1、自动帮你写console.log —— Turbo Console Log(全部删除可能不好使)
是否每次调试程序的时候,手动写console.log让你感觉厌倦?来来来,这里有一款vscode插件适合你,他就是:Turbo Console Log。

Turbo Console Log
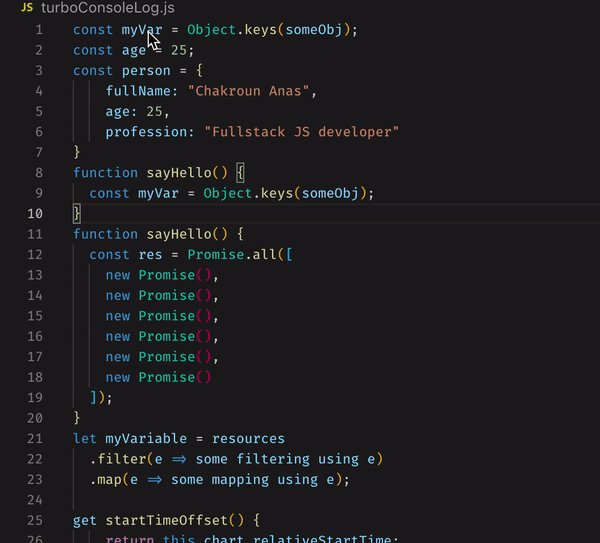
只要将想打印的变量选中,按住ctrl + option + L(windows: ctrl + alt + L),就能在变量下方自动插入一个console.log:

image
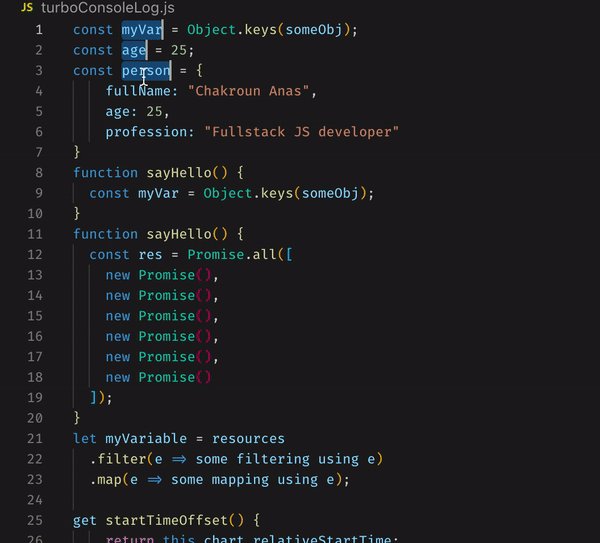
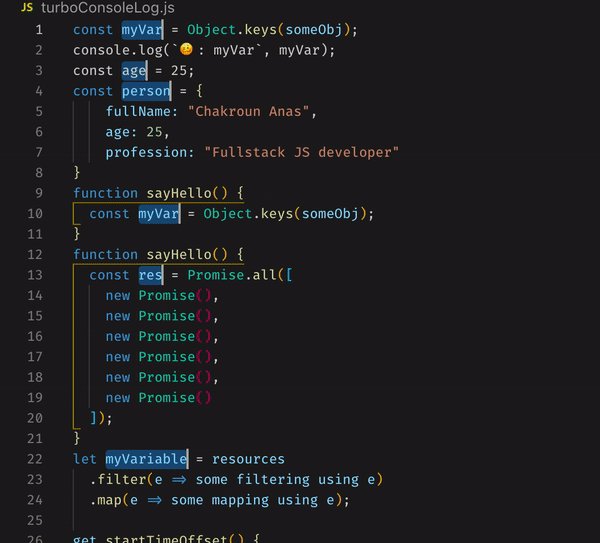
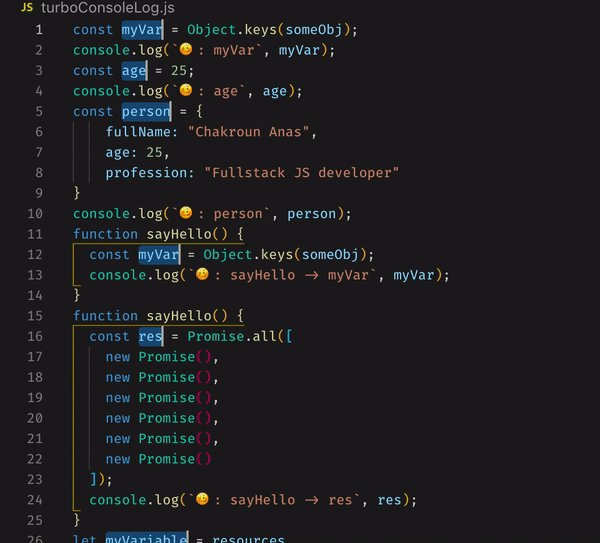
除此之外,该插件还支持多选插入console.log:

image
添加了注释后,还支持批量注释,批量删除打印的注释。可谓是从打印到清除一条龙服务。
不仅如此,插件还贴心地根据用户的书写习惯导出了一些配置,例如,默认的console.log是双引号切没有分号结尾的,你可以在插件的Setting.json中配置引号类型和是否在console.log结尾添加分号。免去要对eslint做处理的困扰。

