文章目录
- 1️⃣ 表单焦点处理
- 1.1 当成焦点时(focus)
- 1.2 当失去焦点时(blur)
- 2️⃣ 容器焦点处理
- 2.1 根据ID处理焦点
- 2.2 根据class处理焦点
js焦点处理的几种方式,表单焦点处理和容器焦点处理,常用于文本框获取焦点时调用函数和失去时调用函数,div点击弹出层,当失去焦点时候隐藏层等问题处理。javascript焦点处理,很好的解决了此类问题。
1️⃣ 表单焦点处理
这里拿文本框获取焦点时,背景变色,失去焦点时回复原色,并判断是否输入正确举例。
1.1 当成焦点时(focus)
onfocus 当成焦点时,改变背景颜色,文字颜色
<input class="input1" type="text" id="t1" onfocus="getjd();" placeholder="xcLeigh" />1.2 当失去焦点时(blur)
onblur 当失去焦点时,回复背景颜色和文字颜色
<input class="input1" type="text" id="t1" onblur="sqjd();" placeholder="xcLeigh" />效果

源码,直接复制使用
<html>
<head>
<title>xcLeigh博客</title>
<style type="text/css">
.input1{
border:1px solid orange;
padding:6px;
border-radius:10px;
color:blue;
}
.input2{
background-color:orange;
padding:6px;
border-radius:10px;
color:red;
}
</style>
<script type="text/javascript">
function sqjd(){
document.getElementById("t1").className ="input1";
}
function getjd(){
document.getElementById("t1").className ="input2";
}
</script>
</head>
<body>
<div style="padding:120px;">
<input class="input1" type="text" id="t1" onfocus="getjd();" onblur="sqjd();" placeholder="xcLeigh" />
</div>
</body>
</html>2️⃣ 容器焦点处理
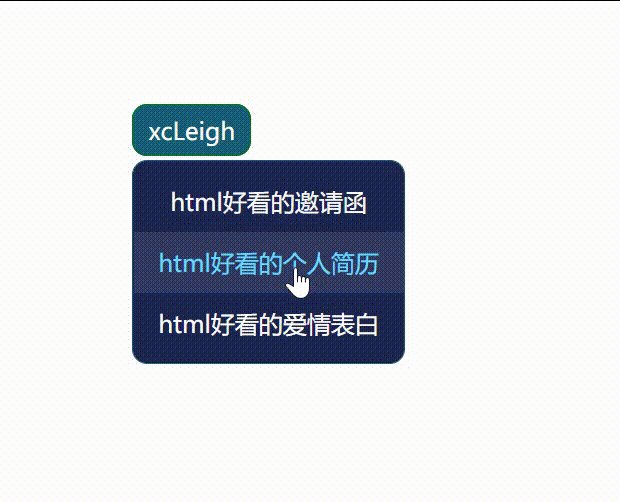
这里以单击按钮出现菜单,失去焦点时候隐藏菜单举例。
2.1 根据ID处理焦点
id为rep1
if (target.closest("#rep1").length == 0) {//点击id为parentId之外的地方触发
document.getElementById("dropdiv").style.display = "none";
}2.2 根据class处理焦点
class为testclass
if (target.closest(".testclass").length == 0) {//点击id为parentId之外的地方触发
document.getElementById("dropdiv").style.display = "none";
}效果图

代码示例,直接复制使用
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" />
<title>xcLeigh博客</title>
<style type="text/css">
.dropdiv {
text-align:center;
position:absolute;
border:1px solid #175E77;
background-color:#1C2550;
border-radius:10px;
z-index:999;
width:180px;
margin-top:10px;
color:white;
padding-top:6px;
padding-bottom:6px;
display:none;
}
.dropdivmenu {
padding:10px;
cursor:pointer;
}
.dropdivmenu:hover {
color:#68d8ff;
background: rgba(255, 255, 255, 0.1);
}
</style>
<script type="text/javascript" src="http://www.htmleaf.com/js/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
function showReport() {
document.getElementById("dropdiv").style.display = "block";
};
window.onload=function(){
$(document).bind("click", function (e) {
var target = $(e.target);
//if (target.closest("#rep1").length == 0) {//点击id为parentId之外的地方触发
// document.getElementById("dropdiv").style.display = "none";
//}
if (target.closest(".testclass").length == 0) {//点击id为parentId之外的地方触发
document.getElementById("dropdiv").style.display = "none";
}
});
};
function reportData(url) {
window.open(url, '_blank');
};
</script>
</head>
<body>
<div style="padding:120px;">
<div>
<span id="rep1" class="testclass" onclick="showReport()" style="border:1px solid green; color:white; cursor:pointer; background-color:#175E77;padding:6px 10px;border-radius:10px;">
xcLeigh
</span>
</div>
<div id="dropdiv" class="dropdiv">
<div class="dropdivmenu" onclick="reportData('');">
html好看的邀请函
</div>
<div class="dropdivmenu" onclick="reportData('');">
html好看的个人简历
</div>
<div class="dropdivmenu" onclick="reportData('');">
html好看的爱情表白
</div>
</div>
</div>
</body>
</html>





















