在文章(Qt实战案例(26)——利用QTableView表格视图实现右击菜单删除功能)中介绍了利用QTableView表格视图和QStandardItemModel模型类实现右击菜单删除的事件过滤效果。
QTableView组件和QTableWidget组件的区别如下:由于QTableView组件相对QTableWidget组件来说只是不具备编辑功能,其他功能保持一致,QTableView组件支持与数据库建立映射关系,如果表格无需更新则最好可以使用QTableView组件。本文将介绍利用QTableWidget实现表格控件应用功能。
目录
- 一、项目介绍
- 二、项目基本配置
- 三、UI界面设置
- 四、主程序实现
- 4.1 widget.h头文件
- 4.2 widget.cpp源文件
- 五、效果演示
一、项目介绍
本文介绍利用QTableWidget实现表格控件相关功能。
二、项目基本配置
新建一个Qt案例,项目名称为“TableWidgetTest”,基类选择“QWidget”,点击选中创建UI界面复选框,完成项目创建。
三、UI界面设置
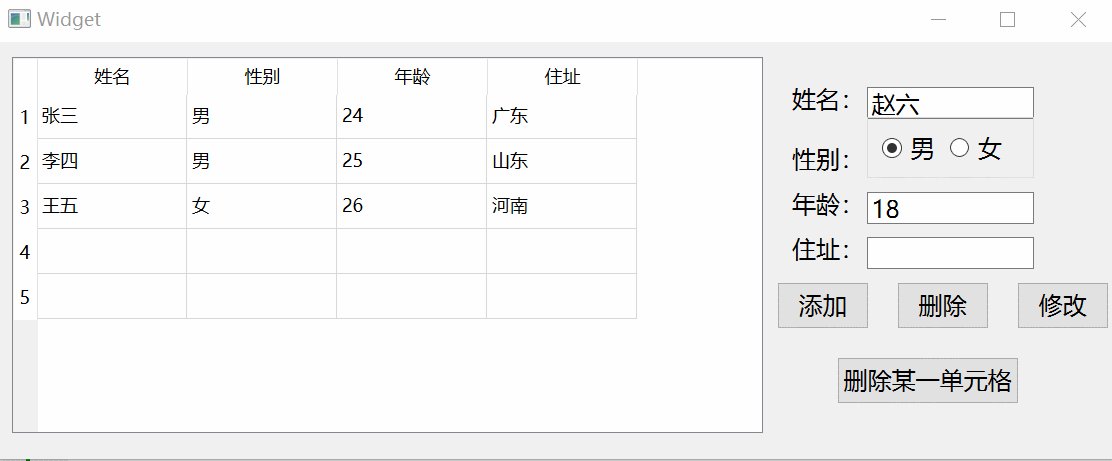
UI界面如下:

UI界面控件布局如下:
序号 | 名称 | 类型 | 属性 |
① | tableWidget | QTableWidget | / |
② | label_name | QLabel | text:姓名: |
③ | label_sex | QLabel | text:性别: |
④ | label_age | QLabel | text:年龄: |
⑤ | label_address | QLabel | text:地址: |
⑥ | lineEdit_name | QLineEdit | / |
⑦ | rbn_male | QRadioButton | text:男 |
⑧ | rbn_female | QRadioButton | text:女 |
⑨ | groupBox | QGroupBox | / |
⑩ | lineEdit_age | QLineEdit | / |
11 | lineEdit_address | QLineEdit | / |
12 | pbn_add | QPushButton | text:添加 |
13 | pbn_del | QPushButton | text:删除 |
14 | pbn_alter | QPushButton | text:修改 |
15 | pbn_release | QPushButton | text:删除某一单元格 |
四、主程序实现
4.1 widget.h头文件
头文件中声明四个槽函数:
private slots:
void on_pbn_add_clicked();
void on_pbn_del_clicked();
void on_pbn_release_clicked();
void on_pbn_alter_clicked();4.2 widget.cpp源文件
首先在构造函数中进行初始化并添加进本表格信息:
//表头
QStringList header;
header << "姓名" << "性别" << "年龄"<<"住址";
ui->tableWidget->setColumnCount(header.size()); // 设置表格的列数
ui->tableWidget->setHorizontalHeaderLabels(header); // 设置水平头
