现在网络上,有非常多的JS在线编译器,非常好用,特备是在调试某些片段代码的时候,比在本地重新新建文件来的方便快捷~ 非常流行的比如 JS.do、 jsfiddle、JSRUN 等等。
而对于Vue来说,在线编译器有时候会显得更加必要,因为初始化一个Vue项目还是需要花一点时间的~并且需要安卓很多的依赖,费时费力。现在也有很多JS在线编译器已经支持Vue代码了,另外流行的Vue框架)IView也有一个专门的在线编译器 IView Run,不止支持Vue,还支持IView 相关组件~。
接下来,我们两写一个功能相似的乞丐版Vue在线编译器 vue-running。
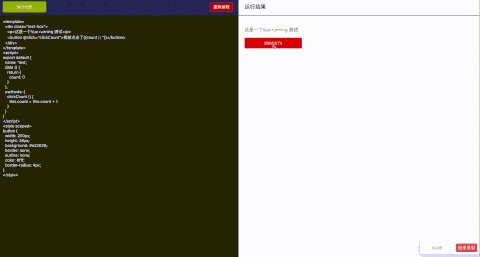
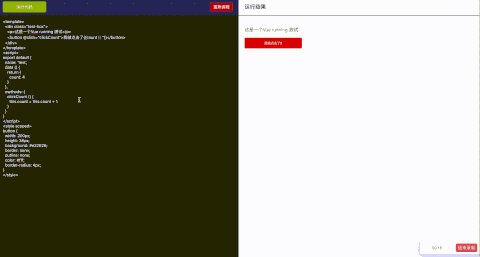
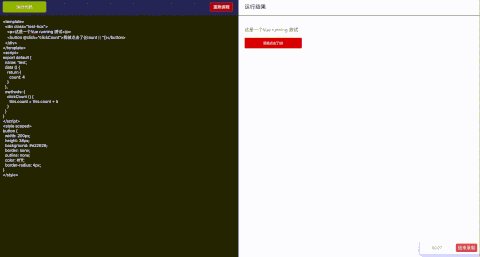
首先我们来看一下demo效果:

vue在线编译效果
extend 和 $mount
在开始之前,我们先来了解一下Vue的两个不是很常用的API extend 和 $mount。
我们在使用 vue-cli + webpack构建一个新的工程的时候, 入口JS文件main.js中最后 总会看到这么一段:
new Vue({
el: '#app',
router,
components: { App },
template: ''
})在创建一个Vue实例的时候,我们都有一个el属性,决定这个实例需要挂载在那个节点上(根节点),如果没有el属性,那么该实例处于未挂载状态。
- Vue.extend()就是利用Vue的构造器功能,创建一个子类,但是属于未挂载状态;
- $mount 就是一个手动去挂载Vue实例的方法。
我们可以看官方文档给的实例:
"mount-point">div>// 创建构造器var Profile = Vue.extend({template: '
{{firstName}} {{lastName}} aka {{alias}}
',data: function () {return {firstName: 'Walter',lastName: 'White',alias: 'Heisenberg' } }})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point')
结果如下:
"mount-point"><p>Walter White aka Heisenbergp>div>
vm.$mount()相关说明
「今天所说的 vue-running小demo,就是基于这两个属性做的」
分析
通常,我们Vue项目中的.vue文件构成如下:
......
</template>
......
</template>
......
</template>
❝
稍作分析:
该组件props接受一个value,string类型的,就是我们在线编辑的.vue文件代码;data里面定义了 code: this.value ,另外定义了被分割好之后的代码片段js html css;methods里面定义的方法 getSource() 通过正则匹配分割代码并去除最外层的❞





















