前言
目前的项目中,基本已经使用 RecyclerView 全面替换了ListView和GridView。确实,使用RecyclerView更加灵活,功能也更加强大。
最近也尝试把学习到的知识点花时间整理归纳,作为对自己学习的总结,也可以在复习的过程中查漏补缺,完善自己的知识网络。借此将RecyclerView作为总结系列的开头,希望自己能够坚持下去。
本章节内容如下:(星号代表额外补充内容)
1.RecyclerView简介和使用准备
2.RecyclerView的入门使用
3*.简单好用的小控件:CardView
4.通过RecyclerView+CardView的简单使用实现一个小案例:
一.RecyclerView简介和使用准备
关于RecyclerView的简介,谷歌官方文档说明非常简洁:
A flexible view for providing a limited window into a large data set.
一种为有限个数的数据集提供有限窗口的灵活的View对于Android应用而言,ListView和GridView是展示数据集合的选择,但是RecyclerView比前两者更加先进和灵活,
目前越来越多的Android应用都在优先选择RecyclerView代替之前的ListView和GridView。
而使用RecyclerView的好处究竟在哪里呢?我们在接下来的demo中一点一点接触并学习使用它,慢慢感受相对于ListView和GridView,它的简单和灵活性。
RecyclerView使用方式
在AndroidStudio项目app的Gradle文件中添加依赖:
//注意:将25.0.1换成你目录下v7包一样的版本号
compile 'com.android.support:recyclerview-v7:25.0.1'需要注意的一点是,我们可以看到,RecyclerView是V7包下的控件,因此我们需要将RecyclerViewd的版本和V7包的版本一致,否则编译会不通过。
添加完依赖并同步之后,我们就可以直接使用RecyclerView了。
二.RecyclerView的入门使用
1.xml文件中配置
添加依赖成功后,我们在项目中的activity_main.xml中直接就可以添加RecycleView控件了:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mei_husky.samplerv.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>ok,非常简单,这样我就可以在xml对应的MainActivity.java文件中对控件进行处理了。
2.Activity中的使用
在Activity中代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initRecyclerView();
}
//给数据源赋值
private void initDatas() {
for (int i=0;i<50;i++){
datas.add("这是第i条条目,i=="+i);
}
}
private ArrayList<String> datas=new ArrayList<>();
/**
* 初始化recyclerview
*/
private void initRecyclerView() {
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycleView); //初始化控件
MyRvAdapter adapter= new MyRvAdapter(this,datas);//创建适配器adapter
recyclerView.setAdapter(adapter); //给控件配置adpter
//配置布局
LinearLayoutManager manager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(manager);
}
}OK,代码非常简单,我们仅仅在Activity中初始化了一个list集合,里面是50条语句,用来展示在RecyclerView的item上面;然后配置RecyclerView就可以了。
和ListView很相似,初始化配置RecyclerView也是创建了一个Adapter适配器,然后将Adapter的实例化对象设置给RecyclerView就可以了。
之后我们要思考的问题是,RecyclerView是可以代替ListView,GridView,甚至可以直接达到瀑布流的效果,那么它是怎么知道我们要它成为哪种布局呢?答案是:
配置LayoutManager
如果我们想要它成为listview一样,我们就给它设置一个LinearLayoutManager:
//切换listView样式,三个参数分别为(上下文对象,垂直还是水平布局,是否倒序排列)
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recycleView.setLayoutManager(linearLayoutManager);如果我们要让它是流布局,那么就给它设置一个GridLayoutManager;
//切换gridView样式,三个参数分别为(上下文对象,垂直还是水平布局,是否倒序排列)
GridLayoutManager gridLayoutManager=new GridLayoutManager(ctx,2,GridLayoutManager.VERTICAL,false);
recycleView.setLayoutManager(gridLayoutManager);如果我们要让它做成瀑布流的效果,那么就给它设置StaggeredGridLayoutManager;
//切换瀑布流样式,2个参数分别为(瀑布流分几列,垂直还是水平布局)
StaggeredGridLayoutManager staggeredGridLayoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recycleView.setLayoutManager(staggeredGridLayoutManager);设置布局参数是非常简单而且有效的,我们甚至可以随意将某种布局通过代码转换为另外一种布局!
