GitCode 平台除了在 Web UI 界面上进行代码托管、Issue、MR 等操作外,还可以通过插件的方式与其它工具一起使用,不仅可以提高效率,还会给你带来不一样的使用体验。
今天,我们就给大家介绍如何通过插件的方式让 GitCode 与 IDE 工具 VS Code / 协作设计工具 Figma 共同协作来交付你的工作。
VS Code
- 插件名称:GitLab Workflow
- 官网地址:https://gitlab.com/gitlab-org/gitlab-vscode-extension
- GitCode 项目地址:https://gitcode.net/mirrors/gitlab-org/gitlab-vscode-extension
- 上手难度:⭐️ ⭐️
- 实 用 性: ⭐️ ⭐️ ⭐️ ⭐️
VS Code 作为微软推出的一款优秀的 IDE 开发工具,想必大家应该不会陌生了,它界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux,是近几年来最受开发者喜欢的编辑器之一1。
通过 VS Code 中的 GitLab Workflow 插件,你可以很方便的在 VS Code 中完成项目的代码托管工作,甚至你还可以完成 Issue、 MR 等操作,接下来就让我们看看都可以做哪些有趣的事情吧。
插件准备
在插件准备中,我们需要完成以下两件事情:
- 插件安装
- GitCode Token 配置
插件安装比较容易,在 VS Code 的插件中直接搜索 GitLab Workflow(注意:中间有个空格),然后点击install即可。
在插件完成之后,我们需要给插件配置上你在 GitCode 的 Access Token,只有在配置了 Token后,我们才可以通过插件来使用 GitCode。
配置 Access Token
- 在 VS Code 中通过
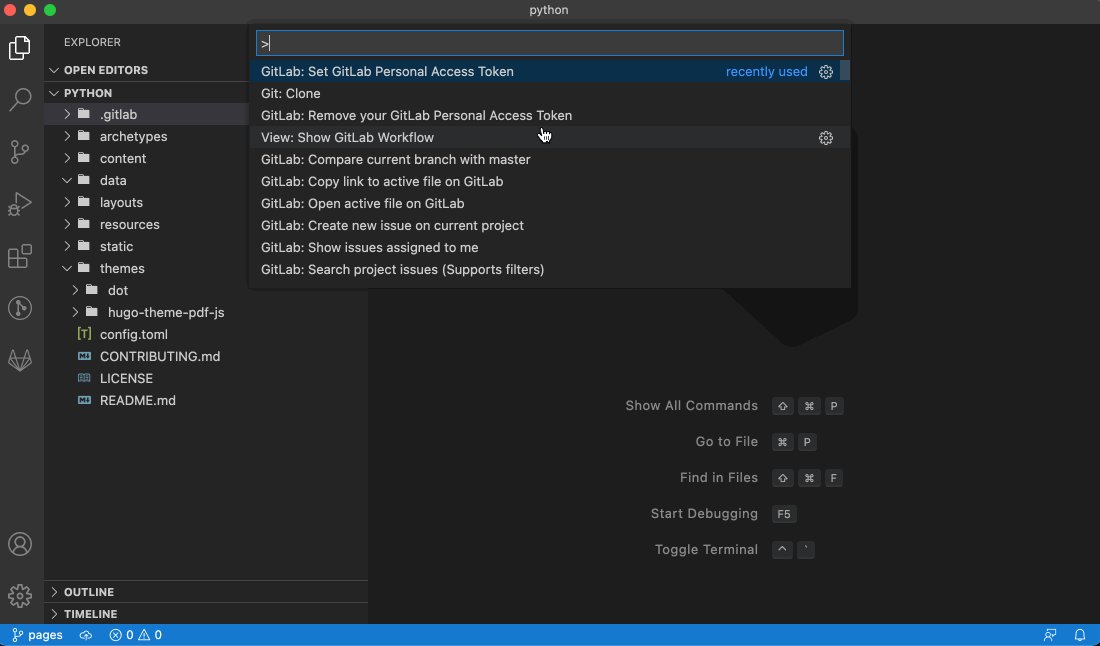
Command + Shift + P(Mac OS)/Ctrl + Shift + P(Windows) 命令打开 命令面板 - 在 命令面板 中输入
GitLab并选择Set GitLab Personal Access Token或直接输入GitLab: Set GitLab Personal Access Token命令 - 在 输入框中输入 CODE CHINA 地址
https://gitcode.net/并按下 回车 确定 - 打开 GitCode 的 设置-个人访问令牌,并给 Token 设置相应的权限,然后点击
