- 功能:给匹配的括号() 或者 对象{}… 添加对应的颜色用于区分

Auto Rename Tag
- 插件名:
Auto Rename Tag - 功能:自动重命名标签

Code Spell Checker
- 插件名:
Code Spell Checker - 功能:检查单词拼写是否错误(支持英语)

Code Runner
- 插件名:
Code Runner - 功能:一键执行各种语言代码(常用于测试)

Debugger for Chrome
- 插件名:
Debugger for Chrome - 功能:在VSCode端,调试代码

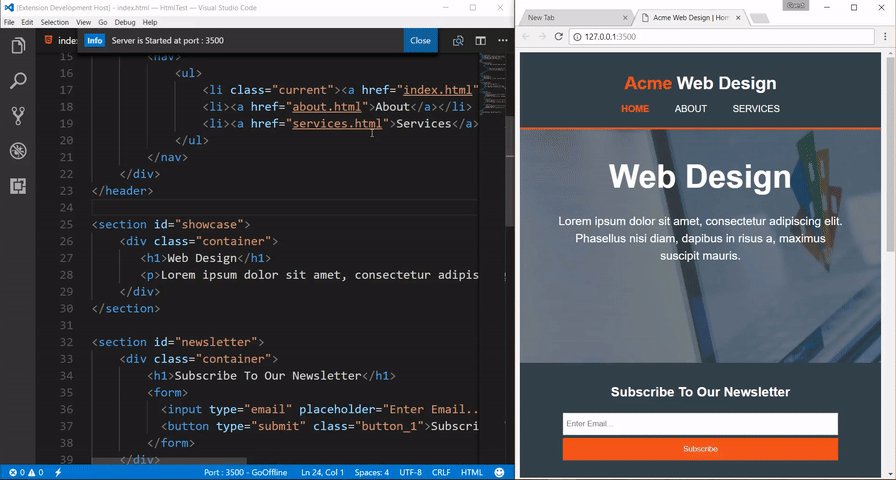
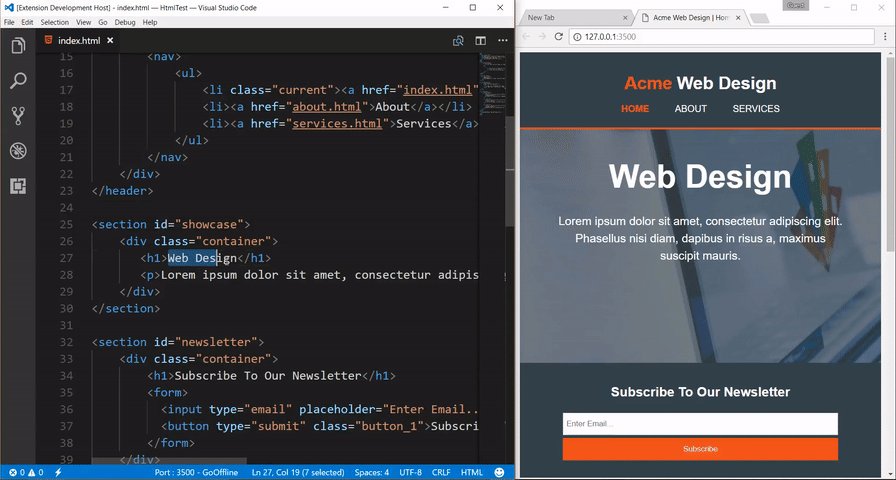
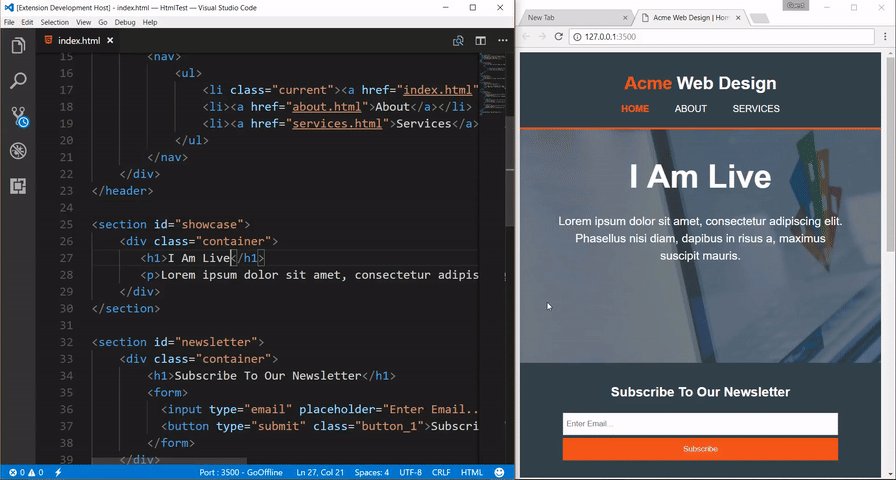
Live ServerPP
- 插件名:
Live ServerPP - 功能:在服务器端打开你的文件,实时显示你修改的代码
- 支持websocket 消息服务,可以用于调试websocket 客户端
- 支持可编程虚拟文件,可用于模拟服务端API接口

