原标题:Android炫酷的Activity切换效果,共享元素
本文原项目地址为:
https://github.com/lgvalle/Material-Animations
在文章最后,有我自己对着这个项目手敲的一份。
代码基本一模一样,只有略微的修改,加了一些注释,以及将其中大多数英文翻译成了中文。
此篇 API 均为 Android 5.0(API 级别 21) 以上才可支持。
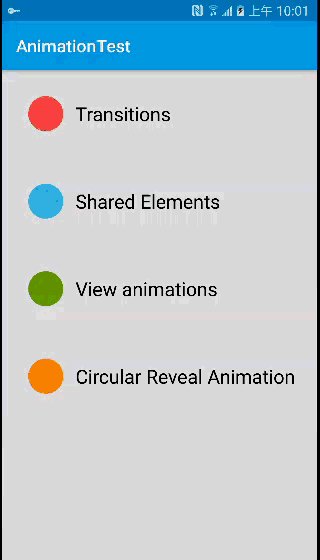
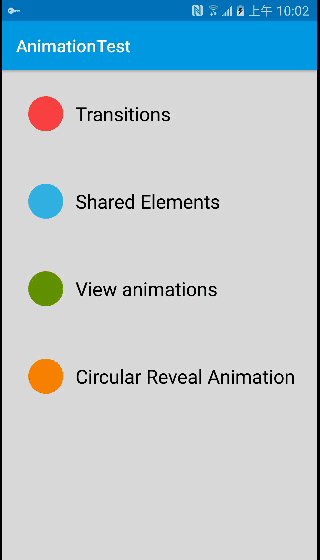
此demo一共分为四部分:
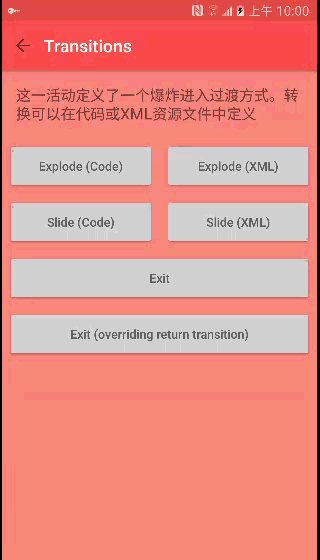
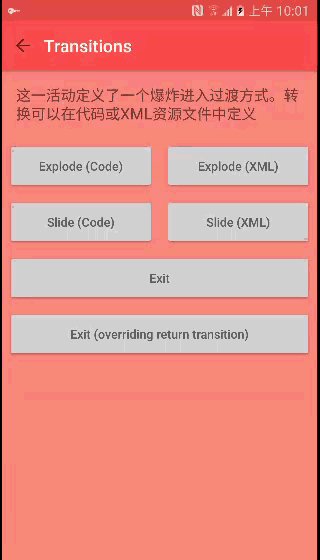
1.1 普通过渡 Transition;
1.2 Shared Elements Transition 共享元素;
2.0 TransitionManager 控制动画;
3.0 ViewAnimationUtils 显示或隐藏效果。过渡效果 Transition
Material Design 为应用中的切换页面时,提供了非常优雅的视觉切换效果。
您可为进入、退出转换、页面之间的共享元素转换设置特定的动画。
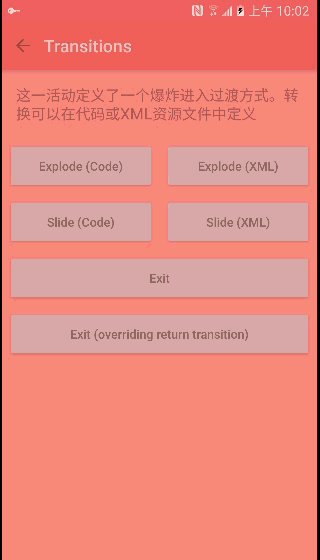
1. Transition 动画都包含哪些?
Android 5.0(API 级别 21)支持的进入与退出转换有三个:
Explode
Slide
Fade
从中心移入或移出
从边缘移入或移出
调整透明度产生渐变



