描述
之前负责用 vue 写一个可视化项目,主要负责echarts图表配置和数据建模部分.可视化的需求是根据客户喜好自由拖拽生成一个可预览的大屏,拖拽的话我们用的是vue的draggable组件
一、vuedraggable
vuedraggable 是标准的组件式封装,并且将可拖动元素放进了 transition-group 上面,过渡动画都比较好。
使用方式:
npm/cnpm install vuedraggable
import vuedraggable from 'vuedraggable';在使用的时候,可以通过 v-model 来双向绑定本地 data,如果需要更新或者是触发父组件监听的事件,可以在 updated() 中去 emit。
引入后直接声明该组件然后使用即可,示例代码:
<template>
<vuedraggable class="wrapper" v-model="list">
<transition-group>
<div v-for="item in list" :key="item" class="item">
<p>{{item}}</p>
</div>
</transition-group>
</vuedraggable>
</template>
<script>
import vuedraggable from 'vuedraggable';
export default {
name: 'HelloWorld',
components: {vuedraggable},
props: {
},
data() {
return {
list: [1,2,34,4,54,5]
}
},
updated() {
console.log(this.list)
},
methods: {
}
}
</script>
<style scoped>
.wrapper {
display: flex;
justify-content: center;
width: 100%;
}
.item{
width: 300px;
height: 50px;
background-color: #42b983;
color: #ffffff;
}
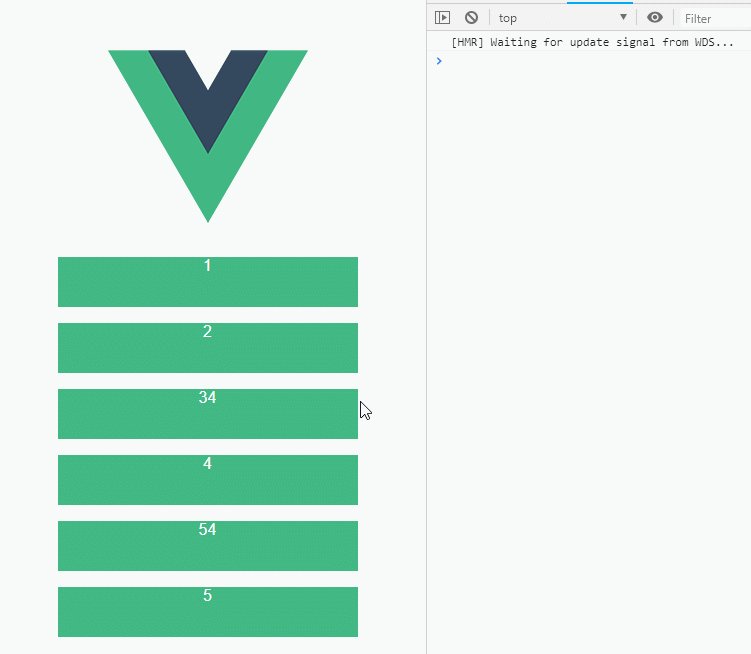
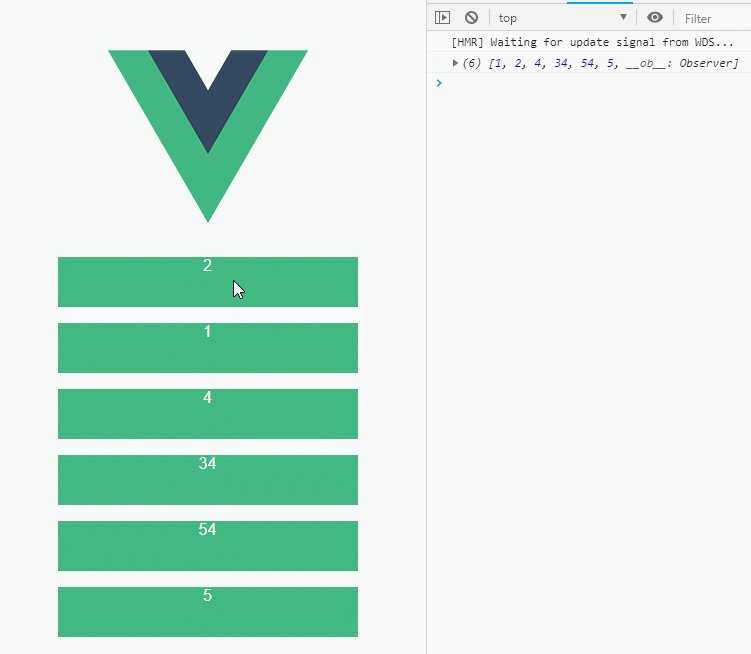
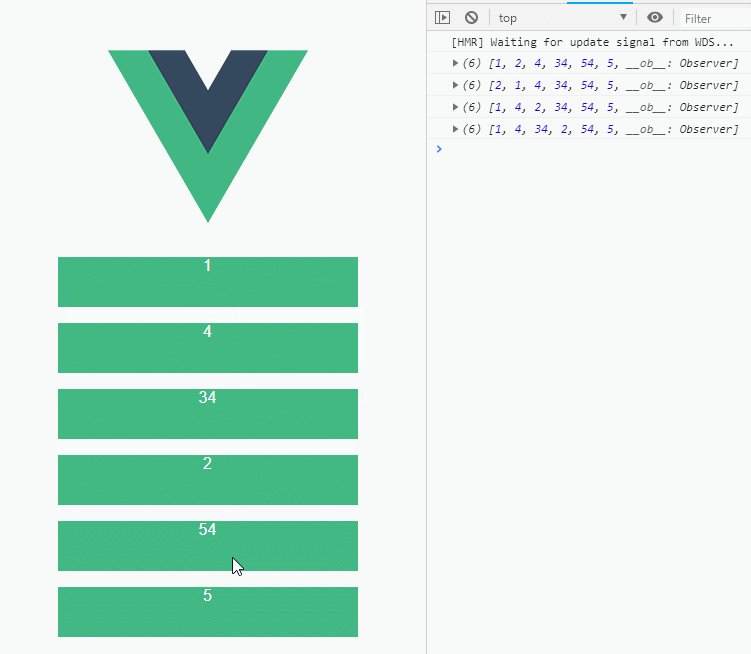
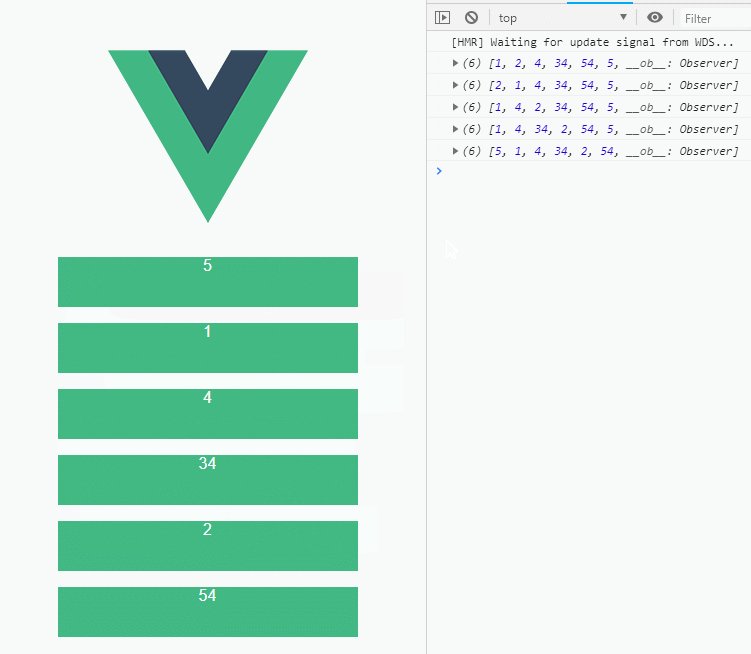
</style>实现的效果:

官方的示例:
官方的示例 gif:

更多的事件及使用方法请参阅:
二、属性
参数 | 说明 | 类型 | 默认值 |
value | 用于实现拖拽的list,通常和内部v-for循环的数组为同一数组 | Array | null |
list | 效果同value的。和v-model不能共用 | Array | null |
tag | draggable 标签在渲染后展现出来的标签类型 | String | div |
options | draggable 列表配置项 | Object | null |
emptyInsertThreshold | 拖动时,鼠标必须与空的可排序对象之间的距离 | Number | 5 |
clone | 返回值为true时克隆,可以理解为正常的拖拽变成了复制。当pull:'clone时的拖拽的回调函数’ | Function | 无处理 |
move | 如果不为空,这个函数将以类似于Sortable onMove回调的方式调用。返回false将取消拖动操作。 | Function | null |
componentData | 用来结合UI组件的,可以理解为代理了UI组件的定制信息 | Object | null |
注意:vuedraggable新版本废弃了options属性,建议使用v-bind属性作为配置项
