文章目录
- 1、何为BOM
- 2、Navigator对象
- 2.1、简单介绍
- 2.2、案例说明
- 2.3、效果图
- 3、Location对象
- 3.1、简单介绍
- 3.2、案例说明
- 3.3、效果图
- 4、History对象
- 4.1、简单介绍
- 4.2、案例说明
- 4.3、效果图
- 5、定时调用
- 6、轮播图实现
- 7、定时器
1、何为BOM
- ECMAScript无疑是JavaScript的核心,但是想要在浏览器中使用JavaScript,那么BOM才是真正的核心(浏览器对象模型)
- BOM提供了很多对象,用于访问浏览器的功能,这些功能和任何网页内容无关
- BOM将浏览器中的各个部分转换成一个一个的对象,我们通过修改这些对象属性,调用它们的方法,从而控制浏览器的各种行为
案例说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/**
* BOM
* 浏览器对象模型
* BOM可以使得我们通过js操作浏览器
* 在BOM中为我们提供了一组对象,用来完成对浏览器的操作
* BOM对象
* Window对象
* 代表整个浏览器的窗口,同时window也是网页中的全局对象
* Navigator对象
* 代表当前浏览器信息,通过该对象可以用来识别不同的浏览器
* Location对象
* 代表浏览器的地址信息,通过location可以获取地址栏信息,
* 或者操作浏览器跳转页面
* History对象
* 代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录
* 由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或者向后,
* 而且该操作只在该轮访问时有效
* Screen对象
* 代表用户的屏幕信息,通过该对象可以获取用户的显示器的相关信息
* 这些BOM对象在浏览器中都是作为window对象的属性来保存的,可以通过window对象来使用也可以直接使用
*/
console.log(navigator);
console.log(location);
console.log(history);
</script>
</head>
<body>
</body>
</html>样图说明

2、Navigator对象
2.1、简单介绍
- 代表的是当前浏览器的信息,通过该对象可以来识别不同的浏览器
- 由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了
- 一般只会使用userAgent来判断浏览器信息的内容,不同的浏览器有不同的userAgent
2.2、案例说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02-Navigator</title>
<script>
/**
* Navigator对象
* - 代表的是当前浏览器的信息,通过该对象可以来识别不同的浏览器