假如有这样一种需求:用户通过界面的交互可以任意切换布局样式,如果是传统的listView或者GridView,想要通过代码的逻辑互相转换时非常麻烦的,而我们使用RecycleView,我们就可以这样:
public void onClick(View view) {
switch (view.getId()) {
case R.id.list:
//切换listView样式
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recycleView.setLayoutManager(linearLayoutManager);
break;
case R.id.grid:
//切换gridView样式
GridLayoutManager gridLayoutManager=new GridLayoutManager(ctx,2,GridLayoutManager.VERTICAL,false);
recycleView.setLayoutManager(gridLayoutManager);
break;
case R.id.stream:
//切换瀑布流样式
StaggeredGridLayoutManager staggeredGridLayoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recycleView.setLayoutManager(staggeredGridLayoutManager);
break;
}
}咳咳,扯远了,说回来。
看样子我们配置好了,那么我们可以直接运行了吗?显然不行,因为我们还不知道MyAdapter究竟是什么呢,接下来也是RecyclerView入门学习的一个难点,就是适配器的配置。
3.Adapter和ViewHolder
先上Adapter的代码:
public class MyRvAdapter extends RecyclerView.Adapter<MyRvAdapter.MyViewHolder> {
private Context ctx;
private ArrayList<String> datas;
//构造方法
public MyRvAdapter(Context ctx, ArrayList<String> datas) {
this.ctx = ctx;
this.datas = datas;
}
//创建ViewHolder,并将item的界面和ViewHolder绑定
@Override
public MyRvAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(ctx).inflate(R.layout.item_rv,parent,false));
}
//将控件和数据绑定
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv.setText(datas.get(position));
holder.tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ctx,"第X个item被点了,X="+position,Toast.LENGTH_SHORT).show();
}
});
}
//条目的数量
@Override
public int getItemCount() {
return datas.size();
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
class MyViewHolder extends RecyclerView.ViewHolder{
public MyViewHolder(View itemView) {
super(itemView);
tv= (TextView) itemView.findViewById(R.id.tv);
}
public TextView tv;
}
}如果是第一次接触RecyclerView的同学,我大胆的揣测一下此时的状态应该是这样的:
不过不用担心,因为确实,这个自定义Adapter和我们在使用listview的时候还是有点不太一样的,大多数人第一次接触同样有点晕,等说明了每个方法的作用,再实际操作两回,基本就没什么问题了。
注意:以下的内容很重要!!!
首先这边我们需要继承RecyclerView.Adaper类,然后实现两个重要的方法onBindViewHodler()以及onCreateViewHolder()。
onCreateViewHolder():我们可以理解为这是listView中的convertView,当创建新的item时需要我们引入的布局。我们通过inflate方法将获得的布局作为参数传给ViewHolder的构造器,将findViewById的方法全部交给ViewHolder去处理,这样我们处理任何控件时,只需要操作holder就可以了。
我们的item布局界面(R.layout.item_rv)很简单,我们仅仅展示一条TextView,上面显示信息就可以了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="60dp"
android:textSize="16sp"
android:layout_margin="10dp"
android:textColor="#1e1e1e"
android:gravity="center"/>
</LinearLayout>onBindViewHodler():这个就很简单了,我们在这里需要处理的仅仅是每条item中的所有界面元素和数据的绑定,在demo中我们将datas中对应的字符串交给holder中的TextView展示即可,当然为了让我们看到绑定的结果,我们设置,textView的点击监听,弹出一条Toast。
getItemCount():也是最好理解的一个方法,通过返回值我们告诉RecyclerView需要展示多少个item。
4.大功告成?
好了,现在万事俱备,我们需要做的仅仅是打开手机收获我们的结果了:
demo展示效果如下:
很好,我们花费了很长时间,终于把效果实现了!撒花!
然而
原因很简单,我们花费大量的时间成本,学习达成的效果显然和我们以往使用的ListView效果一样,那么我们学习它的意义何在?这显然不符合程序员三大美德:懒惰 缺乏耐性 和傲慢 ( laziness,Impatience.and Hubris)
当然是有意义的。不过这需要我们慢慢去了解和感受,因为简单的需求是体现不出来其实用和简单性的,当需求随着时间的堆积而一次次的变得复杂,终究我们会有一天发现,RecyclerView实在太好用了!