ui->tableWidget->setRowCount(5); // 设置总行数
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); // 设置表结构默认不可编辑
//设置默认为"男"
ui->rbn_male->setChecked(true);
// 填充数据
QStringList NameList; //姓名列表
NameList << "张三" << "李四" << "王五";
QStringList SexList; //性别列表
SexList << "男" << "男" << "女";
qint32 AgeList[3] = {24,25,26};//年龄数组
QStringList AddressList; //住址列表
AddressList << "广东" << "山东" << "河南";
// 针对获取元素使用NameList[x] 和使用 NameList.at(x)效果相同
for(int x=0;x< 3;x++)
{
int col =0;
// 添加姓名
ui->tableWidget->setItem(x,col++,new QTableWidgetItem(NameList[x]));
// 添加性别
ui->tableWidget->setItem(x,col++,new QTableWidgetItem(SexList.at(x)));
// 添加年龄
ui->tableWidget->setItem(x,col++,new QTableWidgetItem( QString::number(AgeList[x]) ) );
// 添加住址
ui->tableWidget->setItem(x,col++,new QTableWidgetItem(AddressList.at(x)));
}定义四个按钮点击槽函数。
添加按钮用于添加表格信息,其函数如下:
void Widget::on_pbn_add_clicked()
{
QString username = ui->lineEdit_name->text();
QString usersex = "男";
int userage = 0;
QString useraddress=ui->lineEdit_address->text();
if(ui->rbn_male->isChecked())
usersex = "男";
if(ui->rbn_female->isChecked())
usersex = "女";
userage =(ui->lineEdit_age->text()).toInt();
//添加之前,先判断username是否存在于TableWidget中,如果存在返回0不存在返回1
bool isEmpty = ui->tableWidget->findItems(username,Qt::MatchExactly).empty();
if(isEmpty)
{
ui->tableWidget->insertRow(0); // 在行首添加一行空列表
ui->tableWidget->setItem(0,0,new QTableWidgetItem(username));
ui->tableWidget->setItem(0,1,new QTableWidgetItem(usersex));
ui->tableWidget->setItem(0,2,new QTableWidgetItem(QString::number(userage)));