* - 由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了
* - 一般只会使用userAgent来判断浏览器信息的内容
* - 不同的浏览器有不同的userAgent
*
* 火狐浏览器userAgent
* Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:92.0) Gecko/20100101 Firefox/92.0
*
* 谷歌浏览器userAgent
* Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36
*
* IE8
* Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729)
*
* IE9
* Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729)
*
* IE10
* Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729)
*
* IE11
* Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like Gecko
*
* IE11中已经将微软和IE相关的标识都已经去除了,所以我们基本上已经不能通过userAgent来标识一个浏览器了
*/
var ua = navigator.userAgent;
if (/firefox/i.test(ua)) {
alert("你是火狐浏览器");
} else if (/chrome/i.test(ua)) {
alert("你是谷歌浏览器");
} else if (/msie/i.test(ua)) {
alert("你是IE浏览器");
} else if ("ActiveXObject" in window) {
alert("你是IE11浏览器");
}
</script>
</head>
<body>
</body>
</html>2.3、效果图

3、Location对象
3.1、简单介绍
该对象封装了浏览器的地址栏信息
3.2、案例说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04-Location</title>
<script>
/**
* Location
* 该对象封装了浏览器的地址栏信息
*/
window.onload = function () {
// 1、获取btn按钮对象dom
var btn = document.getElementById("btn");
// 2、绑定按钮btn响应事件
btn.onclick = function () {
// 如果直接打印loaction,可以获取地址栏的信息
// alert(location);
