Android 中ListView悬浮头部效果设置
Android界面开发中,ListView上面会有一个一直显示的筛选条件的条目,有时候上面又会有一些简单介绍,但是这个简单介绍内容一般都是ListView上滑后会消失,而筛选条件的条目一直存在,这个效果到底怎么实现呢?大家也可以思考一下,美团还有大众点评app都有这个显示效果。
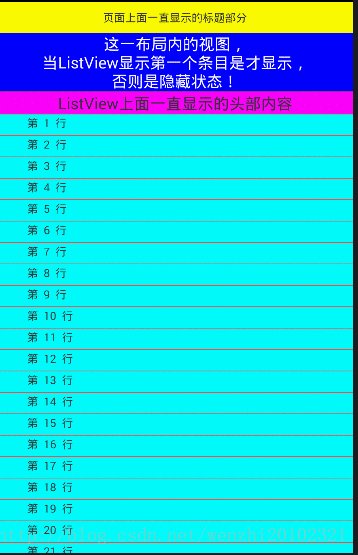
页面刚显示时的效果:

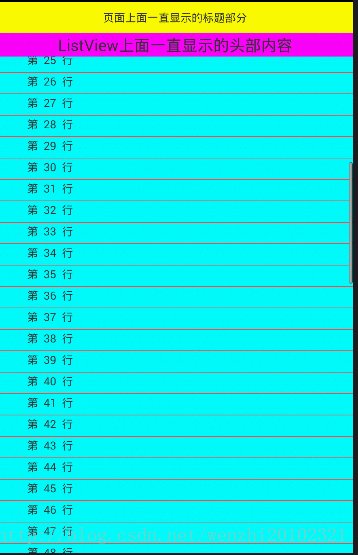
ListView向上滑动后的效果:

动态图效果:

网上有不少实现了这样效果的代码,但是很少讲实现过程的,我这里跟大家解释一下实现过程和原理。
(一)基本知识点
1.ListView上面可以动态添加HeaderView
2.可以监听ListView的滑动,并且重写两个方法,其中第二个方法:onScroll是要重点理解的
3.方法onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) 内参数的介绍:
(1)AbsListView view所监听的listview对象
(2)int firstVisibleItem能看见的第一个item的位置
(3)int visibleItemCount能看见的item的数量
(4)int totalItemCount所有item的总数
上面重点是要理解firstVisibleItem的意思,其实我刚开始也是一头雾水,多想一下后面就知道了,其实firstVisibleItem就是我们看到的第一个Item的position的值,ListView中position的值,我想没有几个人是不知道的!也就是说当我们ListView上面显示的第一行数据是“第50行”,那么这个firstVisibleItem就是50,现在理解了吧。
4.ListView滑到顶部和底部的代码逻辑
if(firstVisibleItem == 0){
//已滚动到最顶部
}
if(firstVisibleItem+visibleItemCount == totalItemCount){
//滚动到底部
}
if(firstVisibleItem >= 1){
//第一个条目内容已经不显示
}理解了上面firstVisibleItem的含义,上面的简单逻辑也是很好理解的了。
(1)firstVisibleItem == 0说明显示的第一个条目就是position为0的条目,那么肯定是滑动顶部了嘛
(2)firstVisibleItem+visibleItemCount== totalItemCount说明显示的第一个条目的position值加上页面上可以看见的Item的条目数据等于ListView中条目的总数量,那不是滑动底部了吗。
(二)上面效果的实现思想
1.在ListView上面添加两个头布局HanderView1,HanderView2
下面是关键的思想:
2.第二个HanderView要一直显示,其实在把ListView和另一个和和HanderView2一样的试图放在同一个帧布局内,然后判断显示的第一个条目是否在显示当中,如果第一个条目不显示了,马上显示出帧布局内和HanderView2一样的View,这样就实现了HanderView2一直显示的效果,其实呢,HanderView2在第一个条目滑上去后已经消失了,是用另一个View来代替它的。
这里要注意的是代替HanderView2的View长度和宽度要一样,才不会产生替换视觉效果。
这里显示一下MyActivity的java代码:
package com.example.floatlistview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
public class MyActivity extends Activity {
ListView lv; //listView控件
ArrayList<String> list = new ArrayList<String>();//数据源
ArrayAdapter adapter; //适配器
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
for (int i = 0; i < 100; i++) { //设置数据
list.add("第 " + (i + 1) + " 行");
}
adapter = new ArrayAdapter(this, android.R.layout.activity_list_item, android.R.id.text1, list); //实例化适配器对象
lv.setAdapter(adapter); //给ListView设置适配器
//下面设置悬浮和头顶部分内容
final View header = View.inflate(this, R.layout.see_or_not, null);//头部内容,会隐藏的部分
lv.addHeaderView(header);//添加头部
final View header2 = View.inflate(this, R.layout.see_along, null);//头部内容,一直显示的部分
lv.addHeaderView(header2);//添加头部
final LinearLayout invis = (LinearLayout) findViewById(R.id.invis);
lv.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (firstVisibleItem >= 1) {
invis.setVisibility(View.VISIBLE);
} else {
invis.setVisibility(View.GONE);
}
}
});
}
}布局文件也是比较简单的啦。
也提供一下源代码给大家参考
共勉:在世界上哪怕最成功的人,在迷茫宇宙都是一颗微不足道的尘埃,我们同样是尘埃,我们同样可以拥有强大的思想,要会想!





















