这一节将主要讲述Button的各项用法。Button控件专门呈现UI层级上的按钮,通常可作为……作为个啥,就是按钮。
--------------------------------------
3. Button
在Hierarchy右键,选中UI下的Button'。那么在Hierarchy栏目下会多出携带了Button的Canvas控件和EventSystem控件;而Button又附带了一个写上“Button”内容的Text作为子物体。

此时点击新生成的Button,在Inspector下可以发现它携带了Image和Button两个组件。

其中Image组件是已经设置好的Sliced模式,但这只是针对默认按钮图片而言,想要换图片的话,大家可以按照第二讲Image的内容进行更改。
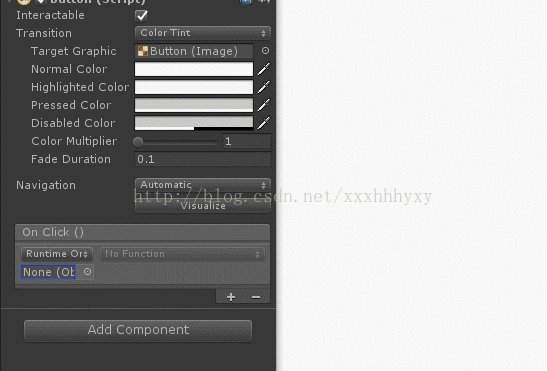
接下来是核心——Button组件。从上往下的部分依次是Interactable、Transition、Navigation和一个奇怪的On Click()。他们分别是什么捏?
① Interactable是决定这个按钮是否可被触发的bool变量。勾选时是可触发的。
② Transition是按钮在各种情况下所呈现的可视状态。至于有哪些状态呢?笔者依次为大家列举:
a) Normal-状态:按钮处于可被触发而未触发的情况下、而鼠标并未置于按钮上方时的状态,正常未触发状态。
b) Highlighted-状态:按钮处于可被触发而未触发的情况下、鼠标悬停于按钮上方时所呈现的颜色,正常将触发状态。
c) Pressed-状态:按钮被按下(触发)时的状态,正常触发状态。
d) Disabled-状态:按钮失活时、不可触发的状态,非正常状态。
好,现在我们点开Transition的下拉菜单,发现有4个备选选项:
1) None(无,代表按钮永远只有一种可视状态)
2) Color Tint(颜色,代表按钮在不同状态下颜色不同)
3) Sprite Swap(图片更换,代表按钮在不同状态下图片不同,如图所示)
4) Animotion(动画,代表按钮在不同状态下会有不同的动画特效)
除了None之外,选中不同的Transition,下方的菜单将会出现按钮可视状态和Transition的组合词组(Color Tint下有Normal Color、Highlighted Color等等)。

Color Tint模式下,我们可以点选在不同可视状态下按钮的颜色,选中之后系统会给按钮打光,这部分和第二讲Image里是一样的,这里就不做赘述啦。
SpriteSwap模式下,我们可以设定不同可视状态下按钮的图片,图片当然得是Sprite模式,因为笔者的录屏工具没办法录制鼠标,所以很抱歉大家只能自己尝试啦。
① Navigation: 该条目允许按钮之间用方向键进行导航,在导航中被选中的按钮会处于Highlighted状态。
Visualize按钮其实是一个bool选项,选中的话就允许使用这种方式来找寻按钮。
Navigation的下拉菜单点开后有以下五项:
a) Automatic——识别附近按钮的位置,按照方向键智能选择。
b) Horizontal——按钮光标只能横向移动,移往同一水平线上的其他按钮,所谓的横向可能是东(西)偏南(北)45°以内
c) Vertical——按钮光标只能纵向移动
d) None——相当于关闭Visualize
e) Explicit——设立固定轨迹。在Explicit模式下,每个按钮都可独立设置按下不同方向键的结果。