// file:///C:/Users/PMB/Documents/Work%20Files/202109/20210914/04-Location.html
/**
* 分析:
* 如果将location属性修改为一个完整的路径或者其他页面,则我们当前页面会自动跳转到该路径
* 并且生成响应的历史记录。
*/
// location="http://www.baidu.com";
/**
* assign()方法
* 用来跳转到其他的页面,作用和直接修改location一样
*/
// location.assign("http://www.baidu.com");
/**
* reload()方法
* 用于重新加载当前页面,作用和刷新按钮一样
* 如果该方法中传递一个true,作为参数,则会强制情况缓存刷新页面
* 火狐浏览器,IE浏览器有这种情况然而Chrome浏览器不存在,不需要传参刷新也能清空
*/
location.reload();
/**
* replace()
* 可以使用一个新的页面替换当前页面,调用完毕会跳转页面
* 不会生成历史记录,不能使用回退按钮回退
*/
location.replace("01-BOM.html");
}
}
</script>
</head>
<body>
<button id="btn">点我一下</button>
<h1>Location</h1>
<input type="text">
<a href="01-BOM.html">去BOM</a>
</body>
</html>3.3、效果图
1、reload

2、replace

3、assign

4、History对象
4.1、简单介绍
- 该对象可以用来操作浏览器向前或者向后
4.2、案例说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03-History</title>
<script>
/**
* History对象
* 该对象可以用来操作浏览器向前或者向后
*/
window.onload = function () {
// 1、获取btn按钮dom
var btn = document.getElementById("btn");
// 2、给按钮添加点击绑定事件
btn.onclick = function () {
/**
* length
* 属性,可以获取到当前页面链接数量
*/
// alert(history.length); 1
/**
* back()方法
* 该方法用来回退到上一个页面,作用和浏览器回退按钮一样
*/
// history.back();
/**
* forward()
* 可以跳转下一个页面,作用和浏览器前进按钮一样
*/
// history.forward();
/**
* go() 方法
* 可以用来跳转指定的页面
* 它需要一个整数作为参数
* 1: 标识向前跳转一个页面,等同于forward()
* 2: 标识向前跳转两个页面
* -1: 标识向后跳转一个页面
