1. Canvas
Canvas 使用EventSystem接收消息
1.1 Draw order of elements
UI elements 按照Hierachy面板上的顺序从上到下绘制,越靠上的越先渲染
渲染顺序可以通过在Hierarchy中拖拽层级,也可以通过Api:
- SetAsFirstSibling(作为父物体的第一个子物体,渲染在最底层)
- SetAsLastSibling(作为父物体的最后一个子物体,渲染在最上层)
- SetSiblingIndex(自己决定是第几个子物体)修改.
1.2 Render Modes
Canvas的Render Mode决定UI是渲染在屏幕空间(screen space)/世界空间(world space).
1.2.1 Screen Space - Overlay
渲染在scene的最上面,如果屏幕调整大小或改变分辨率,Canvas(这里是Canvas,不是UI元素,所以UI并不能自适应分辨率)画布这个将自动改变大小以匹配这一点。

1.2.2 Screen Space - Camera
把Canvas放在指定摄像机的前面一段距离渲染,该摄像机的设置影响UI的渲染,如果Camera是 Perspective模式,UI也会透视渲染,透视变形的大小可以通过Camera的Field of View控制. 如果屏幕调整了大小,改变了分辨率,或者相机的截距改变了,画布也会自动改变大小以匹配。

任何与摄像机的距离比canvas小的物体都可以渲染在ui前面,比如

1.2.3 World Space
Canvas 和场景中的游戏物体一样. Canvas 的大小通过 Rect Transform设置, UI元素将基于3D布局呈现在场景中其他对象的前方或后方. 这对于要成为世界一部分的ui非常有用。这也被称为“固定界面”。
2. Basic Layout
2.1 The Rect Tool
工具栏,当操作 UI 时,通常保持 Pivot and Local.


2.2 Rect Transform

Rect Transforms 与Transform一样,RectTransform具有位置、旋转和比例,但它也具有宽度和高度,用于指定矩形的大小。
2.2.1 Resizing Versus Scaling
当 Rect Tool 用来改变一个对象的大小时,对于2D系统中的Sprites和3D对象,它会改变对象的local scale 局部大小,但是,当它被用于带有Recttransform的对象时,它将改变宽度和高度,保持scale不变。这种调整不会影响字体大小、切片图像的边框等等。
2.2.2 Pivot

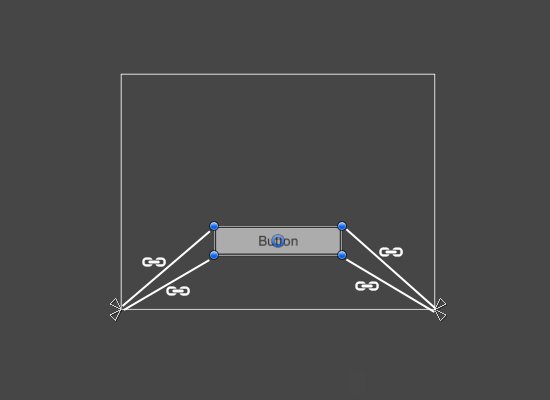
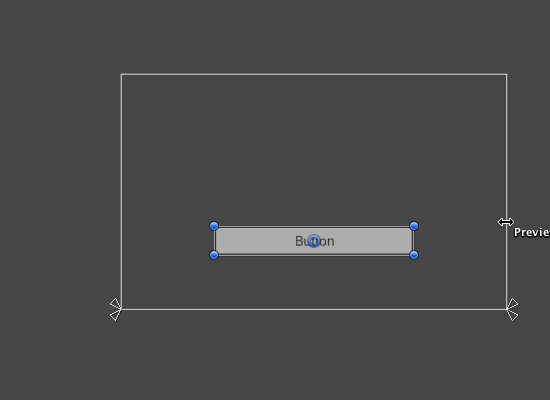
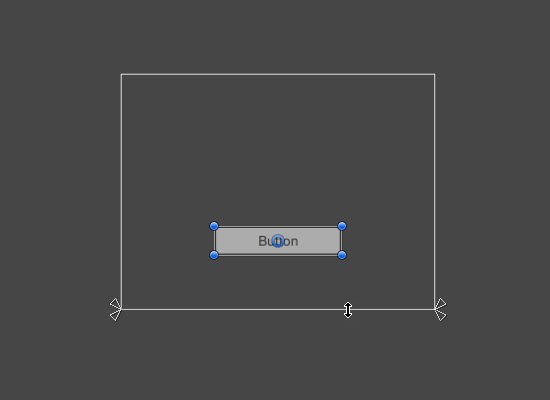
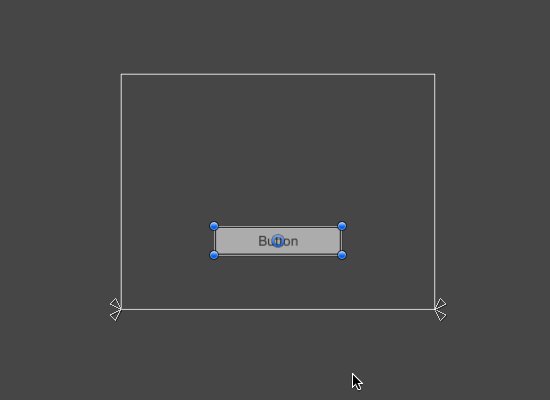
2.2.3 Anchors
锚点,由四个三角形组成,作用就是锚点和中心点的距离不会变,不管分辨率或屏幕怎么改变




