项目介绍
前段时间在B站看到了有一个UP主在讲uni-app即时聊天的项目(逸刻时光),在看了这个视频之后,感觉还是挺有兴趣的,所以在看他的讲解视频之后,就自己动手写了这个即时聊天项目,在样式方面跟(逸刻时光)相比改动的地方还是比较多的,后端的是我使用的是node的koa框架,而(逸刻时光)的up主是使用express,个人觉得还是koa框架用起来比较好用,没有那么多的嵌套,可以使用async和await来解决回调地狱等,另外就是(逸刻时光)的up主更新这个项目是更新的比较慢的,所以前后端的很多问题都得自己去找资料解决,花的时间还是比较多的
技术栈
前端
uni-app weapp.socket.io
后端
node koa socket.io mongodb
node中间件: images(关于图片的一些操作,在这个项目中用到了图片压缩功能) jsonwebtoken(生成token) koa-bodyparser(解析参数) koa-multer(上传文件) koa-router(koa框架路由) koa-static(静态资源) koa2-cors(解决跨域) nodemailer(邮件发送)
页面展示
以下照片均为真机测试时的截图
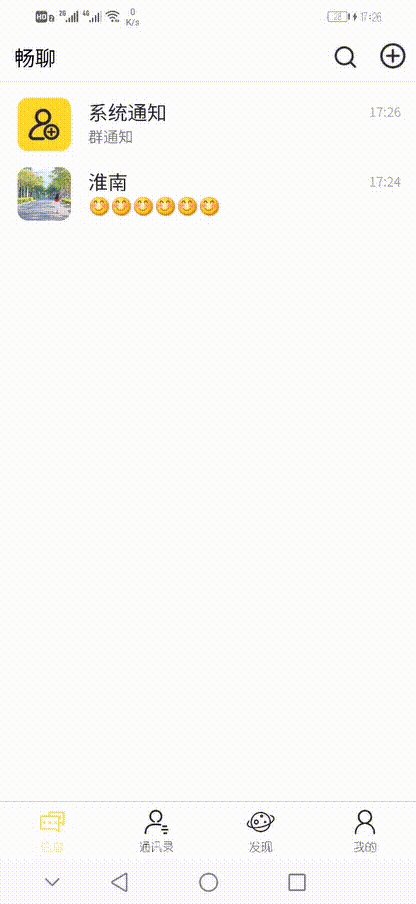