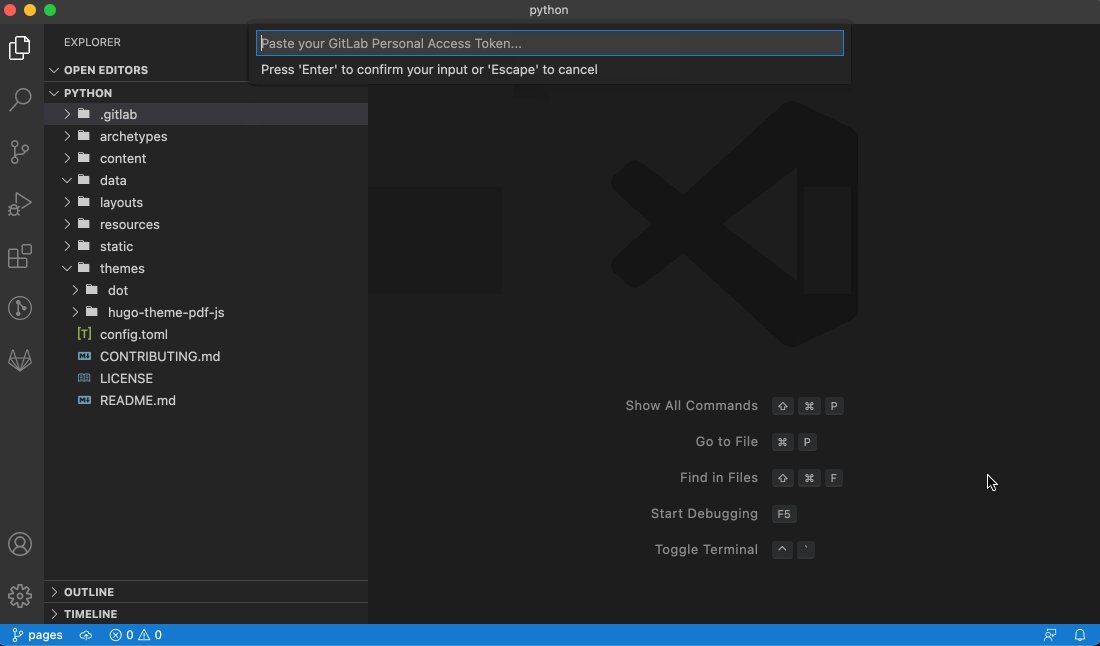
创建个人访问令牌 - 创建完成后复制生成的 Token,并返回 VS Code 中将 Token 粘贴在 步骤3 的弹出框中

到这里,你就已经完成了 Access Token 的配置了。下面,让我们看看都可以在 VS Code 中完成哪些事情吧。
场景一:Clone 项目
通过以下几步,你就可以在 VS Code 中 Clone 一个 CODE CHINA 中的项目,非常方便快捷。
- 在 VS Code 中通过
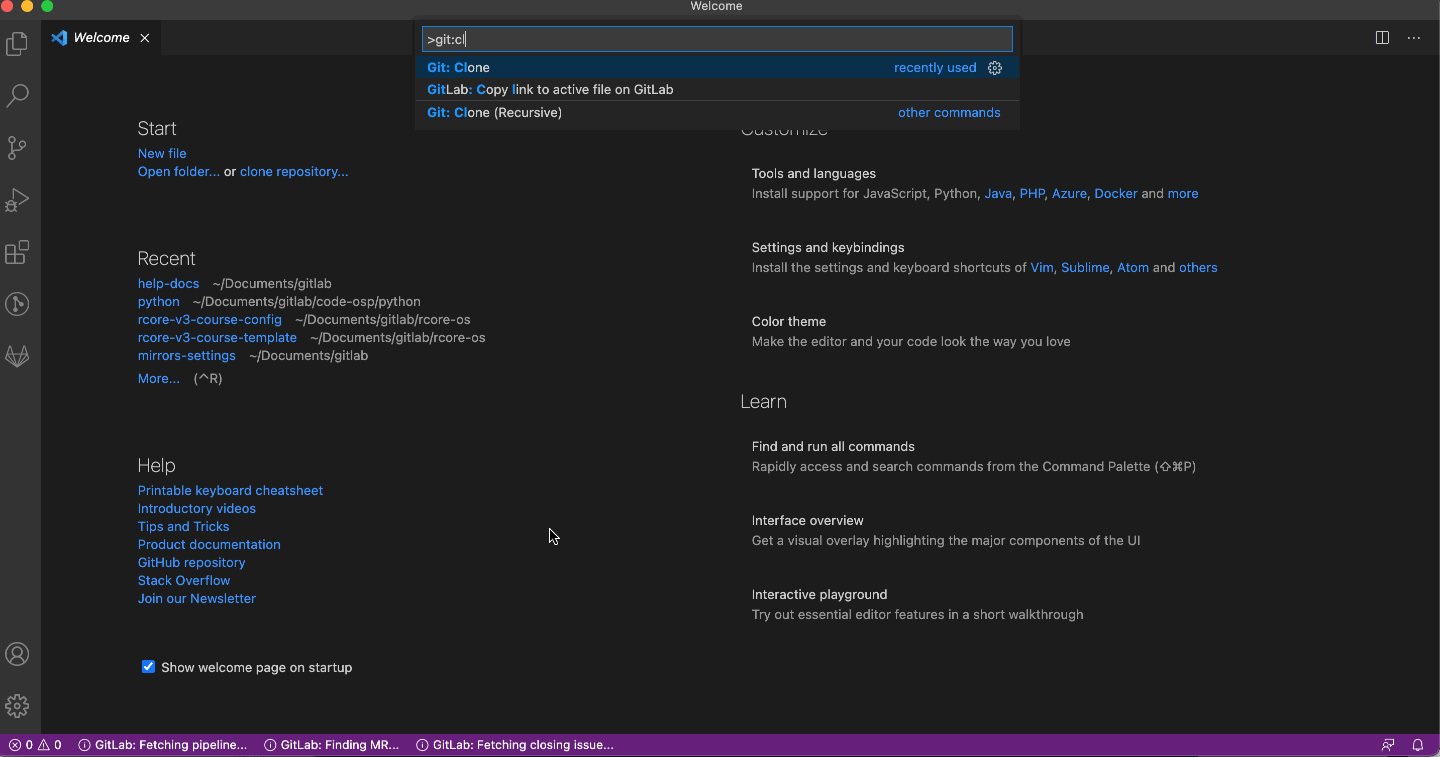
Command + Shift + P(Mac OS)/Ctrl + Shift + P(Windows) 命令打开 命令面板 - 在 命令面板 中输入
Git: Clone,并按下 回车 确定 - 选择
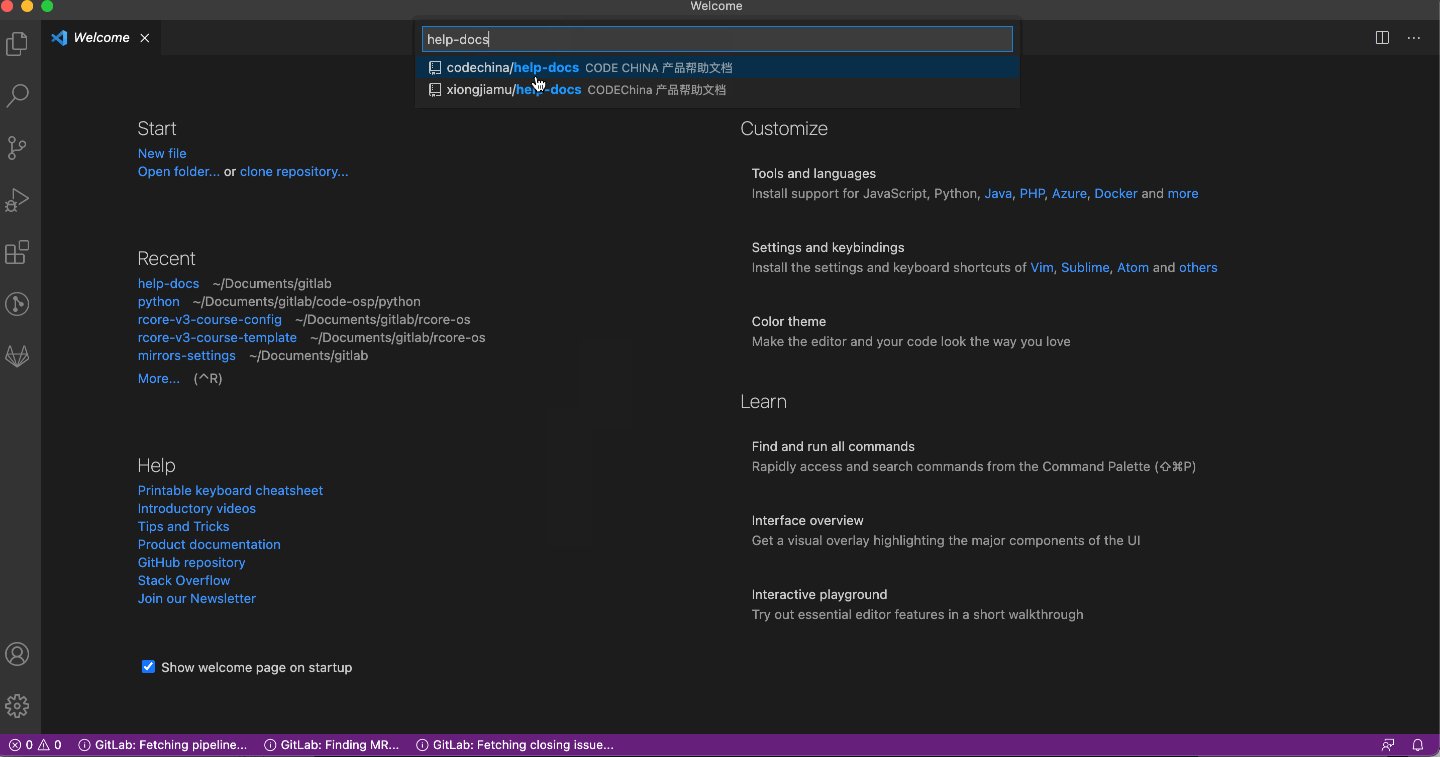
Clone from GitLab (),这时插件将返回所有你拥有权限的项目列表,你可以通过项目path进行搜索;你也可以直接输入 CODE CHINA 中项目的 Clone 地址 - 选择需要 Clone 到本地的项目,这里我们 Clone 的是
