我们知道前端最重要的一部分就是如何将数据生动形象的展现给用户,数据展现的巧妙的话在加上H5的一些有意思的交互,说不定就会成为一个很有意思的页面了。常见的数据展示的方式如用表格可以展示很多数据,或者用z-tree展现上下级节点的数据,又或者用echart插件或者对d3对数据进行一些可视化处理,使得数据展现的更为直观丰富。今天来分享一下类似树结构的数据展示,是一颗倒立的树,根节点在最上面。这也是我以前遇到的一个奇葩需求,要是大家遇到类似的需求,可以借鉴一下。
先贴出项目在github上的地址: https://github.com/yangJianWeb/myWeb.git
效果展现如下:

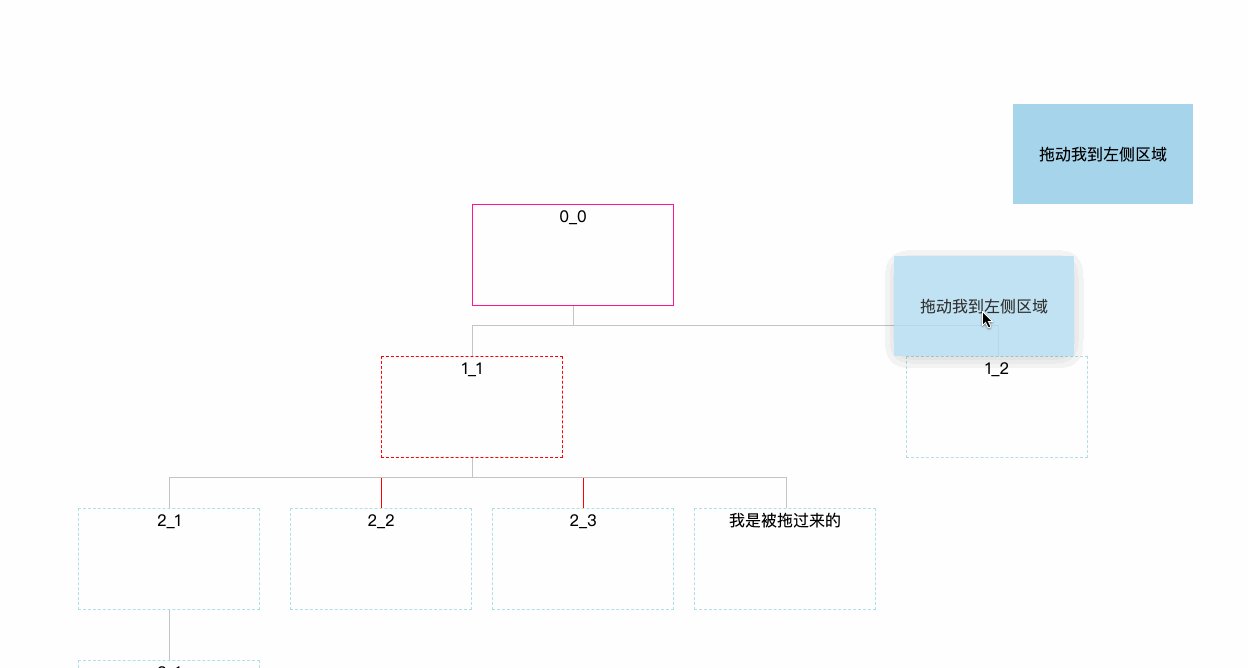
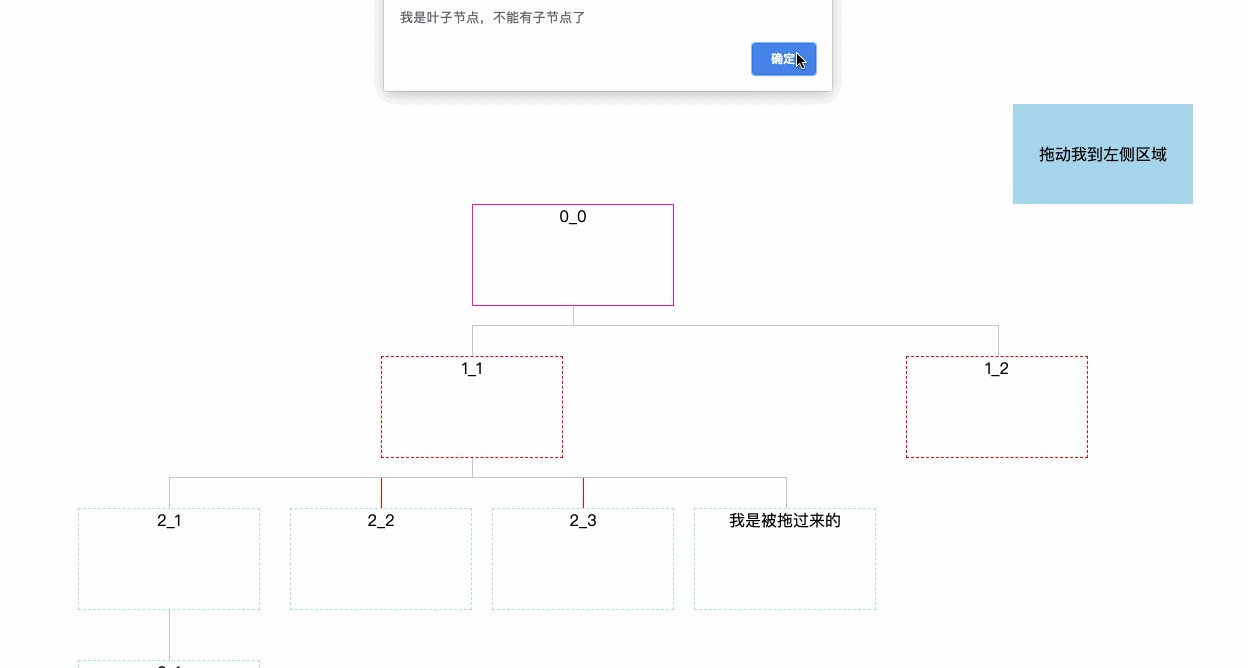
每一个树的结点都可以展示一部分业务需要的数据。这种结构的一个好处就是层次结构更加清晰,比z-tree那种展示出的层次要直观一些。这儿比较难的是这个样式结构,外层的容器用的是flex布局,保持根节点始终居中,每一个树节点都是一个div,有点复杂的是树节点下面的横线,这些横线分为三种,每种我都用不同的颜色标记了,(详细的可以看我github上的源码上面css有详细的注释)其中要注意的是叶子节点是没有向下的线的。