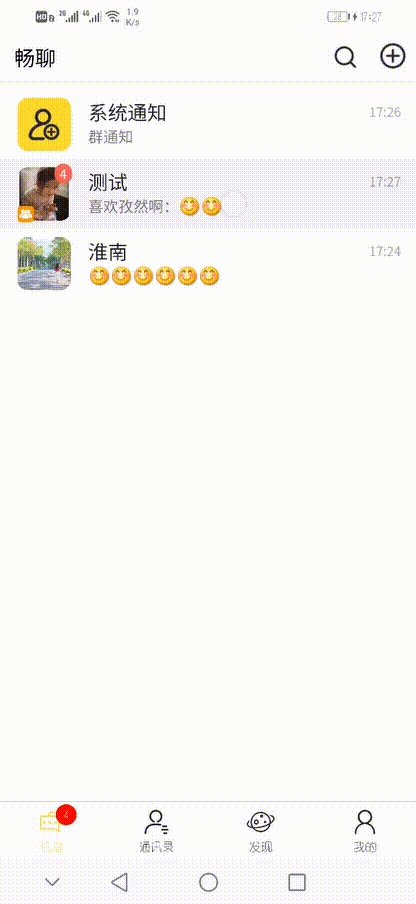
tarbar页面

聊天页

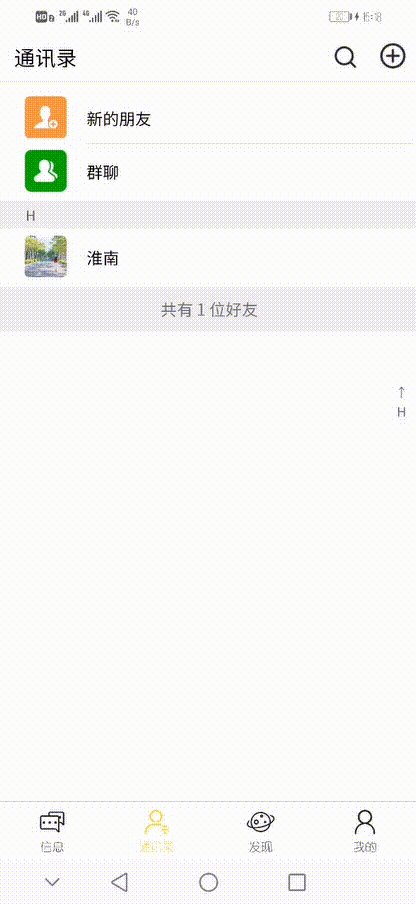
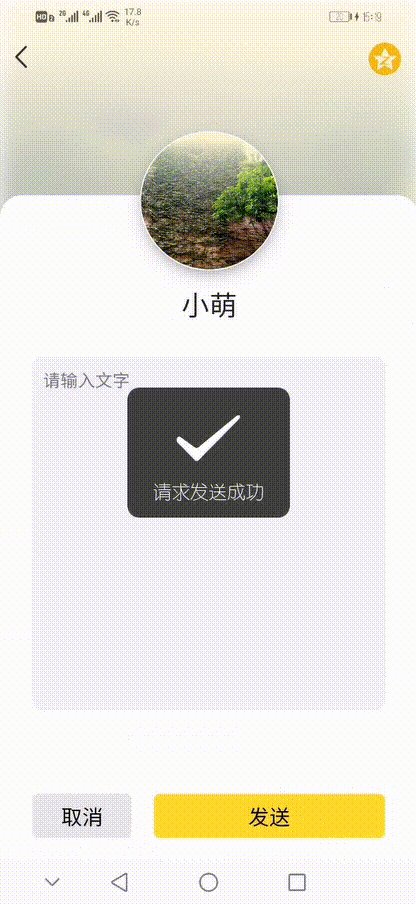
用户搜索-用户详情-用户请求-用户通知

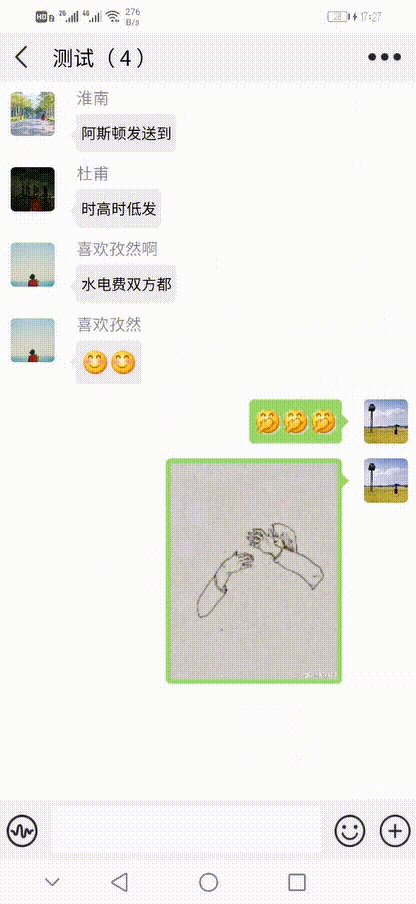
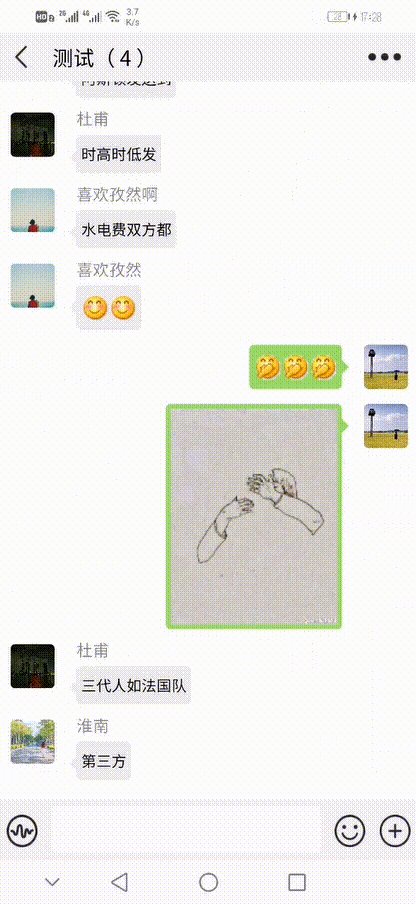
群组


朋友圈


功能简介
用户
注册 登陆 注销 用户信息修改 用户搜索 添加好友 删除好友 好友备注
聊天