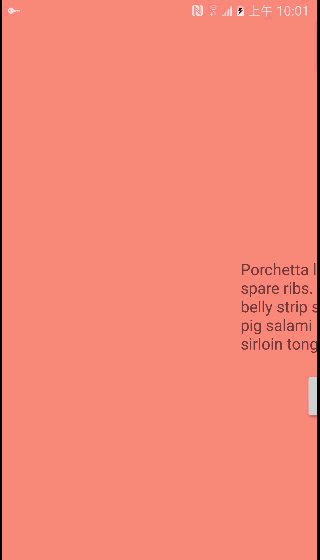
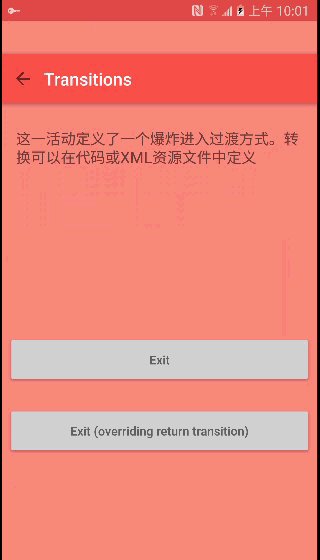
一会看到使用场景的时候,就会发现上面的三张图,每张图都经历了:(此处可以一会再回过头来看)

explode:从场景的中心移入或移出
slide:从场景的边缘移入或移出
fade:调整透明度产生渐变效果
这三个类都继承于 Transition ,所有有一些属性都是共同的。
常用属性如下:

至于例子,在下一个给出。
喏,这不就是了。
2. 修饰动画,定义动画的变化率(Interpolator)
在 Java 代码中定义:

在 Xml 资源定义:

可选类型:

3. 设置 Transition 的时机
到底该什么时候,设置什么样的过渡呢?
以下为动画的设置场景:
首先打开页面A :
页面A -> Enter 首次进入
从 A 打开 B :
页面A -> Exit 退出
页面B -> Enter 首次进入
从 B 返回 A :
页面B -> Return 返回
页面A -> Reenter 重新进入
可设置的方法如下:

以上为 style 中设置属性,在代码中设置为:

4. 跳转页面
至此,用以上知识基本可以设置出绝大多数的过渡效果。
然后,跳转页面跟普通的跳转也有点不一样。
跳转页面:

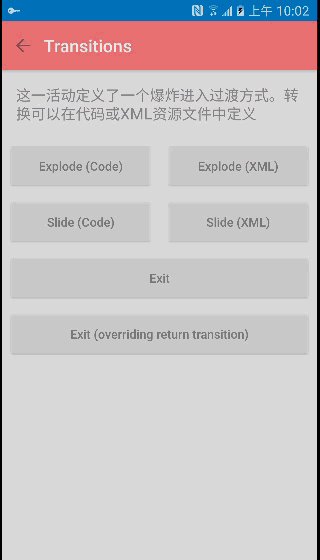
退出页面:

注意:退出时,一定要调用:finishAfterTransition();
通过以上设置,就能够完成一个基本的过渡效果了。
Shared Elements Transition 共享元素
效果如图:

Shared Elements Transition
共享元素的各种设置 与 普通Transition 差不多。
来说说不同的地方。
携带需要共享的 View 进行跳转
也就是在跳转的参数中,增加了要共享的 View控件。
代码如下:

增加的参数的介绍:

页面切换时,动画的效果设置
Android 5.0(API 级别 21)支持转换效果如下:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例
设置代码:

Shared Elements Transition 就是 特殊的 Transition 用法,都是一样的。
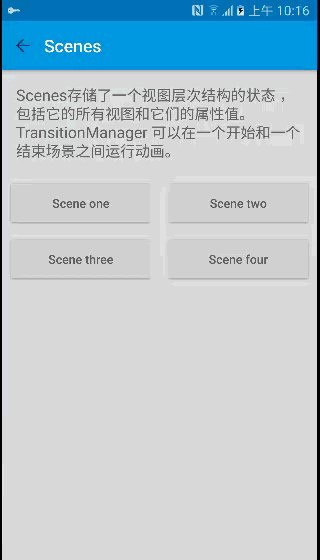
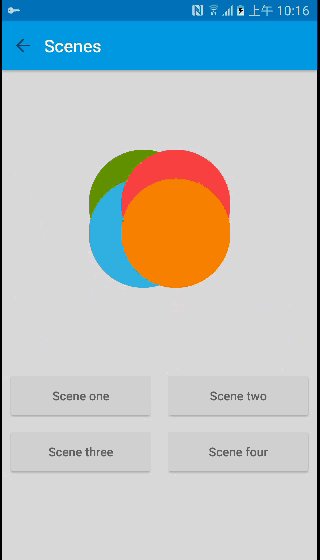
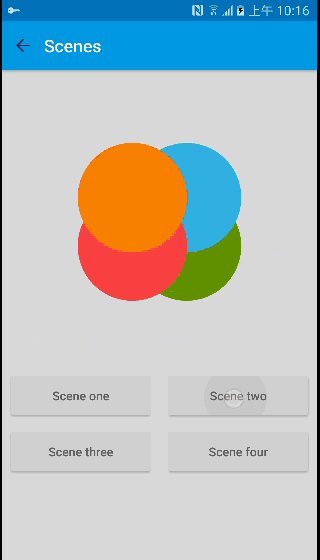
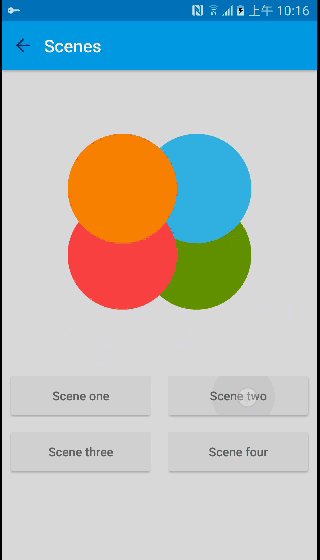
TransitionManager 控制动画
这个框架可以让一些复杂的动画特别简单的被实现。

TransitionManager
简单的说明一下步骤:
定义需要切换 layout xml页面;
调用 Scene.getSceneForLayout() 保存每个Layout;
调用 TransitionManager.go(scene1, new ChangeBounds()) 切换。
相当于定义了不同的 xml 布局,然后通过简单的调用,就完成了较为复杂的动画。
以下为代码片段:

只需要定义布局,调用调转,
就实现了,点击四个 Button ,分别切换四个布局。
TransitionManager.go() 中可以设置各种动画。
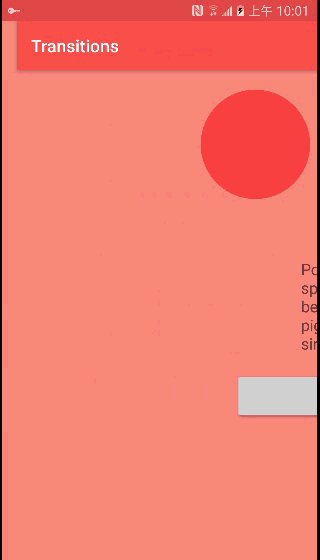
CircularReveal 显示或隐藏 的效果
ViewAnimationUtils.createCircularReveal()
当您显示或隐藏一组 UI 元素时,Circular Reveal 可为用户提供视觉连续性

CircularReveal
参数说明:

显示 View :

隐藏 View :

因为,这些炫酷的效果都只支持 API 23 以上,所以在我们常用的 APP 中都还不常见。但是效果真的很不错。
值得大家研究一下。
此文是我的一个总结。
项目地址:
https://github.com/Wing-Li/Material-Animations-CN
这个项目是我对着原项目手敲的,
基本一模一样,只是加了一些注释,以及将其中英文翻译成了中文。
大家可以参考参考。





