因此给每个叶子节点都加了一个leaf的class来标记。右边有一个盒子,可以把它拖到左边树结构上面去,这儿我加了一点判断如果本身是叶子节点的话就不能再拥有子节点了,所以当你拖到叶子节点上面的时候给出相关提示,不能够在叶子节点下面继续添加节点。所以可以吧节点拖动到0_0和1_1的两个节点上面。
这儿帮助大家回顾一下HTML5的拖动效果,首先当然需要在被拖动元素设置draggable="true"属性,这样我们才可以拖动元素,浏览器的默认效果会在鼠标拖动的时候有一个拖动元素的镜像(约50%的透明度)跟随在鼠标右下方,我们把右边的那个盒子称之为被拖动元素将左边可以放置的元素(0_0,1_1)称之为放置目标元素的话,从拖动开始分别会触发被拖动元素的三个事件分别是:
- dragstart:被拖动元素拖动的一瞬间触发。
- drag:被拖动元素在拖动的过程中会持续触发。
- dragend:被拖动元素被释放的那一刻触发,这儿需要注意,无论将被拖动元素放在了有效目标身上还是无效的目标身上都会触发该事件的
下面罗列一下放置目标元素在这个过程中会触发哪些事件。
dragenter:被拖动元素刚刚拖入放置目标元素之上触发。
dragover:被拖动元素在放置目标元素之上来回移动会持续触发。
dragleave:被拖动元素离开放置目标元素时触发。
drop:被拖动元素释放的时候触发,注意,这儿有个坑,有些元素如div元素不是有效的目标放置元素,这时候不会触发drop事件,需要在dragenter和dragover事件中阻止默认事件,才会在div元素上释放被拖动元素时触发drop事件。
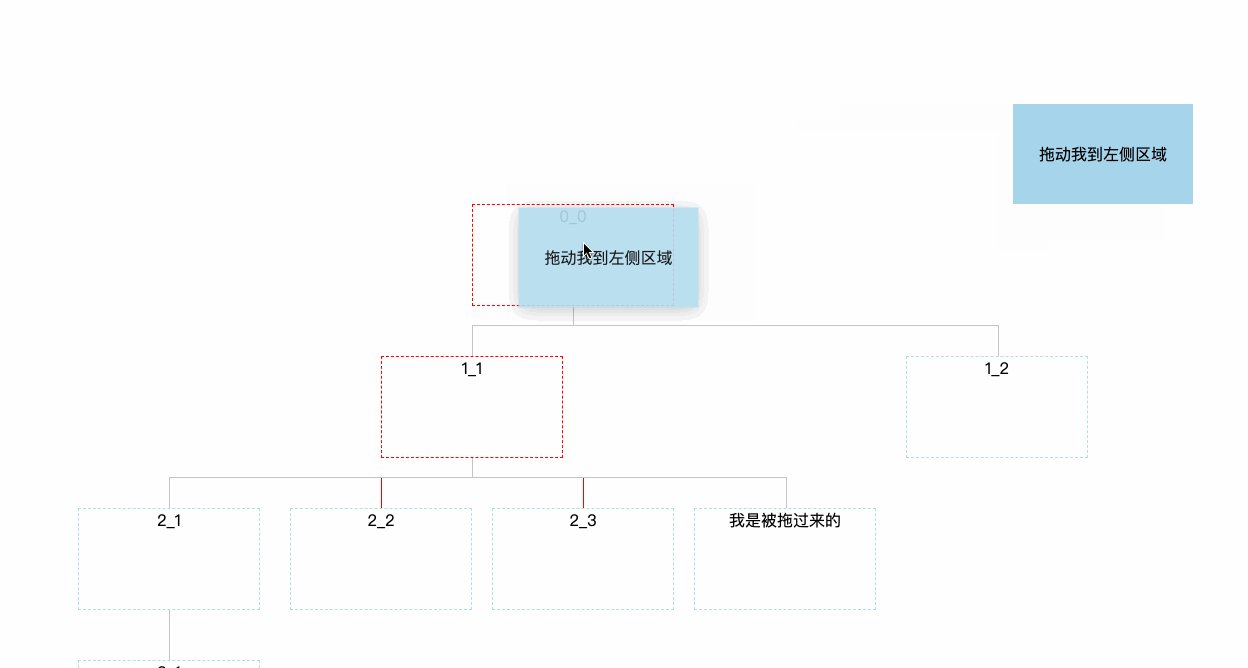
被拖动元素拖动时候的浏览器默认效果如下图:

这个被拖动到根节点之上,会加在这个节点的nodeWrap之中,每次拖动完成之后会有一个drawLine函数重新计算页面上节点之间线和线之间的关系,重新绘画各个线。
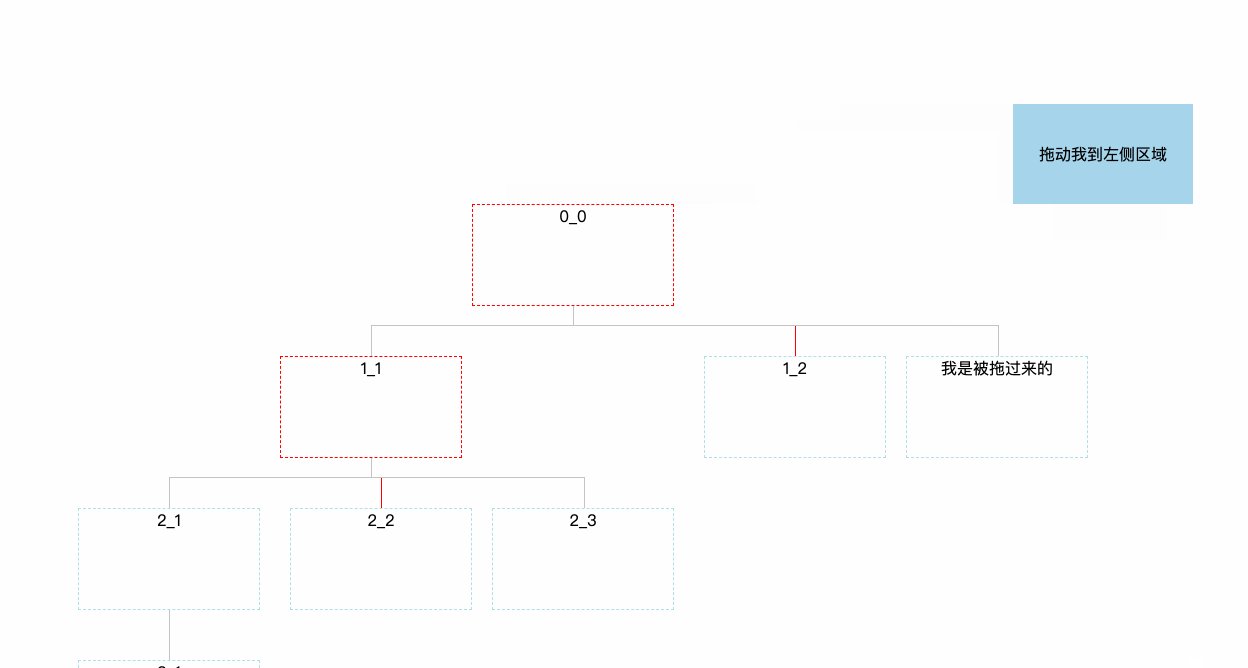
拖动后效果如下图展示:

我们可以看到在1_2的右边多了一个刚刚被拖过来的节点。
再来一张gif图片看的更加直观一些:

好了,今天就写到这儿,有兴趣的小伙伴可以去github上直接下载我的源码看下,上面有详细的注释。






