图片,语音,定位,文字信息的发送 私聊 群聊 图片浏览
群组
创建 解散(群主的权限功能) 移除群成员(群主的权限功能) 邀请好友加入群组(群成员的功能) 修改群信息(群主的权限功能) 修改群内昵称(群成员的功能) 退出群组(群成员的功能) 转让群主(群主的权限功能)
朋友圈
动态发表,删除,点赞,评论 图片浏览 评论回复 访客记录,删除访客记录 删除通知 留言和留言删除
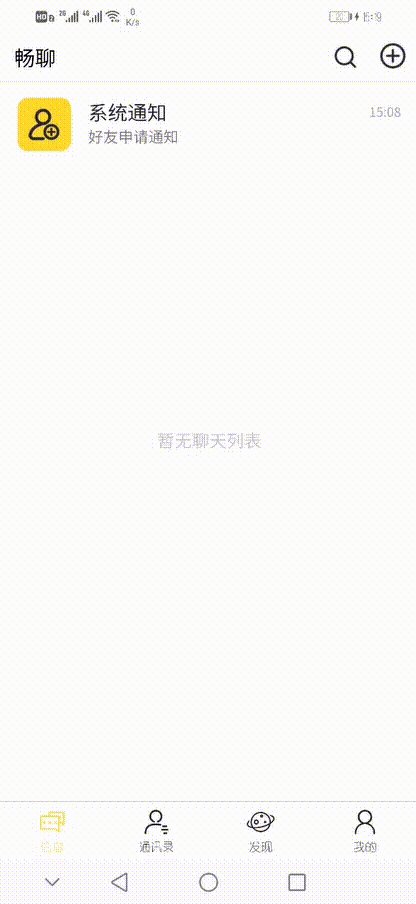
通知
系统通知 好友申请通知 评论和点赞通知 动态通知 留言通知 访客通知
通知操作: 删除通知 未读通知 标位已读
其他功能