按住 Shift 拖动锚点, UI 的边缘会随着一起动
2.2.4 Anchor presets
预置锚点:


Anchor Min左下角, Anchor Max 右下角
当所有的锚柄在一起时,显示的字段是 Pos X、Pos Y、Width、Height, Pos X和Pos Y值表示pivot相对于anchors.的位置。


当锚点四处分开时,显示成Left、Right、Top、Bottom,它们定义矩形内部的内边距,通过锚点来定义.
就是点击R,更改锚点或者中心点,recttransform的本身位置不会发生变化
比如:

变成

位置没变

没选,位置就会发生变化,因为锚点和中心点控制位置
3. Visual Components
3.1 Text

3.2 Image

Material也可以添加到Image component.
Image Type图片类型可以定义sprite 的方式:
在 Simple or Filled 选中时,Set Native Size,重置 image原始大小
选中Texture,从Texture Type设置中选择Sprite(2D / UI),可以将图像导入为UI精灵。与旧的GUI精灵相比,精灵有额外的导入设置sprite editor,它提供了9-切片图像的选项,这将图像分割成9个区域,这样如果sprite被调整大小,角落就不会被拉伸或扭曲。

3.3 Raw Image
Raw Image 可以使用texture,image 使用sprite,单独占一个drawcall
3.4 Mask
遮罩,让子物体只显示父物体的一部分.
3.5 Effects
有outline、shadow
4. Interaction Components
UI系统中处理交互的组件,例如鼠标或触摸事件以及使用键盘或控制器进行交互。
交互组件本身是不可见的,必须与一个或多个 visual components可视组件组合才能正确工作。
4.1 Common Functionality
交互组件至少有一个UnityEvent,当用户以特定的方式与组件交互时调用该UnityEvent。UI系统捕获并记录任何从附加到UnityEvent的代码中传播出来的异常
4.2 Button
点击时触发OnClick(UnityEvent)事件

4.3 Toggle
Toggle有一个Is On复选框,用于确定Toggle当前是打开还是关闭,勾选/取消勾选触发OnValueChanged(UnityEvent)事件

4.4 Toggle Group
Toggles 在同一个Toggle Group下,同一时刻只能选中一个

4.5 Slider
滑块有一个十进制数字值,用户可以在最小值和最大值之间拖动.可以是水平的,也可以是垂直的,滑动时触发OnValueChanged

4.6 Scrollbar
Scrollbar属性Value,从0到1. 当用户拖动滚动条时,值也随之改变
Scrollbars 经常和 Scroll Rect 和 Mask 一起来创建滚动视图. Scrollbar的Size 值在0-1之间来决定 handle的大小,滑动时触发OnValueChanged

4.7 Dropdown
Dropdown 提供选择的选项列表. 可以为每个选项指定文本字符串和可选的图像,可以在Inspector检查器中设置,也可以从代码中动态设置. 改变时触发OnValueChanged

4.8 Input Field
输入框,有两个unityevent

4.9 Scroll Rect (Scroll View)
当占用大量空间的内容需要在一个小区域中显示时,可以使用它。滚动条提供了滚动该内容的功能。
通常,滚动矩形与遮罩相结合以创建滚动视图,其中只有滚动矩形内的可滚动内容可见。它还可以与一个或两个滚动条相结合,可以水平或垂直拖动滚动条