设置好之后,可以在Scene界面下观察到按钮的导航轨迹。

② 既然是按钮,那么可定有其功能。这就是我们的Onclick()。Onclick是一个事件系统,学过数据结构与算法的朋友们应该很熟悉。我们点击Onclick下的小+号,就会发现,弹出了一个小框可供编辑。
这时候我们可以尝试写一下功能,新建一个名叫 Test 的脚本:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
public void f_click()
{
Debug.Log("按钮被点击");
}
}然后再,Hierachy下新建一个空GameObject,将这个脚本悬挂上去。
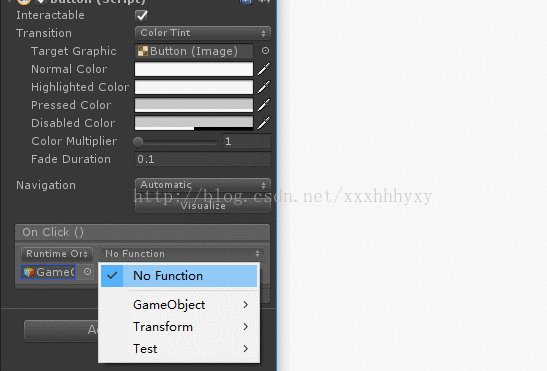
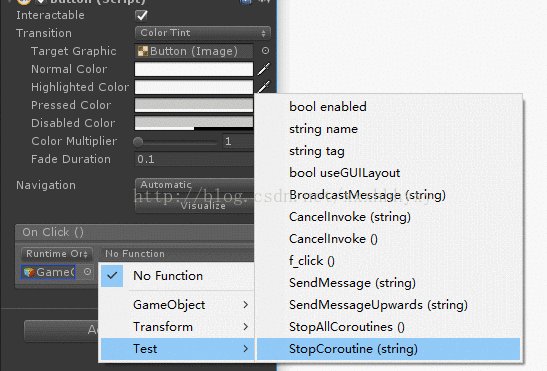
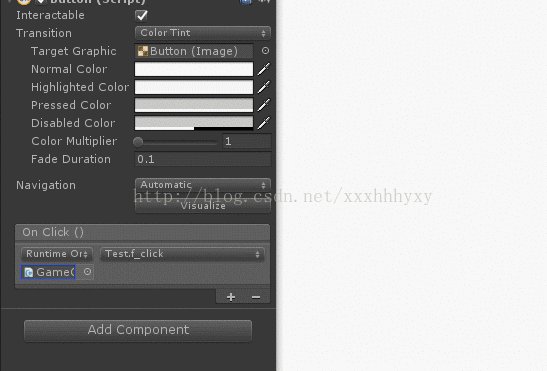
这时候我们回到按钮的Onclick下,将刚才新建的、捆绑了脚本的物体,拖到Onclick的Object栏目里,然后再点开右边的下拉菜单,选中我们刚才写好的脚本里的函数,这样这个按钮被点击时,就会执行函数里的功能。