会话表(index页面):删除对话 好友列表(users页面):分组导航
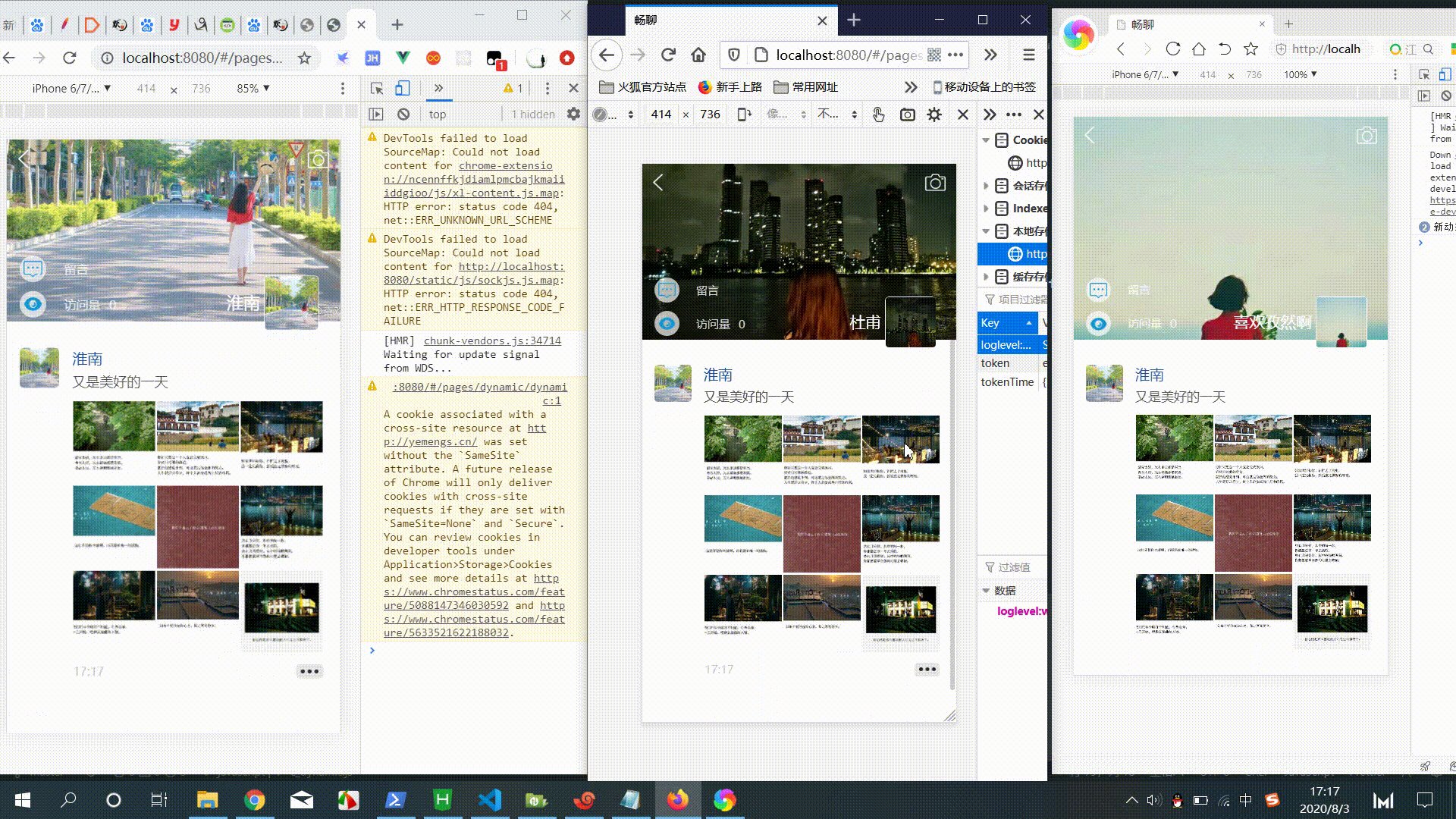
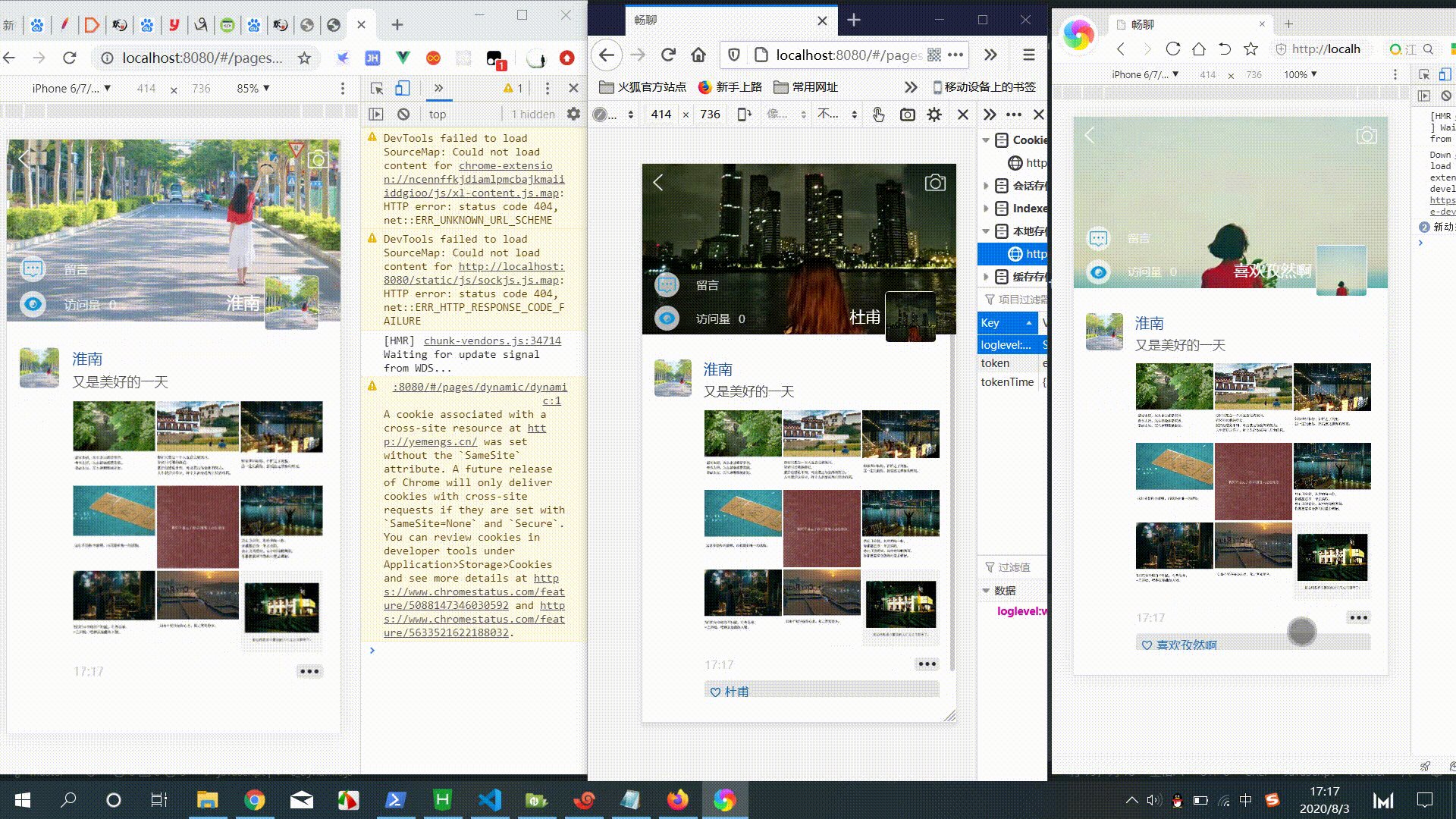
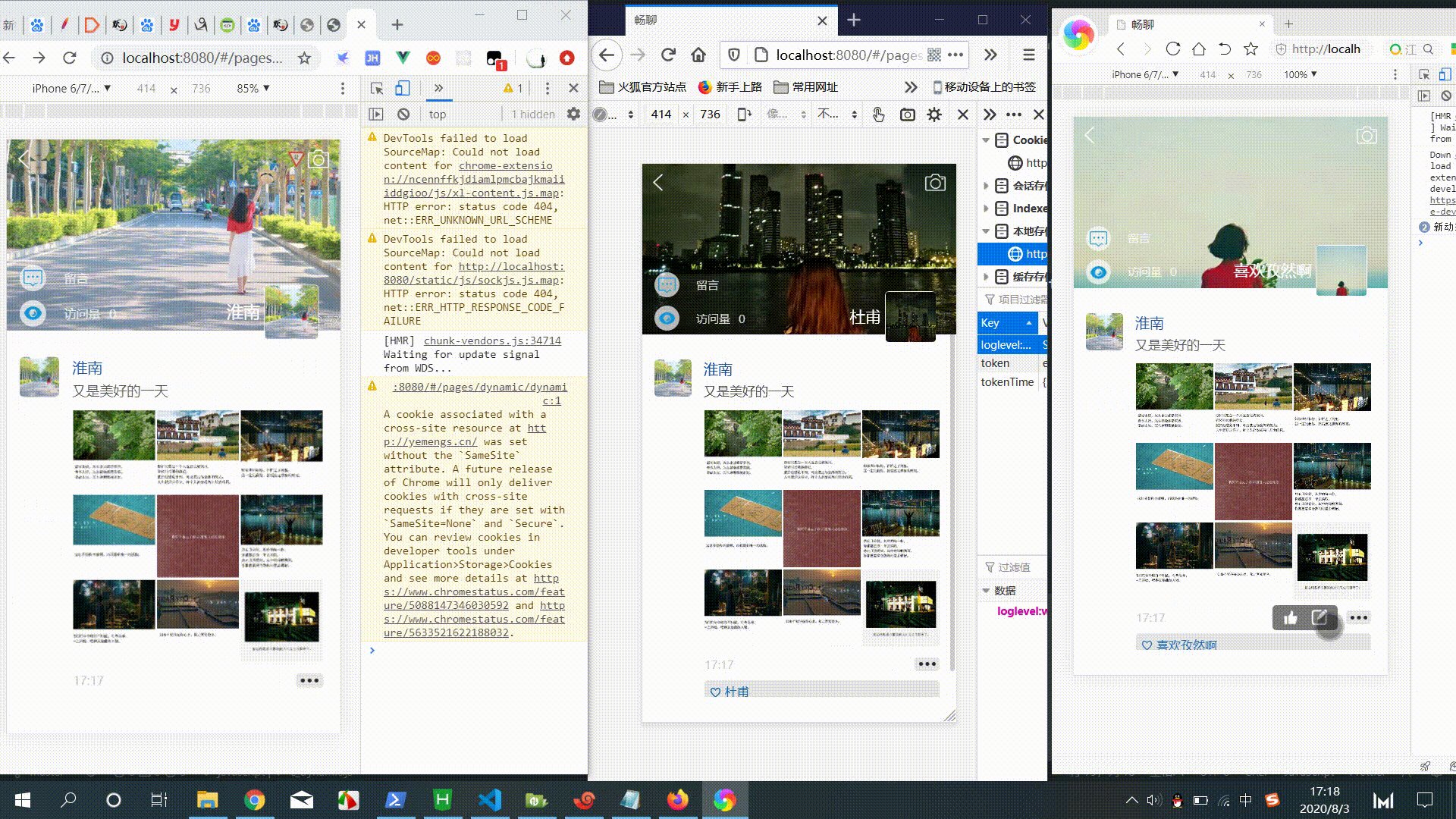
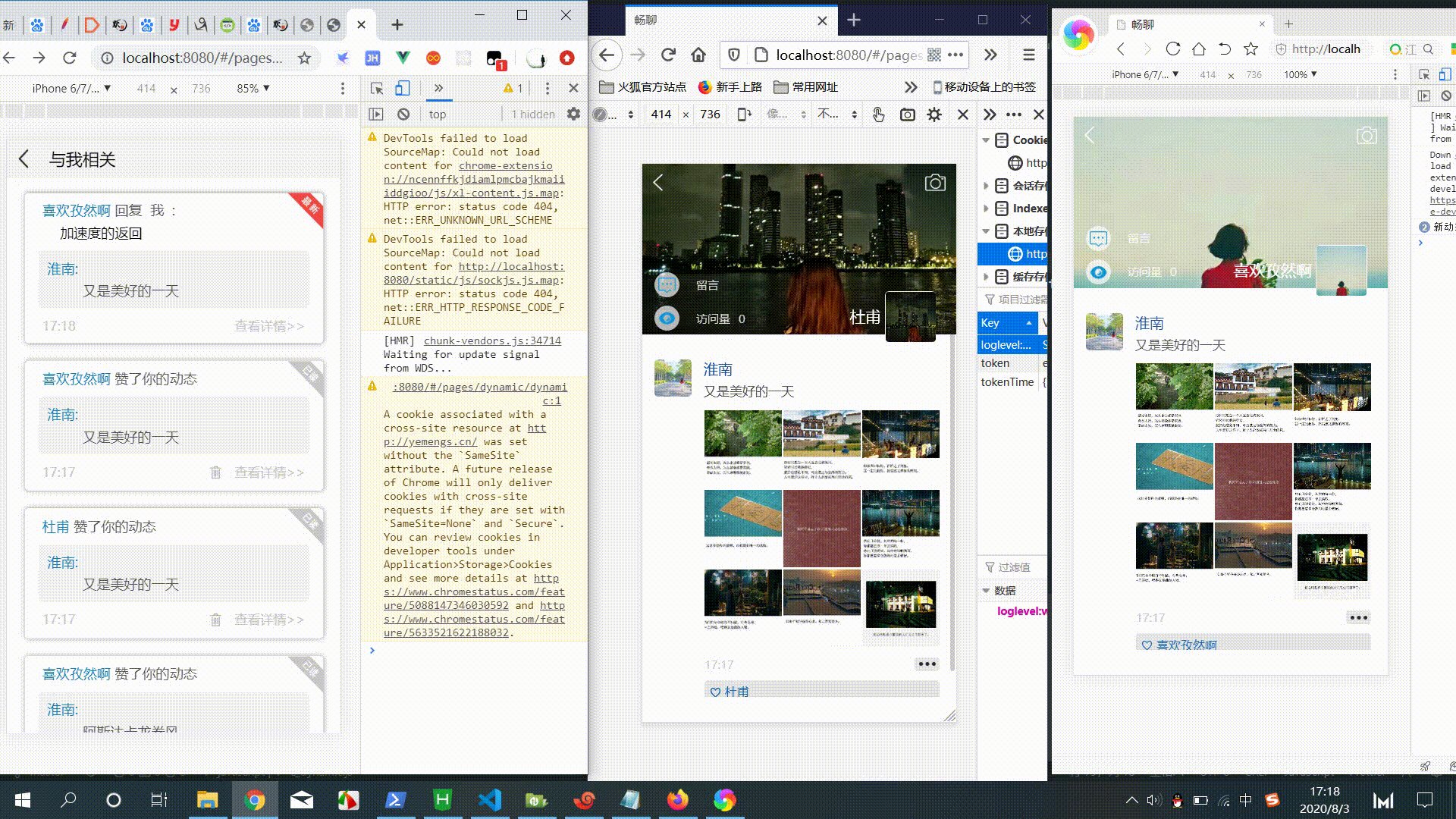
项目动图(手机端)展示
图片太大可以缩放网页查看或者在新的标签页查看图片
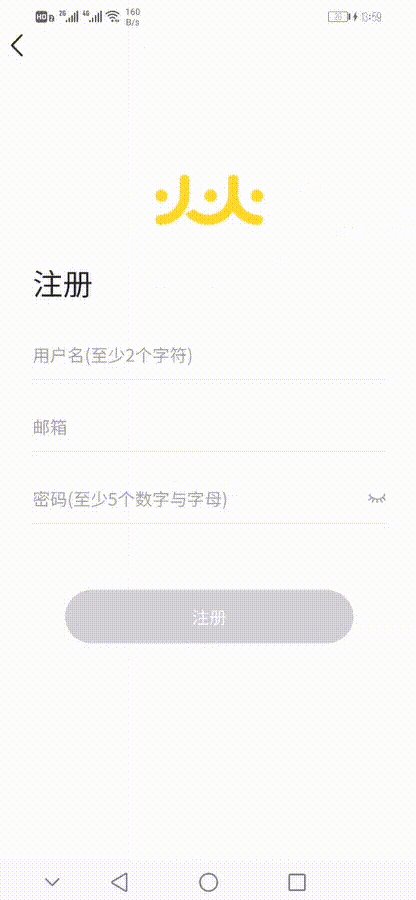