* -2: 标识向后跳转两个页面
*/
history.go(-1);
}
}
</script>
</head>
<body>
<button id="btn">点我一下</button>
<h1>History</h1>
<a href="01-BOM.html">去BOM</a>
</body>
</html>4.3、效果图
length属性

back

forward

5、定时调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05-定时调用</title>
<script>
/**
* 需求:使得count的内容自动切换
*/
window.onload = function () {
var count = document.getElementById("count");
/**
* js执行顺序非常快
* 如果希望一段程序,每隔一段事件执行一次,可以使用定时调用
*/
// for(var i=0;i<10;i++){
// count.innerHTML=i;
// // alert("hello");
// }
/**
* setInterval()
* 定时调用
* 可以将一个函数,每隔一段事件执行一次
* 参数
* 1、回调函数,该函数会每隔一段时间被调用一次
* 2、每次调用间隔的事件单位毫秒
*
* 返回值
* 返回一个Number类型的数据
* 这个数字用来作为定时器的唯一标识
*/
var num = 1;
var timer = setInterval(function () {
count.innerHTML = num++;
if (num === 11) {
// 关闭定时器
clearInterval(timer);
}
}, 1000)
}
</script>
</head>
<body>
<h1 id="count"></h1>
</body>
</html>
6、轮播图实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*
* 设置outer的样式
*/
#outer{
/*设置宽和高*/
width: 520px;
height: 333px;
/*居中*/
margin: 50px auto;
/*设置背景颜色*/
background-color: greenyellow;
/*设置padding*/
padding: 10px 0;
/*开启相对定位*/
position: relative;
/*裁剪溢出的内容*/
overflow: hidden;
}
/*设置imgList*/
#imgList{
/*去除项目符号*/
list-style: none;
/*设置ul的宽度*/
/*width: 2600px;*/
/*开启绝对定位*/
position: absolute;
/*设置偏移量*/
/*
* 每向左移动520px,就会显示到下一张图片
*/
left: 0px;
}