三*.简单好用的小控件:CardView
1.配置方式
在AndroidStudio项目app的Gradle文件中添加依赖:
//注意:将25.0.1换成你目录下v7包一样的版本号
compile 'com.android.support:cardview-v7:25.0.1'和RecyclerView一样,我们需要将CardView的版本和V7包的版本一致,否则编译会不通过。
添加完依赖并同步之后,我们就可以直接使用CardView了。
2.xml配置
xml中使用方式如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
app:cardBackgroundColor="@color/blue"
app:cardCornerRadius="16dp"
app:cardElevation="16dp">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:textSize="20sp" />
</android.support.v7.widget.CardView>
</LinearLayout>很简单,CardView本身就是extends FrameLayout的,使用方式和FrameLayou基本没有区别。
3.基本属性
基本属性如下,最常用的也就是前两个
app:cardBackgroundColor 这是设置背景颜色
app:cardCornerRadius 这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding
四, 练手小案例
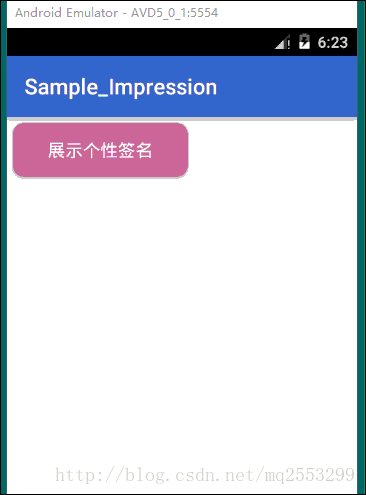
接下来做一个好玩的小案例来巩固RecyclerView的知识,好友印象
[好友印象]
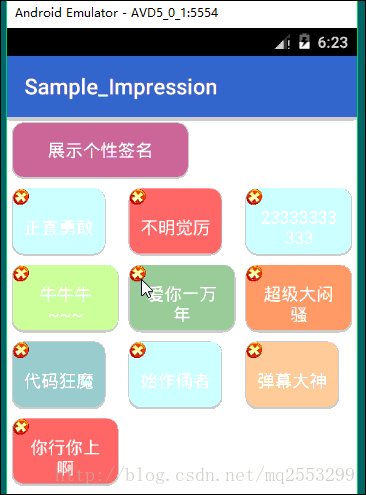
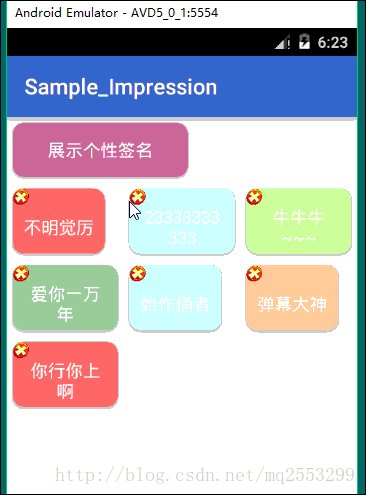
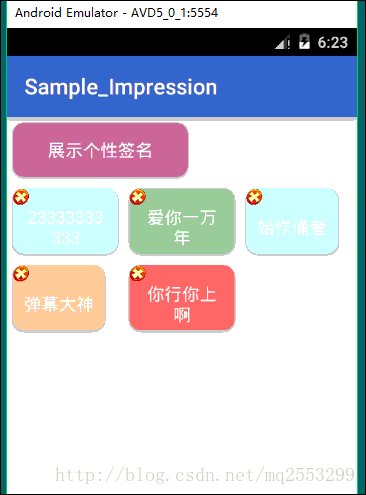
案例效果如下:

界面效果还不错,依靠同样是support v7包中的CardView,顾名思义,就是类似于卡片一样的控件,简约而又美观,实在是开发个人应用时的一大神器。
而卡片的删除效果则是RecyclerView自带的效果,不仅仅是删除的效果,RecyclerView还自带很多其他的动画效果,相比之下确实比GridView好用许多。





















