
VSCode 自推出以来,已成为使用最广泛的轻量级文本编辑器之一。尽管它是一个轻量级的编辑器,但它具有成熟的 IDE 的特性,这要归功于其庞大的扩展库。
这些扩展使 VSCode 成为社区中最流行且易于使用的文本编辑器之一。
在这篇文章中,我将分享给大家 8 个被低估但功能非常强大的 VSCode 插件!
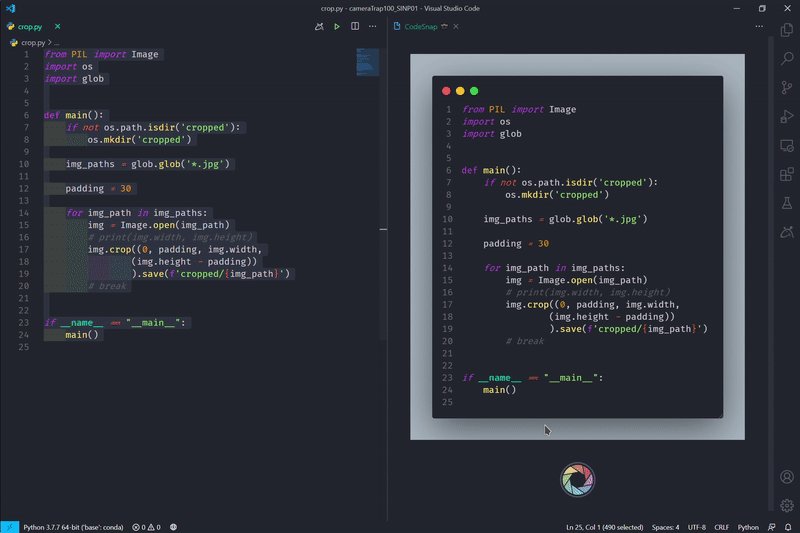
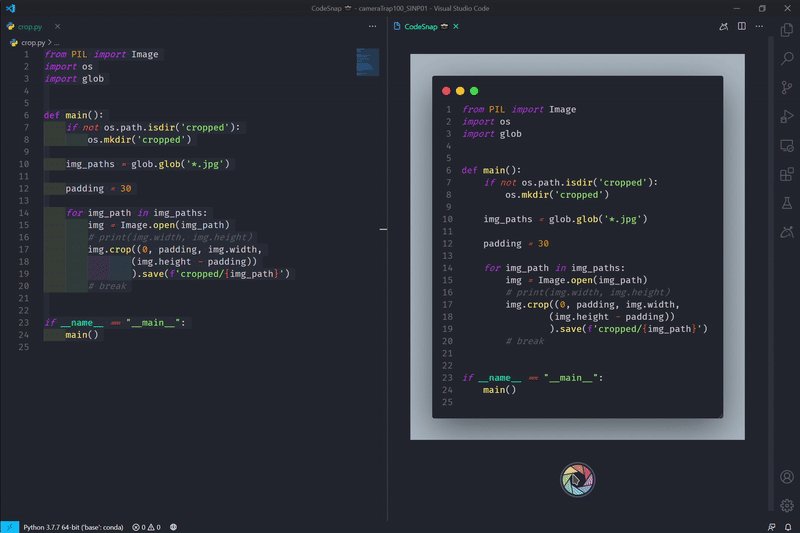
1、Codesnap
你有没有想过如何生成高分辨率,精美的代码图片?
那么赶快使用 Codesnap,它可以轻松地直接在 VSCode 中生成这样的图像!
使用 Codesnap 非常简单。首先,使用命令将 Codesnap 调出。其次,复制要作为输出的一部分的代码。最后一步,保存图像!下面的 GIF 将详细显示短过程。

默认情况下,Codesnap 的颜色主题与 VSCode 主题匹配,你可以在设置菜单设置。
2、Marquee
如果你以前使用过 Google Chrome,你可能听说过将主屏幕改造为更实用或更美观的扩展程序。
Marquee 是 VSCode 设置的一个执行良好的"主屏幕",打包为扩展。看看下面!

有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。
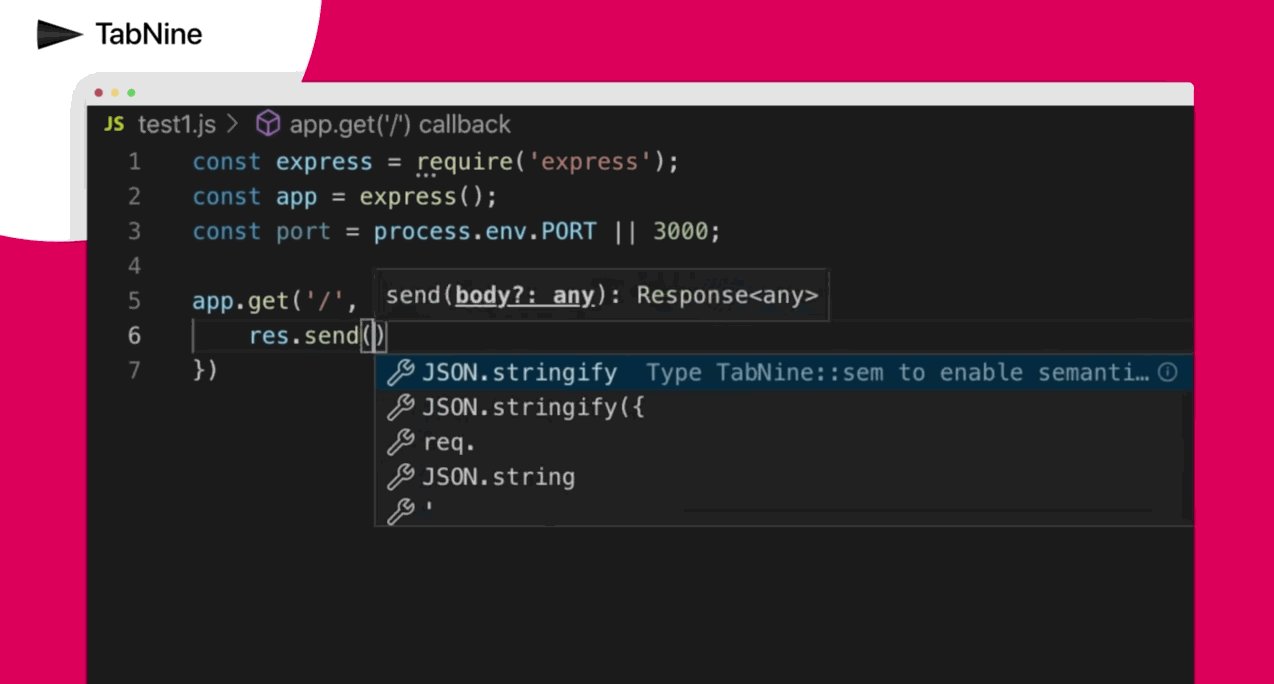
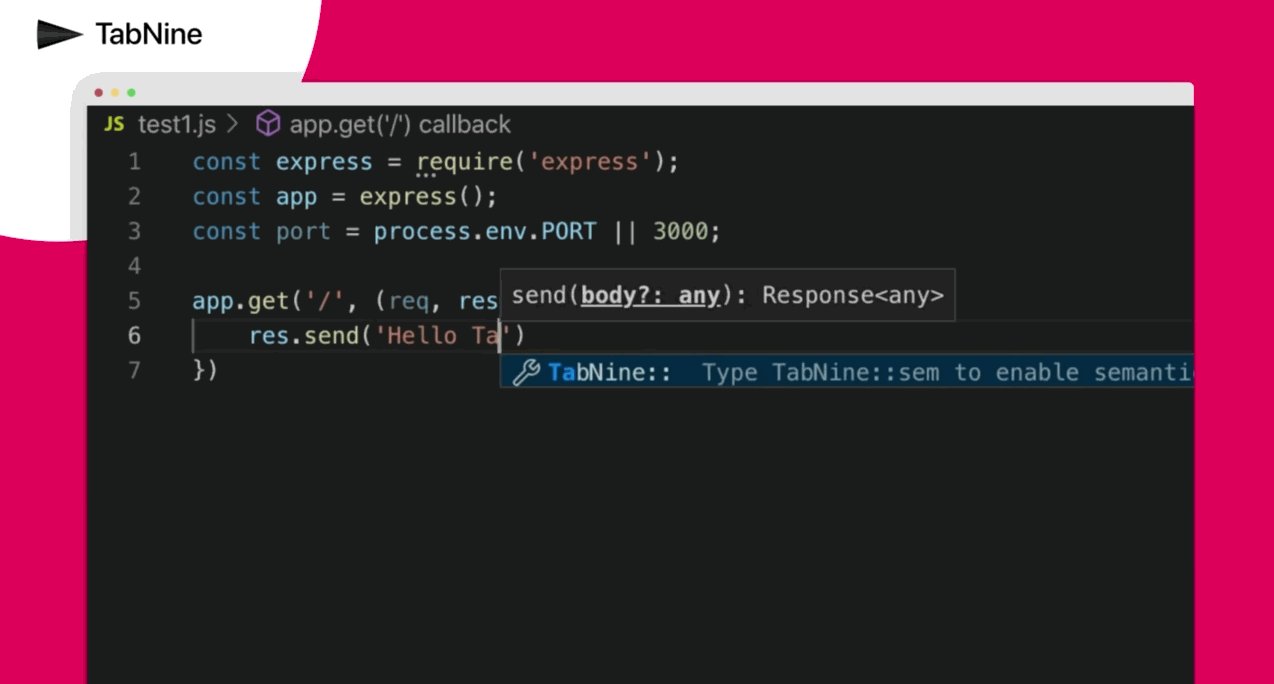
3、TabNine

TabNine 是一个几乎支持任何编程语言的自动完成助手。它通过使用AI和索引来形成最合理的代码提示。TabNine 使用的机器学习模型存储在本地文件系统中。大多数来自 TabNine 的 VSCode 自动完成组件都会以一个百分比的置信度出现。
4、emojisense

当你编辑一些文本文件时,想插入一些表情,赶快使用 emojisense,它会让你的文本更有趣!
5、Material Theme

此扩展为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。



你也可以通过进入左下角的"设置"图标并单击"颜色主题"来开始使用可用的不同主题。
6、Bookmarks

此扩展名允许你在工作区中针对不同文件的特定行向代码添加书签。

你还可以在不同的书签之间添加、删除和切换。通过右键单击代码中的任意位置并选择以下选项之一来实现此点。

7、Code Spell Checker

此扩展检查常见的拼写错误,在错误拼写的单词下会出现一个小的波浪下划线,在代码的左侧会出现一个小灯泡。单击它时,你将能够看到正确拼写的建议,如图所示。

8、100 Days of Code

100 Days of Code 是 Alexander Kallaway 提出的编码挑战,旨在鼓励人们学习新的编码技能。
来自世界各地的开发人员都可以接受了这一挑战。无论你是学习编码还是经验丰富的开发人员,任何水平的人都可以参加:"100天的代码挑战"。
整理不易,有所收获,点个赞和爱心❤️




















