一、概述
首先声明,在这个Demo中我用到了zhy大神的自定义控件Android TagFlowLayout完全解析 一款针对Tag的布局,我只是在他的基础上对源码进行了一些修改,可以运用到我的项目中。
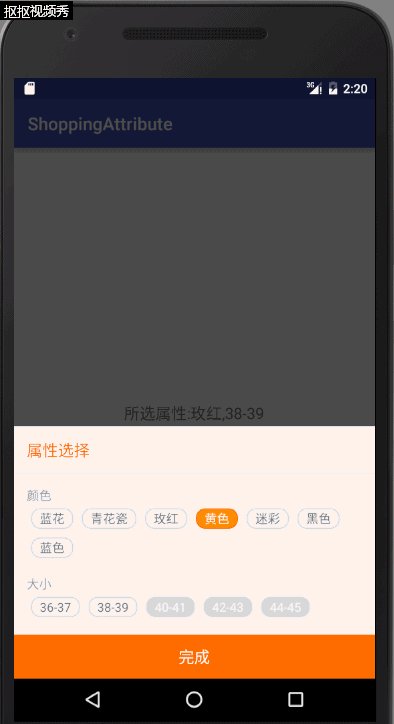
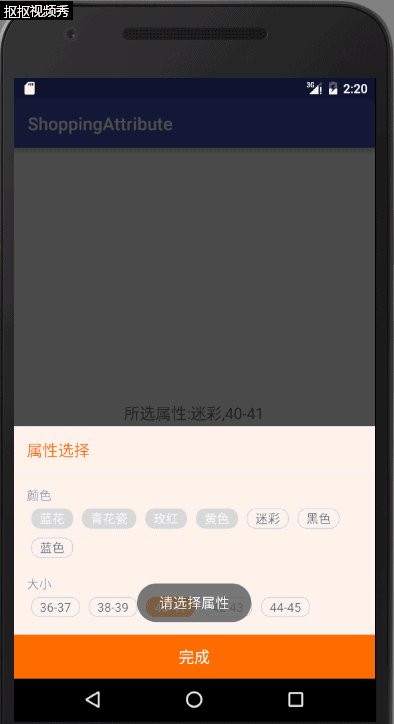
好了,现在话不多说,大家先看下效果:

这个效果就是我现在APP里的效果,在平时看见大家好像这方面问得比较多,所以我就写成了一个Demo,希望对大家有帮助。
这个Demo可满足:
1、商品属性无上限(多少个都可以)
2、实时刷新不可选择属性
3、布局完全可自定义。(文字、颜色、框体)
二、使用
(1)前面也说了,是在zhy大神的自定义控件的基础上,所以我们要先接入这个项目
dependencies {
compile ‘com.zhy:flowlayout-lib:1.0.3’
}
(2)在添加完依懒后把Demo中的FlowLayout、TagFlowLayout、TagAdapter复制到项目中,前面说过我进行了一些修改。
Attribute是商品属性的Base类,可自定义,里面记录了当前属性的集合和不可选属性的集合。
(3)布局中使用
用的是已修改过在项目中的Tag.
<com.example.itzwh.shoppingattribute.TagFlowLayout
android:id="@+id/tf_color"
android:layout_width="match_parent"
android:layout_height="wrap_content"
zhy:gravity="@string/gravity_left"
zhy:max_select="1"/>(3)代码中:
前期数据处理(拿到各个属性的商品数据集合和不可选的商品属性集合
String[] split = Sku.split(":");
String splitsColor = split[0];
String splitsSize = split[1];
ColorAtt.FailureAliasName.clear();
for (int i = 0; i < mColorDate.size(); i++) {
if (splitsColor.equals(mColorDate.get(i))) {
DefaultColor = i;
Color = DefaultColor;
}
//拿到颜色属性不可选的属性集合
String sku = mColorDate.get(i) + ":" + splitsSize;
for (int j = 0; j < mFailureSkuDate.size(); j++) {
if (sku.equals(mFailureSkuDate.get(j))) {
ColorAtt.FailureAliasName.add(mColorDate.get(i));
}
}
}
SizeAtt.FailureAliasName.clear();
for (int i = 0; i < mSizeDate.size(); i++) {
if (splitsSize.equals(mSizeDate.get(i))) {
DefaultSize = i;
Size = DefaultSize;
}
//拿到大小属性不可选的属性集合
String sku = splitsColor + ":" + mSizeDate.get(i);
for (int j = 0; j < mFailureSkuDate.size(); j++) {
if (sku.equals(mFailureSkuDate.get(j))) {
SizeAtt.FailureAliasName.add(mSizeDate.get(i));
}
}
})属性点击事件
//颜色属性标签点击事件
mTfColor.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() {
boolean is;
@Override
public boolean onTagClick(View view, int position, FlowLayout parent) {
is = false;
//从Base类中拿到不可点击的属性名称进行比较
List<String> st = ColorAtt.getFailureAliasName();
for (int i = 0; i < st.size(); i++) {
if (st.get(i).equals(mColorDate.get(position))) {
is = true;
}
}
//如是不可点击就进接return 这样就形成了不可点击的假像,达到了我们的目的
if (is) {
return true;
}
if (position == DefaultColor) {
DefaultColor = -1;
ColorStr = "";
SizeAtt.FailureAliasName.clear();
TagAdapNotify(mSizeAdapter, DefaultSize);
return true;
} else {
DefaultColor = position;
ColorStr = mColorDate.get(position);
}
SizeAtt.FailureAliasName.clear();
for (int i = 0; i < mSizeDate.size(); i++) {
String sku = ColorStr + ":" + mSizeDate.get(i);
for (int j = 0; j < mFailureSkuDate.size(); j++) {
if (sku.equals(mFailureSkuDate.get(j))) {
SizeAtt.FailureAliasName.add(mSizeDate.get(i));
}
}
}
TagAdapNotify(mSizeAdapter, DefaultSize);
return true;
}
});Tag Adpater 每个属性控件加载数据和布局
class mTagAdapter extends TagAdapter<String> {
private TextView tv;
public mTagAdapter(Attribute ab) {
super(ab);
}
@Override
public View getView(FlowLayout parent, int position, Attribute t) {
boolean is = false;
//两个布局,一个是可点击的布局,一个是不可点击的布局
List<String> st = t.FailureAliasName;
if (st != null) {
for (int i = 0; i < st.size(); i++) {
if (st.get(i).equals(t.aliasName.get(position))) {
is = true;
}
}
}
if (!is) {
tv = (TextView) mInflater.inflate(R.layout.popupwindow_tv, parent, false);
tv.setText(t.aliasName.get(position));
} else {
tv = (TextView) mInflater.inflate(R.layout.popupwindow_tv1, parent, false);
tv.setText(t.aliasName.get(position));
}
return tv;
}
}





