/*设置图片中的li*/
#imgList li{
/*设置浮动*/
float: left;
/*设置左右外边距*/
margin: 0 10px;
}
/*设置导航按钮*/
#navDiv{
/*开启绝对定位*/
position: absolute;
/*设置位置*/
bottom: 15px;
/*设置left值
outer宽度 520
navDiv宽度 25*5 = 125
520 - 125 = 395/2 = 197.5
* */
/*left: 197px;*/
}
#navDiv a{
/*设置超链接浮动*/
float: left;
/*设置超链接的宽和高*/
width: 15px;
height: 15px;
/*设置背景颜色*/
background-color: red;
/*设置左右外边距*/
margin: 0 5px;
/*设置透明*/
opacity: 0.5;
/*兼容IE8透明*/
filter: alpha(opacity=50);
}
/*设置鼠标移入的效果*/
#navDiv a:hover{
background-color: black;
}
</style>
<!--引用工具-->
<script type="text/javascript" src="js/tools.js"></script>
<script type="text/javascript">
window.onload = function(){
//获取imgList
var imgList = document.getElementById("imgList");
//获取页面中所有的img标签
var imgArr = document.getElementsByTagName("img");
//设置imgList的宽度
imgList.style.width = 520*imgArr.length+"px";
/*设置导航按钮居中*/
//获取navDiv
var navDiv = document.getElementById("navDiv");
//获取outer
var outer = document.getElementById("outer");
//设置navDiv的left值
navDiv.style.left = (outer.offsetWidth - navDiv.offsetWidth)/2 + "px";
//默认显示图片的索引
var index = 0;
//获取所有的a
var allA = document.getElementsByTagName("a");
//设置默认选中的效果
allA[index].style.backgroundColor = "black";
/*
点击超链接切换到指定的图片
点击第一个超链接,显示第一个图片
点击第二个超链接,显示第二个图片
* */
//为所有的超链接都绑定单击响应函数
for(var i=0; i<allA.length ; i++){
