文章目录
- 前言
- 一、我们用点击按钮来改变Shader传入的颜色值
- 1、在渲染GUI时,绘制一个按钮
- 2、我们使用一个公共的成员变量存储需要进行修改的游戏对象
- 3、最后给绘制的按钮点击增加逻辑即可
- 二、测试使用的代码
- 1、Shader代码:
- 2、C#脚本
前言
我们写好Shader后,很多效果是需要结合脚本来控制显示的。我们在这篇文章中,使用C#脚本来访问修改材质中的属性,来体验一下脚本怎么控制Shader材质在游戏中互动时变化
一、我们用点击按钮来改变Shader传入的颜色值
1、在渲染GUI时,绘制一个按钮
- 我们 OnGUI 这个生命周期函数中,进行操作
void OnGUI()
{
}- 使用GUI.Button(position,text);可以绘制一个按钮
2、我们使用一个公共的成员变量存储需要进行修改的游戏对象
public GameObject Fox;
- 把我们需要修改材质的对象赋予这个

- 因为我们模型使用的是 SkinnedMeshRenderer 组件,所以在Start中获取该组件
void Start()
{
skr = Fox.GetComponentInChildren();
}3、最后给绘制的按钮点击增加逻辑即可
void OnGUI()
{
if (GUI.Button(new Rect(10, 10, 150, 50), “被击”))
{
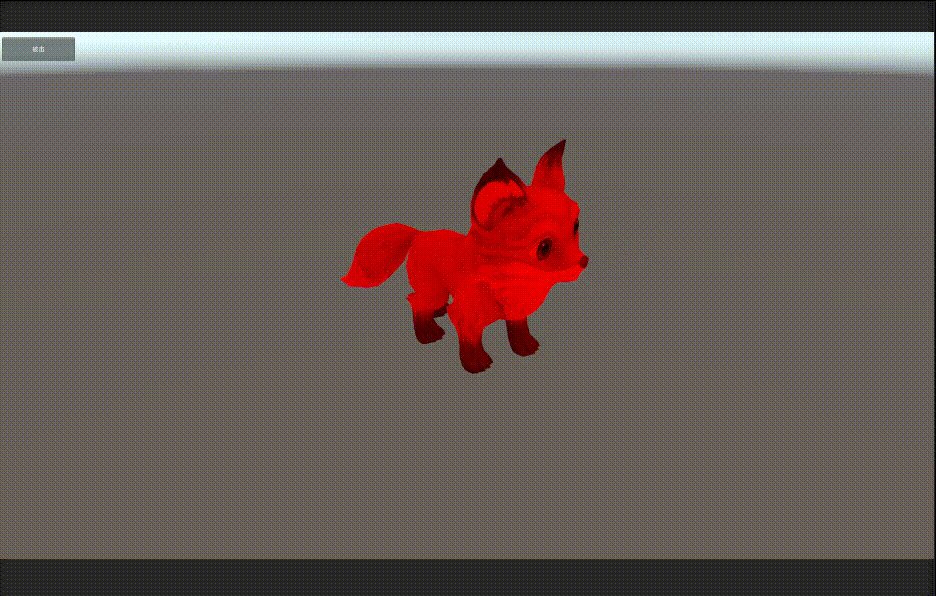
Color color = Color.red;
skr.sharedMaterial.SetColor(“_Color”, color);
}
}二、测试使用的代码
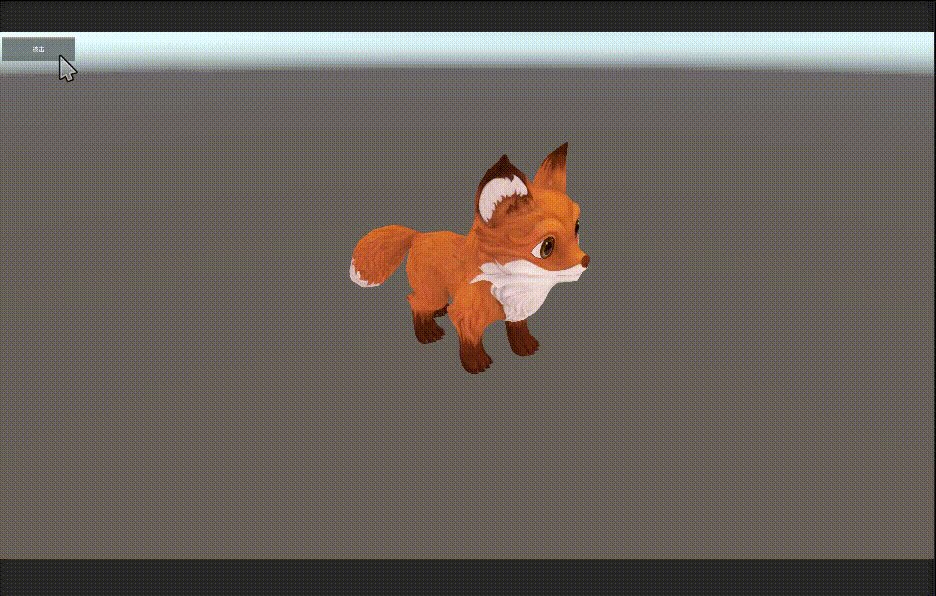
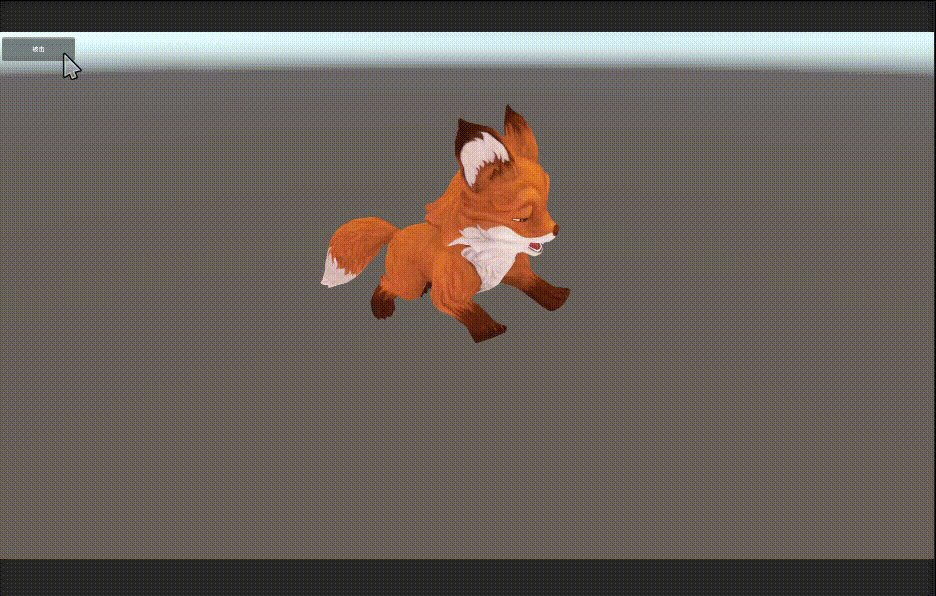
最终效果:

1、Shader代码:
//角色消融效果
Shader "MyShader/P2_5_5"
{
Properties
{
//使用这个标签,可以使外部暴露属性,有标题
[Header(Base)]
[NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}
_Color("Color",Color) = (1,1,1,1)
_Clip("Clip",Range(0,1)) = 0
//使用这个标签可以 在两行暴露属性之间加 间隙
[Space(10)]
[Header(Dissolve)]
[Toggle]_DissolveEnable("Dissolve Enable",int) = 0
_DissolveTex("DissolveTex",2D) = "black"{}
[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//定义消融变体开关
#pragma shader_feature _ _DISSOLVEENABLE_ON
#include "UnityCG.cginc"
sampler2D _MainTex;
