**【写在前面】**前端时间做一个echarts的页面调整,临时客户要求加一个参数(总容量)显示,当时我就想用个默认的副标题吧,哪知客户和我说得紧跟在主标题后面,于是乎我就根据设置做了一个调整,我也是在网上看了一下,好些答案都是复制粘贴,文章各种抄袭的,遇到一篇有用的文章真难,今天我就给大家整理一下echarts的主标题和副标题的各种属性设置。
涉及知识点:Echarts柱状图、折线图、饼图、雷达图、象形柱状图、横向柱状图、echarts主标题、echarts副标题、echarts标题样式和位置、echarts的subtext、echarts的富文本rich。
目录
- 一、多种效果图展示
- 效果图
- 效果说明
- 二、代码实现详解:
- 1、默认主标题与副标题
- 2、副标题和主标题样式及位置设置
- 3、副标题紧随主标题(富文本)
- 三、源码下载地址:
- 百度网盘
- 123云盘(下载不限速)
- 皇榜彩蛋
一、多种效果图展示
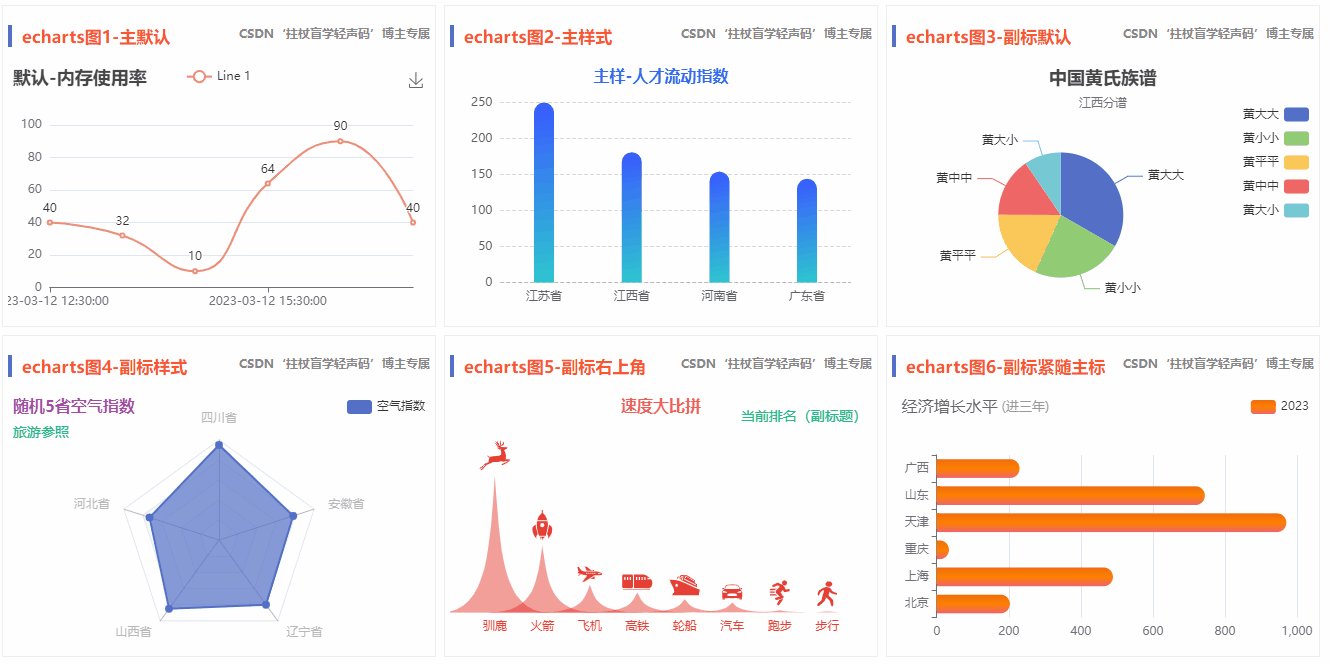
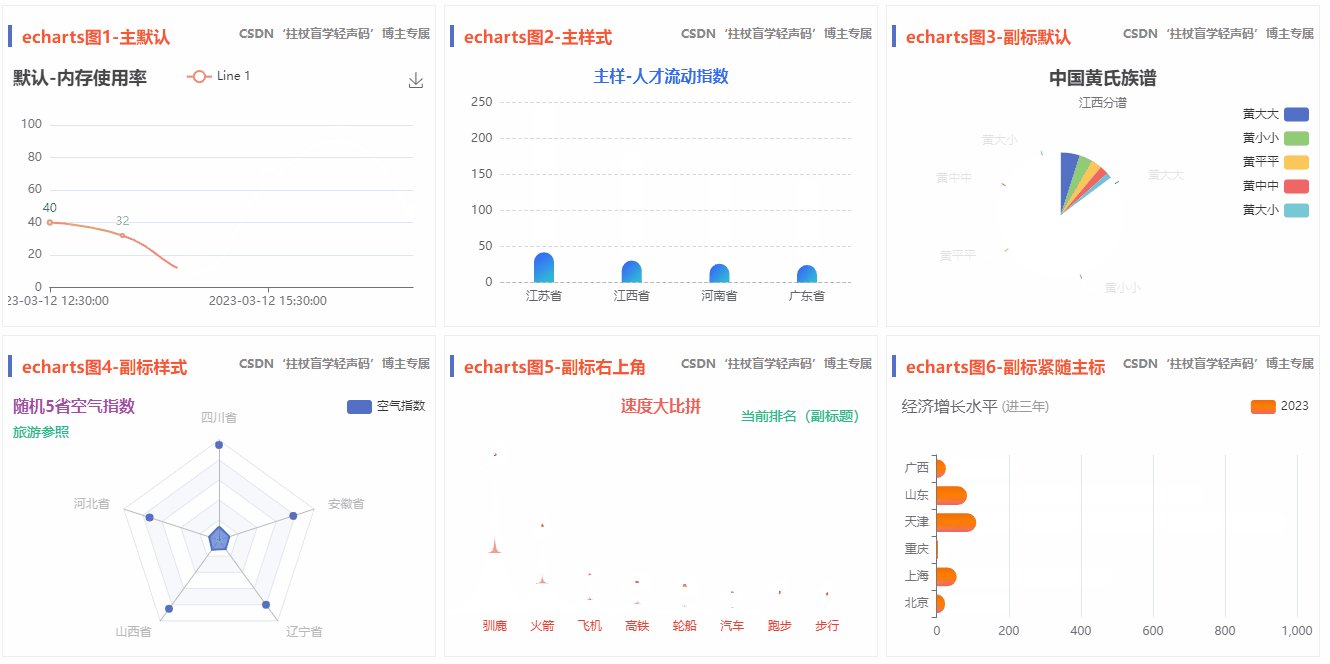