//为每一个超链接都添加一个num属性
allA[i].num = i;
//为超链接绑定单击响应函数
allA[i].onclick = function(){
//获取点击超链接的索引,并将其设置为index
index = this.num;
//切换图片
/*
* 第一张 0 0
* 第二张 1 -520
* 第三张 2 -1040
*/
//imgList.style.left = -520*index + "px";
//设置选中的a
setA();
//使用move函数来切换图片
move(imgList , "left" , -520*index , 20 , function(){
});
};
}
//创建一个方法用来设置选中的a
function setA(){
//遍历所有a,并将它们的背景颜色设置为红色
for(var i=0 ; i<allA.length ; i++){
allA[i].style.backgroundColor = "";
}
//将选中的a设置为黑色
allA[index].style.backgroundColor = "black";
};
};
</script>
</head>
<body>
<!-- 创建一个外部的div,来作为大的容器 -->
<div id="outer">
<!-- 创建一个ul,用于放置图片 -->
<ul id="imgList">
<li><img src="img/1.jpg"/></li>
<li><img src="img/2.jpg"/></li>
<li><img src="img/3.jpg"/></li>
<li><img src="img/4.jpg"/></li>
<li><img src="img/5.jpg"/></li>
</ul>
<!--创建导航按钮-->
<div id="navDiv">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
</body>
</html>
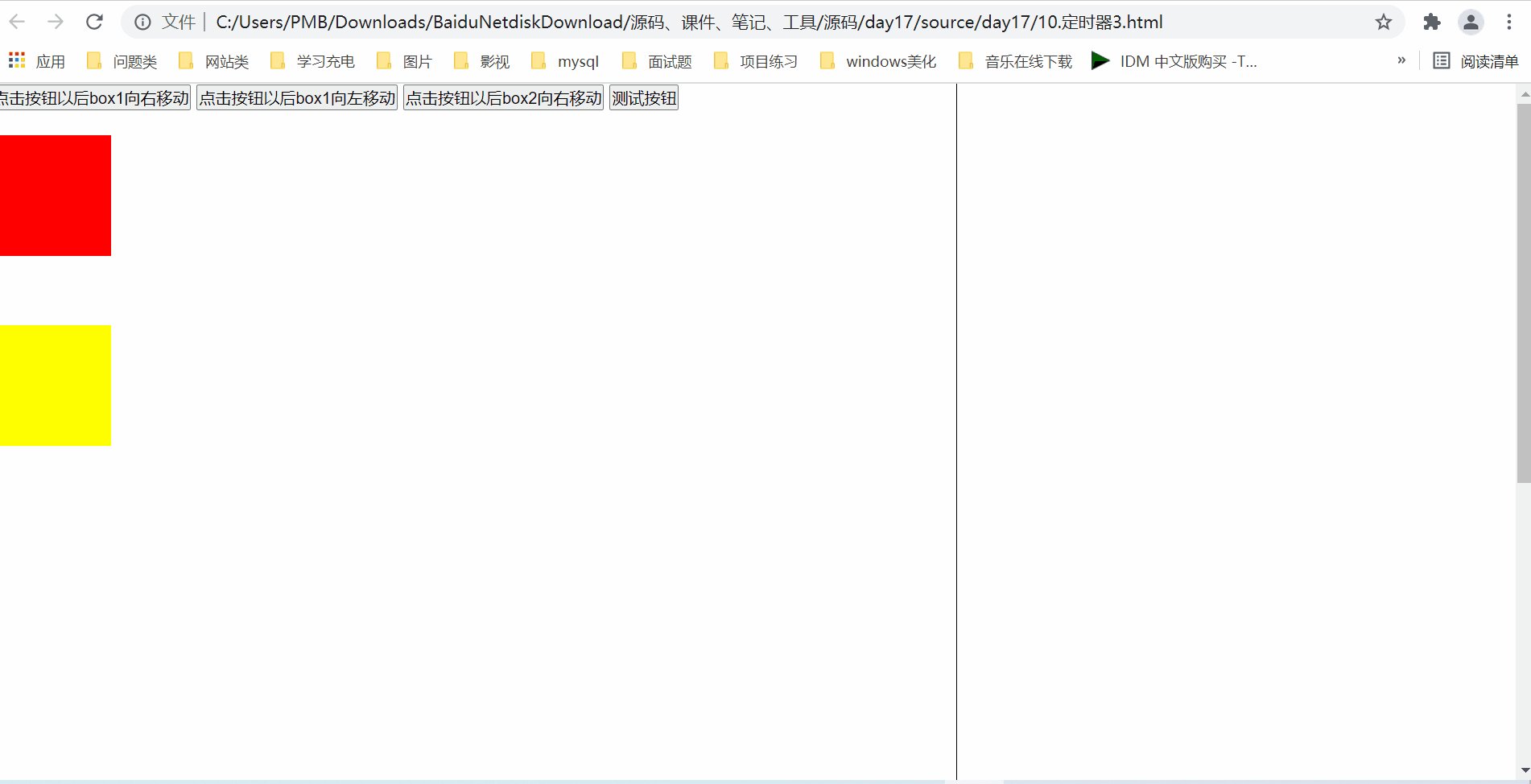
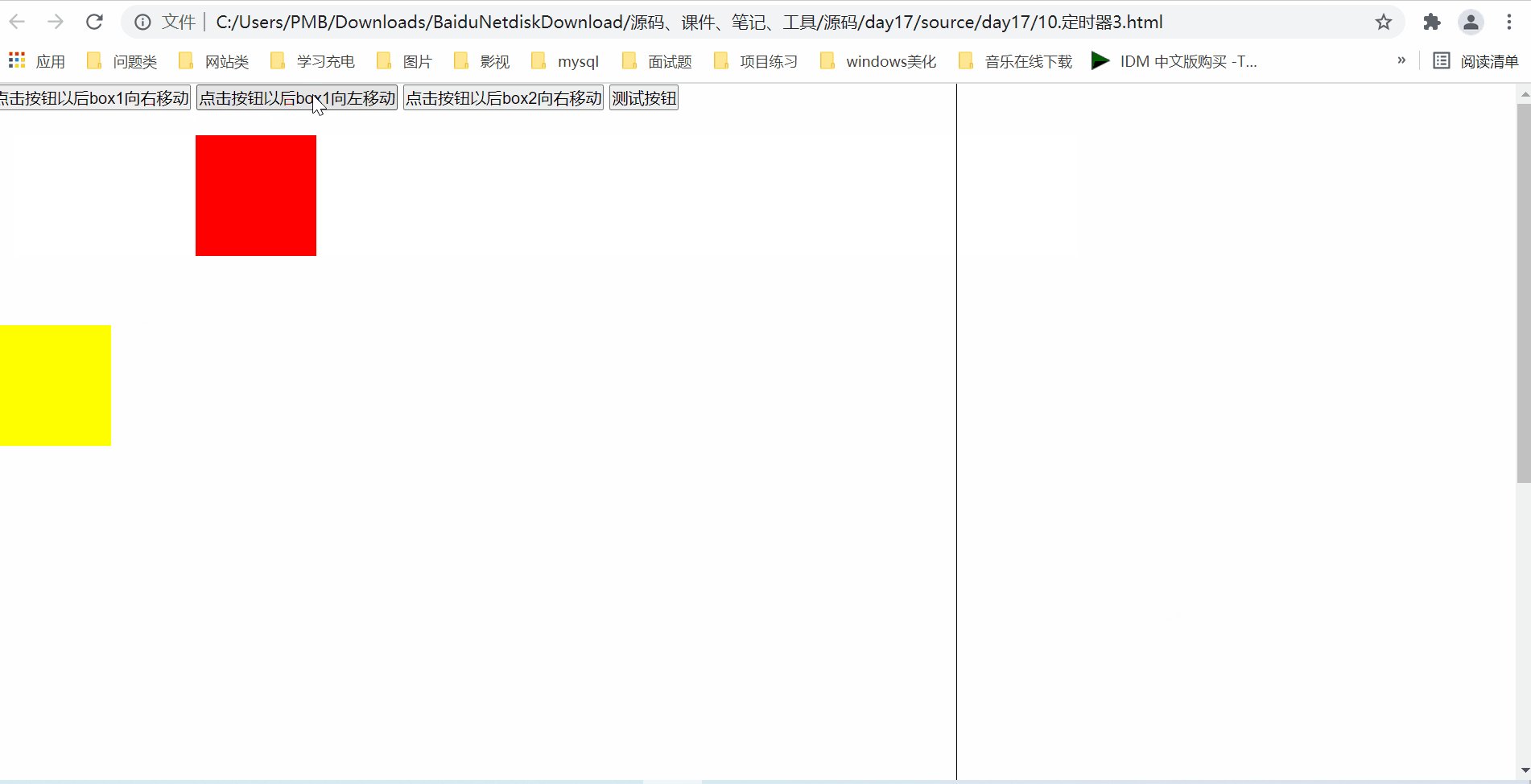
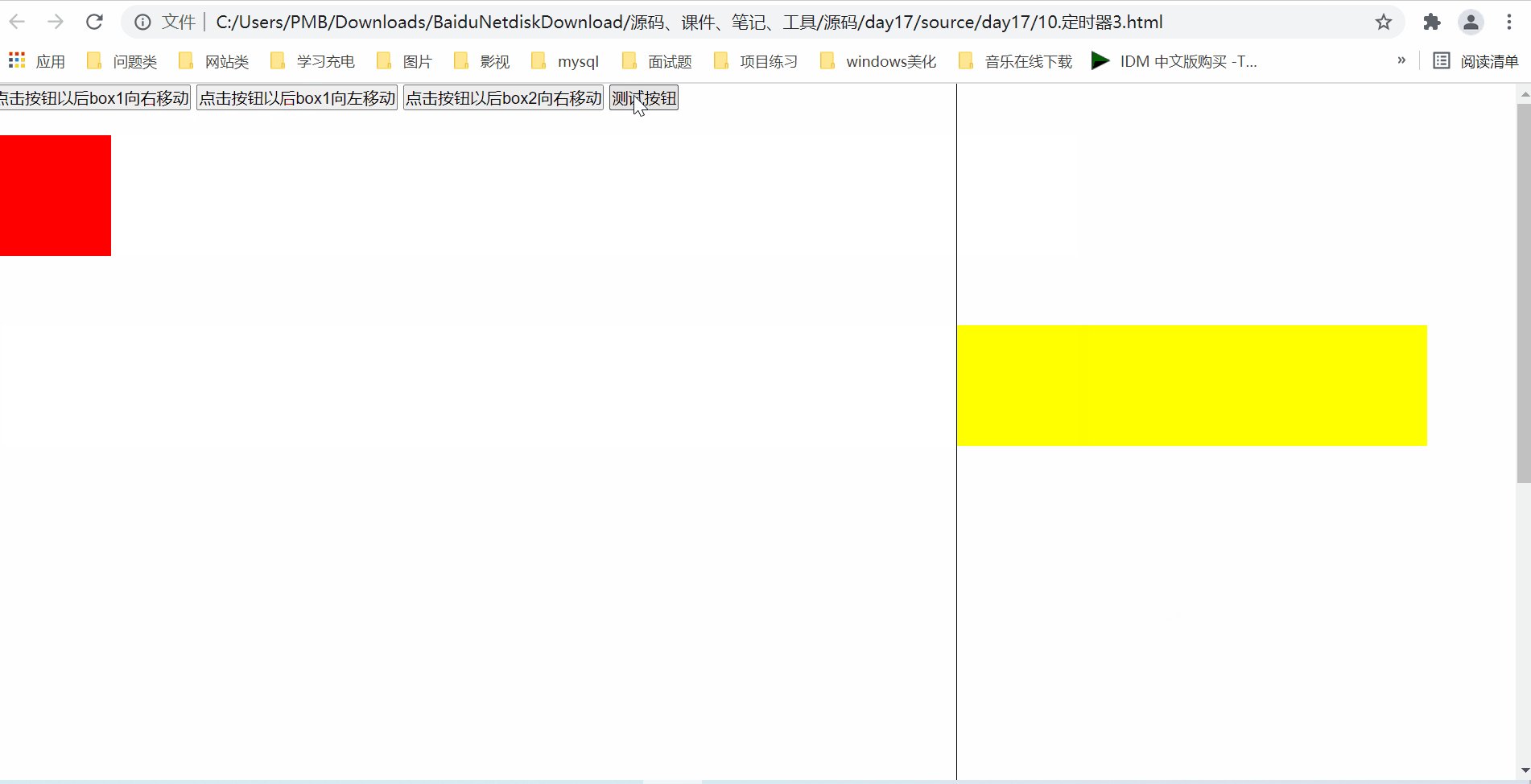
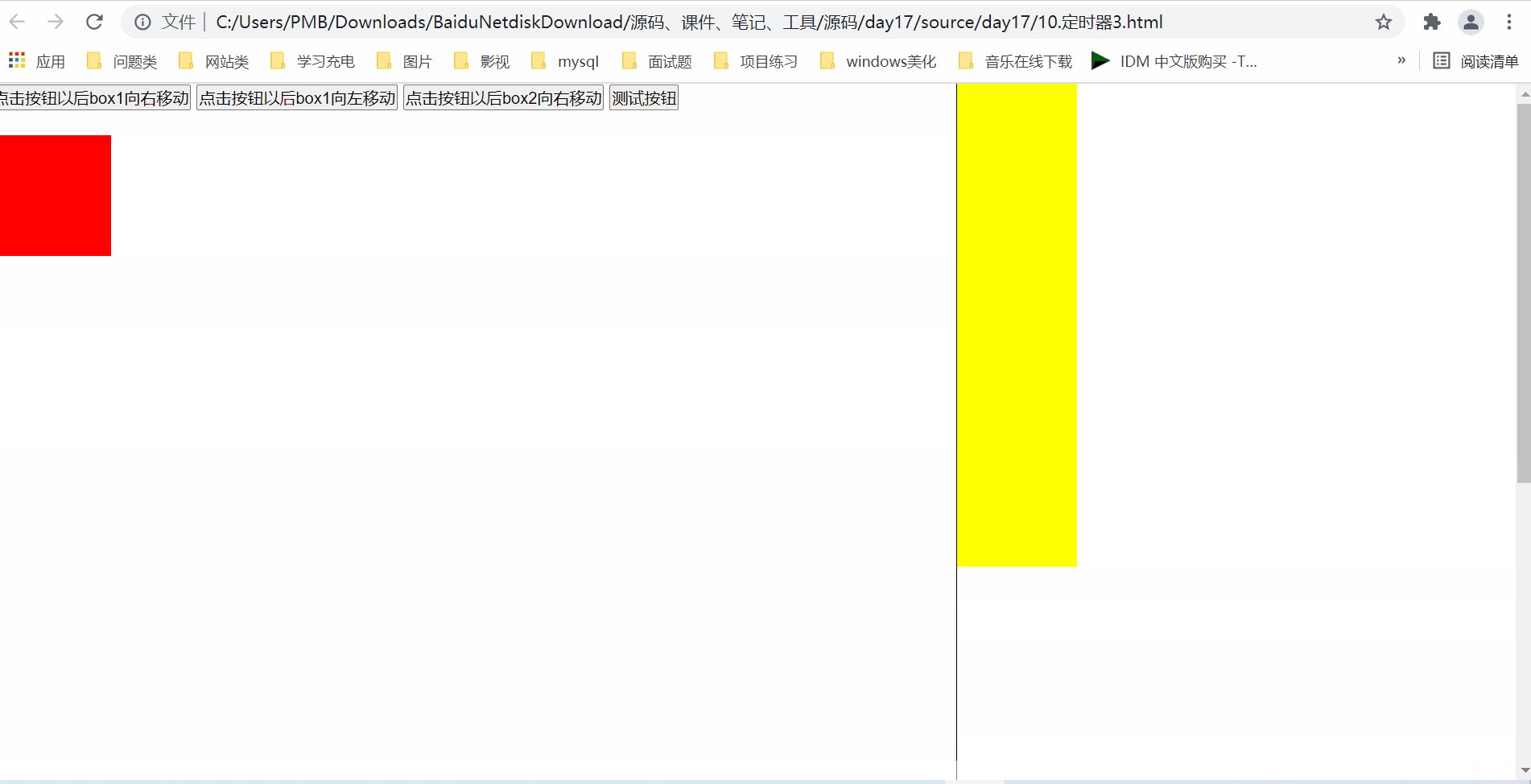
7、定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0;
}
#box2{
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 0;
top: 200px;
}
</style>
<script type="text/javascript" src="js/tools.js"></script>
<script type="text/javascript">
window.onload = function(){