fixed4 _Color;
float _Clip;
sampler2D _DissolveTex;
//这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST
float4 _DissolveTex_ST;
//因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换位 sampler
sampler _RampTex;
struct appdata
{
float4 vertex : POSITION;
float4 uv : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用
//使用 o.uv 的 xy 来存放 原人物贴图
//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值
o.uv.xy = v.uv.xy;
//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv.xy);
col *= _Color;
#if _DISSOLVEENABLE_ON
//外部获取的 纹理 ,使用前都需要采样
fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);
//片段的取舍
clip(dissolveTex.r - _Clip);
//进行归一化
fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));
fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);
col += rampTex;
#endif
return col;
}
ENDCG
}
}
}2、C#脚本
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//C#如何访问并且修改材质属性
public class P2_5_5 : MonoBehaviour
{
#region [成员变量]
public GameObject Fox;
private SkinnedMeshRenderer skr;
#endregion
#region [Start/Update]
void Start()
{
skr = Fox.GetComponentInChildren<SkinnedMeshRenderer>();
}
void Update()
{
}
#endregion
#region [GUI]
private void OnGUI()
{
if (GUI.Button(new Rect(10, 10, 150, 50), "被击"))
{
Color color = Color.red;
skr.sharedMaterial.SetColor("_Color", color);
}
}
#endregion
}





