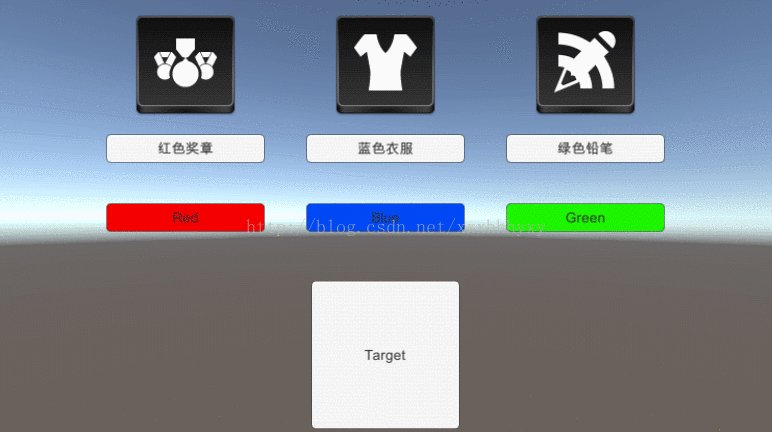
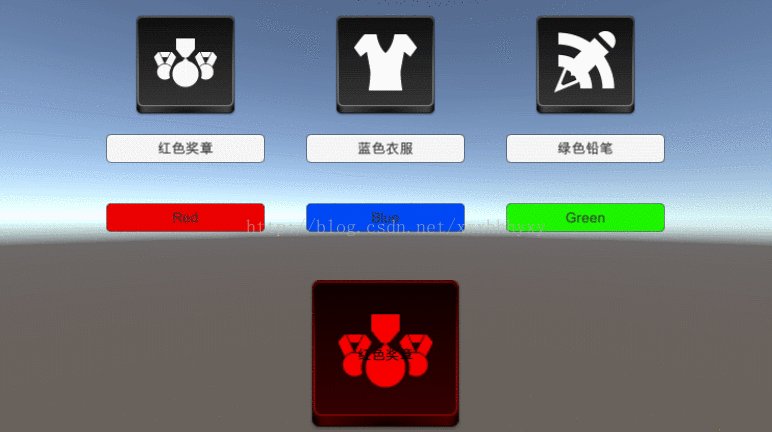
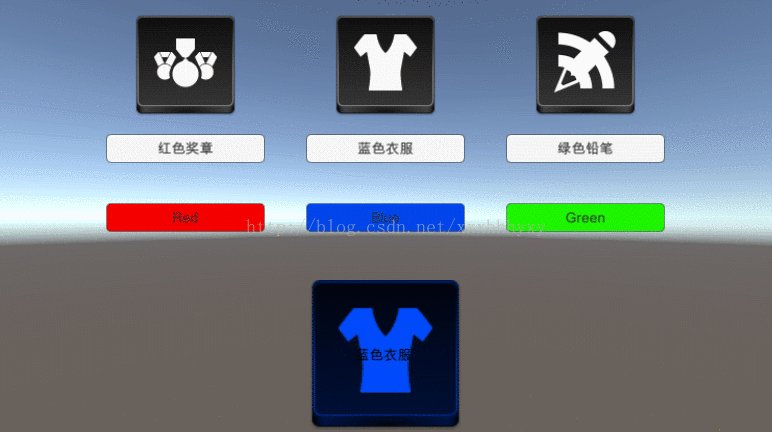
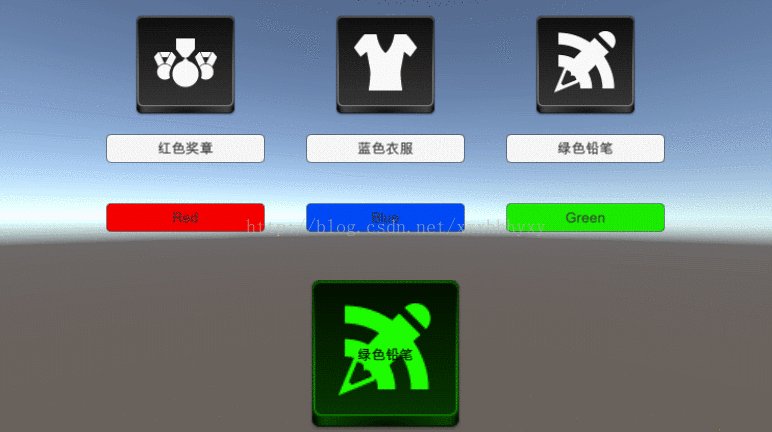
这只是一个小例子,为了诠释Onclick,笔者还为大家写了一个小工程,界面中有4组按钮,第一行是图形,第二行是文字,第三行是颜色,最下方的是目标按钮。点中第一行的按钮,则目标按钮将会获得该按钮的图案;点中第二行的按钮,目标按钮获得其文字等等。
部分代码如下:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class teachButton : MonoBehaviour {
//Target按钮,会因我们的选择修改其文字、颜色和图标。
public Button m_target;
//更换颜色的函数,将被选中的颜色送给Target按钮
public void f_color(Button a)
{//将输入按钮的颜色赋给Target
m_target.image.color = a.image.color;
}
public void f_text(string b)
{//将输入按钮的文字赋给Target
m_target.GetComponentInChildren<Text>().text = b;
}
public void f_sprite(Image c)
{//将输入按钮的图案赋给Target
m_target.image.sprite = c.sprite;
}
// Use this for initialization
void Start()
{
//通过代码更改target按钮上的文字,注意储存文字的Text其实是Button的子物体,所以要用GetComponentInChildren
m_target.GetComponentInChildren<Text>().color = Color.black;
//更改按钮的呈现方式为Simple。
m_target.image.type = Image.Type.Simple;
//将按钮变更为perspect Aspect以符合贴图的尺寸。
m_target.image.preserveAspect = true;
//写在Start里的所有东西其实都可以在外部调整,这里只是做个示范,这些也可以在代码里修改。
}
}演示如图所示:

具体工程包括代码在下面的网盘地址里:
http://pan.baidu.com/s/1slhNHEH





