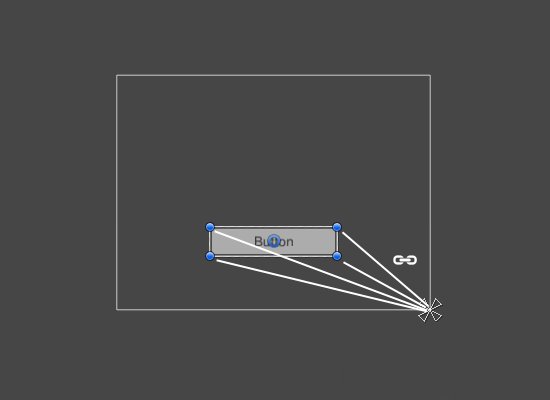
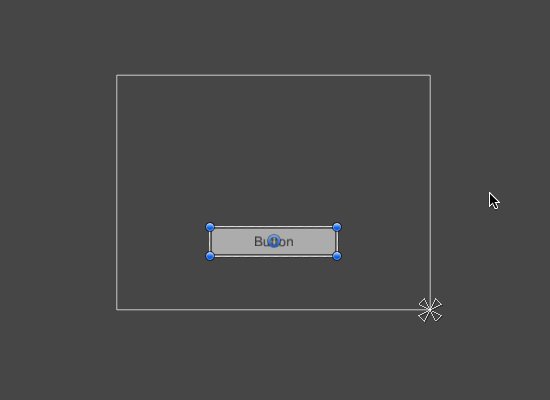
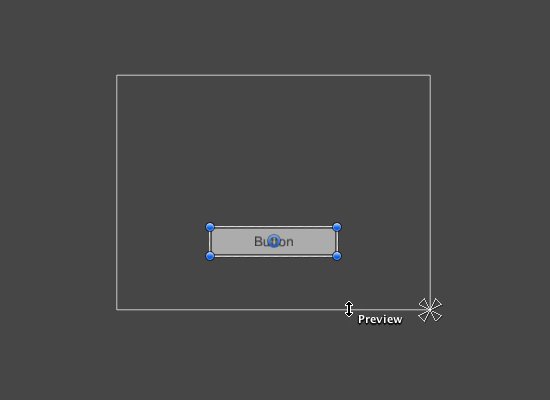
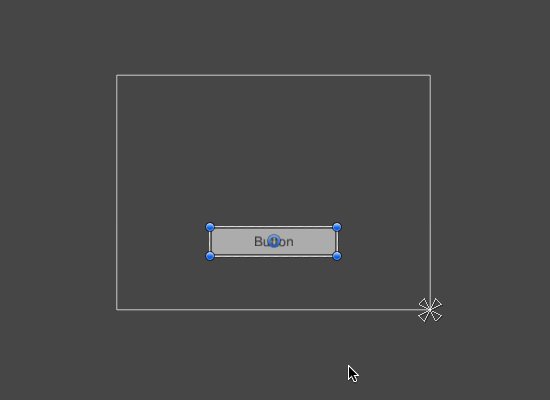
5. Animation Integration

需要一个Animator Controller 点击 “Auto Generate Animation”. 会自动生成,同时也会生成相应的animation,通过(Window>Animation).窗口来编辑这些动画

可以通过红点来记录动画
- Select the record Button
- Change the width of the Button in the inspector
- Exit the record mode.
6. Auto Layout
Rect Transform 布局系统足够灵活,可以处理许多不同类型的布局,它还允许以完全自由的方式放置元素. 然而,有时可能需要一些更结构化的东西。
自动布局系统提供了在嵌套布局组中放置元素的方法,例如 horizontal groups, vertical groups, or grids. 它还允许根据所包含的内容自动调整元素的大小。例如:可以动态地调整按钮的大小,使其完全适合文本内容。
6.1 Understanding Layout Elements
自动布局系统是基于 layout elements and layout controllers的概念. A layout element是一个带有Rect Transform的游戏对象,也可以包含其他组件. Layout elements 不要直接设置它们自己的大小,但是作为布局控制器的其他组件可以使用它们提供的信息来计算要使用的大小。
A layout element 有定义自己的属性:
- Minimum width
- Minimum height
- Preferred width
- Preferred height
- Flexible width
- Flexible height
使用layout elements提供的信息的layout controller组件有Content Size Fitter和各种 Layout Group components。
布局组中的布局元素如何调整大小的基本原则如下:
- 首先分配 minimum sizes .
- 如果有足够的可用空间, 分配 preferred sizes .
- 如果有额外的可用空间, 分配flexible size .
- 所有有Rect Transform组件的物体都可以被当作一个layout element. 他们默认有minimum, preferred, and flexible 大小为0.
Image、Text components是提供layout element属性的两个组件. 它们改变preferred width and height 去匹配 sprite,text content.
6.2.1 Layout Element Component
如果你想覆盖 minimum, preferred, or flexible size,添加Layout Element 组件 Game Object.

