demo动态图

写在前面
上传和下载个人认为在前端开发时稍微复杂一丢丢,需要额外处理一些事情而不是直接获取数据渲染页面,所以想着把平时遇到过的一些场景整理一下分享出来,大牛绕过,不喜勿喷~我平时在项目中接触的也就是一些上传图片,上传安装包,下载图片,下载安装包以及整理数据生成excel文件下载下来。暂时还没有接触过其他类型的,所以本项目可能有一定的局限性,只是给大家提供一种思路或者方案,有其他想法欢迎评论~
纯前端下载形式
顾名思义,纯前端实现,也就是不依赖于任何后端。不过这种方式有一定的局限性,比如下载类型,写法,数据形式等等。但是既然不依赖与后端,在可接受范围之内还是很推荐使用的,毕竟简单啊~
基于a标签下载
说到简单,那么最简单的就是这个了。那就是基于<a>标签的下载文件方式,真的是超级简单。使用方法如下:
1href: 文件的绝对/相对地址
2download: 文件名(可省略,省略后浏览器自动识别源文件名)
3<a href='xxx.jpg' download='file.jpg'>下载jpg图片</a>
那么既然这么简单,那肯定是存在问题的。

上面这张图片是官方提供的兼容性,目前只有FireFox和Chrome支持download属性。至少这两个对于开发者来说不陌生,占有量也很大,所以也还可以吧,但是接下来我又尝试了一下这两个浏览器的兼容性情况。

上面这张,是FireFox浏览器最新版,可以看到点击下载文件会弹出一个对话框,之后点击保存文件才可以进行下载,同时只能下载不能被浏览器打开的文件类型,如图片、文本文件、html文件这种可以被打开的文件,是无法被下载的直接在浏览器进行预览。

上面这张,是Chrome最新版,与FireFox相同,对于图片文件和文本文件这种可以被浏览器打开的文件不会被下载,而excel和安装包这种文件是可以被直接下载的,无需进行任何二次确认操作。
那么能不能不让浏览器预览图片(或pdf或txt文件)?
肯定能啊~为什么呢?其实a标签的href属性还可以接受除了相对和绝对路径之外的其他形式Url,比如下面我们要用到的DataUrl和BlobUrl。我们使用这种形式,就可以让浏览器不预览而直接下载图片了,当然了操作起来更麻烦一些了就。
- DataUrl
1 // 首先,图片转base64
2 // ./util.js
3
4 // html页面,将a标签href属性动态赋值为dataUrl
5 <a id='downloadDataUrl' class="button is-dark">下载data:Url图片</a>
6 ...
7 <script>
8 const image = new Image();
9 image.setAttribute("crossOrigin",'Anonymous');
10 image.src = '../files/test-download.png' + '?' + new Date().getTime();
11 image.onload = function() {
12 const imageDataUrl = image2base64(image);
13 const downloadDataUrlDom = document.getElementById('downloadDataUrl');
14 downloadDataUrlDom.setAttribute('href', imageDataUrl);
15 downloadDataUrlDom.setAttribute('download', 'download-data-url.png');
16 downloadDataUrlDom.addEventListener('click', () => {
17 console.log('下载文件');
18 });
19 }
20</script>
如下图,可以看到不再是预览文件,而是直接下载文件了。这里面有一些坑,比如canvas.toDataUrl的一些问题以及解决办法,我就不多说了,大家自己去看看。

