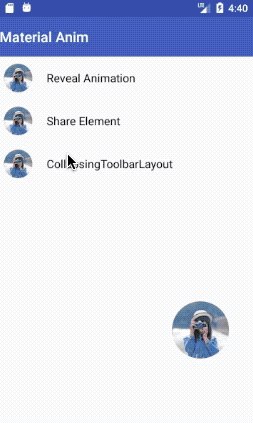
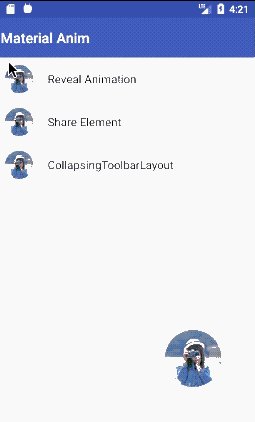
原标题:基于Android 系统的动画总结
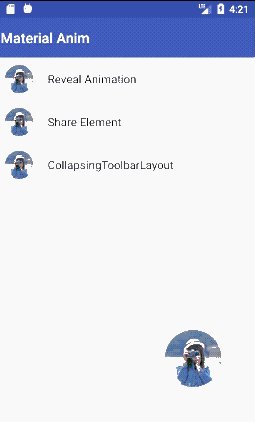
Share Element
由一张图片过度到一个界面,适用于购物车图片直接跳转到商品详情界面,圆形按钮的过度也可以应用于圆形菜单里

实现原理
利用android 5.0 提供的方法,实现共享元素动画的过度,实现原理很简单,在界面跳转的时候加入以下代码
java代码makeSceneTransitionAnimation(Activity activity,View sharedElement, String sharedElementName)makeSceneTransitionAnimation中参数sharedElement就是传入第一个界面要与第二个界面共有的view元素,sharedElementName这个参数可以随便起名,他相当于tag,系统就是根据这个tag来定位两个界面元素的位置,然后进行动画渲染的在 setEnterSharedElementCallback 里面可以实现自己想要的动画效果
布局文件代码 这里用系统自带的ImageView就可以,记住,两个界面跳转activity中的共享元素ImageView,一定要设置这个属性transitionName 上文说过,这个就是相当于tag,系统是根据这个来定位的,所以一定要设置。
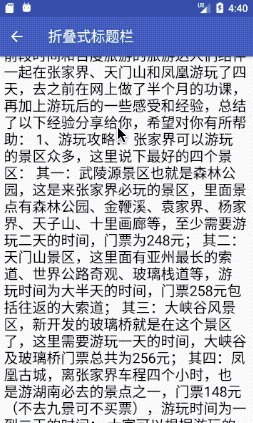
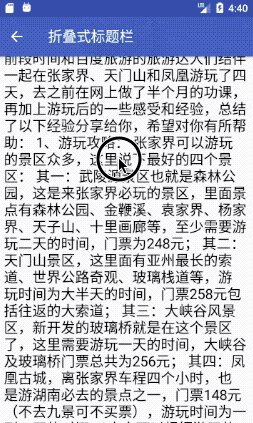
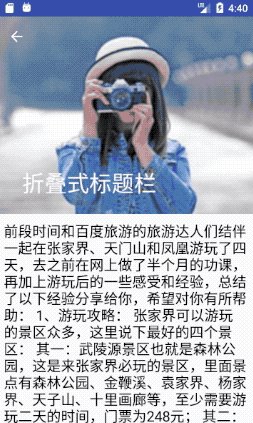
CollapsingToolbarLayout
折叠式的标题栏,这个是系统提供的动画效果,引用系统控件就好了,以下是实现步骤

gradle里的引用
java代码
布局文件代码
布局文件的一些属性说明
layout_scrollFlagsscroll - 想滚动就必须设置这个。
enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度
layout_collapseMode
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1
使用CollapsingToolbarLayout时必须把title设置到CollapsingToolbarLayout上,设置到Toolbar上不会显示
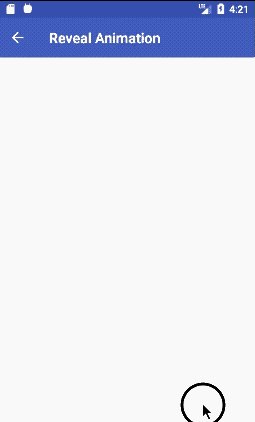
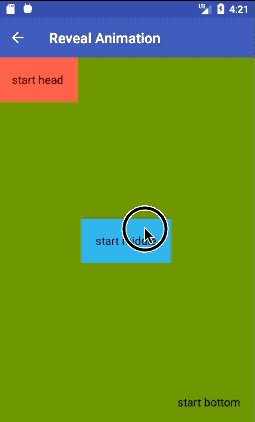
Reveal Animation
google爸爸自从5.0之后对动画效果特别注重,这里给大家介绍一个波纹效果,也是系统提供的

实现原理

重点是这个方法,设置在哪个View里绘制波纹,起始点及半径就可以实现了,很多开源的button波纹效果都是基于这个实现再次封装的
Github项目地址:MaterialAnim





