Svg Preview
- 插件名:
Svg Preview - 功能:可以显示你的SVG图片,还可以编辑

Tabnine
- 插件名:
Tabnine - 功能:智能提示代码,可以预测你将要写的代码进行提示

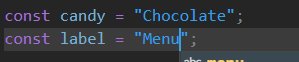
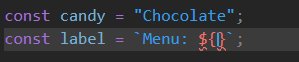
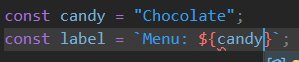
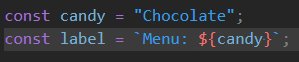
Template String Converter
- 插件名:
Template String Converter - 功能:在字符串中输入$触发,将字符串转换为模板字符串

vscode-pigments
- 插件名:
vscode-pigments - 功能:实时预览设置的颜色

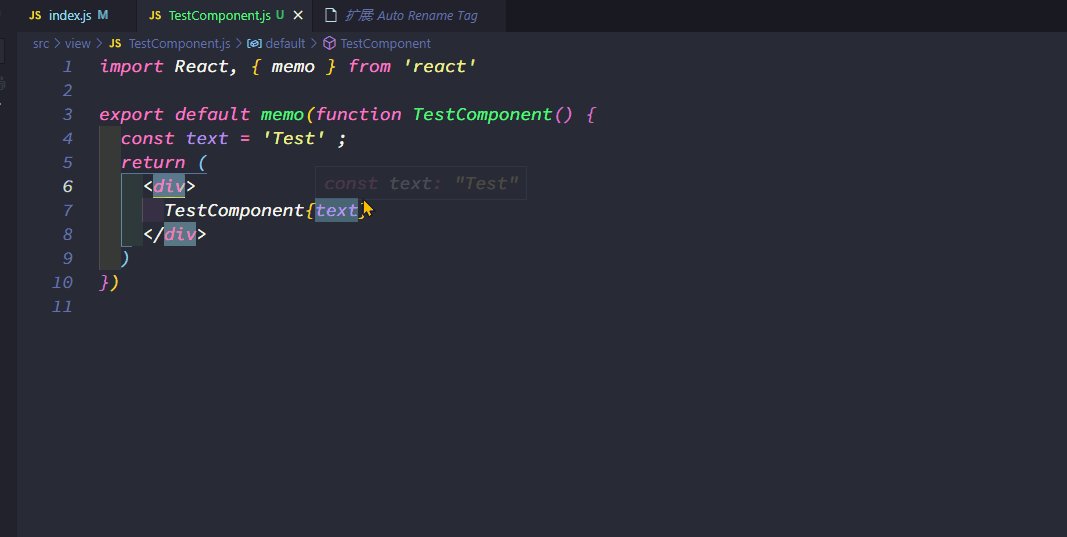
Parameter Hints
- 插件名:
Parameter Hints - 功能:提示函数的参数类型及消息

