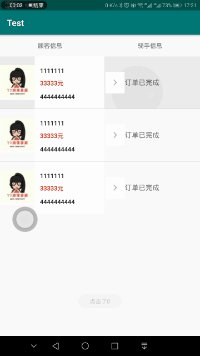
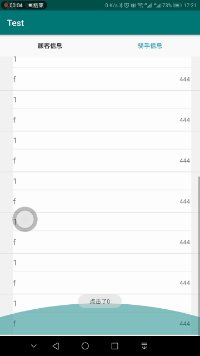
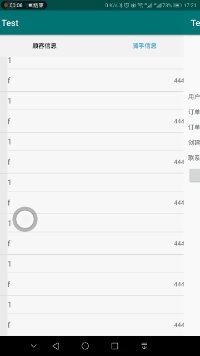
实现效果:

实现功能:
viewpager+fragment实现加载界面
sqlite数据获取并显示到listview上
listview的item监听并携带数据跳转到其他界面
使用sharedpreference存储部分测试数据
实现过程:
各方法和变量的作用请详见代码注释。
listview的数据显示请见android studio获取sqlite数据并显示到listview上fragment+viewparger实现界面加载
首先要创建两个类并继承fragment,在viewpager中实现显示时使用。
public class riderinfo_fragment extends fragment {
list> listitem = new arraylist>(); //存储数据的数组列表---里面的数据将显示在listview中
listview listview = null;
list infolist = new arraylist<>(); //从sqlite中获得的数据将存储在改集合中-------info是bean类
@override
public view oncreateview(@nonnull layoutinflater inflater, viewgroup container, bundle savedinstancestate) {
// inflate the layout for this fragment
view view = inflater.inflate(r.layout.rider_info_fragment, null);
listview = (listview) view.findviewbyid(r.id.showriderinfo); //绑定listview
getriderhistoryinfofromsqite(getactivity(), infolist); //该方法用于从sqlite中获取数据,参数二 infolist会存储获得数据
getdatafrominfolist(); //将list中的数据添加到map集合中
initlistdata();
return view;
}
private void getdatafrominfolist() {
for (int i = 0; i < infolist.size(); i++) {
map map = new hashmap();
map.put("name", infolist.get(i).getusername());
map.put("address", "f");
map.put("price", "444");
map.put("objectid", infolist.get(i).objectids);
listitem.add(map);
}
}
private void initlistdata() {
simpleadapter adapter = new simpleadapter(getactivity()
, listitem
, r.layout.rider_info_fragment_item
, new string[]{"name", "address", "price", "objectid"}
, new int[]{r.id.time, r.id.address, r.id.price, r.id.objectid});
// 第一个参数是上下文对象
// 第二个是listitem------数据加载
// 第三个是指定每个列表项的布局文件
// 第四个是指定map对象中定义的两个键(这里通过字符串数组来指定)
// 第五个是用于指定在布局文件中定义的id(也是用数组来指定)
adapter.setviewbinder(new simpleadapter.viewbinder() {
//通过实现viewbinder()这个接口,在里面定义数据和视图的匹配关系 ---加载图片 bitmap类型(默认是使用r.id.---)
@override
public boolean setviewvalue(view view, object data,
string textrepresentation) {
if ((view instanceof imageview) & (data instanceof bitmap)) {
imageview iv = (imageview) view;
bitmap bm = (bitmap) data;
iv.setimagebitmap(bm);
return true;
}
return false;
}
});
listview.setadapter(adapter);
//监听item项并携带数据跳转到另一个界面
listview.setonitemclicklistener(new adapterview.onitemclicklistener() {
@override
public void onitemclick(adapterview> adapterview, view view, int i, long l) {
listview listview = (listview) adapterview;
hashmap map = (hashmap) listview.getitematposition(i);
intent intent = new intent(getactivity(), riderinfomanager.class);
bundle bundle = new bundle();
bundle.putstring("objectid", map.get("objectid"));
intent.putextras(bundle);
startactivity(intent);
}
});
}
另一个类的创建过程类似。
3.创建 mainactivity.java用于设置在viewpager中显示fragment
public class mainactivity extends appcompatactivity implements view.onclicklistener {
private viewpager vp;
customerinfo_fragment customerinfo_fragment;
riderinfo_fragment riderinfo_fragment;
private list mfragmentlist = new arraylist();
fragmentadapter mfragmentadapter;
textview custome, rider;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
initview();
mfragmentadapter = new fragmentadapter(this.getsupportfragmentmanager(), mfragmentlist);
vp.setoffscreenpagelimit(2);//viewpager的缓存为2帧
vp.setadapter(mfragmentadapter);
vp.setcurrentitem(0);//初始设置viewpager选中第一帧
//viewpager的监听事件
vp.setonpagechangelistener(new viewpager.onpagechangelistener() {
@override
public void onpagescrolled(int position, float positionoffset, int positionoffsetpixels) {
}
@override
public void onpageselected(int position) {
/*此方法在页面被选中时调用*/
//title.settext(titles[position]);
changetextcolor(position);
}
@override
public void onpagescrollstatechanged(int state) {
/*此方法是在状态改变的时候调用,其中arg0这个参数有三种状态(0,1,2)。
arg0==1的时辰默示正在滑动,
arg0==2的时辰默示滑动完毕了,
arg0==0的时辰默示什么都没做。*/
}
});
}
void initview() {
custome = findviewbyid(r.id.customer);
rider = findviewbyid(r.id.rider);
custome.setonclicklistener(this);
rider.setonclicklistener(this);
vp = (viewpager) findviewbyid(r.id.mainviewpager);
customerinfo_fragment = new customerinfo_fragment();
riderinfo_fragment = new riderinfo_fragment();
mfragmentlist.add(customerinfo_fragment);
mfragmentlist.add(riderinfo_fragment);
}
@override
public void onclick(view view) { //用于判断当前为哪一个fragment
int i = view.getid();
if (i == r.id.customer) {
vp.setcurrentitem(0, true);
} else if (i == r.id.rider) {
vp.setcurrentitem(1, true);
}
}
public class fragmentadapter extends fragmentpageradapter {
list fragmentlist = new arraylist();
public fragmentadapter(android.support.v4.app.fragmentmanager fm, list fragmentlist) {
super(fm);
this.fragmentlist = fragmentlist;
}
@override
public fragment getitem(int position) {
return fragmentlist.get(position);
}
@override
public int getcount() {
return fragmentlist.size();
}
}该方法用于具体执行数据库数据查询
public static void getriderhistoryinfofromsqite(activity activity, list infolist) {
dbopenhelper helper = new dbopenhelper(activity, "qianbao.db", null, 1);
sqlitedatabase db = helper.getwritabledatabase();
cursor c = db.query("riderhistoryinfo", null, null, null, null, null, null);
if (c != null && c.getcount() >= 1) {
while (c.movetonext()) { //movetonext是指向表中的下一行数据
infolist.add(new info(c.getstring(c.getcolumnindex("username")), c.getstring(c.getcolumnindex("userphone")),
c.getstring(c.getcolumnindex("price")), c.getstring(c.getcolumnindex("address")),
c.getstring(c.getcolumnindex("createtime")), c.getstring(c.getcolumnindex("objectid")),""));
}
c.close();
db.close();
}
}实现过程中的主要代码就是这么多,实现过程比较简单仅供参考。
到此这篇关于android实现滑动标签页效果的代码解析的文章就介绍到这了,更多相关android 滑动标签页内容请搜索萬仟网以前的文章或





