三、options配置项
参数 | 说明 | 类型 |
group | 用于分组,同一组的不同list可以相互拖动 | String/Array |
sort | 定义是否可以拖拽 | Boolean |
delay | 定义鼠标选中列表单元可以开始拖动的延迟时间 | Number |
disabled | 定义是否此sortable对象是否可用 | Boolean |
animation | 动画时间 单位:ms | Number |
handle | 使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动 | Selector |
filter | 定义哪些列表单元不能进行拖放,可设置为多个选择器,中间用“,”分隔 | Selector |
preventOnFilter | 当拖动filter时是否触发event.preventDefault() 默认触发 | Boolean |
draggable | 定义哪些列表单元可以进行拖放 | Selector |
ghostClass | 当拖动列表单元时会生成一个副本作为影子单元来模拟被拖动单元排序的情况,此配置项就是来给这个影子单元添加一个class | Selector |
chosenClass | 目标被选中时添加 | Selector |
dragClass | 目标拖动过程中添加 | Selector |
forceFallback | 如果设置为true时,将不使用原生的html5的拖放,可以修改一些拖放中元素的样式等 | Boolean |
fallbackClass | 当forceFallback设置为true时,拖放过程中鼠标附着单元的样式 | String |
dataIdAttr | data-id | Selector |
scroll | 当排序的容器是个可滚动的区域,拖放可以引起区域滚动 | Boolean |
scrollFn | 用于自定义滚动条的适配 Function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) ScrollSensitivity 就是鼠标靠近边缘多远开始滚动默认30 | Number |
scrollSpeed | 滚动速度 | Number |
四、事件
参数 | 说明 | 回调参数 |
start | 开始拖动时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
add | 添加单元时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
remove | 单元被移动到另一个列表时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
update | 排序发生变化时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
end | 拖动结束时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
choose | 选择单元时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
sort | 排序发生变化时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
filter | 尝试选择一个被filter过滤的单元的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
clone | clone时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |























