UGUI是什么
UGUI 是Unity 官方推出的最新UI系统。它从 Unity 4.6 开始,被集成到 Unity 的编辑器中。相较于旧的 UI 系统,它绝对属于一个巨大的飞跃!因为只要有过旧 UI 系统使用体验的开发者,大部分都对它没有任何好感,以至于在过去的很长一段时间里,大家都在使用资源商店(Asset Store)里,由第三方开发者开发的付费插件 NGUI,实现游戏中与 UI 相关的功能部分。
锚点是什么
关于锚点,网上已经有很多的文章讲解,这里就不在过多介绍,实际锚点就是一个可自行设置的固定点,控件到这个锚点的距离是永恒不变的,不会因为分辨率变化而变化,比如,一个按钮在右上角,设置好锚点,这个按钮就永远在右上角,无论什么分辨率的屏幕,这样,我们就实现了自适应屏幕分辨率的UI。
一、Anchors(锚点) :
首先,我们要明白,一个UI物体的锚点是相对于父物体来说的,如果没有父物体,那就是相对于整个Canvas画布来说的, 此时Canvas就是父物体。
RectTransform提供了我们足够的自由去更改UI的锚点位置和中心点的位置。但是万变不离其宗:anchoredPosition3D核心概念:中心点相对锚点的位置。
我们用官网一组图片可以很形象的描述锚点的作用:
锚点全在中间的情况:

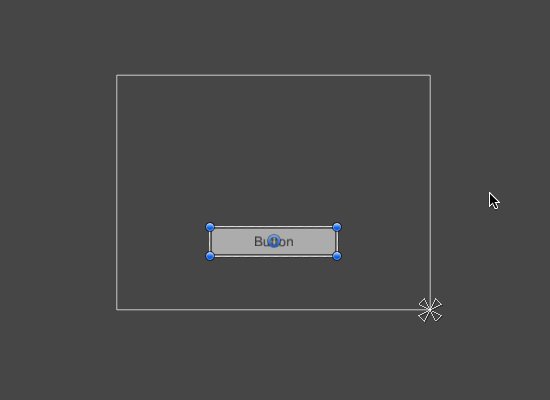
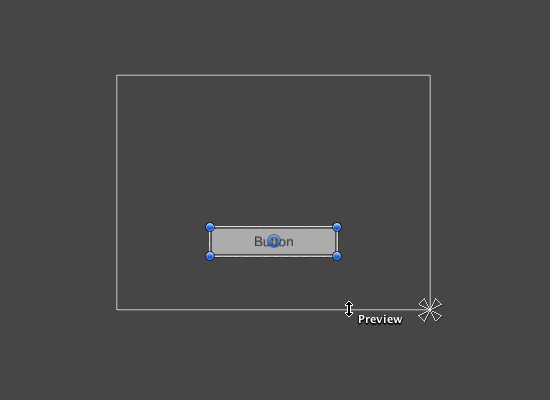
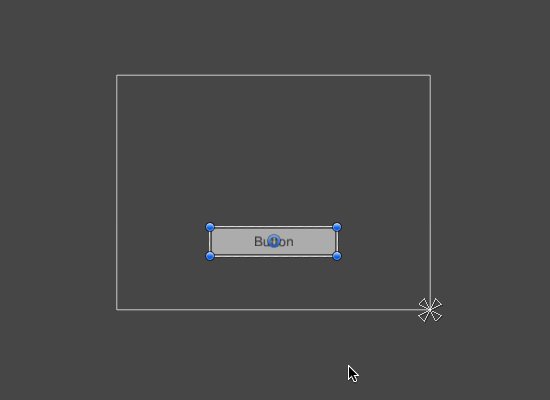
锚点全在右下角的情况:

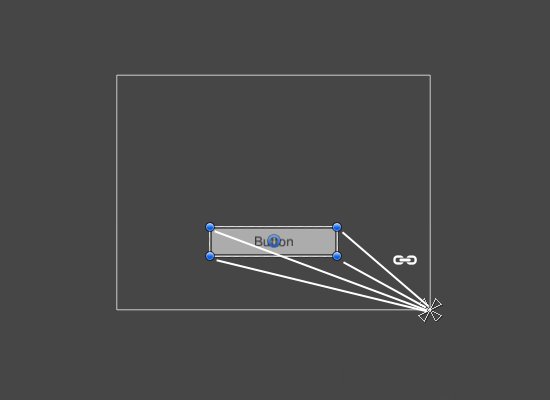
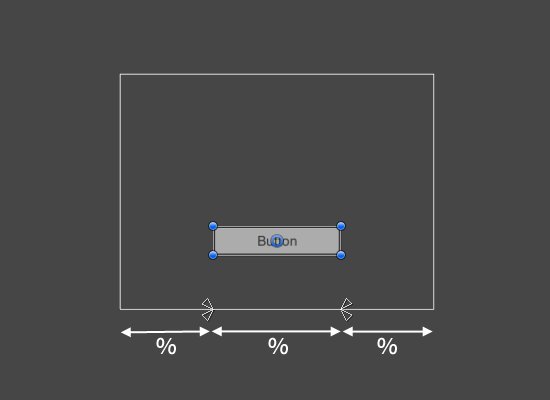
锚点在两个角的情况:

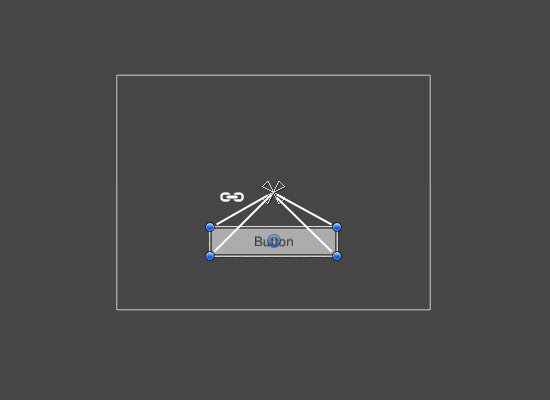
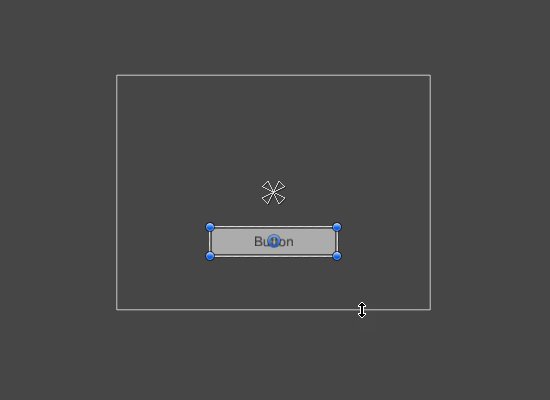
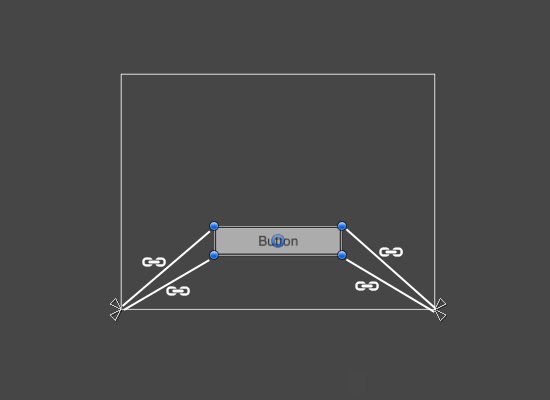
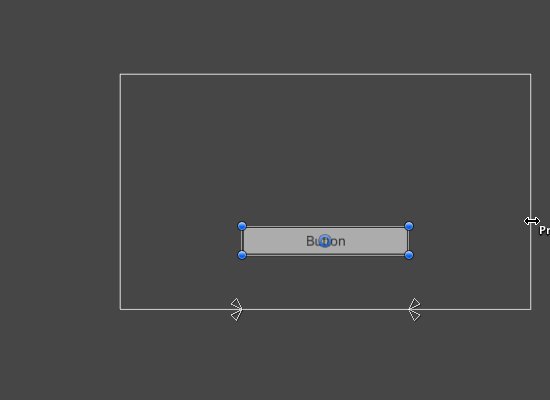
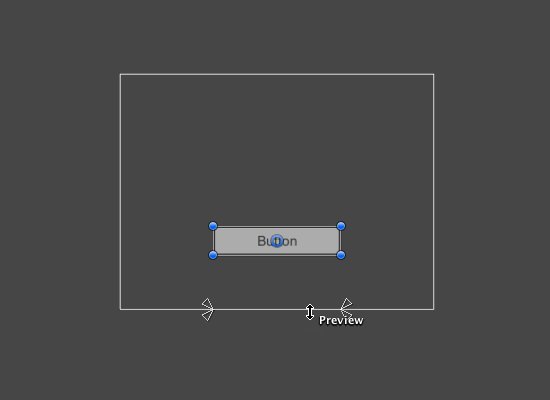
锚点分开的情况:

尽管锚点是附加在父类上的,但其并不是父类空间,父类空间指的是以其中心点为原点,而此处指的是以锚点为原点。
锚点的四个点分别为:
MinX: 相对于父物体左边框的比例(就是 距左边框的距离/左边框到右边框的总长度)
MaxX: 相对于父物体右边框的比例
MinY: 相对于父物体下边框的比例
MaxY: 相对于父物体上边框的比例
这四个值决定了四个锚点的位置,而四个锚点的位置决定了四个顶点的位置。
总结:由此可以看到,不管什么情况,button的四个顶点到相应锚点的相对位置是不变的,并且,当四个锚点在一起和
不在一起时RectTransform可调整的属性会有变化,

当拖动缩放黑色父物体时,红色子物体仍保持与父体的相对边距(100,50)不变

当4个锚点都在一起的时候,RectTransform会显示Pos X,Pos Y,Width,Height四个属性可供修改,其中PosX,PosY就是子物体的中心点(轴点)相对于锚点的位置。
例如:如果子物体的4个锚点都在父物体的中心,且子物体的中心点(轴点)就在其几何中心点,这时如果子物体在父物体的中间,那么PosX,PosY就都是0。

二、Pivot(UI的中心点,称为轴点):
UI元素的旋转和缩放是围绕pivot进行的。轴点是Rect的实际中心点,是属于Rect自身的,和Rect尺寸中心点不同。尺寸中心点是以宽,高取1/2得到,即几何中心点。而轴点是可以任意指定的,如果将Rect旋转,可以看到Rect是围绕轴点旋转,而不是几何中心点。Pivot的范围也是[0,1]的比例值。Pivot默认值为(0.5, 0.5),即物体的几何中心。
轴点为(0.5,0.5)时,轴点为(1,1)时
锚点例子一:
快速设置子体固定在父体的右上角位置(比如窗口的关闭按钮), 当父体缩放变化时子体保持右上角位置和大小不变。 步骤:
1. 锚点设置为 Min(1, 1) Max(1, 1)
2. 中心点设置为 (1,1)
3. 设置Pos(0, 0)

同理,保持左上角:
Anchors Min(0,1) Max(0,1)
Pivot(0,1)
RectTransform Pos(0, 0)

改变父体大小,而子体却保持位置和大小不变

如果把锚点Max(0, 1) 改为为 Max(1,1),即锚点右上角坐标X同父体保持100%的同步缩放
此时当父体变化时子体高度不变,宽度会按比例变化,位置仍不变。

锚框区域
此时我们再观察一下红框物体的RectTransform属性,发现属性分别变成了Left、Top、Right、Bottom

Left、Top、Right、Bottom
那么这4个属性分别表示什么呢?我们看看下面的这个图
Left和Bottom图解

从上图我们看出,Unity以锚框的左下角为坐标系的原地(0, 0),然后红框的Left和Bottom两个数确定红框左下角的点在坐标系中的位置,原点和红框左下角的点确定一段距离(即上图的绿色箭头),不管黑框如何变化,这段距离都保持不变
Right和Top图解

同理,如上图所示,Unity以锚框的右上角为原点(0,0),然后红框的Right和Top两个数确定红框的右上角的在坐标系中的位置,原地和红框的右上角的点确定一段距离(即上图的绿色箭头),不管黑框如何边框,这段距离都保持不变
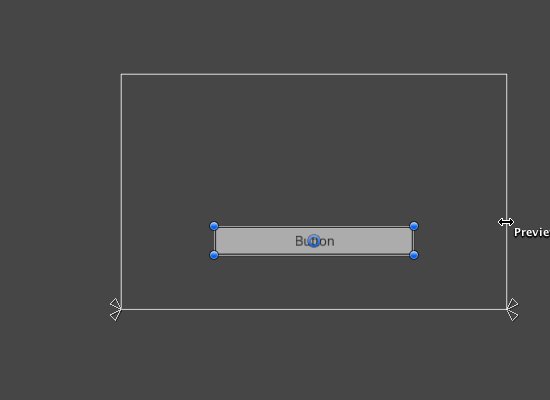
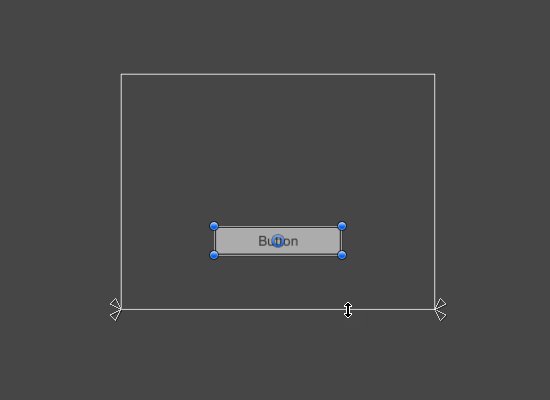
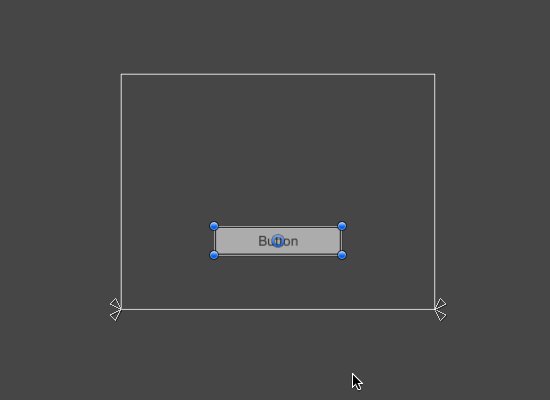
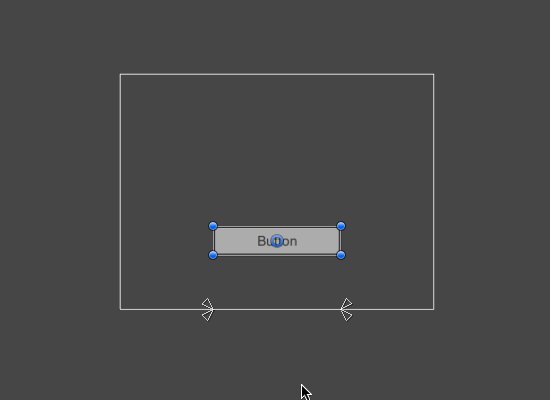
在黑框大小和位置变化的时候,Unity会保证红框的左下角到锚框的左下角距离不变,同时红框的右上角到锚框的右上角距离不变,来确定红框的相对位置和大小,看下图来感受一下变化:
变化图示
注意上图中红框左下角到黑框左下角的距离,以及红框右上角到黑框右上角的距离,他们都是不变的
锚点例子二:
动态生成在屏幕右上角的Button
要动态生成button,我们就制作一个prefab好了。
创建一个button,然后将其锚点设置为右上角,将中心点设置为右上角,然后将位置改为0,0,如图所示:


这样我们就创建了一个在右上角的button,并且不随着屏幕分辨率的变化而变化,始终都在右上角。
将按钮拖拽到下面,变成一个prefab。

接着,在场景中创建一个空的GameObject,将场景中的button删除。

然后我们写一个简单的脚本。我们动态生成一些button,在右上角排列。
脚本很简单,先上代码。
using UnityEngine;
using UnityEngine.UI;
public class NewBehaviourScript : MonoBehaviour
{
public Button button;
public Canvas canvas;
void Start () {
for (int i = 0; i < 10;i++)
{
Button btn = Instantiate(button); //克隆button预制体
//把button挂载到Canvas画布上
btn.GetComponent<Transform>().parent = canvas.transform;
//设置button轴心点(当前设置在了button右上角)到(其父节点)锚点的距离
btn.GetComponent<RectTransform>().offsetMax = new Vector2(0, -i * 30);
//设置button轴心点(当前设置在了button左下角)到(其父节点)锚点的距离
btn.GetComponent<RectTransform>().offsetMin = new Vector2(-160, -i * 30 - 30);
}
}
}
效果如图:

首先这里使用了Instantiate动态生成了button,接着使用了parent属性,让button变成canvas的子物体,只有变成其子物体,button才能正常显示。接着使用了RectTransform的offsetMax和offsetMin设置了右上角到锚点的距离,和左下角到锚点的距离,这样,我们就实现了在右上角动态生成一些button。
左下角生成button等等同理,只要理解了锚点的原理,我们就能好好的利用它了。
注意:
1、 尽管锚点是附加在父类上的,但其并不是父类空间,父类空间指的是以其中心点为原点,而此处指的是以锚点为原点。
2、 RectTransform提供了我们足够的自由去更改UI的锚点位置和中心点的位置。但是万变不离其宗:anchoredPosition3D核心概念没变:中心点相对锚点的位置。
3、 anchoredPosition是anchoredPosition3D属性去除了z轴之后的值。
扩展知识:
尽管上述概念都是大家耳熟能详的东西,有关的博文一搜一大堆,我为什么要再总结一篇大家都知道的东西呢?因为看似简单的东西,可以做出复杂的系统,看似复杂的东西,都是由简单的东西堆砌出来的。
重点来了:位置脱离了空间系统毫无意义。人尽皆知啊。接下来请牢记:位置计算一定要统一空间。
Unity中,游戏物体除了有本地位置,世界空间位置,还有相对摄像机的位置(视角空间位置),屏幕空间位置。





