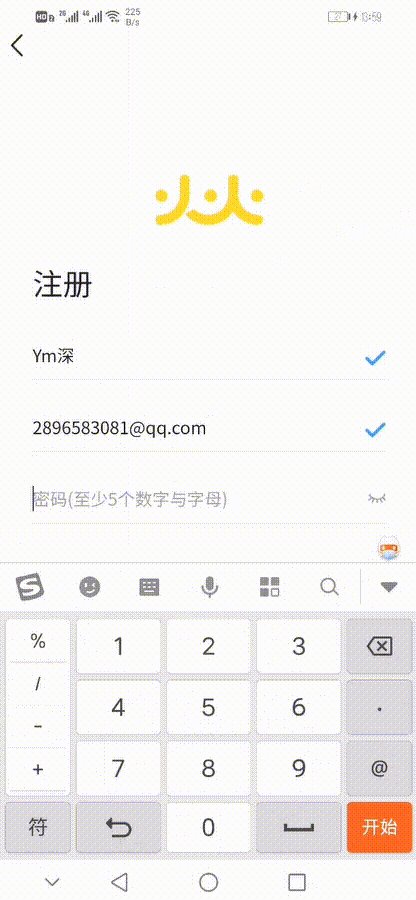
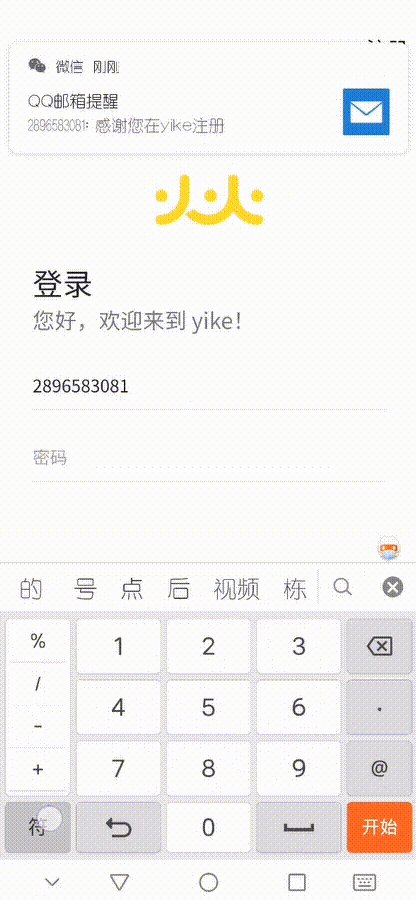
登陆注册

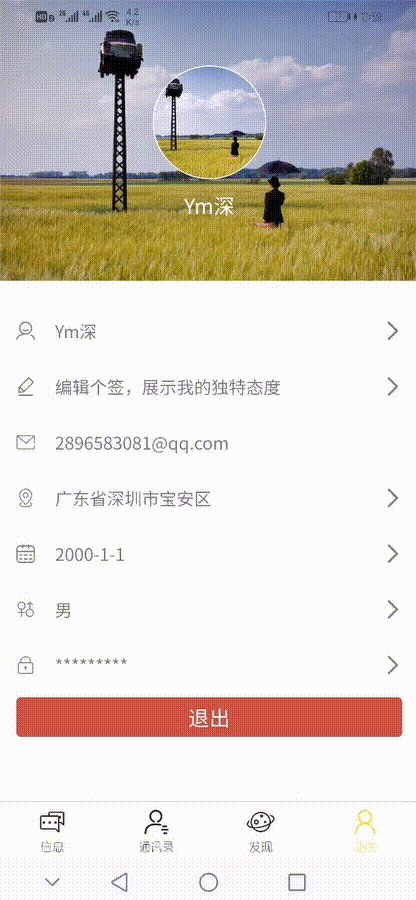
用户信息

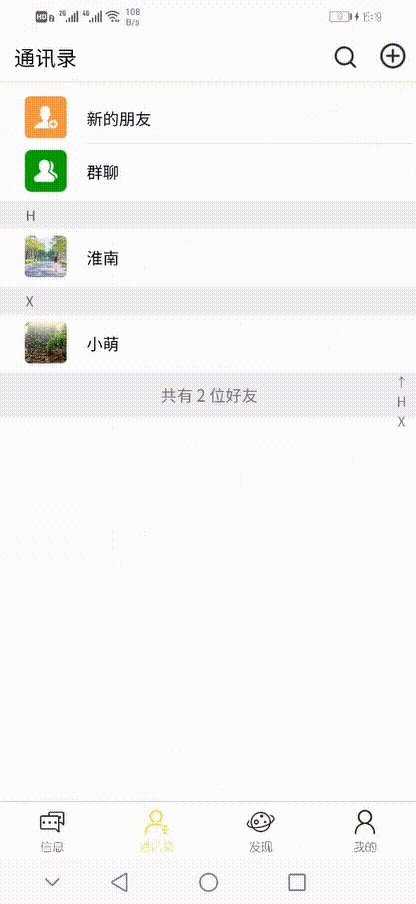
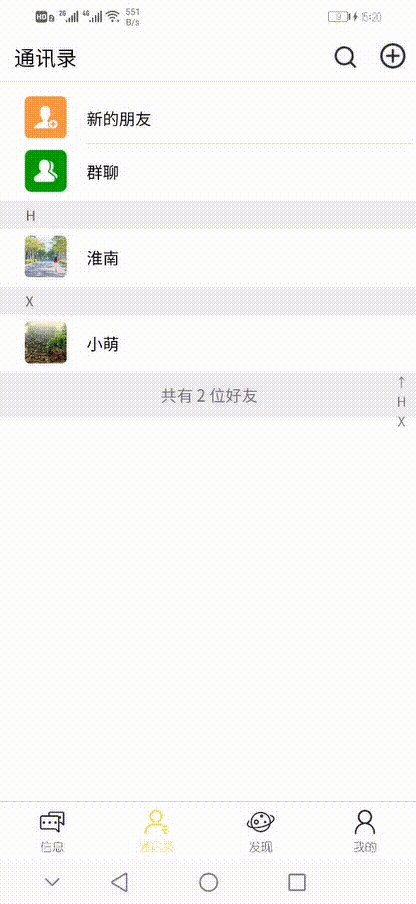
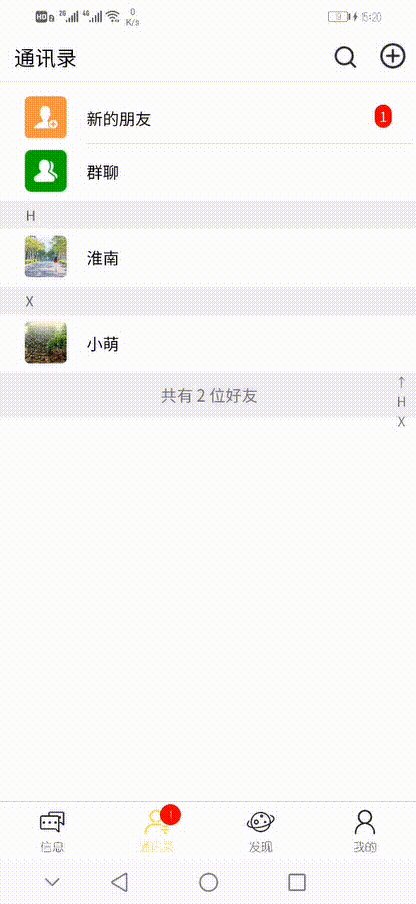
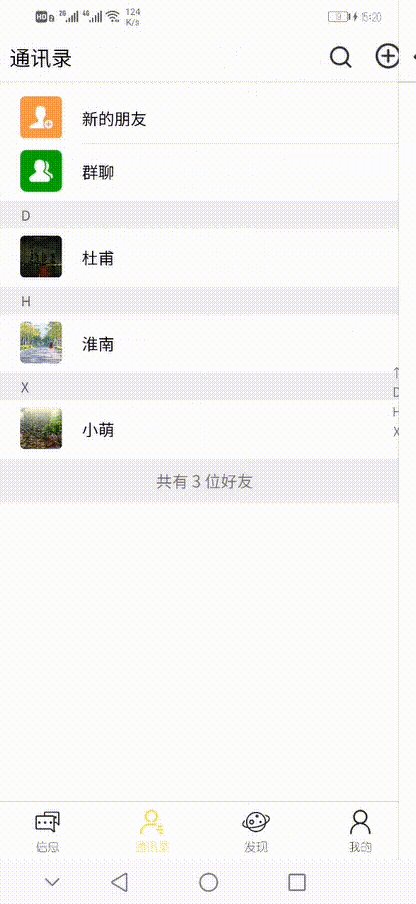