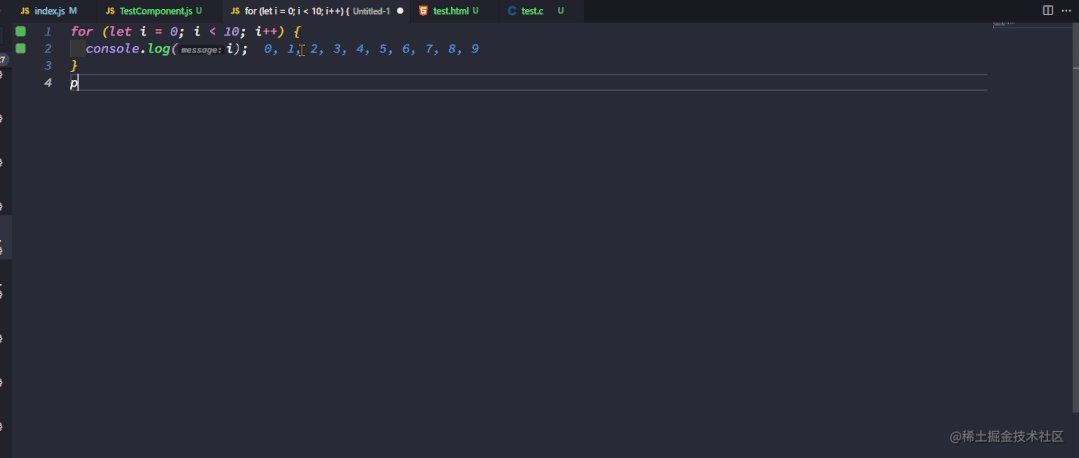
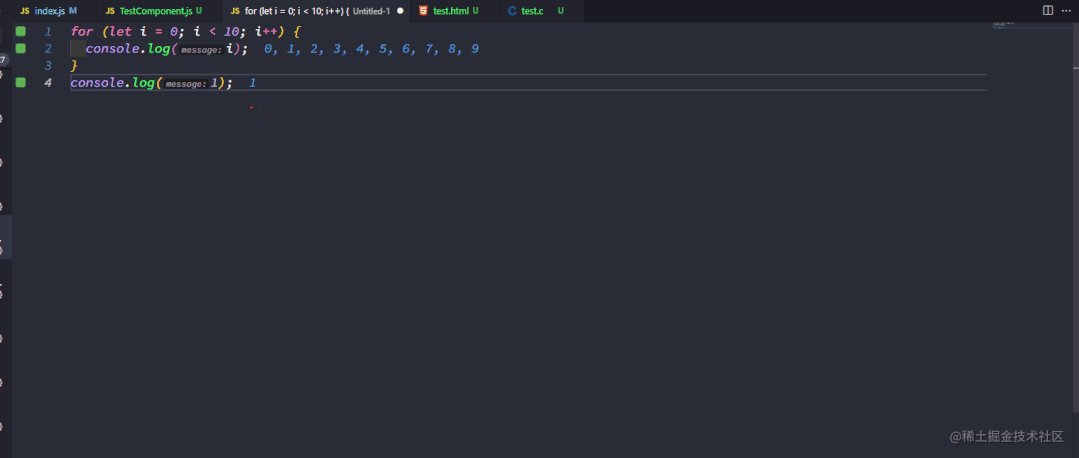
Quokka.js
- 插件名:
Quokka.js - 使用:安装插件后,
ctrl+shift+p输入Quokka new JavaScr..即可使用 - 功能:实时显示打印输出,更多功能自行探索(常用于测试)