ui->tableWidget->setItem(0,3,new QTableWidgetItem(useraddress));
}
}删除按钮用于删除用户信息,其函数如下:
void Widget::on_pbn_del_clicked()
{
bool isEmpty = ui->tableWidget->findItems(ui->lineEdit_name->text(),Qt::MatchExactly).empty();
if(!isEmpty)
{
// 定位到所在行行号
int row = ui->tableWidget->findItems(ui->lineEdit_name->text(),Qt::MatchExactly).first()->row();
// 释放资源
ui->tableWidget->removeRow(row);
}
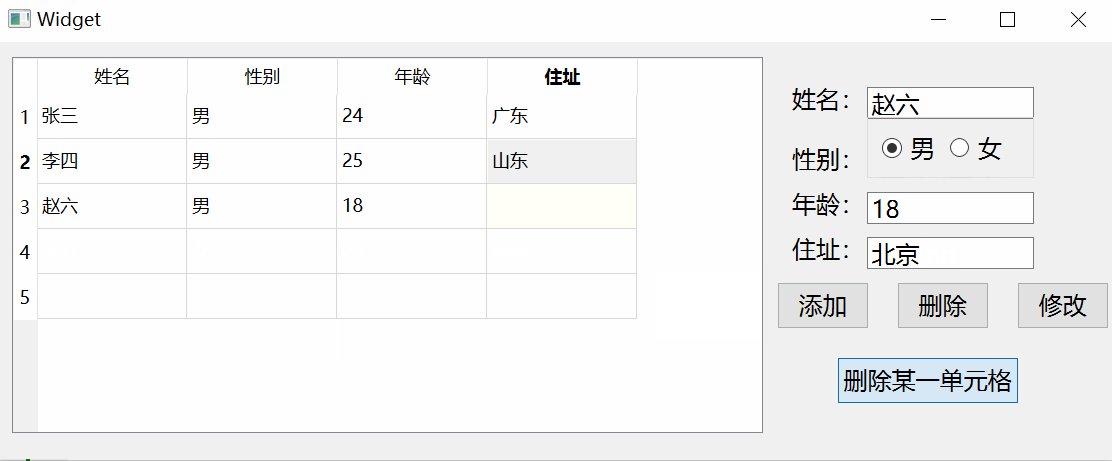
}修改按钮用于修改选中行的用户信息,其函数如下:
void Widget::on_pbn_alter_clicked()
{
QTableWidgetItem *cellItem;
// 取出当前选中行
int curr_row = ui->tableWidget->currentRow();
qDebug()<<curr_row;
// 循环列数
for(int col=0; col<ui->tableWidget->columnCount(); col++)
{
// 寻找到当前列的指针
cellItem = ui->tableWidget->item(curr_row,col);
// 循环输出列名称
qDebug() << cellItem->text().toStdString().data();
// 先来处理第一个姓名,读出来并写回到列表第0列
if(col == 0)
cellItem->setText(ui->lineEdit_name->text());
// 判断性别,并分别写回到第1列
if(col == 1)
{
if(ui->rbn_male->isChecked())
cellItem->setText("男");
if(ui->rbn_female->isChecked())
cellItem->setText("女");
}
// 判断年龄,并写回到第3列
if(col == 2)
cellItem->setText(ui->lineEdit_age->text());
if(col == 3)
cellItem->setText(ui->lineEdit_address->text());
}
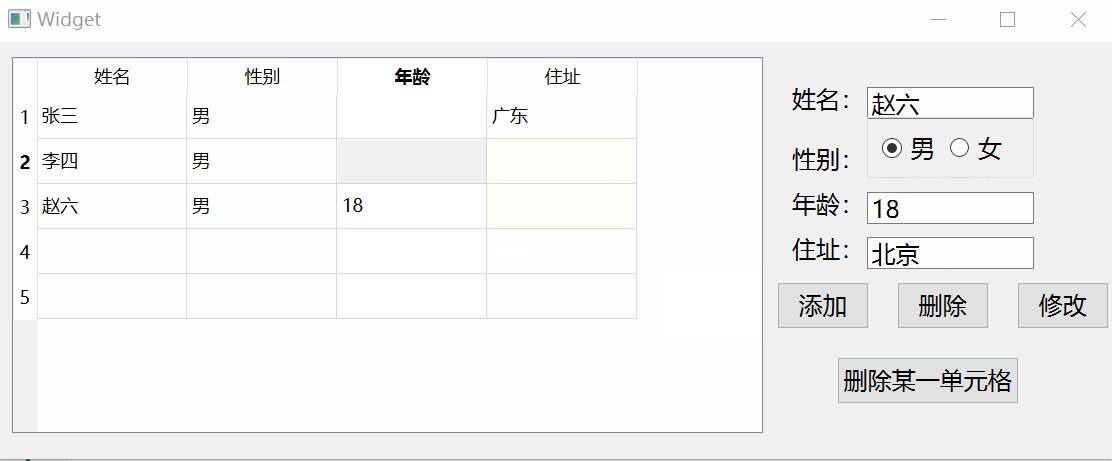
}删除某一单元格按钮用于删除选中的单元格进行并释放,其代码如下:
void Widget::on_pbn_release_clicked()
{
int row = ui->tableWidget->currentRow();
qDebug()<<row;
QTableWidgetItem *table = ui->tableWidget->currentItem();
delete(table);//释放当前单元格
}五、效果演示
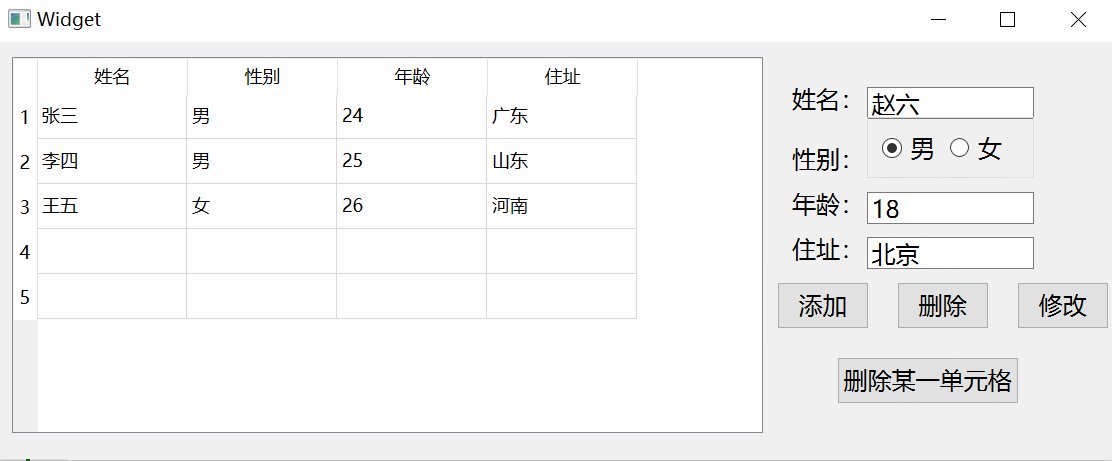
完整效果如下:

如果没有看懂的话,完整代码可以参考:
ok,以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~





















