一、项目介绍
本项目是基于 Vue2 + Codemirror 开发的 Web 版 SQL 编辑器,提供了以下功能:
- 在线运行 SQL 语句
- 实时命令提示(支持表名、字段名、SQL关键词提示)
- 查看 SQL 执行结果
- 提交 SQL 命令集
- 快捷使用命令集
- SQL 语句格式化
- SQL code differ
- 动态设置编辑器配置项
- 实时查看表结构
本项目提供了配套的后端示例代码(基于 Node + Express 实现)
二、项目下载
clone 项目:
git clone https://gitee.com/web1024cn/vue-sqleditor.git安装依赖:
npm install启动:
npm run serve访问:
http://localhost:8080三、效果演示
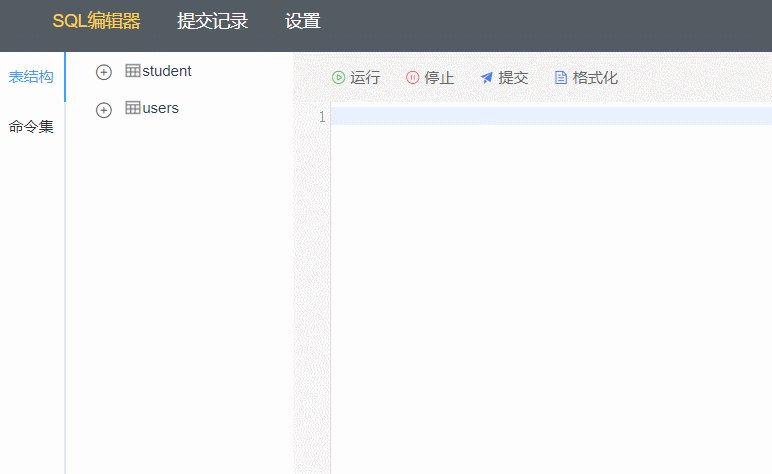
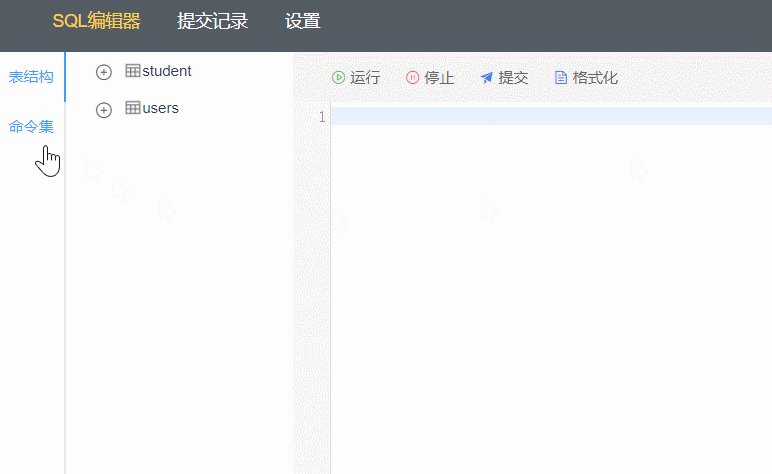
- 编辑器效果:

- 展示查询结果:

- 实时表名、字段名、关键词提示:

- SQL执行异常提示:

- 查看命令保存记录:

- 保存命令的 code differ 查看:

- 动态设置编辑器配置项:

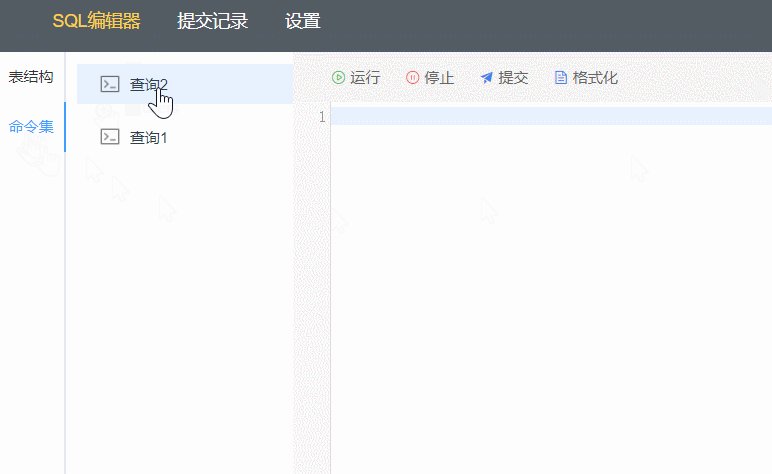
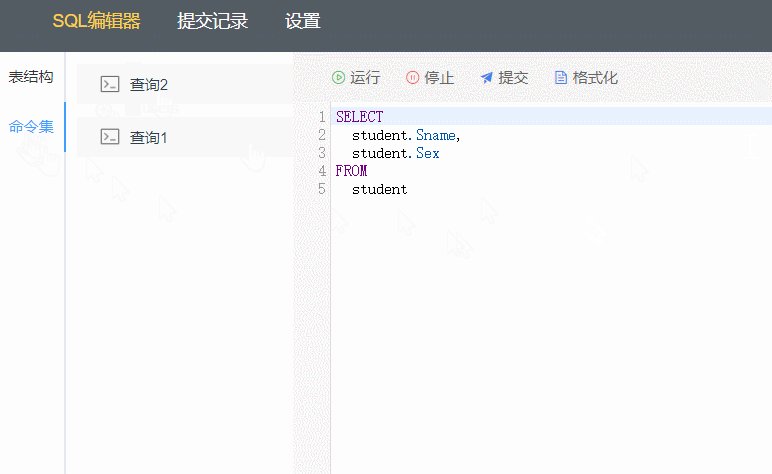
- 快捷使用命令集:

四、代码介绍
- 项目中使用了 codemirror@5.65.2 实现编辑器功能;
- 使用 axios 实现 HTTP 请求,在 vue.config.js 中配置了 webpack-server 的代理解决跨域问题;
- 封装 axios 请求模块,规范 API 格式;
- 使用 vuex modules 和 vuex-persistedstate 实现前端数据缓存;
- 使用 moment@2.29.1 模块处理日期格式化。
五、后端示例代码
Vue SQLEditor 在线 SQL 编辑器项目的后端示例代码,是基于 Node + Exopress 实现,数据库使用 Mysql。
安装:
# clone 项目
git clone https://gitee.com/web1024cn/sqleditor-server.git
# 安装依赖
npm install
# 启动项目
npm start项目的访问地址为 http://127.0.0.1:3000,本项目没有提供页面,均为 RESTful api 接口。
接口说明:
- 执行SQL语句 http://127.0.0.1:3000/ext (method:post,params:{sql:’’})
- 查询所有表名 http://127.0.0.1:3000/query/tables (method:get)
- 查询指定表下的字段 http://127.0.0.1:3000/query/field (method:get)
代码说明:
- 基于 express@4.16.1 开发
- 使用 mysql@2.18.1 模块连接 MySQL 数据库
- 使用 mysql 模块提供的 pool 实例实现数据连接池
- 使用 nodemon 管理热部署,需要先安装 nodemon
注意:项目使用了 nodemon 管理热部署,需要先在本地安装 nodemon !本项目使用的 nodemon 为全局安装。





















