上一篇文章中我们讲解了序列号JSON数据,这篇文章我们来讲解一下反序列化JSON数据,也就是将实体类转化成JSON数据,其实也非常简单,说白了,就是将实体初始化。
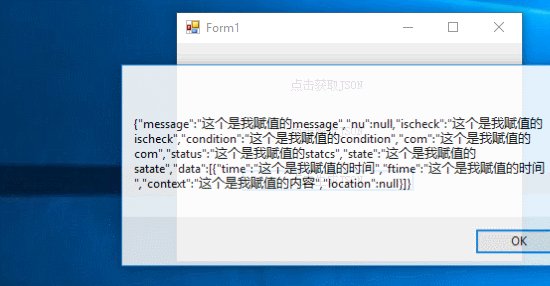
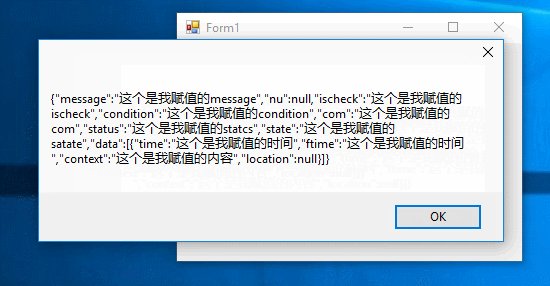
一样,我们跟着前两篇的代码,在添加 一个按钮,在按钮事件里面写代码。先看效果吧。

接下俩是按钮事件
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Newtonsoft.Json;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//我们的接口
string url = "http://www.kuaidi100.com/query?type=shunfeng&postid=367847964498";
//将接口传入,这个HttpUitls的类,有兴趣可以研究下,也可以直接用就可以,不用管如何实现。
string getJson = HttpUitls.Get(url);
MessageBox.Show(getJson);
}
private void button2_Click(object sender, EventArgs e)
{
//我们的接口
string url = "http://www.kuaidi100.com/query?type=shunfeng&postid=367847964498";
//将接口传入,这个HttpUitls的类,有兴趣可以研究下,也可以直接用就可以,不用管如何实现。
string getJson = HttpUitls.Get(url);
//这个需要引入Newtonsoft.Json这个DLL并using
//传入我们的实体类还有需要解析的JSON字符串这样就OK了。然后就可以通过实体类使用数据了。
Root rt = JsonConvert.DeserializeObject<Root>(getJson);
//这样就可以取出json数据里面的值
MessageBox.Show("com=" + rt.com + "\r\n" + "condition=" + rt.condition + "\r\n" + "ischeck=" + rt.ischeck + "\r\n" + "state=" + rt.state + "\r\n" + "status=" + rt.status);
//由于这个JSON字符串的 public List<DataItem> data 是一个集合,所以我们需要遍历集合里面的所有数据
for (int i = 0; i < rt.data.Count; i++)
{
MessageBox.Show("Data=" + rt.data[i].context + "\r\n" + rt.data[i].location + "\r\n" + rt.data[i].time + "\r\n" + rt.data[i].ftime);
}
}
private void button3_Click(object sender, EventArgs e)
{
//生成JSON字符串,其实就把我们刚刚写的实体实体赋值
Root rt = new Root();
rt.com="这个是我赋值的com";
rt.condition="这个是我赋值的condition";
rt.ischeck="这个是我赋值的ischeck";
rt.message="这个是我赋值的message";
rt.state="这个是我赋值的satate";
rt.status="这个是我赋值的statcs";
List<DataItem> data =new List<DataItem>();
DataItem dt = new DataItem();
dt.context="这个是我赋值的内容";
dt.time="这个是我赋值的时间";
dt.ftime="这个是我赋值的时间";
data.Add(dt);
rt.data=data;
//把我们初始化好的对象传入即可
string json = JsonConvert.SerializeObject(rt);
MessageBox.Show(json);
}
}
}





