Highlight Matching Tag
- 插件名:
Highlight Matching Tag - 功能:当光标停留在标签时,高亮匹配的标签

大众类插件
- 基本都有安装就不详细介绍了
插件
Bookmarks- 功能:常用于读源码进行标记行,跳转(代码标记快速跳转)
ESLint- 功能:代码规范检查
Prettier - Code formatter- 功能:代码美化,自动格式化成规范格式
Project Manager- 功能:项目管理插件,当开发多个项目时,可以快速跳转
Path Intellisense- 功能:路径智能提示
Image preview- 功能:当引入路径为图片时,可以预览当前图片
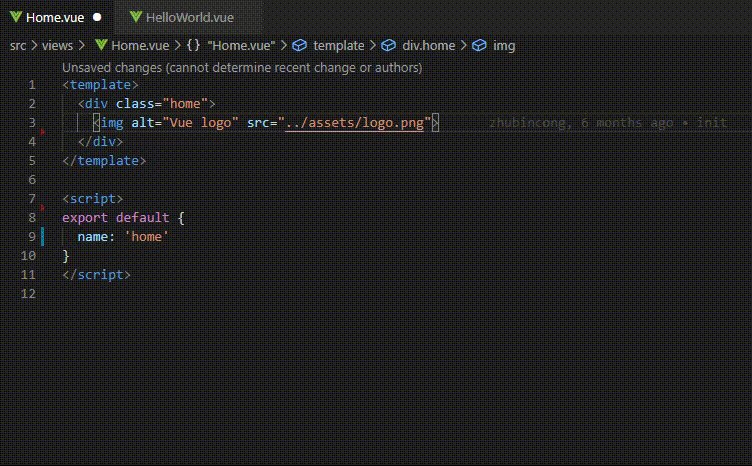
GitLens- 功能:增强了
git功能,支持在VSCode查看作者、修改时间等等 open in browser- 功能:在浏览器打开当前文件
Vue 开发推荐
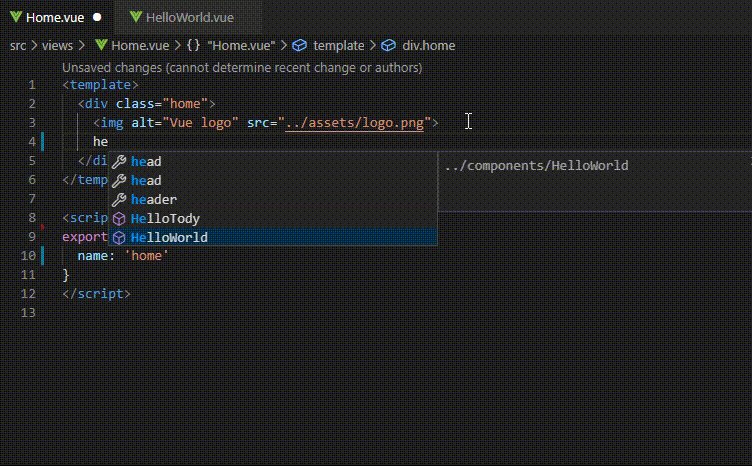