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
Turbo Console Log 不好使的情况,推荐使用 console helper:
在当前行输出
在当前行输出
console.log('[ ]', )语句,光标聚焦在输入位置,输入变量即可。
快捷方式:
- macOS:
cmd+shift+l - Windows:
ctrl+l
快捷删除当前页面中所有 log
删除页面上所有
log,删除后窗口右下角会提示一共删除了几条console.log语句
快捷方式:
- macOS:
cmd+shift+d - Windows:
ctrl+shift+d
2、Todo Tree
Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们

配置
打开vscode设置,文件→首选项→设置,然后以json文件打开,并增加以下配置

配置解释:
- icon:这个为目录树图标,可以按照这个网址修改
codicon | The icon font for Visual Studio Code - type:是TODO和FIXME这两个关键字的类型支持以下类型
- tag
- text
- tag-and-comment
- text-and-comment
- line
- whole-line
- foreground:是指关键字在代码中的前景色
- background:是指关键字代码中的背景色
- opacity:透明度
- iconColour:目录树区域的图标颜色
基本使用
-
// TODO:代表未完成事项 -
// FIXME:代表需要修复的事项
推荐配置
"todo-tree.regex.regex": "(//|#|<!--|;|/\\*|^|^\\s*(-|\\d+.))\\s*($TAGS)",
"todo-tree.general.tags": [
"TODO",
"DONE",
"FIXME",
"BUG",
"NOTE",
"STAR"
], // can add more tags with default style like 'STAR'
"todo-tree.regex.regexCaseSensitive": false, // make TODO == todo
"todo-tree.highlights.customHighlight": {
"STAR": {
// "foreground": "white",
"background": "Gold",
"icon": "star-fill",
"rulerColour": "Gold",
"iconColour": "Gold"
},
"DONE": {
"foreground": "white",
"background": "green",
"icon": "check-circle-fill",
"rulerColour": "green",
"iconColour": "green"
},
"FIXME": {
"foreground": "white",
"background": "RoyalBlue",
"icon": "gear",
"rulerColour": "RoyalBlue",
"iconColour": "RoyalBlue"
},
"BUG": {
"foreground": "white",
"background": "Crimson",
"rulerColour": "Crimson",
"iconColour": "Crimson"
},
"NOTE": {
"foreground": "black",
"icon": "bookmark-fill",
"background": "BurlyWood",
"rulerColour": "BurlyWood",
"iconColour": "BurlyWood"
},
},实际样式

3、vscode1.60原生高性能括号着色无缝迁移方案(等价Bracket-Pair-Colorizer)
前言
我们的 vscode 真的是太厉害了,在最新的 v1.60 版本中原生支持了 高性能 的多层级括号彩色着色。
回顾历史,多层级括号着色由伟大的 Bracket-Pair-Colorizer 插件提供,由于匹配引擎低效的原因,作者从 v1 又开了一个新 repo 作为 v2 ,即使如此,v2 的问题 case 也频出,远远没有 v1 好用,所以我作为这个插件的忠实使用者也一直在用 v1 版本。
但现在不一样了,时代变了大人。
vscode 1.60 更新日志:August 2021 (version 1.60)
多层级括号着色说明:High performance bracket pair colorization
无缝迁移
直接上代码:
// settings.json
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#ffd700",
"editorBracketHighlight.foreground2": "#da70d6",
"editorBracketHighlight.foreground3": "#87cefa",
"editorBracketHighlight.foreground4": "#ffd700",
"editorBracketHighlight.foreground5": "#da70d6",
"editorBracketHighlight.foreground6": "#87cefa",
"editorBracketHighlight.unexpectedBracket.foreground": "#ff0000"
}- 到这里为止,多层级彩色括号已经无缝迁移完成,卸载或者禁用 Bracket-Pair-Colorizer 插件即可。
对有兴趣的读者,下面我们细说来源。
对于 Bracket-Pair-Colorizer 插件来说,默认支持三层着色,默认值为:
"bracket-pair-colorizer-2.colors": ["Gold" ,"Orchid", "LightSkyBlue"]但 vscode 原生支持的 theme 主题括号配色方案只支持设定 rgb 格式,我们将其转为 rgb 即为:
"Gold" -> "#ffd700"
"Orchid" -> "#da70d6"
"LightSkyBlue" -> "#87cefa"- 对应 vscode theme 配置项为
workbench.colorCustomizations下面的editorBracketHighlight.foreground1从 1 到 6 ( vscode theme color - Editor colors )
我们重复两遍配置上即可,对于有个人 diy 的也可以按照这个循环配满 6 个。
而对于错误匹配不识别的括号,在 Bracket-Pair-Colorizer 中选项对应:
"bracket-pair-colorizer-2.unmatchedScopeColor": "Red"- 1
转换为新 vscode 支持配置即为:
"editorBracketHighlight.unexpectedBracket.foreground": "#ff0000"




















