浅谈Unity中的Canvas及三种渲染模式
目录
- 浅谈Unity中的Canvas及三种渲染模式
- 橙子前言
- 一、Canvas是什么?
- 二、如何创建 Canvas
- 三、Canvas 组件的RenderMode 参数
- 1.Screen Space - Overlay 模式
- 2.Screen Space - Camera 模式
- 3.World Space 模式
- 四、总结
- 五、结束语
橙子前言
最近在搞Unity的性能优化,涉及到Canvas这个方面了,想着单独拿出来,给大家讲讲Canvas这个东西,到底是什么,以便于解开新手小白心中的疑惑。
当然,如果你是0基础,就先看看怎么用,此教程对于入门级适用。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Canvas是什么?
Canvas:翻译后的解释为:画布
我理解的是:使用UGUI来进行UI开发,离不开Canvas组件,所有的 UI 元素,要么自己包含 Canvas 组件,要么是 Canvas 组件所在 GameObject 的子节点。
二、如何创建 Canvas

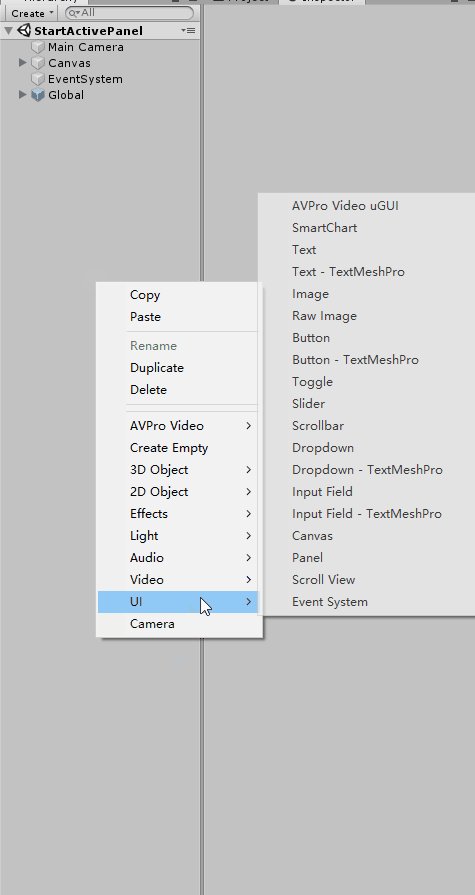
你在 Hierarchy 视图右击空白处->UI->Canvas可以直接创建一个 Canvas,然后添加其他 UI 元素作为其子节点。
三、Canvas 组件的RenderMode 参数

1.Screen Space - Overlay 模式
Canvas 覆盖屏幕,且永远覆盖在其它元素的上层,也就是说 UI 会遮挡场景中的其它元素。

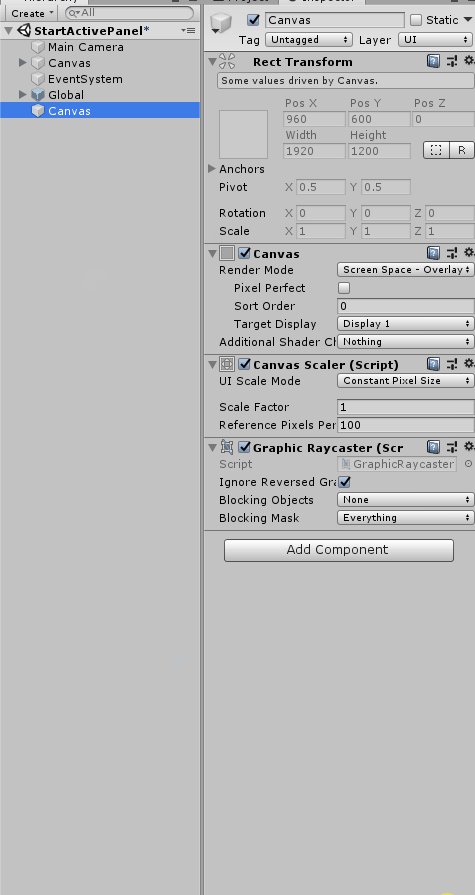
当 RenderMode 为 Screen Space - Overlay时,Canvas的其它参数包括:
- Pixel Perfect:UI元素精确到像素对齐,边缘更清晰,但是在UI调整和适配时会有更大的计算量(个人理解)
- Sort Order:Canvas 的深度。多个 存在多个Canvas时,Sort Order 值更大的Canvas会遮盖住 Sort
Order 值小的 Canvas - 注:多个 Canvas 深度取值相等时,Hierarchy 视图中后面的 Canvas 显示在下,这一点与 UI
元素(如Image的规则相反)
2.Screen Space - Camera 模式
和 Overlay 模式相仿,Canvas覆盖整个屏幕空间画布也是填满整个屏幕空间。不同之处在于,Canvas 被放置于指定摄像机的前方。

这种模式下面 UI 并不一定能渲染在 3d 元素之上

且
- 必须在摄像机的远近平面之间才会被渲染
- 即使摄像机是 Perspective 模式,Canvas 距离摄像机的远近依然不会影响其显示大小
- 其它3元素可以和 Canvas 产生遮挡关系,距离摄像机更近的元素会遮盖住 Canvas 上面的 UI
- 摄像机的缩放/平移/旋转,以及 fov 的变化,不会影响 Canvas 显示结果,Canvas
永远是放置在距离摄像机视口一定距离的地方,且与摄像机水平视线垂直
Screen Space - Camera 的参数包括:

- Pixel Perfect :同 Overlay 模式含义
- Render Camera :指定的用来渲染 Canvas 的摄像机
- Plane Distance:Canvas 平面距离摄像机的距离
- Sorting Layer:指示 Canvas 的深度,可以手动添加。当存在多个模式为 Screen Space 的 Canvas
时,Sorting Layer 决定了显示的优先级。 - Order in Layer:多个 Canvas 具有相同的 Sorting Layer 时,根据 Order in Layer
来确定显示优先级。
3.World Space 模式
此种模式下,Canvas 与场景中其它3D元素没有区别

此时
- Canvas 可以调整 RectTransform 的数值
- 摄像机的平移旋转缩放及fov都会影响 Canvas 的显示
- 需要 EventCamera 来指定接受事件的摄像机
四、总结
- 不同模式的 Canvas之间,Screen Space - Overlay 的 Canvas 永远显示在最前面,Screen Space
-Camera 和 World 的显示关系决定于 World Canvas 距离摄像机的位置以及 Screen Space - Camera Canvas 的 Plane Distance - 相同的 Screen Space - Overlay Canvas :显示优先级由 Sort Order 确定
- 相同的 Screen Space - Camera:显示优先级由 Sorting Layer 和 Order in Layer 确定
五、结束语
不及硅步,无以至千里。
不积小流,无以成江海。
每天进步一点点 谢谢您的观看。