//获取box1
var box1 = document.getElementById("box1");
//获取btn01
var btn01 = document.getElementById("btn01");
//获取btn02
var btn02 = document.getElementById("btn02");
//点击按钮以后,使box1向右移动(left值增大)
btn01.onclick = function(){
move(box1 ,"left", 800 , 20);
};
//点击按钮以后,使box1向左移动(left值减小)
btn02.onclick = function(){
move(box1 ,"left", 0 , 10);
};
//获取btn03
var btn03 = document.getElementById("btn03");
btn03.onclick = function(){
move(box2 , "left",800 , 10);
};
//测试按钮
var btn04 = document.getElementById("btn04");
btn04.onclick = function(){
//move(box2 ,"width", 800 , 10);
//move(box2 ,"top", 800 , 10);
//move(box2 ,"height", 800 , 10);
move(box2 , "width" , 800 , 10 , function(){
move(box2 , "height" , 400 , 10 , function(){
move(box2 , "top" , 0 , 10 , function(){
move(box2 , "width" , 100 , 10 , function(){
});
});
});
});
};
};
//定义一个变量,用来保存定时器的标识
/*
* 目前我们的定时器的标识由全局变量timer保存,
* 所有的执行正在执行的定时器都在这个变量中保存
*/
//var timer;
</script>
</head>
<body>
<button id="btn01">点击按钮以后box1向右移动</button>
<button id="btn02">点击按钮以后box1向左移动</button>
<button id="btn03">点击按钮以后box2向右移动</button>
<button id="btn04">测试按钮</button>
<br /><br />
<div id="box1"></div>
<div id="box2"></div>
<div style="width: 0; height: 1000px; border-left:1px black solid; position: absolute; left: 800px;top:0;"></div>
</body>
</html>