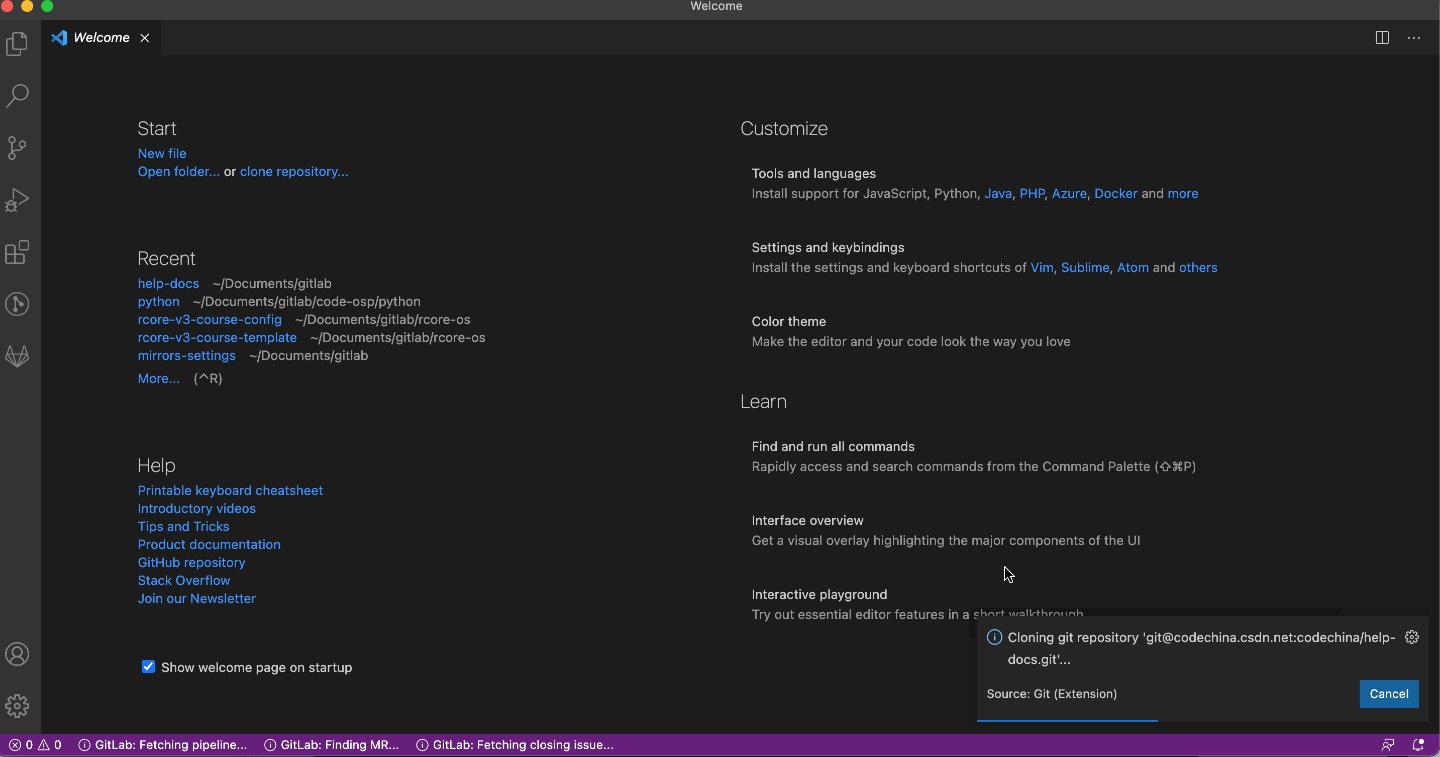
gitcode/help-docs帮助文档这个项目 - 选择 Clone 的方式, git 或者 https,其中 git 需要配置 ssh key,https 则需要提供登录 CSDN 的账号及密码,关于如何配置 ssh key2
- 选择 Clone 项目要存放的位置
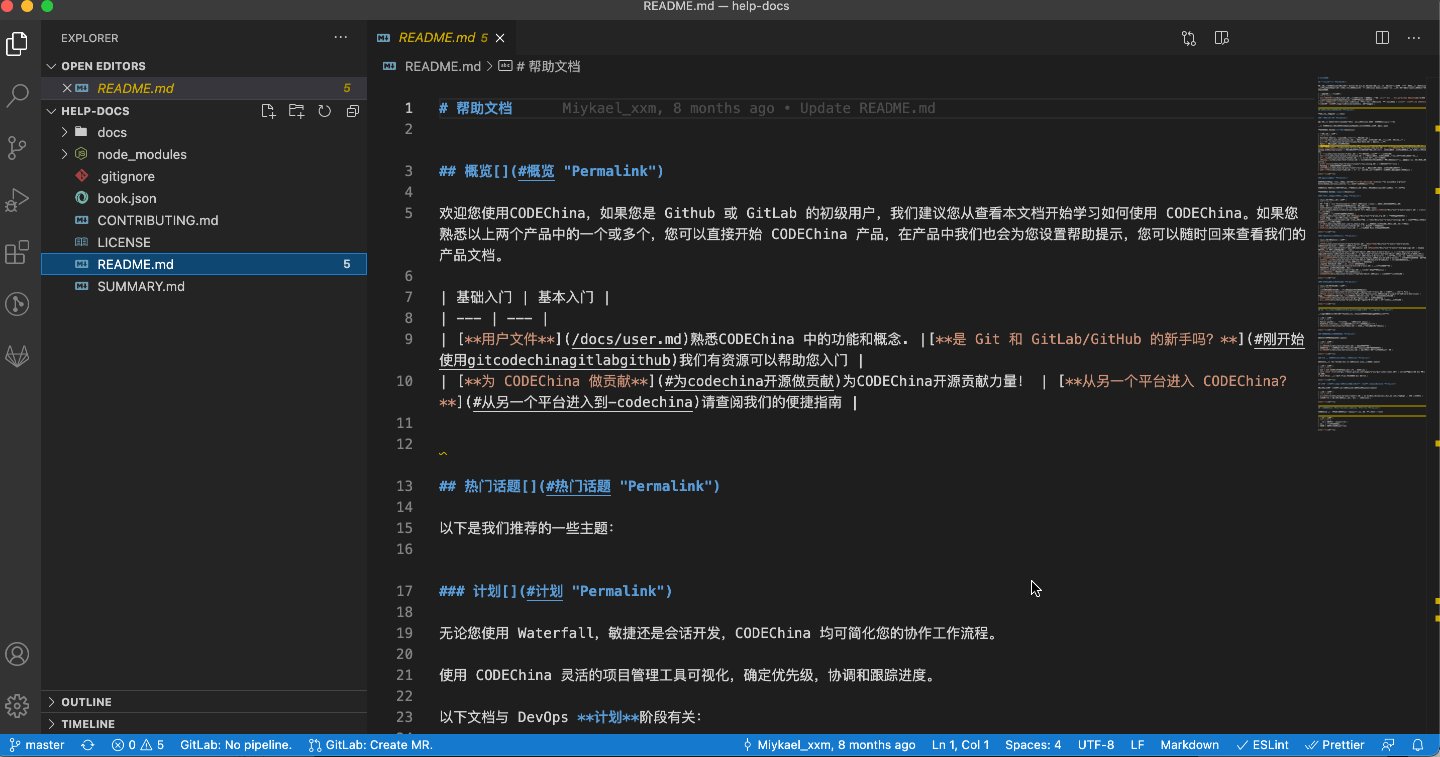
- 等待插件 Clone,Clone 完成后选择打开项目即可

可以看到,通过插件,我们可以在 VS Code 中完成几乎全部项目的 Clone 操作,整个过程中你甚至不需要访问 GitCode。
后续更改代码的 Push / Pull 等操作也可以很方便的通过 VS Code 插件来完成。
场景二:查看 Issue
除了项目本身的代码外,项目下的 Issue,Merge Request 等信息也可以通过插件来查看,当然创建 Issue / Merge Request 这些还是需要在 GitCode 平台上来操作的。
下面,我们来看看怎么通过插件来查看项目下的 Issue:
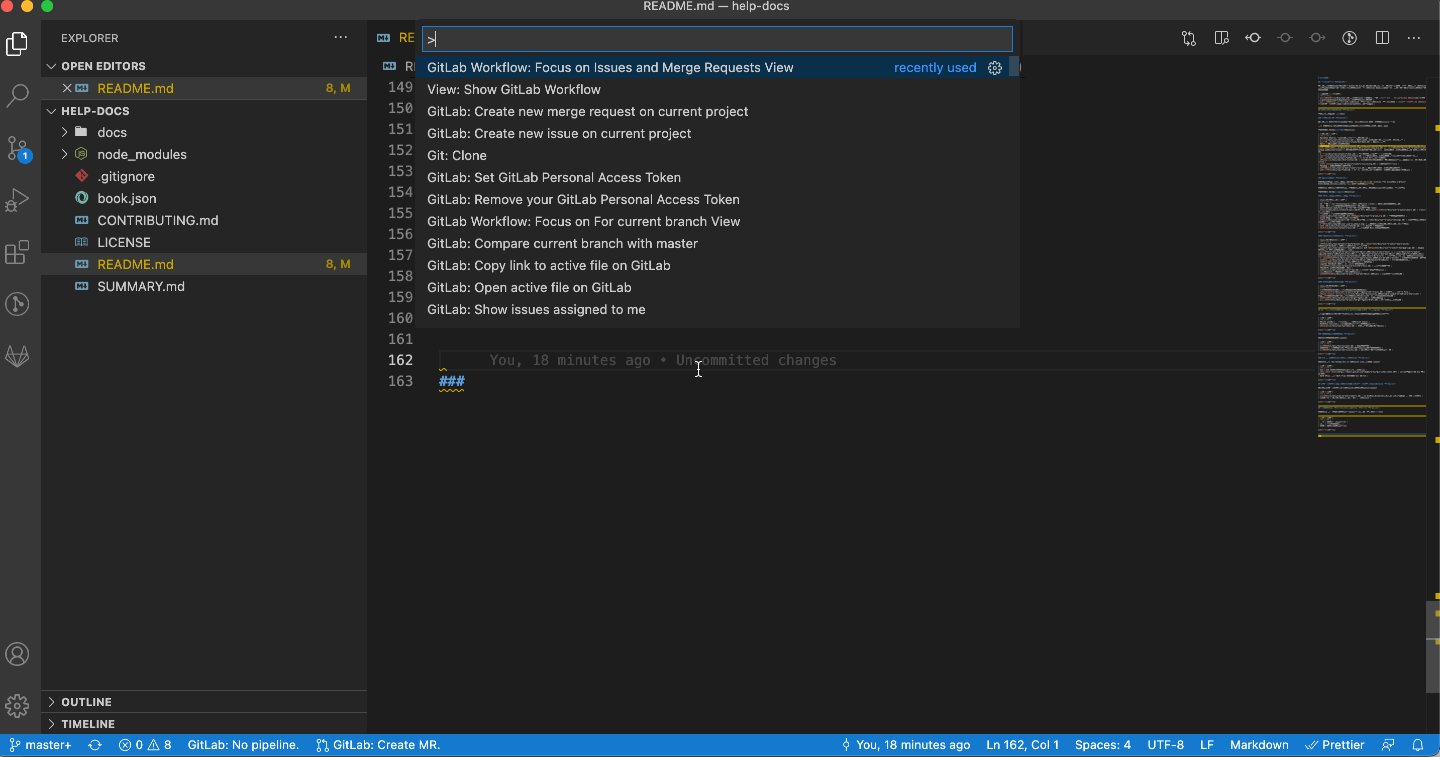
- 在 VS Code 中通过
Command + Shift + P(Mac OS)/Ctrl + Shift + P(Windows) 命令打开 命令面板 - 在 命令面板 中输入
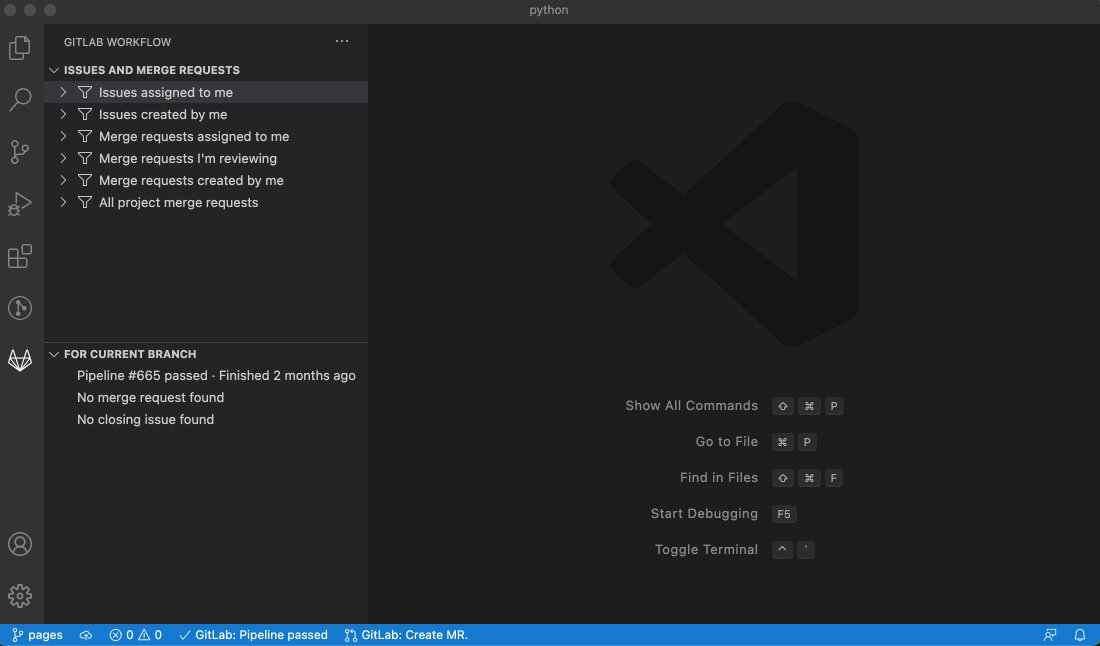
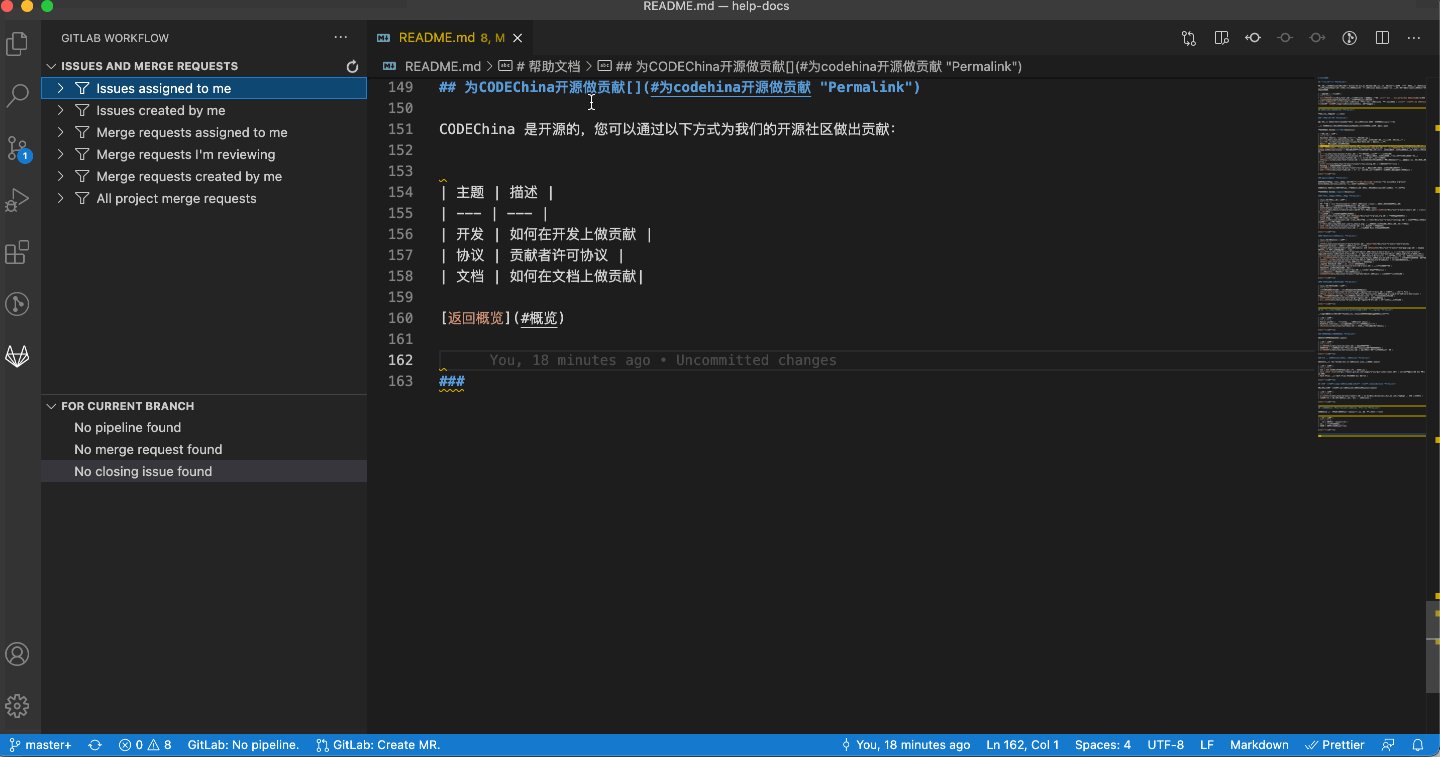
GitLab workflow,并选择View: Show GitLab Workflow - 这个时候就会跳转至 工作流视图
当然,以上3步你也可以通过直接点击 VS Code 左侧的 GitLab Workflow 插件图标来完成(只需点击一下即可)。
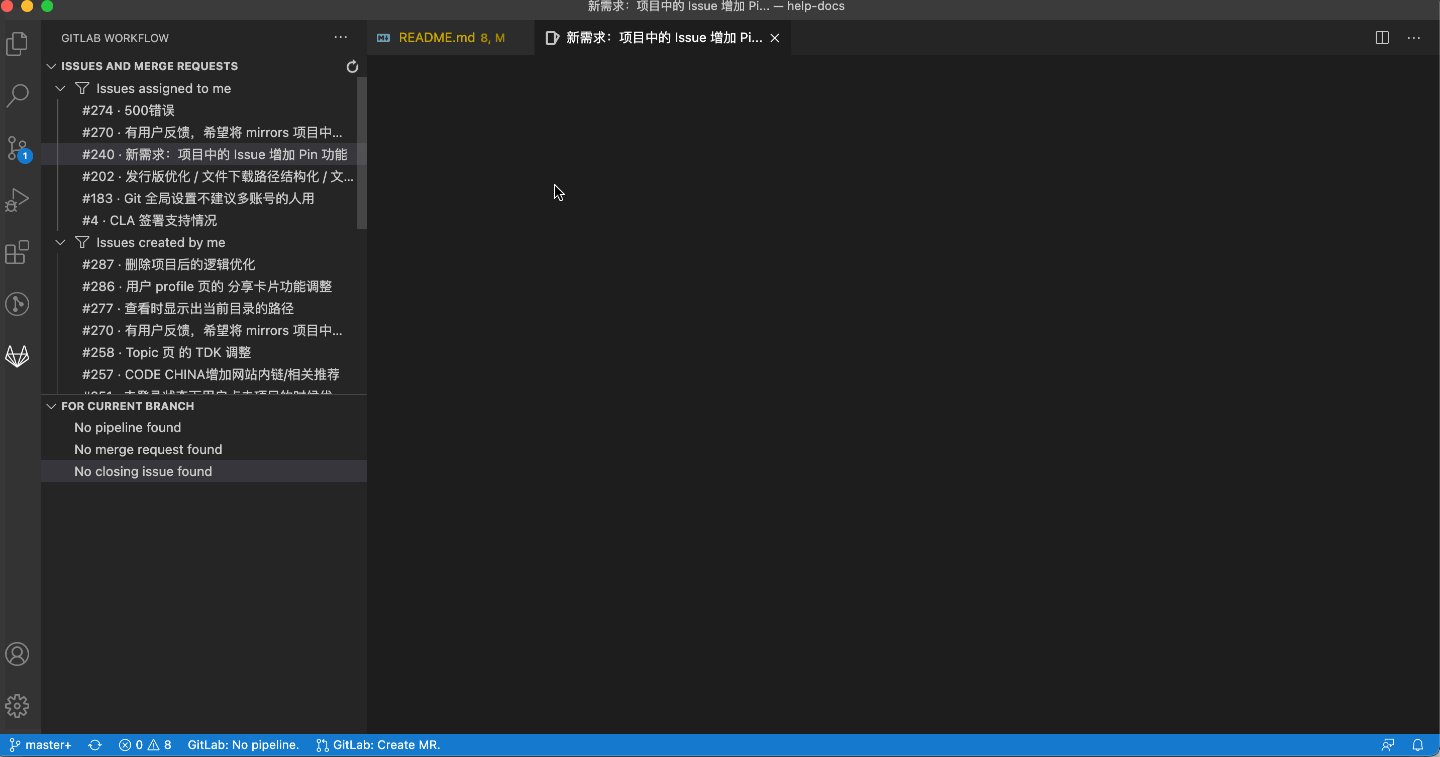
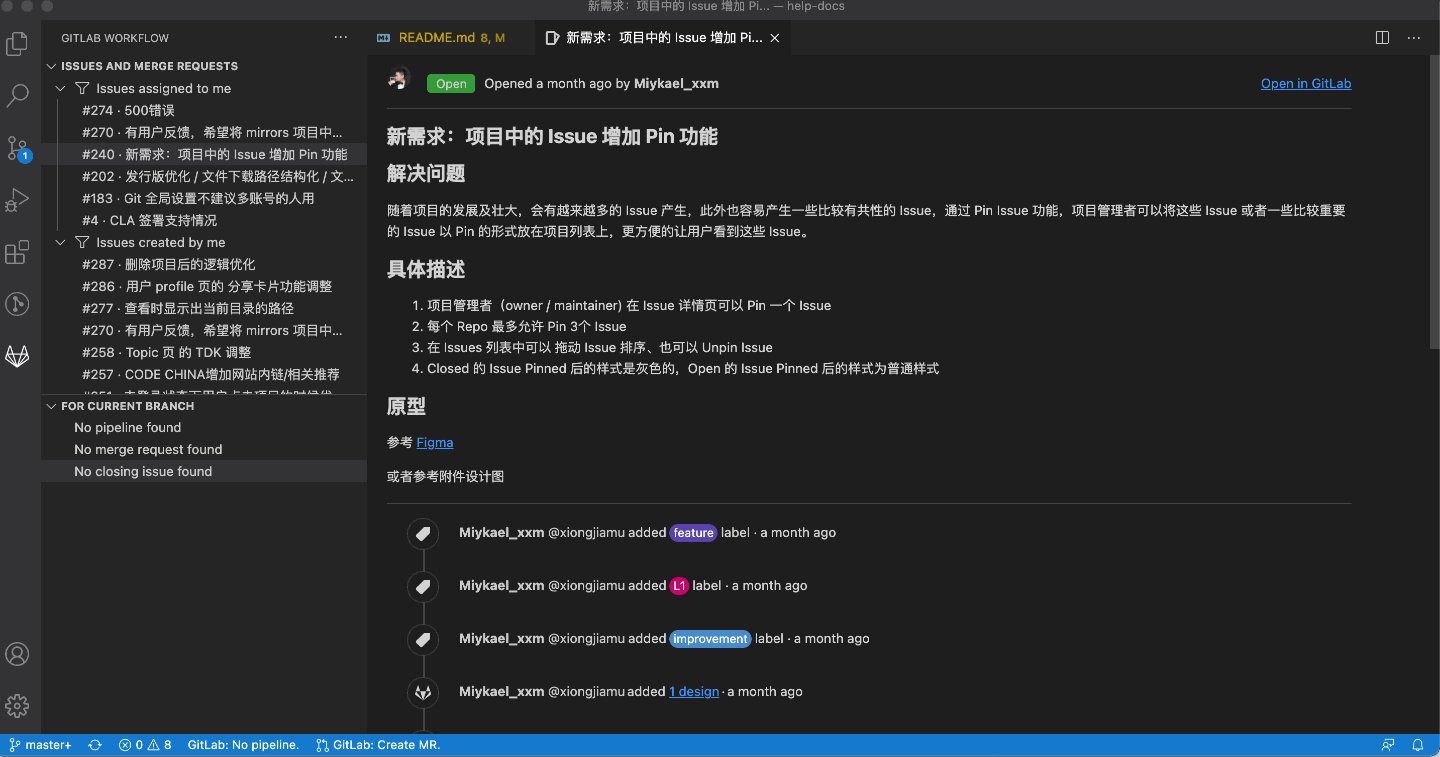
在进入到 工作流视图 后,你就可以查看到项目下的 Issue 以及 Merge Request 等信息了,需要注意的是, Issue 只列出了由你创建的 或者是 已经分配给你处理的 Issue。