Enable 要重写的属性的复选框,然后指定要用其重写的值。
6.2 Understanding Layout Controllers
layout controller可以控制它自己的布局元素(与它自身的游戏对象相同),也可以控制子布局元素。作为布局控制器的组件本身也可以同时作为布局元素。
6.2.1 Content Size Fitter
Content Size Fitter 它控制自己布局元素的大小. 查看自动布局系统运行情况的最简单方法是 给text 物体,添加一个Content Size Fitter组件component.

设置 Horizontal Fit/Vertical Fit 为 Preferred,Rect Transform 将调整其宽度/高度,以适应文本内容
6.2.2 Aspect Ratio Fitter
Aspect Ratio Fitter功能类似于一个布局控制器,它控制自己布局元素的大小。

它可以调整高度以适应宽度,反之亦然,它也可以使元素适合它的父元素,或者将它的父元素封装起来。
6.2.3 Layout Groups
可以控制子ui的位置和大小,不能控制它们自己的大小,但可以被其他layout controller控制
6.3 Technical Details
layout system 拥有内置的组件,但是也可以自己创建组件, 需要继承layout system的接口
6.3.1 Layout Interfaces
A component被当作 layout element 继承接口 ILayoutElement.
A component被当作group,管理Rect Transforms ,继承 ILayoutGroup.
A component管理自己的RectTransform,继承 ILayoutSelfController.
6.3.2 Layout Calculations
自动布局系统根据下面规则的顺序,计算比执行布局:
- The minimum, preferred, and flexible widths of layout elements在ILayoutElement组件接口中的CalculateLayoutInputHorizontal 方法中计算,这是按照自底向上的顺序执行的,子节点在父节点之前计算, 这样父元素就可以在自己的计算中考虑到子元素的信息。
- 计算并设置布局元素的有效宽度,是通过ILayoutController组件接口中的 SetLayoutHorizontal方法中计算,这是以自顶向下的顺序执行的,其中子节点在父节点之后计算,因为子节点宽度的分配需要基于父节点中可用的全部宽度. 在这一步之后,子元素的矩形有了新的宽度。
- The minimum, preferred, and flexible heights of layout elements在ILayoutElement组件接口中的CalculateLayoutInputVertical方法中计算。
- 计算并设置布局元素的有效宽度,是通过ILayoutController组件接口中的 SetLayoutVertical方法中计算
从上面可以看出,自动布局系统首先计算宽度,然后计算高度。因此,计算的高度可能依赖于宽度,但计算的宽度不能依赖于高度。
6.2.3 Triggering Layout Rebuild
当组件上的属性发生变化,可能导致当前布局不再有效时,需要重新计算布局,调用
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform)重建不会立即发生,而是在当前帧的末尾,在Rendering发生前. 它不是即时的原因是,这可能会导致在同一帧中多次重建布局,这对性能不利。
何时应触发重建的准则:
- 在setter中设置可以更改布局的属性。
- 在下面的方法中:
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (only needed in the editor, not at runtime)
- OnDidApplyAnimationProperties
7. Rich Text
Rich text支持 UI System、legacy GUI system,Text, GUIStyle, GUIText and TextMesh 类都有富文本的设置方式. The Debug.Log 中也可以使用.
7.1 Supported tags
Tag | Description | Example | Notes |
b | 粗体 |
| |
i | 斜体 |
| |
size | 大小 |
| Debug.Log也可以使用. |
color |
可以用大写或小写指定十六进制值; |
| |
material | 这只对 text meshes 有用. 值是材质球的索引 |
| |
quad | 只对text meshes ,在文本中插入一张图片.需要载有图片的材质球,图片的宽高像素, |
|





















