随着安卓的不断升级,有些控件越来越具有美观,比如说安卓5.0的按钮效果,等等,有一些情况下,我们需要在低版本上实现这种效果,所以就在网上找来啦一些封装好的控件,使用也比较简单。
本篇摘自:点击访问原作者文章
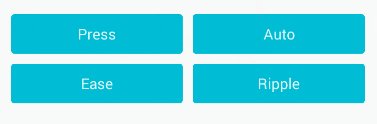
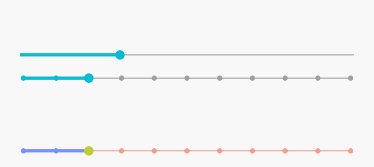
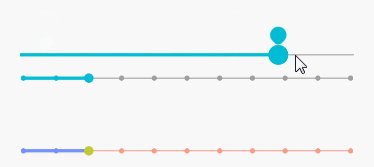
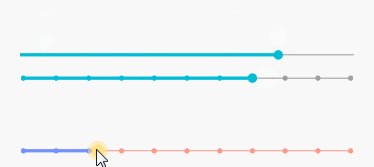
效果图:

使用方法:
注:经测试好像只支持api15及以上的
添加依赖:
compile 'net.qiujuer.genius:ui:2.0.0-beta4'使用方法:像使用button、textview一样在布局文件中加入想要的控件就可以啦!

Button:
net.qiujuer.genius.ui.widget.Button自定义的属性:
//按压动画模式
app:gTouchEffect="press" //效果图Button左上
app:gTouchEffect="auto" //效果图Button右上
app:gTouchEffect="ease" //效果图Button左下
app:gTouchEffect="ripple" //效果图Button右下
//按压颜色
app:gTouchColor="@color/black_alpha_48"

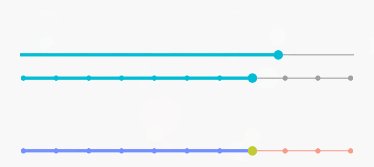
SeekBar:
net.qiujuer.genius.ui.widget.SeekBar自定义的属性:
//初始化时所在位置
app:gValue="3"
//最大值和最小值
app:gMax="10"
app:gMin="0"
//线轴上的分隔圆圈的大小
app:gTickSize="3dp"
//点击是否移动到指定位置
app:gAllowTrackClickToDrag="true"
//是否显示指示器
app:gIndicator="none"
app:gIndicator="auto"
//指示器背景色
app:gIndicatorBackgroundColor="玫红色"
//指定指示器显示格式 “To-”为自定义前缀,“%d”为数字,当前进度
app:gIndicatorFormatter="To-%d"
//指示器与线轴距离
app:gIndicatorSeparation="14dp"
//指示器文本外观
app:gIndicatorTextAppearance="@style/Genius.Widget.BalloonMarker.TextAppearance"
//点击后滑块的颜色
app:gRippleColor="黄色"
//当前选中长度的颜色
app:gScrubberColor="蓝色"
//当前选中的宽度
app:gScrubberStroke="4dp"
//未选中时滑块的颜色
app:gThumbColor="青绿色"
//未选中时滑块的大小
app:gThumbSize="6dp"
//按压滑块后的滑块的大小
app:gTouchSize="12dp"
//线轴的颜色
app:gTrackColor="樱粉色"
//线轴的宽度
app:gTrackStroke="2dp"

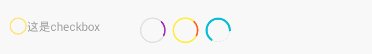
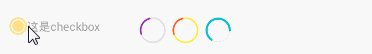
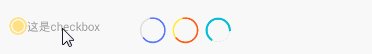
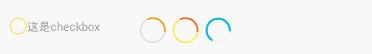
CheckBox:
net.qiujuer.genius.ui.widget.CheckBox自定义的属性:
//选中的颜色
app:gMarkColor="@color/amber_200"
效果图同上
Progress:
net.qiujuer.genius.ui.widget.Loading自定义的属性:
//动画是否自动运行
app:gAutoRun="false"
//背景线的宽度
app:gBackgroundLineSize="1dp"
//滚动条的宽度
app:gForegroundLineSize="3dp"
//进度条的覆盖长度
app:gProgressFloat="0.65"
//背景线的颜色
app:gBackgroundColor="黄色"
//滚动条的颜色
app:gForegroundColor="桔黄色"

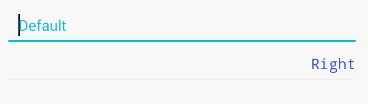
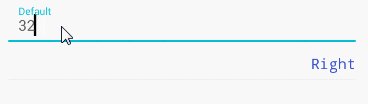
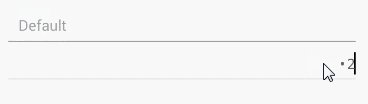
EditText:
net.qiujuer.genius.ui.widget.EditText自定义的属性:
//第三方字体,需放入assets/fonts/下
app:gFont="roboto_regular.ttf"
//输入内容后提示文本是否移动上去
app:gHintTitle="slide"
//提示文本在输入框的padding值
app:gHintTitlePaddingBottom="2dp"
app:gHintTitlePaddingLeft="0dp"
app:gHintTitlePaddingTop="0dp"
//提示文本大小
app:gHintTitleTextSize="14sp"
//底部线的颜色
app:gLineColor="@color/black_alpha_16"
//底部线的宽度
app:gLineSize="2dp"





