- BlobUrl
整体逻辑更复杂了,首先 文件 -> base64(dataUrl) -> blob -> blobUrl
1 // 第一步:首先需要将文件转换成base64,方法上面一样
2 // 第二步:将base64转换成blob数据
3 // DataUrl 转 Blob数据
4 function dataUrl2Blob(dataUrl) {
5 var arr = dataUrl.split(','),
6 mime = arr[0].match(/:(.*?);/)[1],
7 bStr = atob(arr[1]),
8 n = bStr.length,
9 unit8Array = new Uint8Array(n);
10 while (n--) {
11 unit8Array[n] = bStr.charCodeAt(n);
12 }
13 return new Blob([unit8Array], { type: mime });
14 }
15 // 第三步: 将blob数据转换成BlobUrl
16 URL.createObjectURL(imageBlobData);
17
18 // 完整代码
19 <a id='downloadBlobUrl' class="button is-danger">下载blobUrl图片</a>
20 ...
21 const image2 = new Image();
22 image2.setAttribute("crossOrigin",'Anonymous');
23 image2.src = '../files/test-download.png' + '?' + new Date().getTime();
24 image2.onload = function() {
25 const imageDataUrl = image2base64(image2);
26 const imageBlobData = dataUrl2Blob(imageDataUrl);
27 const downloadDataUrlDom = document.getElementById('downloadBlobUrl');
28 downloadDataUrlDom.setAttribute('href', URL.createObjectURL(imageBlobData));
29 downloadDataUrlDom.setAttribute('download', 'download-data-url.png');
30 downloadDataUrlDom.addEventListener('click', () => {
31 console.log('下载文件');
32 });
33 }
你可以直接把要下载的内容转换成blob数据,然后转换成blobUrl进行下载,适用于.txt,.json等文件类型。
【建议】: 如果下载的需求是特殊文件类型,如安装包,excel文件,并且可以存放在CDN又一个可访问的url链接。那么这种方式非常完美,当然,如果你可以接受上面所说的兼容性问题。 同时如果你采用dataUrl或者blobUrl的时候,由于存在很多问题,比如cors之类的事情,建议可以使用这种方法,但是需要配合后端,也就是后端帮你转换好,你直接拿转换好的url来下载就行了。
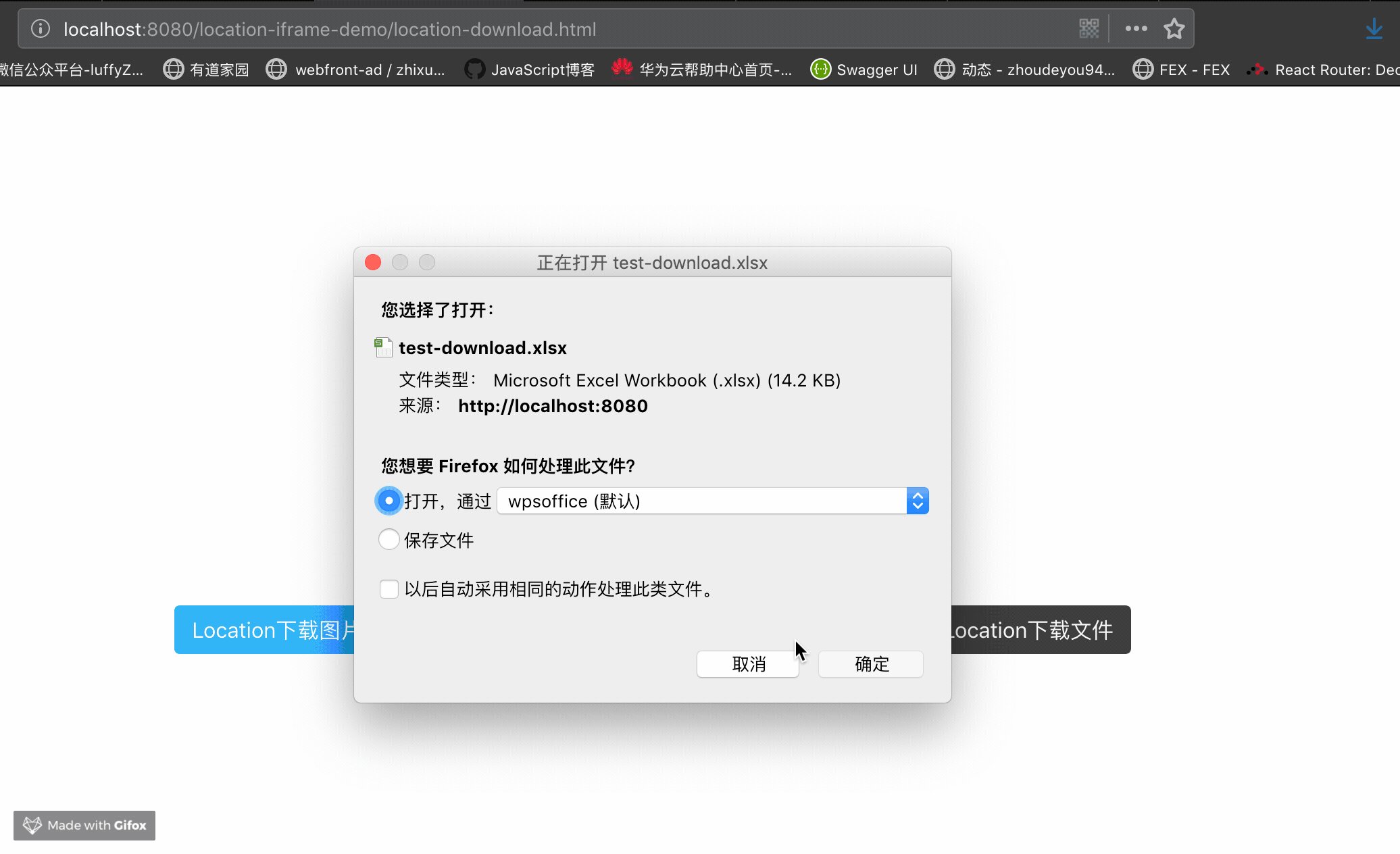
location.href 和 iframe下载
上面这两种非常好理解,就是在另一个窗口或者当前地址栏地址指向下载链接,下载链接要求是dataUrl或者blobUrl。只不过,iframe是更高级一些,也就是可以帮助我们做到无闪下载,作为开发者大家应该都懂,我就不多BB了。

从上面这个动图,可以看出来,这个方法其实还不如<a>标签下载,为什么这么说呢,会因为a标签方法虽然会预览浏览器可以预览的文件,但是如果进行适当转化,还是能进行下载的。但是location这种方法无论是dataUrl还是blobUrl,只要是图片、文本文件以及pdf等所有浏览器可以打开的文件,都会直接给你预览,只能下载那些浏览器不支持预览的那些文件。所以Just so so了。
iframe封装无闪现下载方法
本质很简单,就是不让当前浏览器窗口执行下载操作,而是另开一个iframe进行文件的下载。但是这个iframe是用户不可见的~ 这里需要注意,如果是纯前端,建议不要进行图片等浏览器可打开的文件下载,因为隐藏iframe里打开你也看不到,也就是他的问题还是上面那些。可以进行excel、zip以及各种资源文件的下载。
1// 无闪现下载excel
2function download(url) {
3 const iframe = document.createElement('iframe');
4 iframe.style.display = 'none';
5 function iframeLoad() {
6 console.log('iframe onload');
7 const win = iframe.contentWindow;
8 const doc = win.document;
9 if (win.location.href === url) {
10 if (doc.body.childNodes.length > 0) {
11 // response is error
12 }
13 iframe.parentNode.removeChild(iframe);
14 }
15 }
16 if ('onload' in iframe) {
17 iframe.onload = iframeLoad;
18 } else if (iframe.attachEvent) {
19 iframe.attachEvent('onload', iframeLoad);
20 } else {
21 iframe.onreadystatechange = function onreadystatechange() {
22 if (iframe.readyState === 'complete') {
23 iframeLoad;
24 }
25 };
26 }
27 iframe.src = '';
28 document.body.appendChild(iframe);
29
30 setTimeout(function loadUrl() {
31 iframe.contentWindow.location.href = url;
32 }, 50);
33}
如果你在项目里需要进行无闪现下载,什么都不用做,只需要调用
download(url),即可进行无闪现下载~亲测可用
使用FileSaver强大的前端下载插件 -> 【强烈推荐】
FileSaver的下载方式完全是前端(Client-Side)的下载方式,它是基于Blob进行下载的,当然因为是基于前端下载,所以浏览器下载会有一定的限制,也就是Blob数据的大小不能过大,看看官网给的相关参数:

可以看到,基本对于支持的浏览器来说,大小可以达到 500MB+,应该已经可以满足大部分需求了。如果文件确实很大,官网给出了替代方案StreamSaver,没去研究过这个,不过作者既然推荐可能也很好,感兴趣的可以去看看。
前面讲到了,FileSaver是基于Blob的,其实并不准确,可以看一下官网:

其实它支持Blob、File和Url进行下载,但是如果基于url了我也没必要用FileSaver了,那个<a>标签也挺好的是不?然后基于File一般都是特定场景,比如上传的时候,才会用到FileReader之类的API,说实话我也没怎么用过,都是封装的,所以这里也不做介绍。开头也说过了,希望小伙伴可以给这个仓库添加东西啊,可以增加自己的下载Demo到这里,非常欢迎
所以我这篇文章讨论的下载,就是基于Blob。首要工作就是将文件转换成Blob数据。下面几个例子都是这样:
FileSaver ---- 下载canvas
- 依赖 - canvas-to-blob
这个Demo简单点的话其实可以直接用canvas画一个image在页面上,然后再进行下载,但是那样还不如直接下载图片了,所以麻烦一些,写一个canvas白板,然后下载我们自己绘制的内容并且起名字进行下载。

1 // 生成下载的文件名
2 function generateFilename(id, mime) {
3 const filename = document.getElementById(id).value || document.getElementById(id).placeholder;
4 return filename + mime;
5 }
6 const canvasDownloadDom = document.getElementById('download-canvas');
7 canvasDownloadDom.addEventListener('click', () => {
8 const canvas = document.getElementById('canvas');
9 const filename = generateFilename('canvasName', '.png');
10 if (canvas.toBlob) {
11 // 调用方法将canvas转换成blob数据
12 canvas.toBlob(
13 function (blob) {
14 // 调用FileSaver方法下载
15 saveAs(blob, filename);
16 },
17 'image/png'
18 );
19 }
20 });
代码非常简单,感兴趣的小伙伴可以去看看每个插件内部的代码。我这里就是应用级别的示例了。
FileSaver ---- 直接下载图片
直接下载图片就是将图片转换成Blob数据,然后进行下载。

1// FileSaver 下载文件
2 const image = new Image();
3 image.setAttribute("crossOrigin",'Anonymous');
4 image.src = '../files/test-download.png' + '?' + new Date().getTime();
5 image.onload = function() {
6 const imageDataUrl = image2base64(image);
7 const imageBlobData = dataUrl2Blob(imageDataUrl);
8 const downloadImageDom = document.getElementById('download-image');
9 downloadImageDom.addEventListener('click', () => {
10 saveAs(imageBlobData, 'test-download.png');
11 });
12 }
这代码就更简单了,就是前面
<a>标签下载Blob数据的代码,数据转换是一样的,只不过下载使用的是FileSaver。
FileSaver ---- 下载文本文件
下载文本文件就更容易了,因为JavaScript支持直接将字符串构造成Blob对象。
1const textBlob = new Blob(["your target string"], {type: "text/plain;charset=utf-8"});

下载下来的txt文件长这样:

1 // FileSaver 下载文本文件
2 const txtDownloadDom = document.getElementById('download-txt');
3 txtDownloadDom.addEventListener('click', () => {
4 const textarea = document.getElementById('textarea');
5 const filename = generateFilename('textareaName', '.txt');
6 const textBlob = new Blob([textarea.value], {type: "text/plain;charset=utf-8"});
7 saveAs(textBlob, filename);
8 });
FileSaver ---- 下载Excel文件(搭配js-xlsx)
前面的都相对简单一些,但是其实除了下载图片,可能平时也没什么业务场景需要到。接下来要说的可是所有商务系统几乎都能遇到的了,那就是 —— 下载报表,也就是Excel文件。这里面就使用FileSaver配合js-xlsx来进行excel的纯前端下载工作~

下载下来的文件长这样:

1// 下载excel文件
2 const excelDownloadDom = document.getElementById('download-excel');
3 excelDownloadDom.addEventListener('click', () => {
4 // 找到table节点调用方法转化数据
5 const wb = XLSX.utils.table_to_book(document.querySelector('#table-excel'));
6 // 生成excel数据
7 const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' });
8 try {
9 // 下载excel文件
10 saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'table-excel.xlsx');
11 } catch (e) {
12 if (typeof console !== 'undefined') console.log(e, wbout)
13 }
14 });
这里面我只是介绍如何用FileSaver在前端下载excel文件,至于
js-xlsx如何将数据转化成excel的这里不做介绍。我只是简单的调用了js-xlsx的将table转成excel的方法,js-xlsx还有很多高级功能,有这方面需求的去看看官方文档js-xlsx就好了~
node端配合下载(大前端)
带后端支持的下载就要轻松很多了,为什么呢,因为上面所有纯前端下载都可以与后端进行配合使用,也就是后端生成对应的下载链接下载数据返回给前端,前端根据设计方案按需使用上面几种方式下载,肯定能下载成功。
那么node端配合下载肯定是要下载点不一样的东西了——那就是文件流。
有很多场景,那就是大文件不是存在于CDN,而是以文件流的形式存放在内存。那么就没有对应的下载链接,下载对应文件的时候,后端返回的就是文件流。而node里为我们提供
Stream支持各种流操纵。所以我们可以在node端直接进行文件的下载。
先下载到本地在从浏览器下载
- fs下载Excel

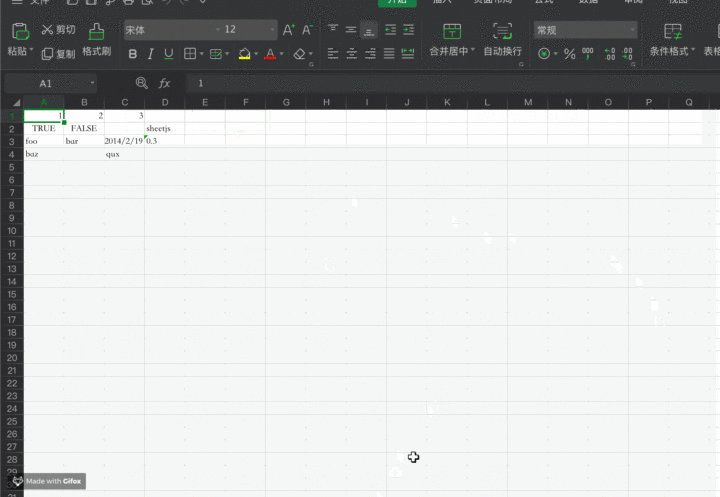
下载下来的Excel文件:

1// 第一步:构造数据
2const data = [
3 [1, 2, 3],
4 [true, false, null, 'sheetjs'],
5 ['foo', 'bar', new Date('2014-02-19T14:30Z'), '0.3'],
6 ['baz', null, 'qux'],
7];
8// 第二步:生成excel的Buffer数据
9const buffer = xlsx.build([{ name: 'mySheetName', data }]);
10
11// 第三步:写文件到本地
12const tmpExcel = `filename.xlsx`;
13
14fs.writeFileSync(
15 tmpExcel,
16 buffer,
17 {
18 encoding: 'utf8',
19 },
20 err => {
21 if (err) throw new Error(err);
22 },
23);
24// 第四步:从本地读取文件下载到浏览器
25res.setHeader('Content-disposition', `attachment; filename="${tmpExcel}"`);
26res.setHeader('Content-Type', 'application/octet-stream');
27// pipe generated file to the response
28fs.createReadStream(tmpExcel).pipe(res);
29// 下载完成后删除文件
30fs.unlinkSync(tmpExcel);
下载excel在node端我使用的不是
js-xlsx而是node-xlsx,因为它构造数据非常简单,功能也很强大,十分推荐大家使用~
- fs下载文件
这里场景不是很容易描述,因为Demo我都是将文件放到本地目录的,所以我读取本地文件再下载到本地再下载到浏览器,我这不是有病吗。。。一般场景是文件以文件流的形式存在内存里,然后我们通过接口下载到本地再从本地下载到浏览器。或者是上传文件保存到本地,然后在从本地进行相关操作,这里就不写示例代码了。
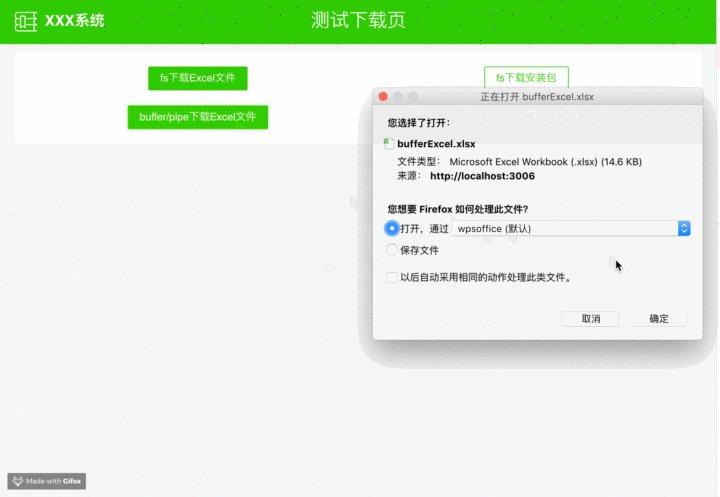
node端直接流向浏览器下载【推荐】
node端,我使用的是express框架(其他的框架也都一样),如果你是文件流直接过来的,那么直接调用res.attachment()下载文件流,如果是文件path,那么可以直接res.download(filepath)。具体见demo
- 直接下载Excel
上面过程其实多经历了一步,为什么呢?因为拿到buffer之后我们其实就可以直接将buffer流向浏览器下载了~这里我用的是Express框架,直接使用res.attachment()方法就可以了。

下载下来的文件与上面一模一样我就不展示了。
按照我的理解,第二种明显要比第一种好很多为什么还要列出第一种呢?我个人觉得,第一种虽然一定会牺牲一定的性能,但是先下载到本地就可以对文件进行一些校验,比如文件是否完整,文件名之类的是否合法,还有些时候的场景可能。毕竟不是所有的下载场景都像Demo这样简单。存在即合理,所以还是都罗列出来。
1// 第一步:构造数据
2const data = [
3 [1, 2, 3],
4 [true, false, null, 'sheetjs'],
5 ['foo', 'bar', new Date('2014-02-19T14:30Z'), '0.3'],
6 ['baz', null, 'qux'],
7];
8// 第二步:生成buffer
9const buffer = xlsx.build([{ name: 'mySheetName', data }]);
10// 第三步:直接下载
11res.status(200)
12 .attachment('bufferExcel.xlsx')
13 .send(buffer);
1// 上面下载代码等同于下面这段代码(nodejs原生代码)
2res.setHeader('Content-disposition', `attachment; filename="${tmpExcel}"`);
3res.setHeader('Content-Type', 'application/octet-stream');
4res.end(buffer);
- 直接下载文件流
这里我把文件安装包放在本地了,然后我先读取文件内容同时下载到浏览器~
1// 第一种,已知文件路径直接下载
2try {
3 const packagePath = 'static/download/iTerm2-3_2_5.zip';
4 res.download(path.join(rootDir, packagePath));
5} catch (e) {
6 console.error(e);
7}
1// 第二种,读取本地文件流向浏览器
2res.setHeader('Content-disposition', `attachment; filename="download-package.zip"`);
3res.setHeader('Content-Type', 'application/octet-stream');
4fs.createReadStream(path.join(rootDir, packagePath), 'utf-8').pipe(res);
request
最后给大家安利一个将Stream API使用到极致的Http(Https)请求库 —— request。
1// 不加这一行下载下来的文件没有后缀
2res.setHeader('Content-disposition', 'attachment; filename=node-v8.14.0-linux-x64.tar.gz');
3request('https://npm.taobao.org/mirrors/node/v8.14.0/node-v8.14.0-linux-x64.tar.gz')
4 .pipe(res);





