除了上面提到的两个场景外,GitLab Workflow 还有很多其它的用法,大家可以在 mirrors/gitlab-org/gitlab-vscode-extension 查看更多的用法。
Figma
Figma 是一个可以协作的设计工具,你可以在 Figma 中设计并且制作原型,更快地将想法转化为产品。并且 Figma 是基于浏览器构建的,因此可以在任何平台(Windows,Mac,Linux 和 Chromebook)上使用而无需下载或更新。
- 插件名称:GitLab上手难度:⭐️
- 实 用 性: ⭐️ ⭐️ ⭐️
当看到 Figma 插件的时候,你是不是有点好奇?GitCode 平台作为一个项目代码托管平台,为什么会推荐一个设计工具的插件呢?
事实上,Figma 的工作方式,与 git 的机制类似,同样让人非常着迷。
多人协作 :Figma的实时协作,几位设计师同时操作同一设计文件,不用再受你改一下保存完之后他才能再改第二下的困扰;它退又可评论留言,哪里急需修改、哪里优先级较低。
历史版本 :Figma 中每一个成员做的每一次修改都会自动生成对应的历史版本,即使一些成员误操作修改或者删除了一些东西,依然有机会一键抢救。
在 Issue 中讨论原型/设计稿
通过 Figma 的插件,你可以支持直接将 Figma 中的原型/设计稿上传到 GitCode 的 Issue 中,并在 Issue 中直接与项目成员发起讨论,并且你可以将每次讨论后修改的最新原型/设计稿更新到 Issue 中,历史的版本也可以在 Issue 中查看到。
如果你的团队中有远程协作的需求,那么 Figma + GitCode 的组合方式一定会让你非常受用。
你只需要通过以下几步,就可以完成 Figma 原型/设计稿 到 GitCode 的无缝连接:
配置 Access Token
- 在 Figma 中安装 GitLab 插件
- 在 GitCode 中生成 Access Token,打开 GitCode 的 设置-个人访问令牌,并给 Token 设置相应的权限,然后点击
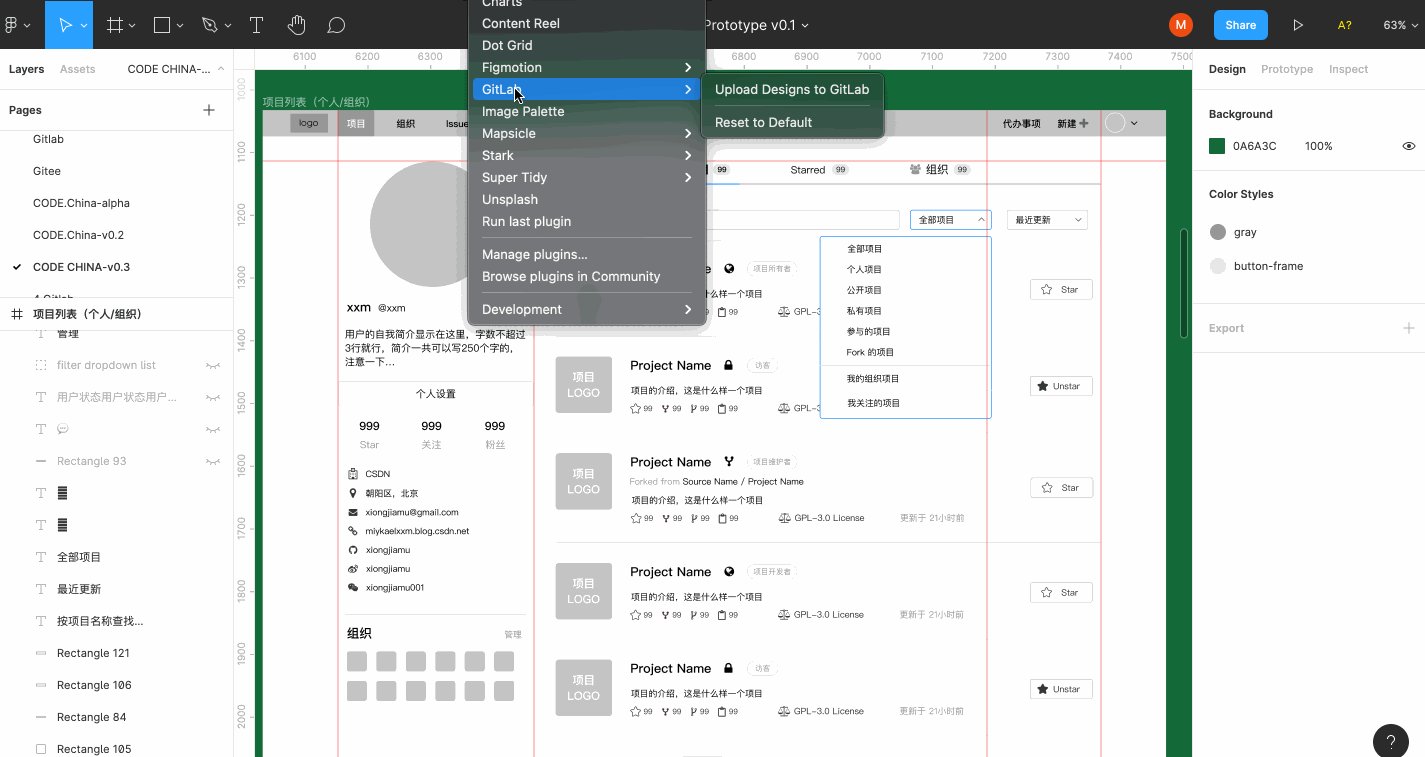
创建个人访问令牌 - 在 Figma 菜单栏中 选择 Plugin,并选择 GitLab,并选择
Upload Designs to GitLab - 粘贴 步骤2 中生成好的 Access Token,并勾选
I am using a self-managed GitLab instance,并输入codechina.csdn.net(注意这里没有 https://),完成后点击Save Settings按钮
上传 Designs
