作者:张占峰
题主问“HTML5 实现录音,然后上传到服务器”拆开来看,“HTML5 实现录音”&“然后上传到服务器”。上传服务器没有任何技术问题。主要问题是“HTML5能够实现录音么?”两种解决方案。1、HTML5接口
首先需要这个API–getUserMedia,然后我通过http://caniuse.com查了一下这个API的兼容性。

数据感人,iOS Safari & Safari 直接不支持,没有任何商量余地,也就是说想在iOS上使用麦克风?没门!
而安卓阵营,原生浏览器5.x以上是支持的,但是国内是见不到原生安卓浏览器的。
貌似走到死胡同了。
TBS 3.0柳暗花明!腾讯浏览服务简称TBS在2016年11月12号发布了TBS 3.0,在这个版本中支持了getUserMedia的API。

内置TBS 3.0的APP如下

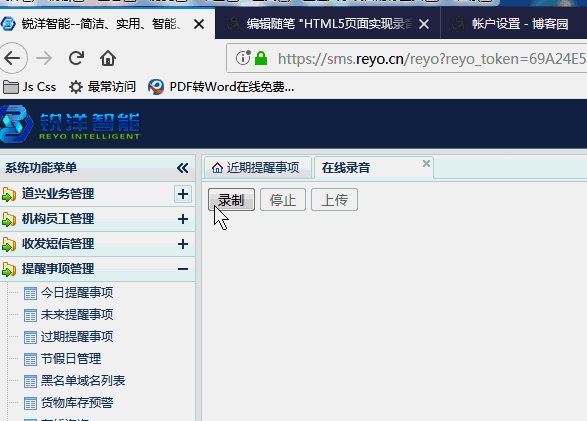
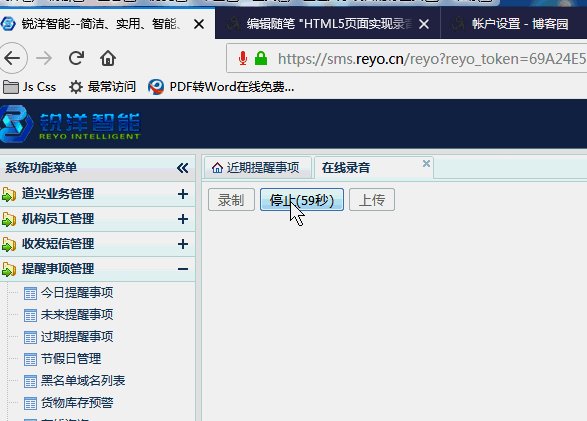
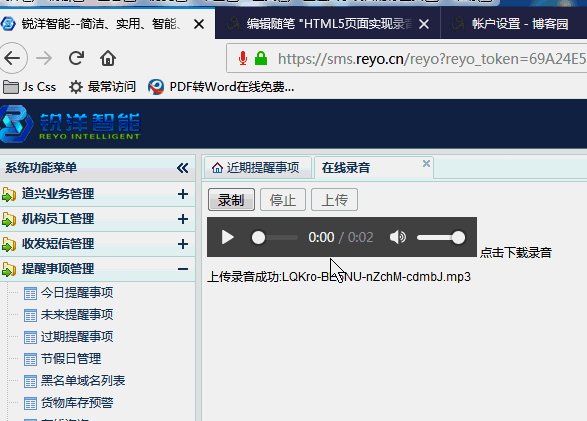
