在.NET Conf 2019 大会的“聚焦Blazor”活动中,微软正式发布了新的实验性项目 Mobile Blazor Bindings 。Mobile Bindings 项目意在使用 Microsoft Blazor 和.NET for iOS/Android 实现跨平台移动应用开发。类似于 React Native ,Mobile Bindings 同样使用原生 UI 控件提供原生的用户观感体验。
简而言之,Mobile Blazor Bindings 实现了 Blazor 编程模型向移动端开发的扩展。正如微软.NET 工程师 Eilon Lipton 撰文指出,对于一直使用 XAML、Razor 模板和 Xamarin 构建混合移动端应用的 XAML 和 Xamarin 开发人员,以及使用 Blazor 开发 Web 应用的开发人员而言,Mobile Bindings 独具吸引力。
Mobile Blazor Binding 的成功与否,取决于开发人员是否愿意在原生移动应用中使用具有 Razor 语法和特性的 Blazor 风格编程模型,去编写标记语言,实现数据绑定。
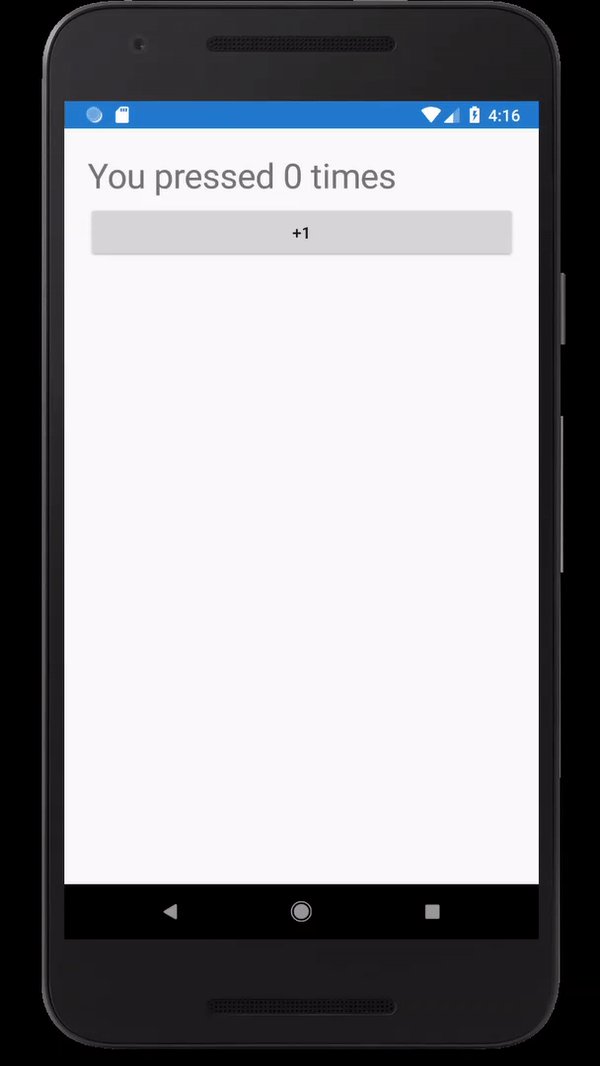
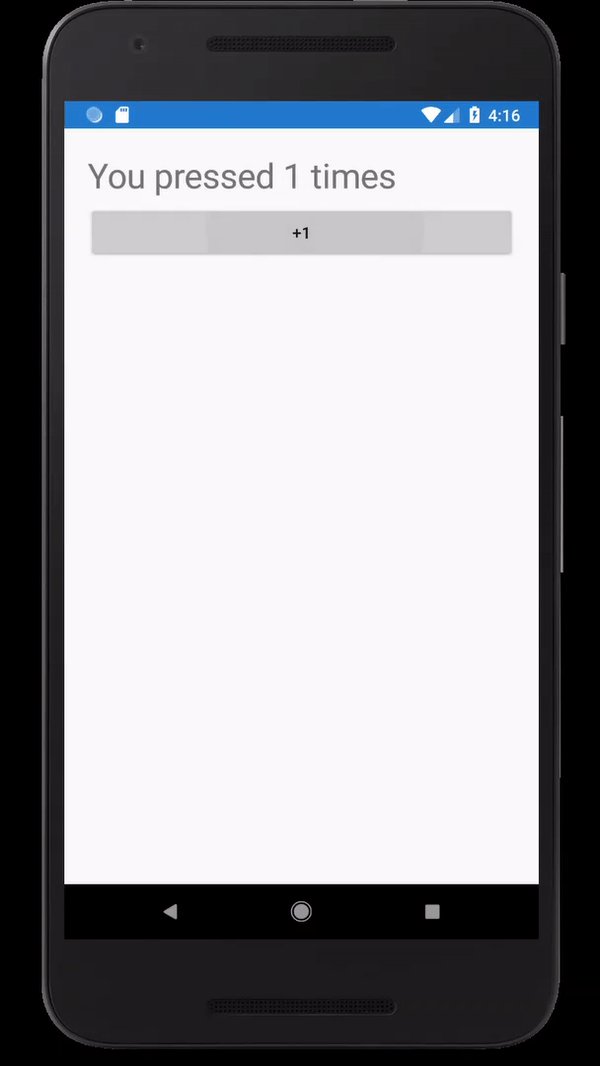
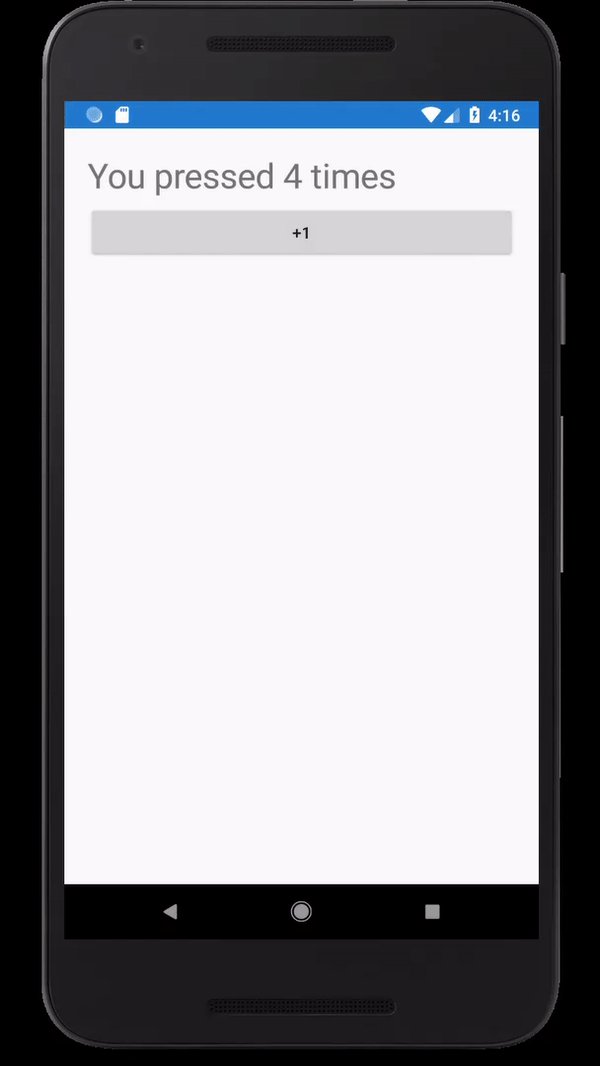
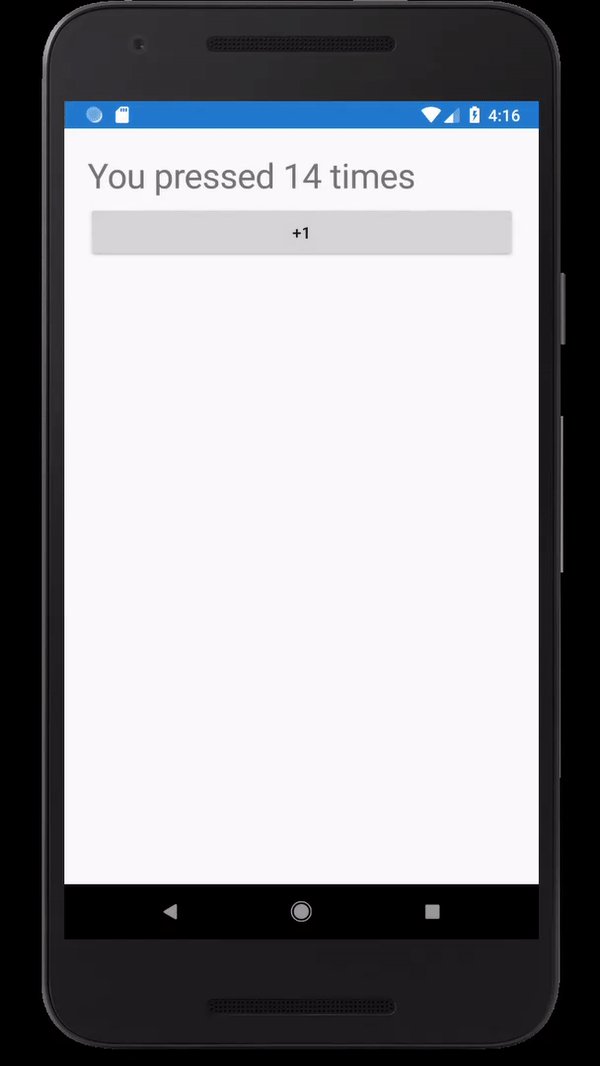
Lipton 给出了一段示例代码,直观展示了具有一定 Razor 经验的 Web 开发人员如何使用 Mobile Blazor Bindings 开发移动应用。示例代码定义了一个具有按钮和点击计数器的基本视图。


图片来源:微软官方文档。
类似于 Razor 组件在混合应用开发中的一般用法,上面的代码段中同时使用了 Xamarin.Forms StackLayout 和原生 C#代码处理 UI 行为。要在 Web 应用中实现同样的基本视图,可使用类似的代码结构,只是 UI 描述需要使用 HTML 标记替代 Xamarin.Forms 标记。
微软在其.NET Conf 2019 大会上提出,Mobile Blazor Bindings 意在将 Blazor 扩展为一种全栈开发框架。下图清晰阐释了 Blazor 发展的各个维度,以及 Mobile Blazor Bindings 的适用之处。

图片来源:微软官方文档。
开发人员对微软的这次官宣反应不一。尽管一些人对 Blazor 工具箱的新功能扩展持欢迎态度,也有一些开发人员对引入.NET 技术创建 UI 所导致开发选择上的复杂性表达了担忧。开发人员将难以在技术投入上做出抉择,团队的发展方向也会深受困扰。一些人进一步担心微软未来将会终止其中一些项目的发展,导致投入其中的开发人员无所适从。
更具体而言,一些持批评意见的人着重指出,Blazor 的 Web 和移动应用事实上并未共享相同的 UI 定义,削弱了在这两个平台上使用单一编程模型的价值。此外,批评人士希望微软能将 Blazor 的发展重心聚焦于 Progressive Web Apps 和 WebAssembly ,将移动端开发交给 WPF 、 UWP 和 Xamarin 。
Blazor 基于.NET Standard 2.0 运行,其原生 UI 组件依赖 Xamarin.Forms。Mobile Blazor Bindings在 GitHub 上开源提供,需.NET Core 3.0/3.1 支持。





