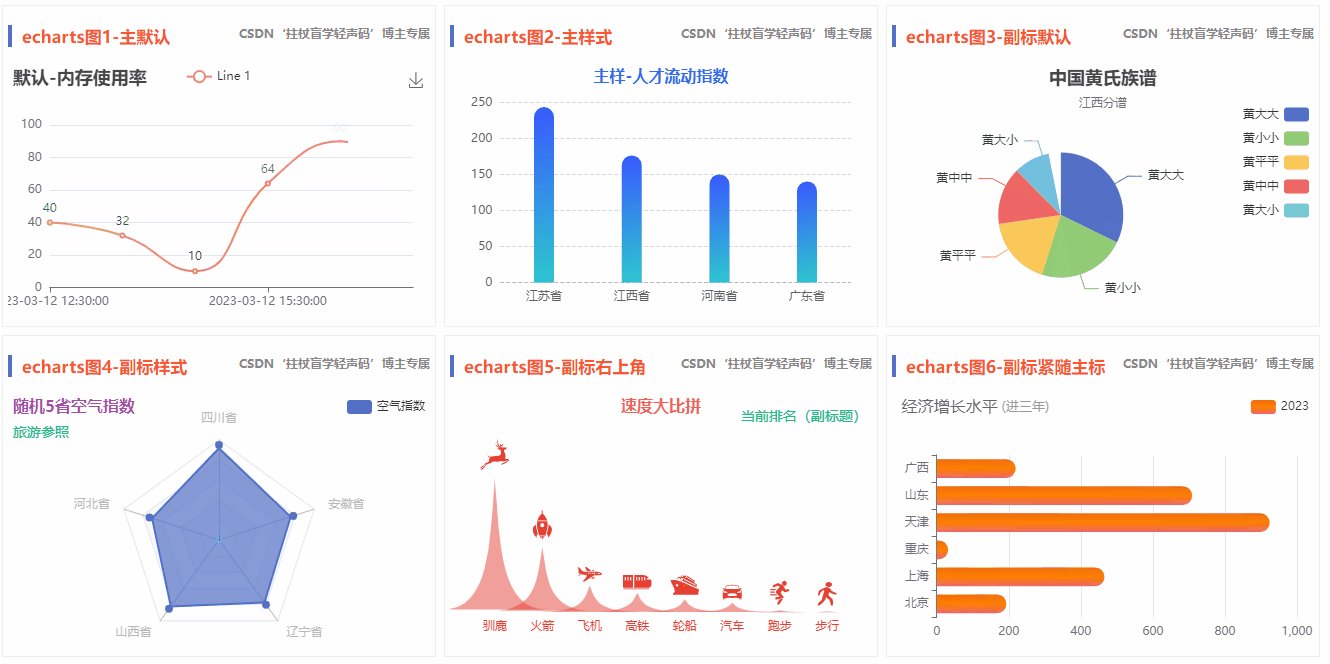
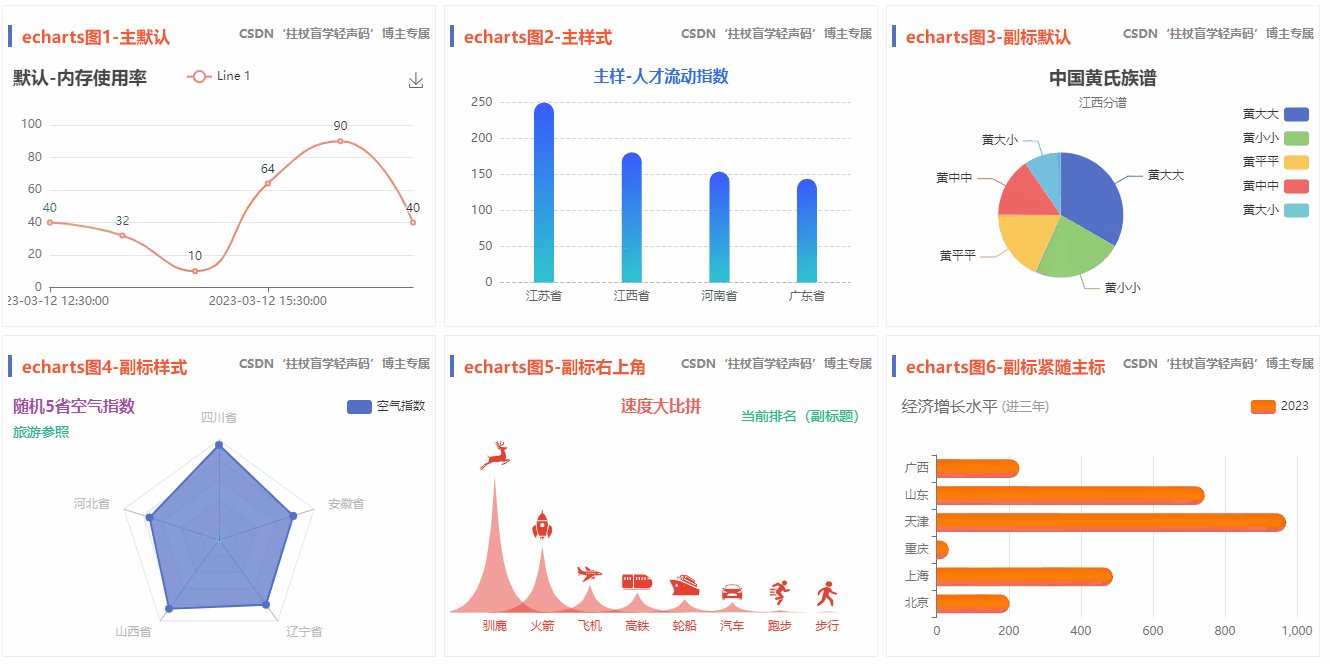
效果图
(文尾链接可下载全套源码)

效果说明
图1默认主标题(折线图):echarts只有主标题,且主标题没有样式,位置默认
图2主标题带样(柱状图):echarts主标题自定义样式,位置设置居中
图3主+副标题默认(饼图):echarts主副标题默认样式,位置居中
图4主+副标题带样(雷达图):echarts主和副标题自定义样式,位置居左
图5主标题带样(象形柱图):echarts主副标题自样式,主标题居中,副标题居右。
图6主标题带样(横向柱图):echarts主副标题加样式设置,居左,副标题紧跟主标题
二、代码实现详解:
当然我也是秉着大家能多学习的态度,所以特意整理了市面上大概率能用的示例场景,希望能够给到您帮助,喜欢的可以点个赞哈。
1、默认主标题与副标题
主要是通过echarts设置option的title属性,其中title有text和subtext两个属性,用于存放主标题和副标题的文字,代码如下即可完成设置:
title: {
text: '中国黄氏族谱',
subtext: '江西分谱',
left: 'center'
},应用场景也很多,可以自己去调整文字演示,我只是设了一下居中的属性;

2、副标题和主标题样式及位置设置
正常我们看到1的只是光秃秃的文字,有点不太突出显眼,有些业务场景需要针对主题突出,此时就要用到title里的textStyle和subtextStyle属性了,这两个属性主要设置文字大小颜色字体等,但是位置的属性还是用left。
所以我们可以继续按照下面的操作进行设计:
title: [{
text: '速度大比拼',
left: 'center',
textStyle: { //设置字体样式
color: '#EF5D54',
fontSize: 16,
fontFamily: 'sans-serif',
},
}, {
subtext: '当前排名(副标题)',
left: 'right',
subtextStyle: { //设置字体样式
color: '#0DBC79',
fontSize: 14,
fontFamily: 'sans-serif',
}
}],这样的话就可以随自己性子来看效果了,我最终效果如下:

3、副标题紧随主标题(富文本)
其实这个才是我最终想要的东西,我之前的业务也是因为这个才写了这篇文章,之前有人还忽悠我设置主标题和副标题的相对位置,我都服了,万一主标题是动态的长度,你怎么设置副标题的偏移量呢,所以设置相对位置纯属扯淡。
我是采用echarts富文本的方式来做的,这个要切记echarts的版本哟,版本在3.7之后才支持这个,所以一定要注意,当没有效果就考虑一下这个版本原因。
注意应用了textStyle的rich属性设置,针对text使用了{|}符号,具体实现代码如下:
title: {
text: '{text1| 经济增长水平}{text2| (进三年)}',
textStyle: {
rich: {
text1: {
color: '#666',
fontSize: 16,
}, text2: {
color: '#999',
fontSize: 13,
}
}
}
},所实现的效果如下:






