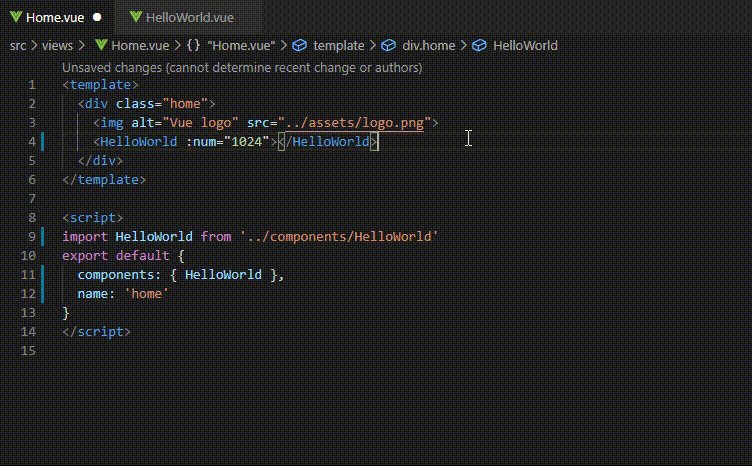
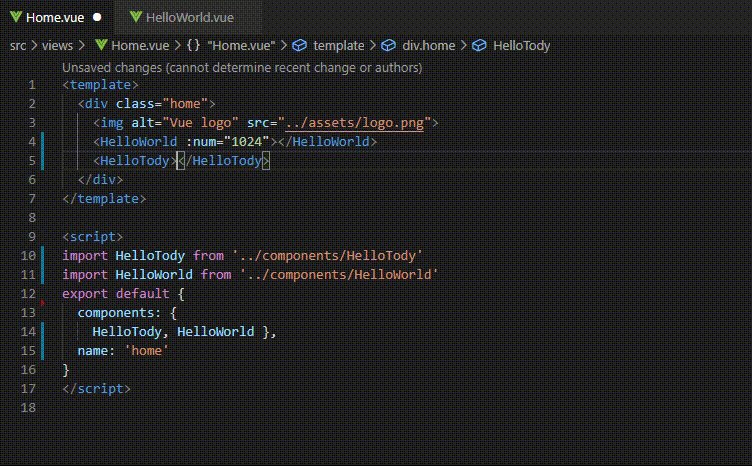
vue-component
- 插件名:
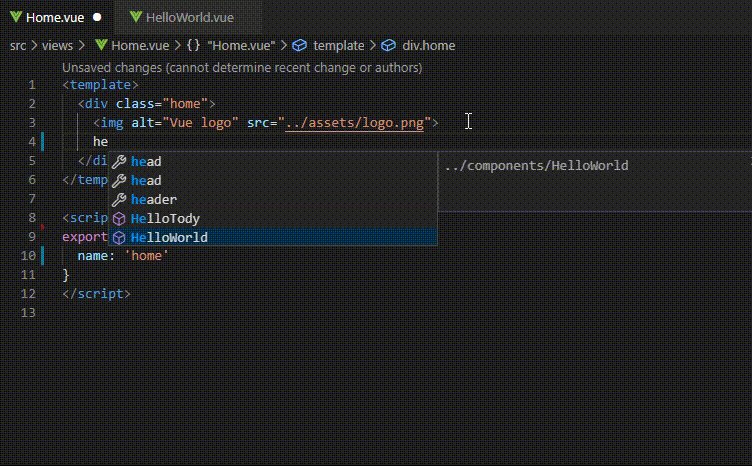
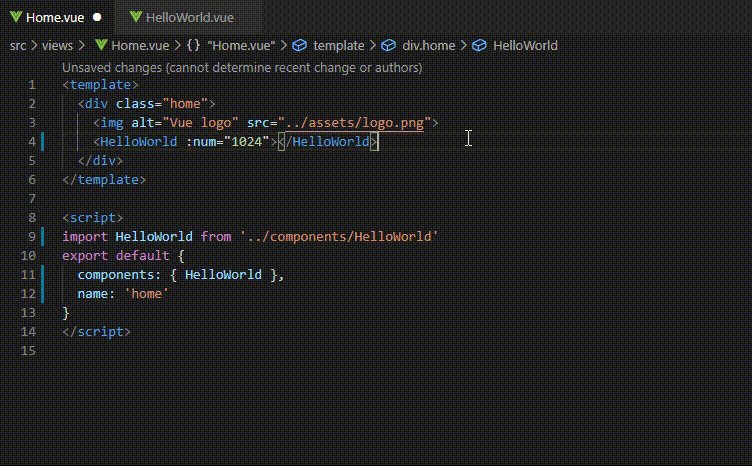
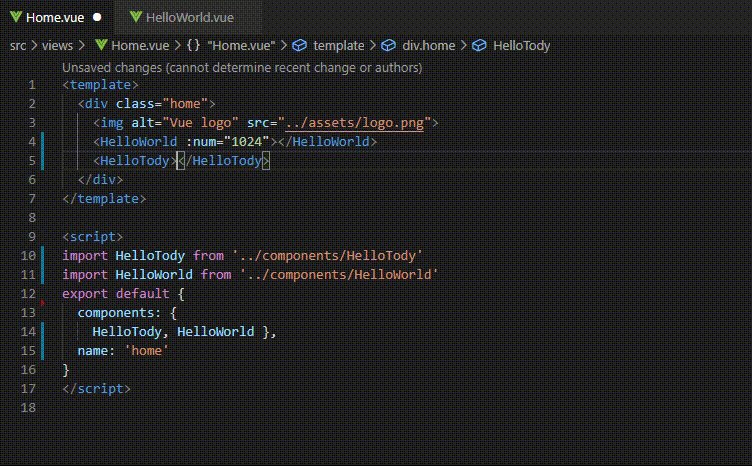
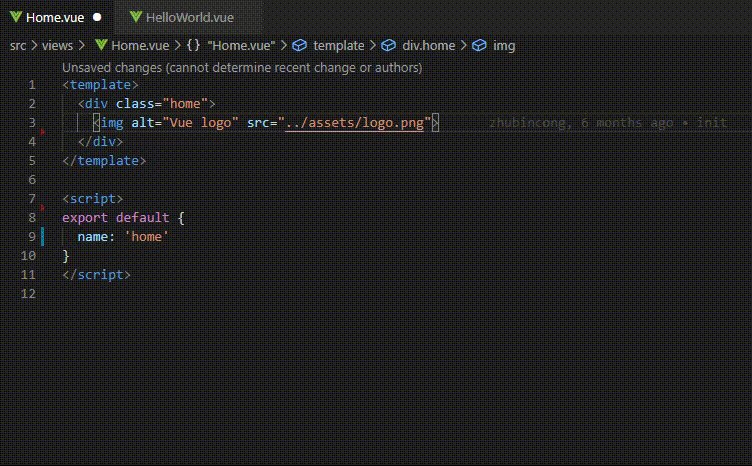
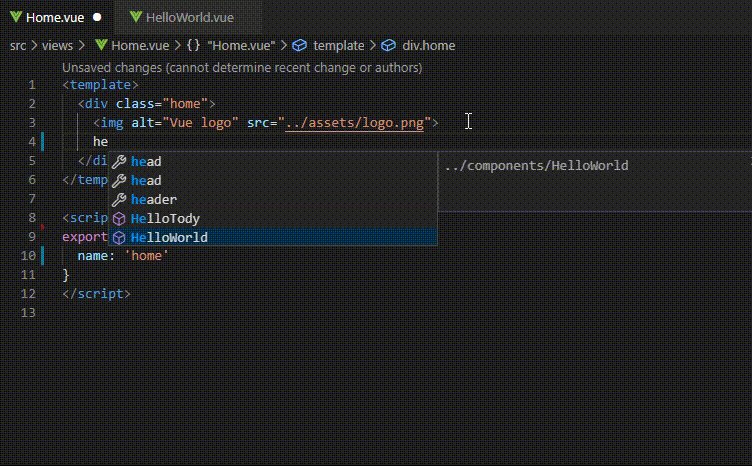
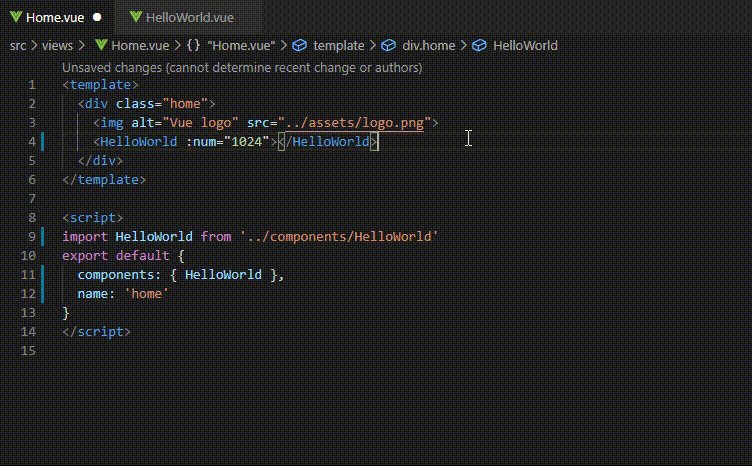
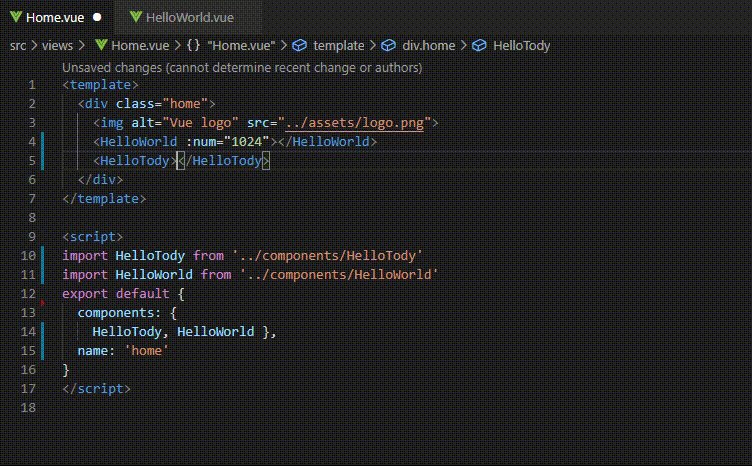
vue-component - 功能:输入组件名称自动导入找到的组件,自动导入路径和组件
- 选中后自动输入组件名(包含必填属性)、import语句、components属性



Vetur
- 插件名:
Vetur - 开发 Vue 必备
Vue 3 Snippets
- 插件名:
Vue 3 Snippets - 基本必备:很多
Vue的代码段,很方便开发
React 开发推荐
React Style Helper
- 插件名:
React Style Helper - 功能:在
React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能 - 自动补全
- 跳转至样式和变量定义位置
- 创建 JSX/TSX 的行内样式
- 预览样式及变量内容
- 行内样式自动补全,同时支持 SASS 变量的跳转及预览。
ES7 Reactsnippets
- 插件名:
ES7 React/Redux/React-Native/JS snippets - 功能:很多
React的代码段,很方便开发
vscode-styled-components





















