vsCode前端插件推荐
最近在写react,体会到终端和前端实在有些不一样。终端比较方便打断点来调试,前端主要靠打log来调试。因此想分享一些自己用的vsCode前端插件,以及自己看到的比较好用的一些插件,希望能提高大家的开发效率,欢迎补充。
Turbo console log

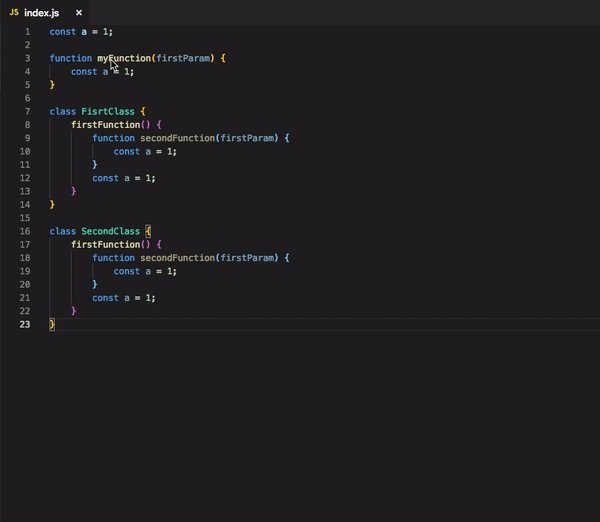
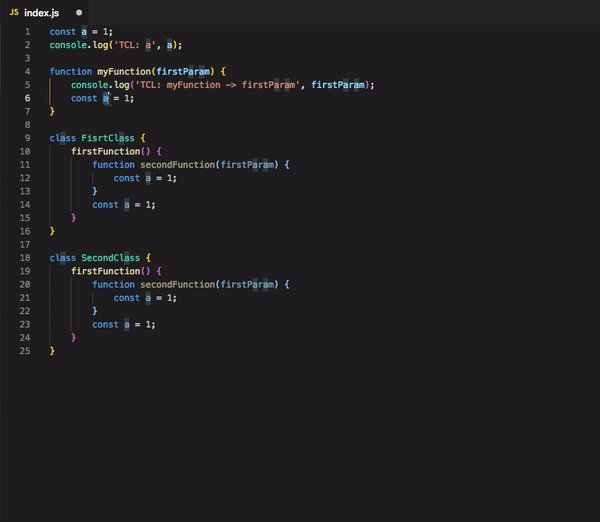
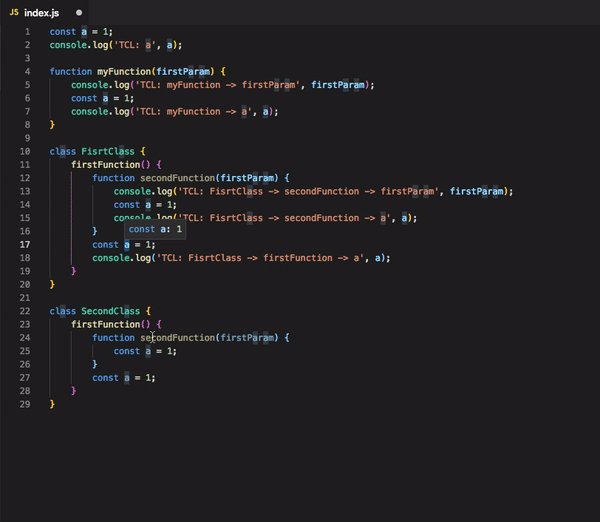
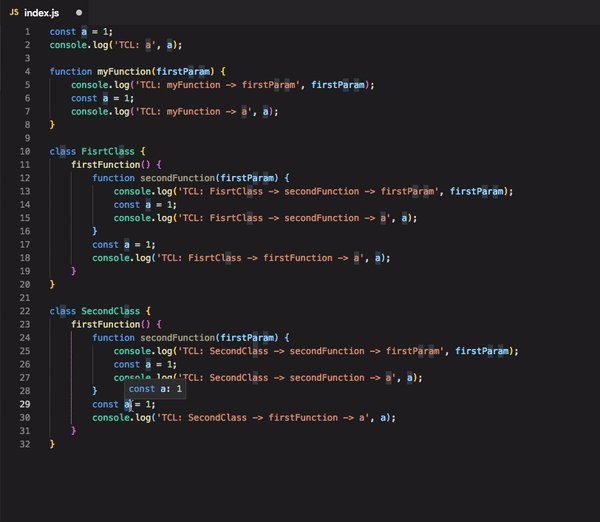
特点:自动打log使用方法:安装完成后,选中想要打印的变量,按ctrl+option+l /ctrl+alt+l即可。

Bracket Pair Colorizer

特点:给括号上不同的颜色,方便区分多个括号嵌套的情况。如果跨行使用的话,还会显示哪些括号是一对
使用方法:安装完成后即生效。

KoroFileHeader

特点:配置好之后,可以自动生成头部注释,包括作者,最后编辑者,最后编辑时间等。适用于多人迭代项目,编写同一个文件时,方便知道bug出自谁手,更好沟通交流。
使用方法:先安装插件。安装成功后,'cmd+,'进入设置,搜索fileheader,复制默认代码点击进入到setting.json进行修改。

Bookmarks

特点:对代码进行标记,方便快速查找定位
使用方法:在想要的标记行按下 cmd+option+k 标记/取消标记,左侧会显示你标记了哪些文件中的哪行代码
Quokka.js
特点:实时观看js中变量的值。
使用方法:按下 cmd+shift+p,输入quokka选择New Javascript File。
TabNine
特点:Deep TabNine 是一个机器学习驱动的代码自动补全工具,使用 GitHub 的近 200 万个文件进行了训练,由于深度学习的分析能力,Deep TabNine 提出的代码补全建议整体上具有很高的质量。根据已有的代码去补全后面的类似代码,这点给一般的自动补全工具做了很好的补充。
使用方法:安装后即可使用。

Image preview

特点:鼠标悬停在图片路径上就能预览图片。这个实在太方便了有没有。
使用方法:安装即可使用。
Code Runner

特点:Code Runner已经有了超过400万的下载量,支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言。
使用方法:安装完成后,右上角会出现运行的图标,点击运行即可。
One Dark Pro

特点:一种个人比较喜欢的主题样式。
使用方法:安装完成后即可使用。
代码样式示例:

Power Mode
特点:一款可以让代码“舞动”起来的插件,适合电脑性能过剩的使用。
使用方法:安装完成后enable插件,选择自己想要的样式即可。

示例:





