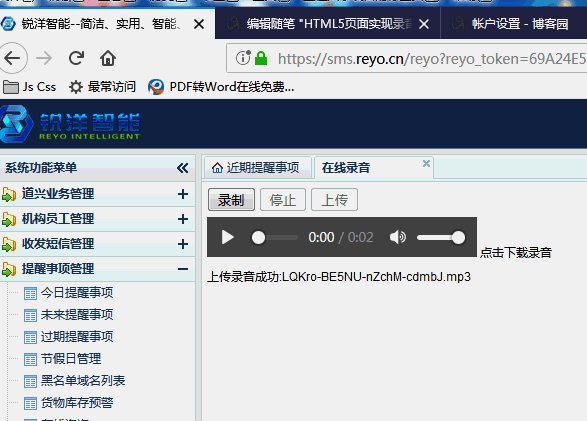
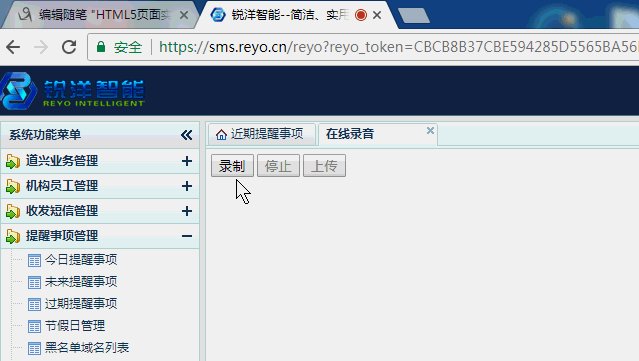
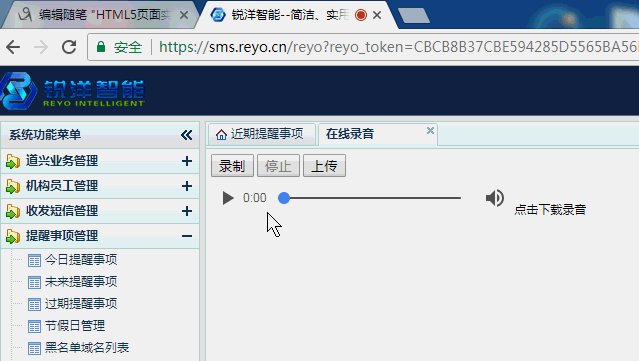
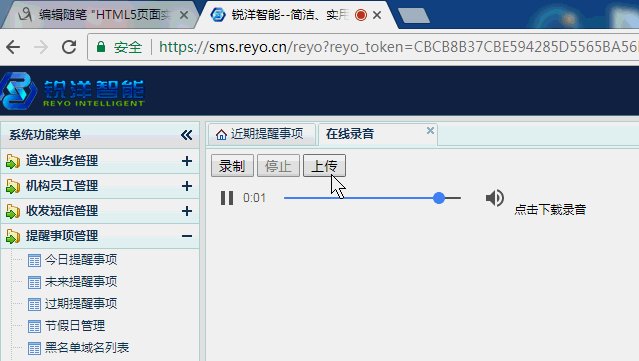
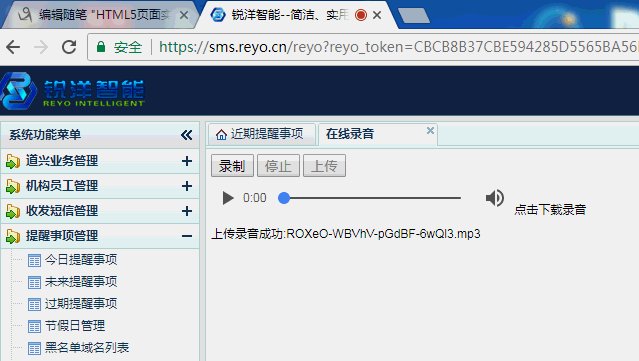
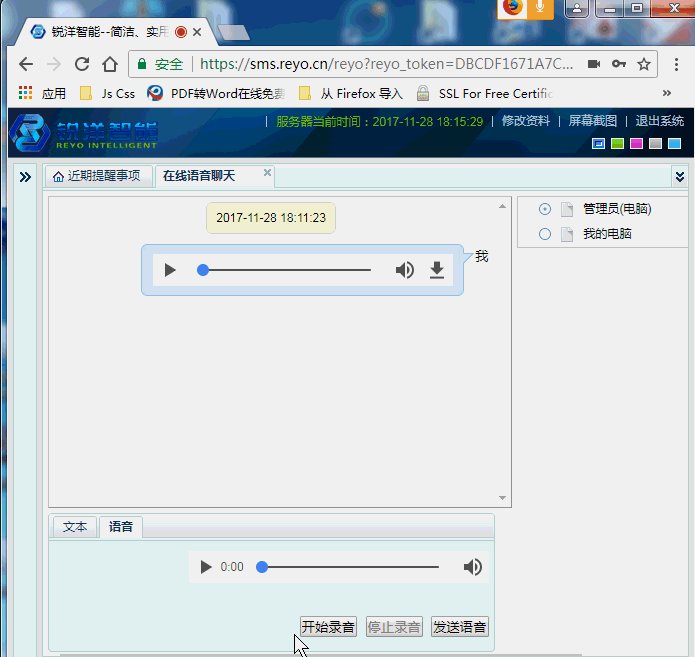
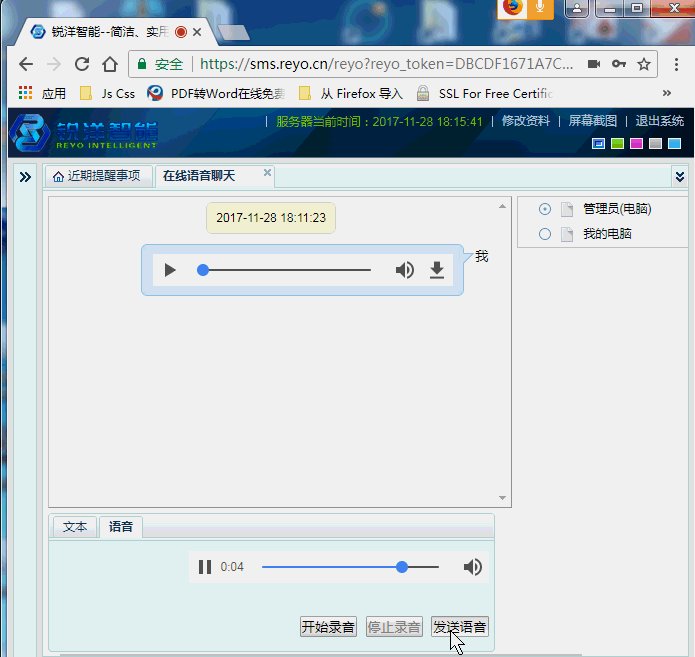
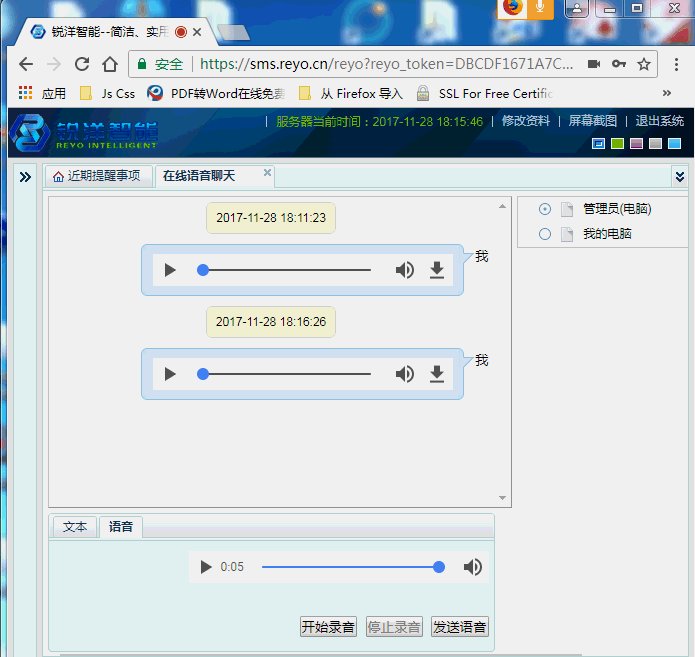
TBS 3.0基本覆盖了国内的手机用户。就是说所有安卓版本微信可以直接使用。iOS还是不支持,手动滑稽~文档在这里:Media Capture and Streams2、微信JSSDK微信官方已经实现了这个接口文档在这里:微信JSSDK说明文档 - 微信公众平台开发者文档这两种方案你都可以选择,但是有点略微的区别。HTML5接口是可以获取到声音或者视频的原始数据,拿到数据可以做各种操作微信JSSDK需要把录音文件上传到微信服务器,你拿到的永远是声音IDEnjoy!--------------------------------2017.3.10更新---------------------------------------第一种方案有几点需要注意一下1、大家不要用网上最多的“navigator.getUserMedia”这个接口,这个接口已经被废除请用最新的接口“navigator.mediaDevices.getUserMedia”2、如果要用到声音接口的话域名要求打开httpsEnjoy!编辑于 2017-03-10赞同 274 条评论分享收藏喜欢收起锐洋智能web 4 人赞同了该回答Since Chrome version 47, Voice Recording works only on HTTPS sites目前基于webikit(谷歌之类的webikit)和Gecko(Firefox 52~57)都可以(不支持苹果移动设备),测试地址 https://sms.reyo.cn/ 用户名:aa 密码:123456我们就是想实现像微信一样的能发送语音的聊天数据(只是我们用h5在网页上实现):