- 复制需要上传原型/设计稿的 GitCode Isuue 链接,并粘贴至插件的弹窗中
- 选中需要上传的 Frame 或 components,并点击
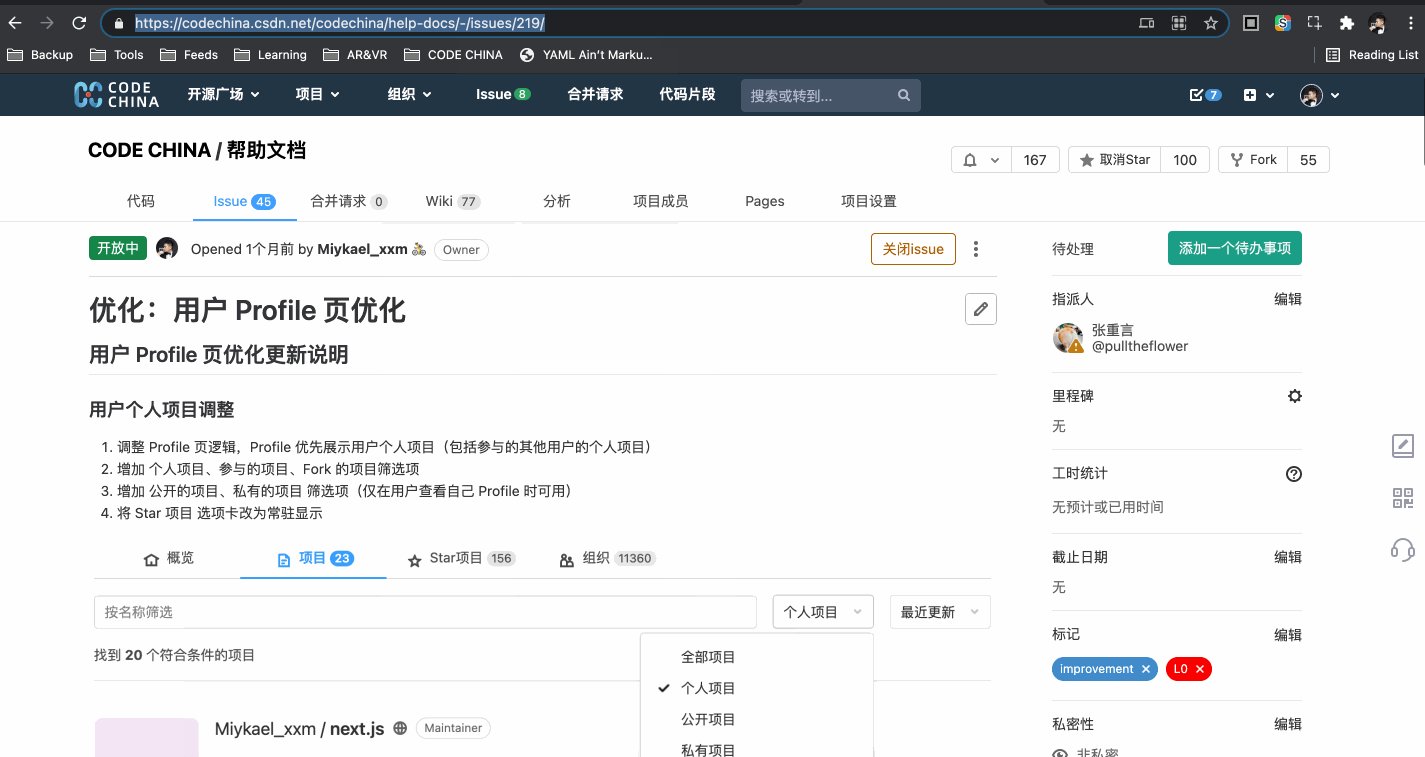
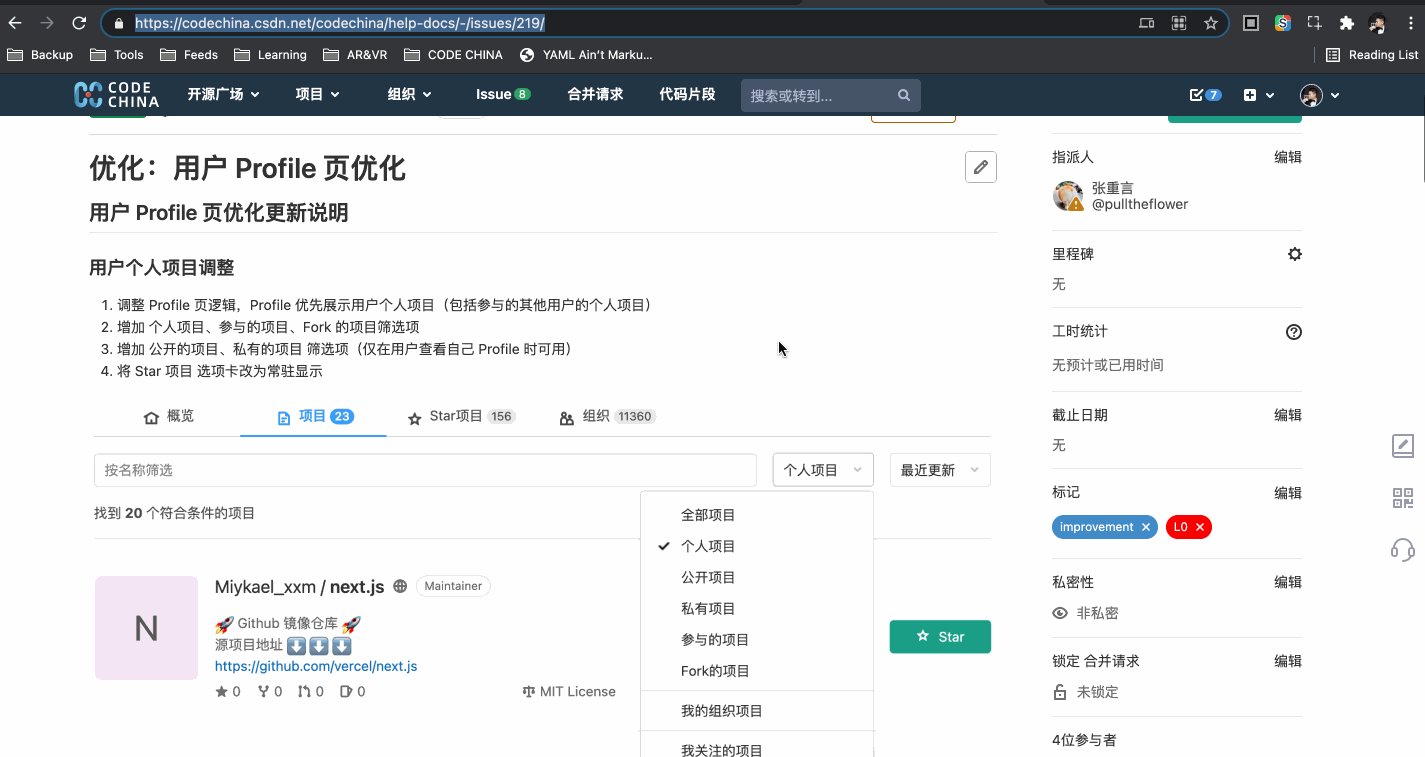
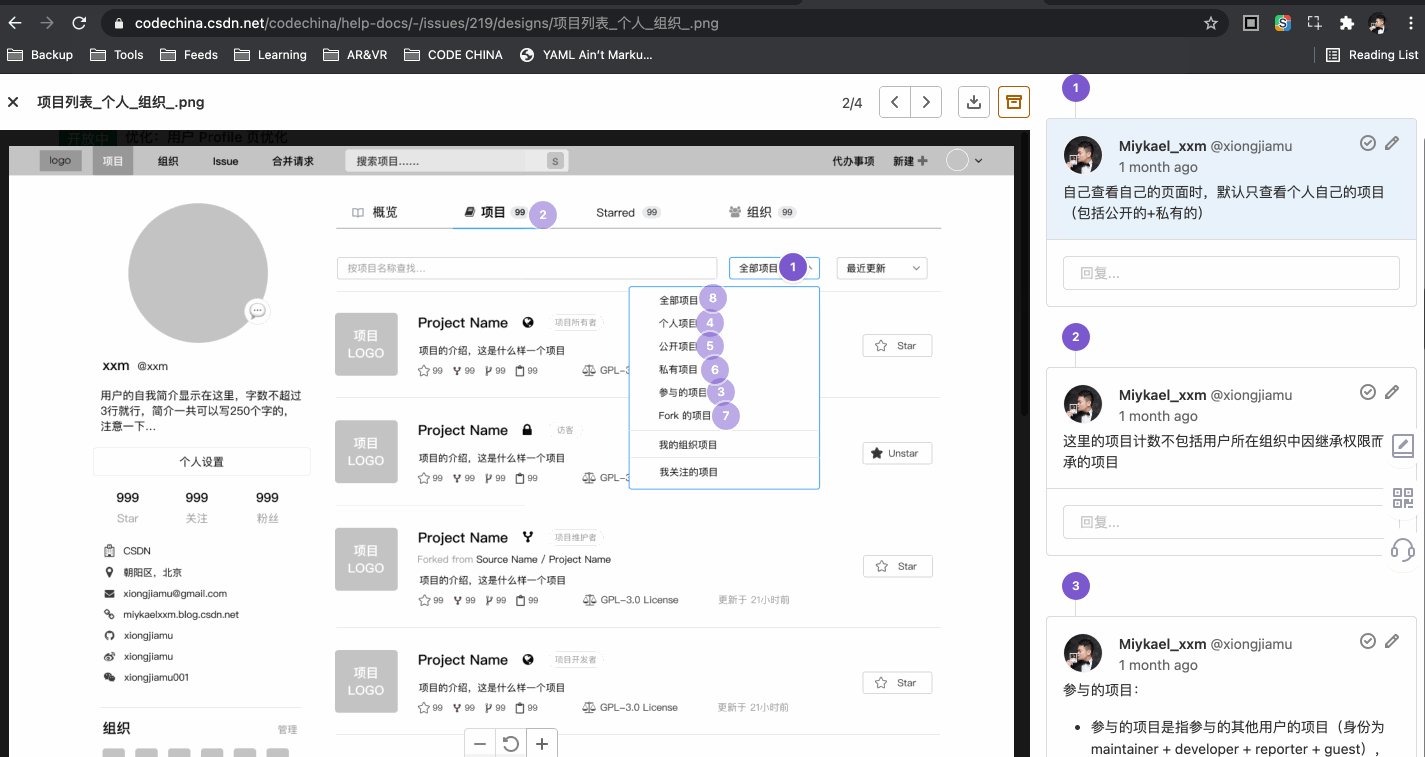
Upload按钮 - 等待原型/设计稿 上传完成后,就可以在 Issue 中看到最新的设计稿了,这个时候你还可以在设计稿中直接发起讨论

演示 Demo 中的 Issue 地址为 https://gitcode.net/gitcode/help-docs/-/issues/219/
怎么样,是不是使用起来非常的简单和方便?快来和你的团队成员一起来试试吧!
结语
以上就是我们今天要给大家介绍的 GitCode 上可以很方便的集成与使用的插件,希望大家能够很好的使用这些插件,让 GitCode 平台能够为你提供更好、形式更丰富的服务。
对了,接下来 GitCode 也将会发布 HBuilder 插件,到时候让我们看看 GitCode 还能给你哪些不一样的用法吧。
参考资料