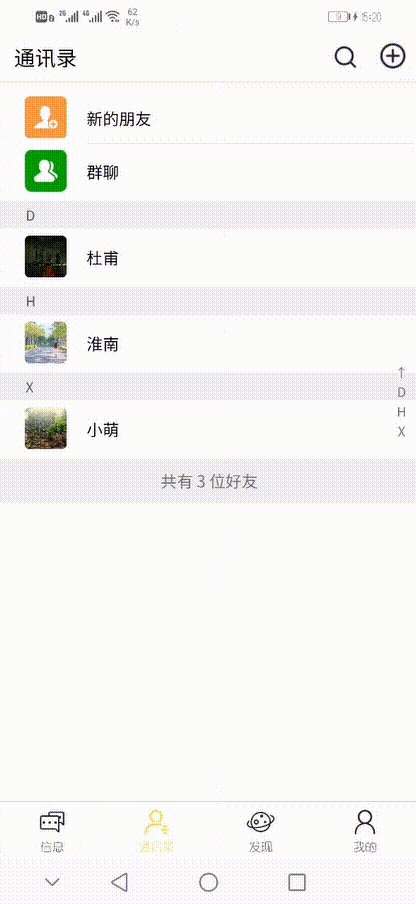
users页面

群组

聊天


加好友


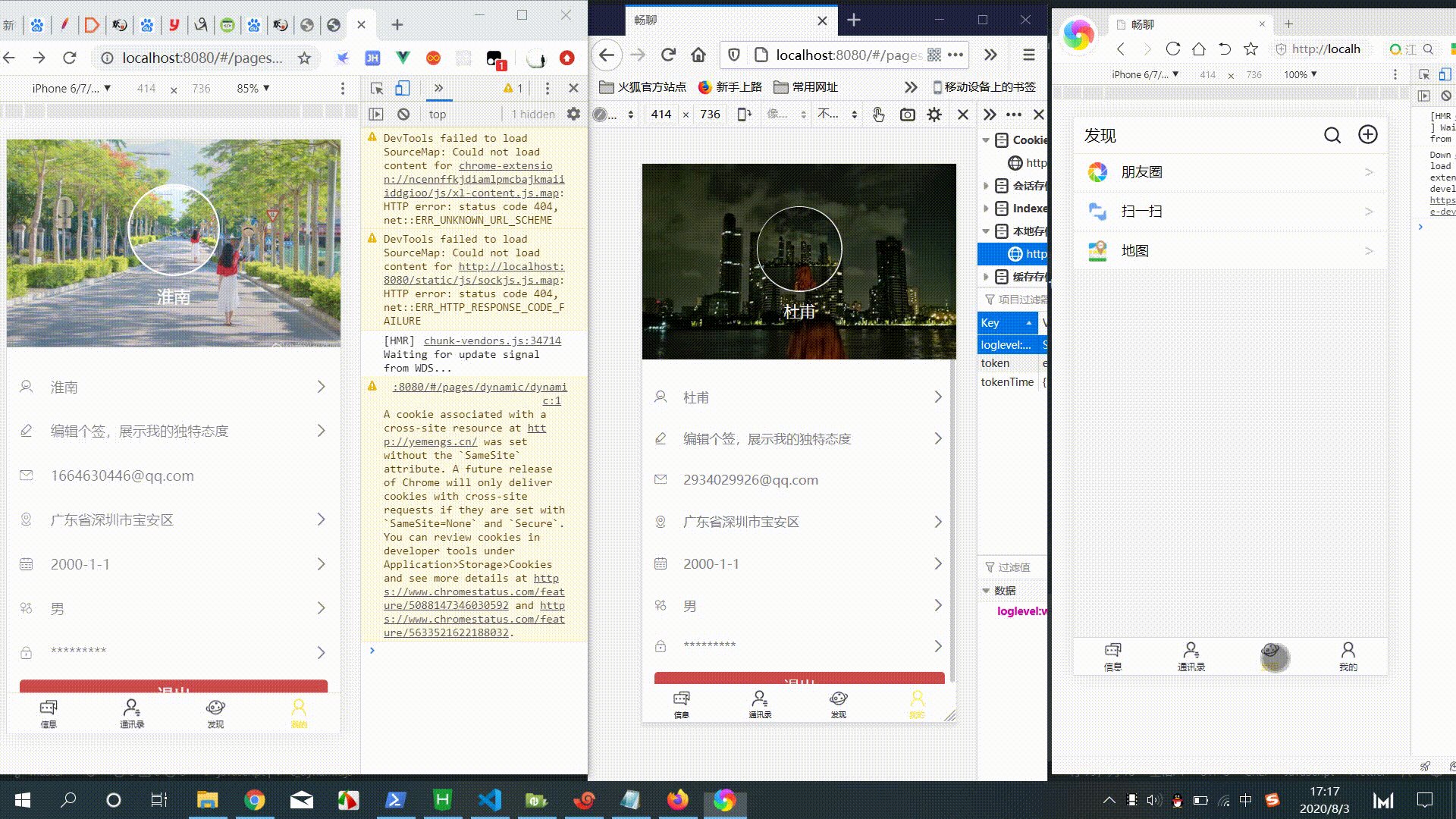
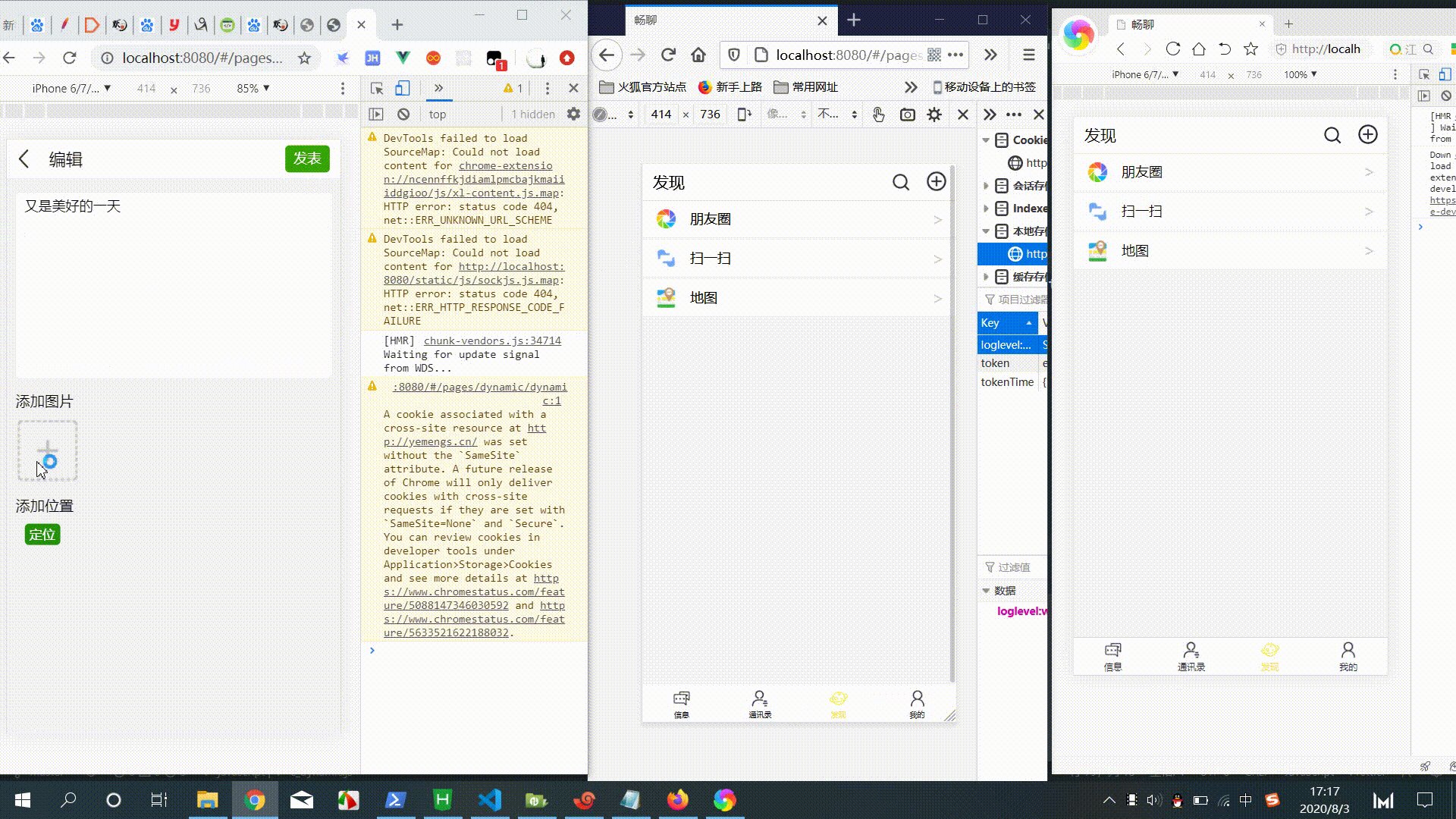
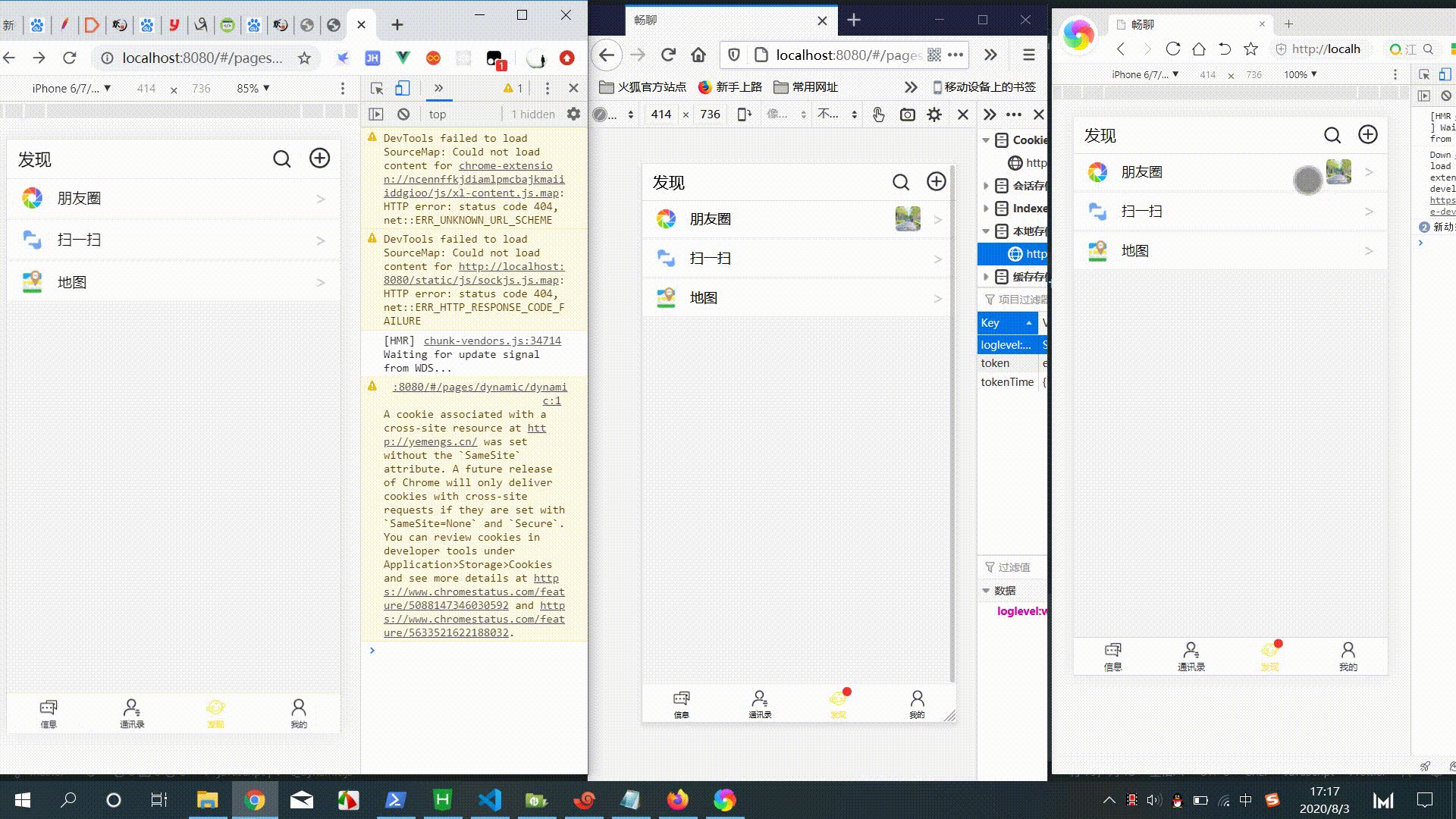
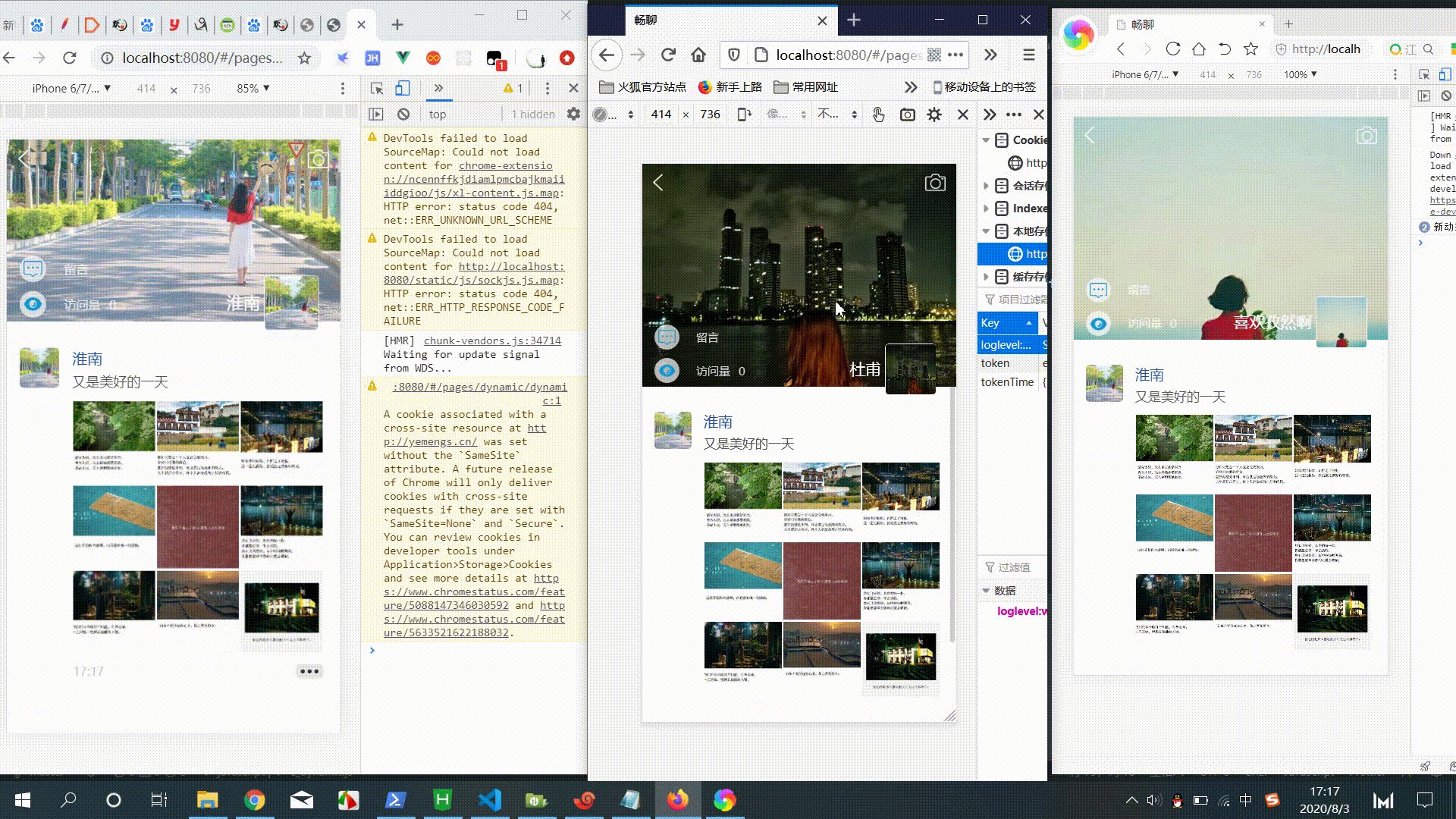
朋友圈




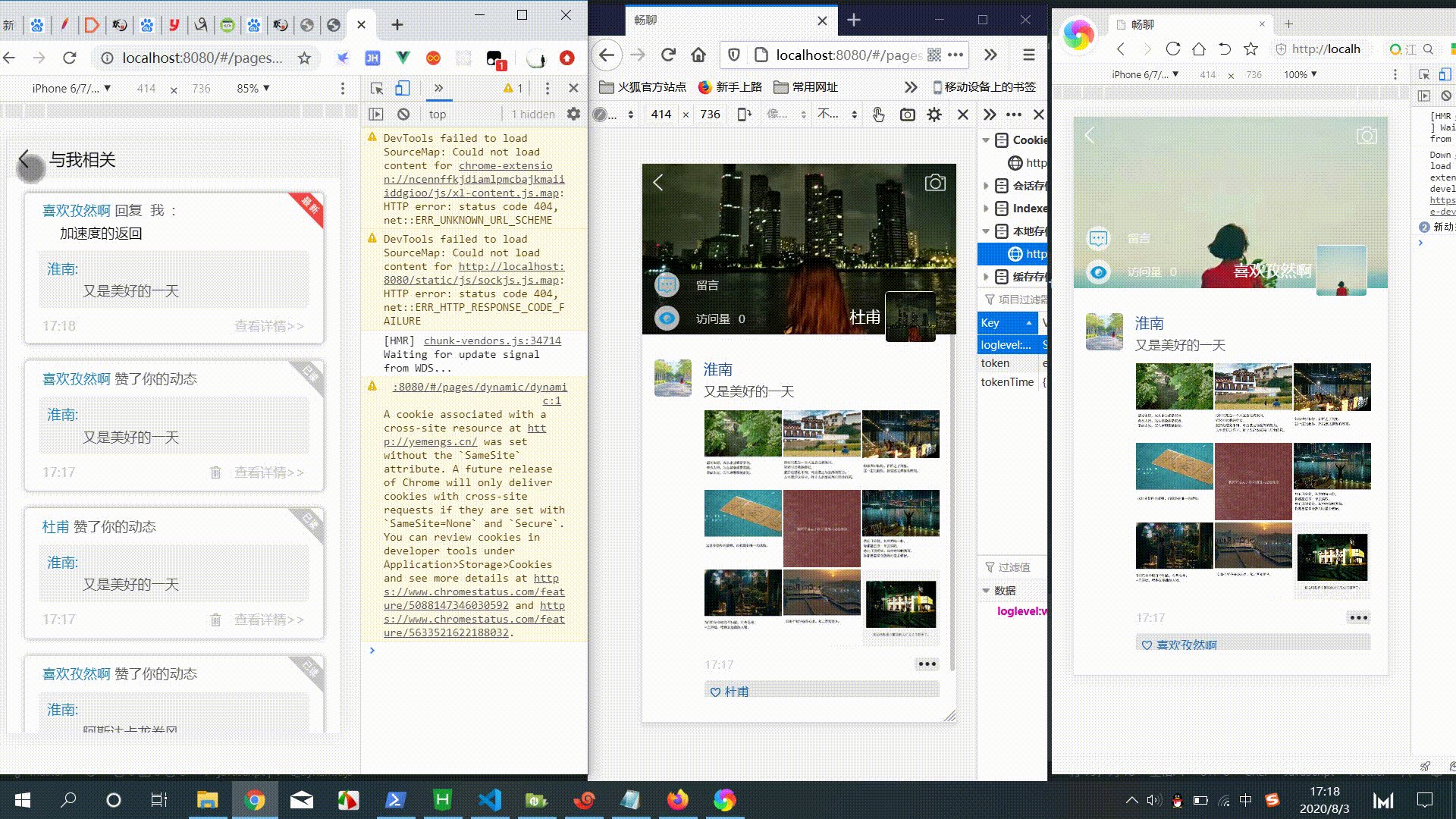
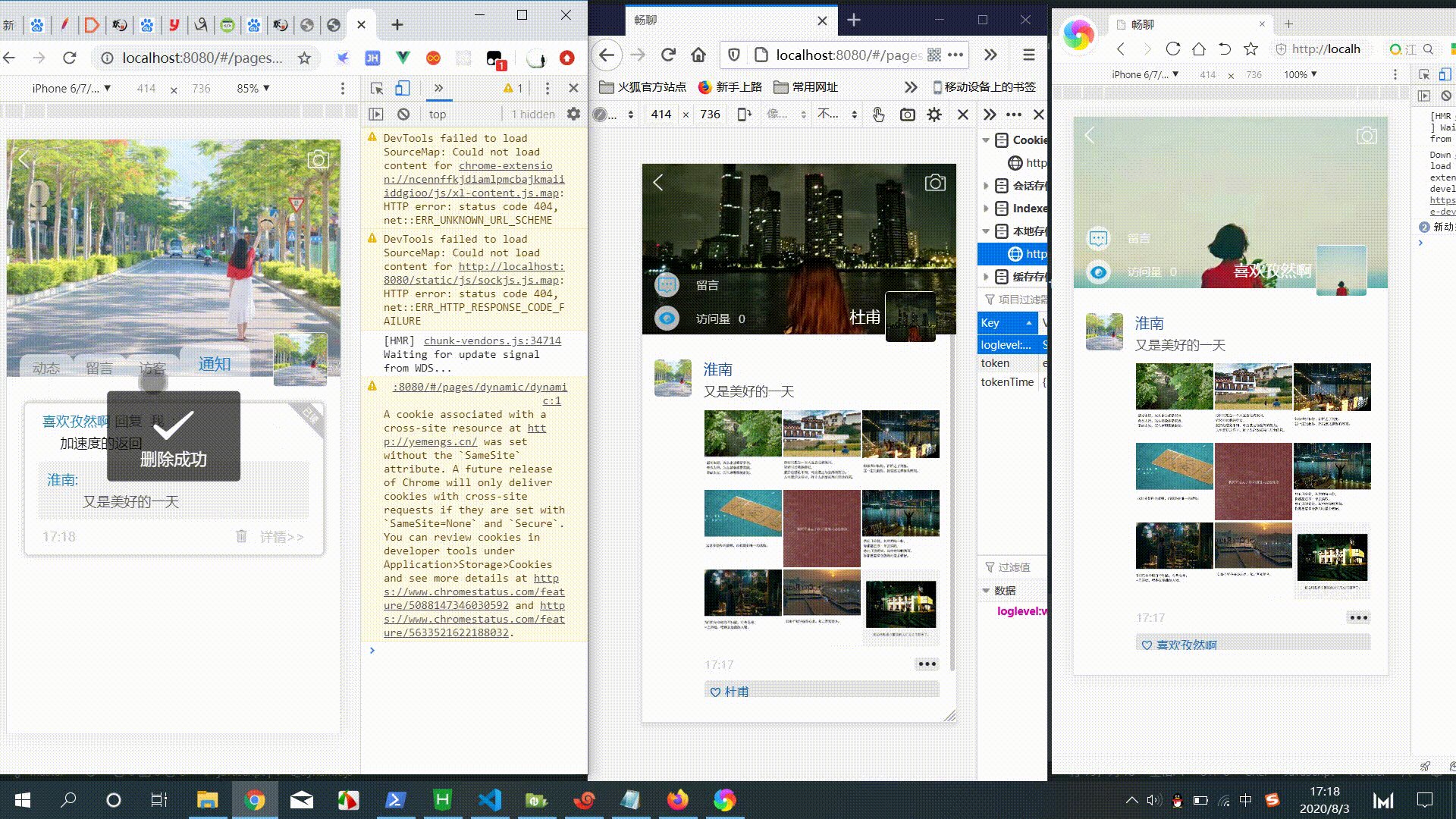
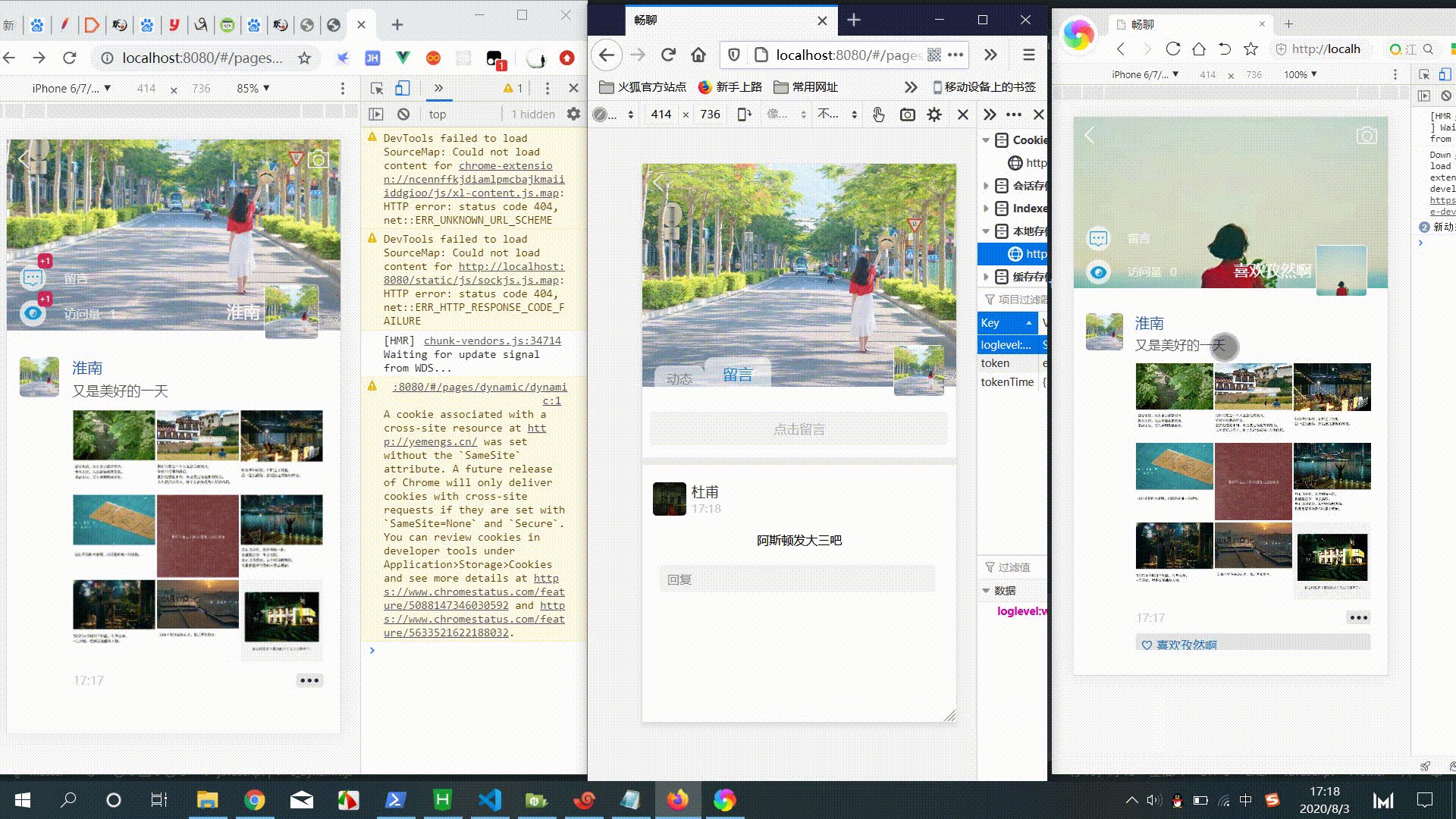
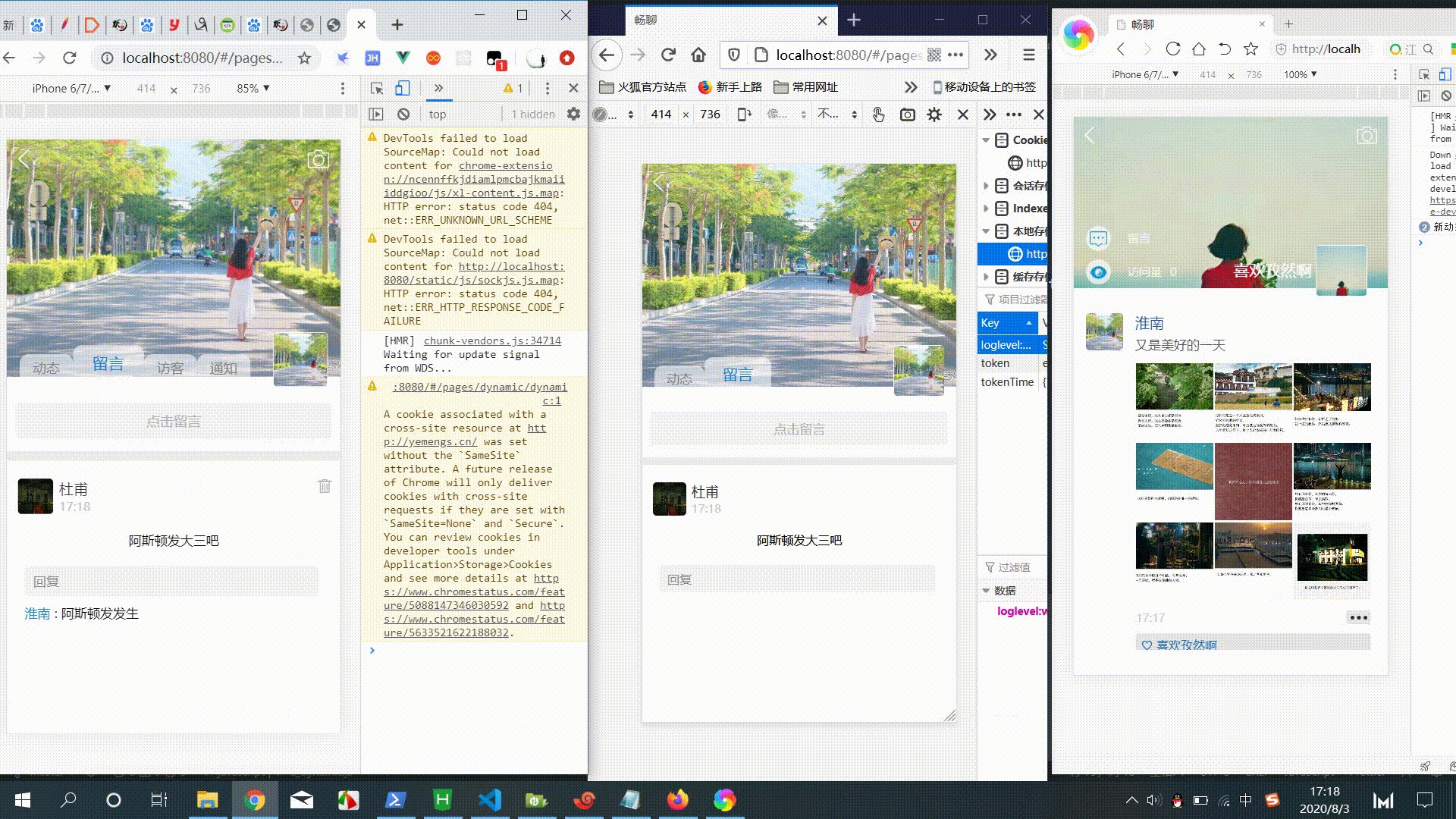
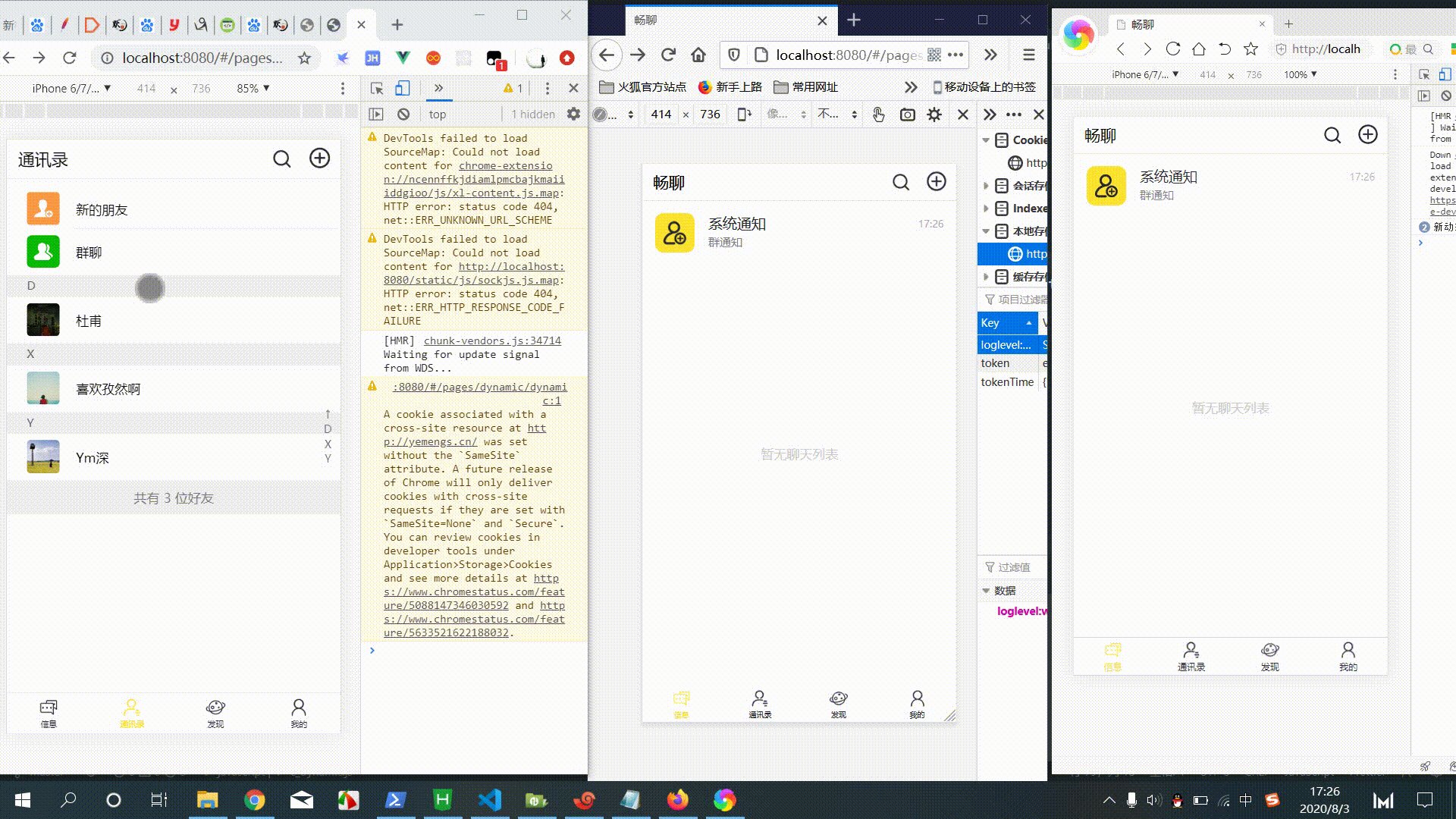
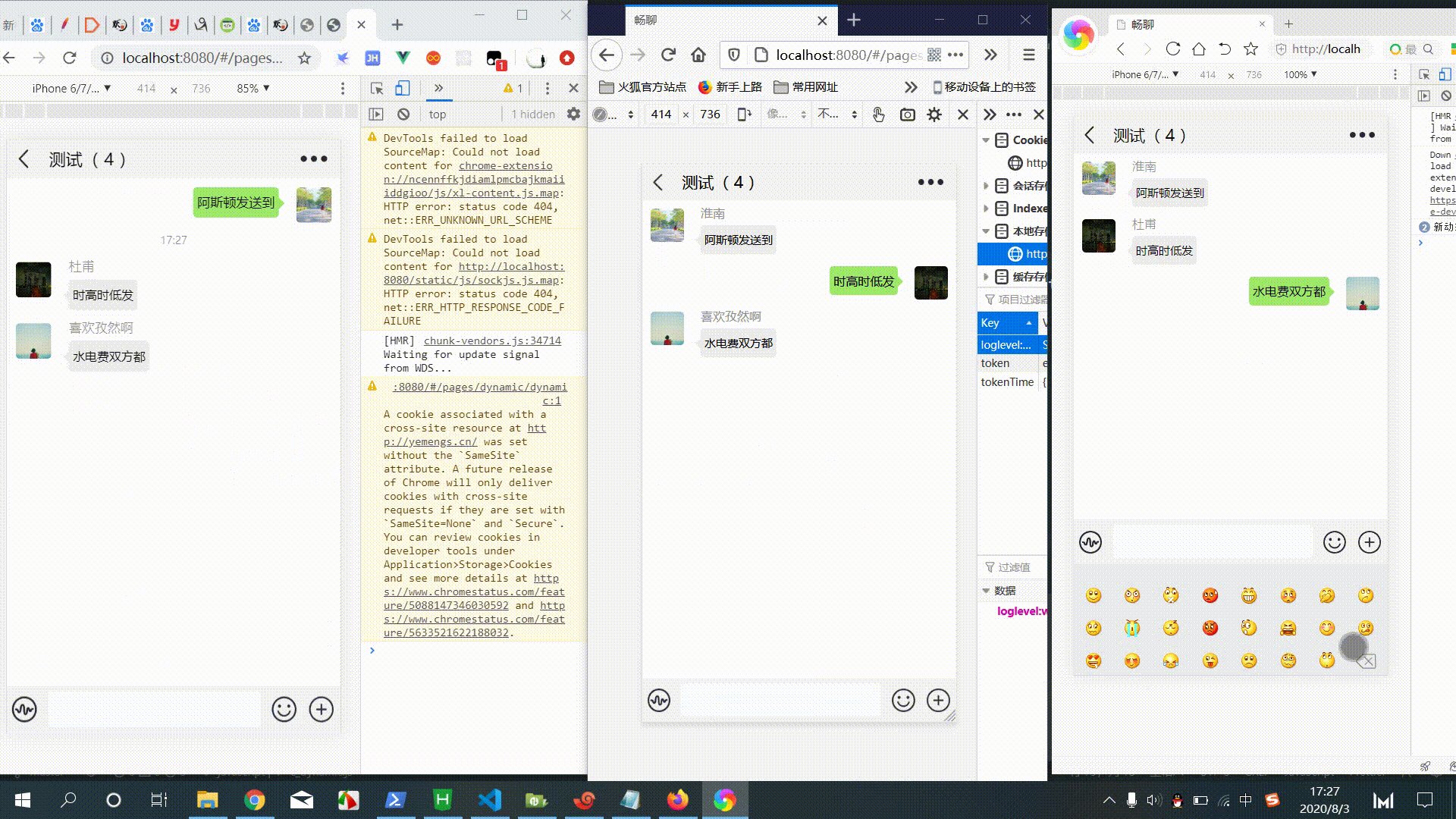
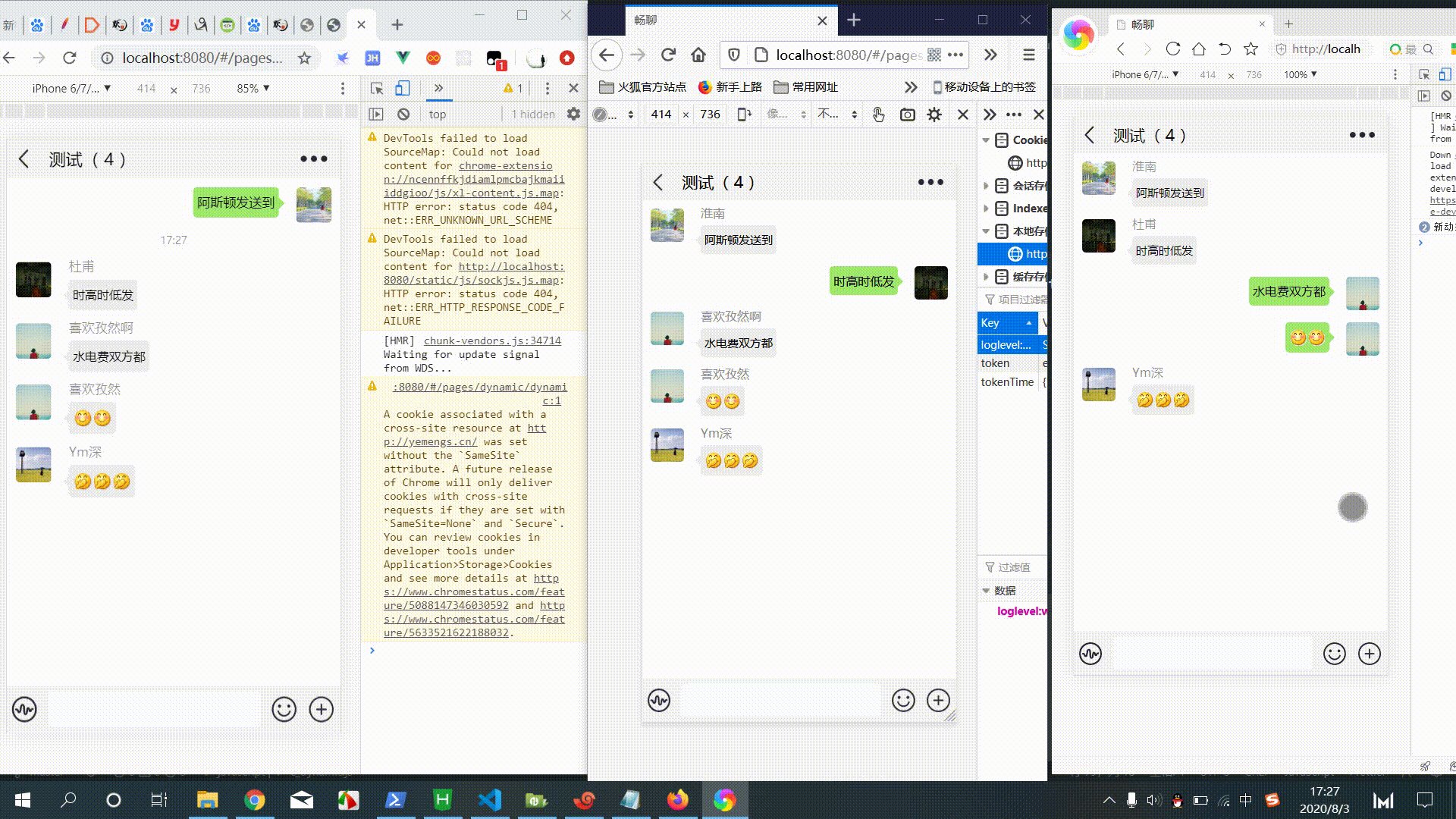
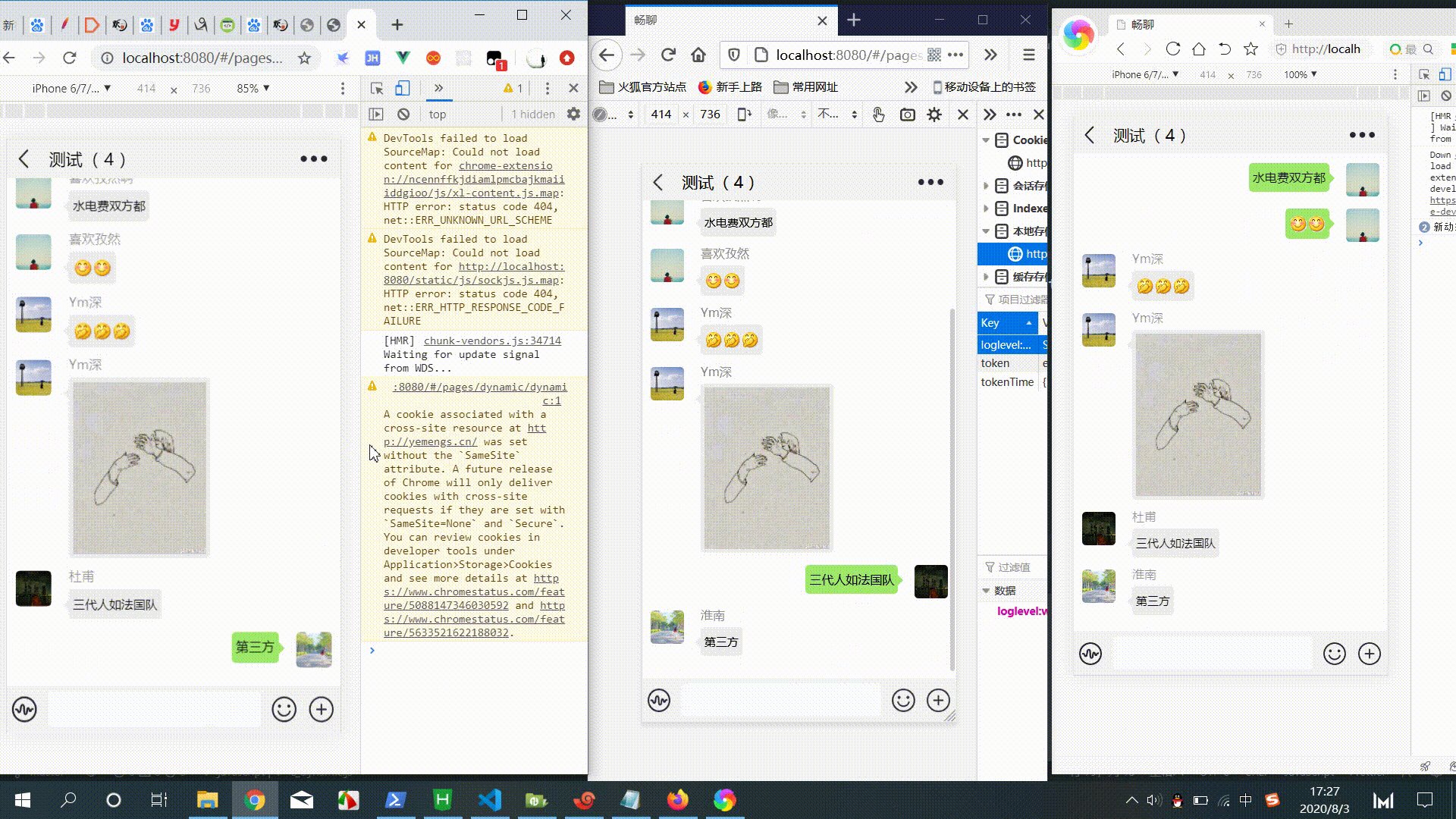
项目动图(H5端)展示
聊天

朋友圈